시작하기 앞서
5장을 작성하기를 9월 22일..
두달이 넘은뒤에야 복습을 하고, 매끄럽게 마무리 하지못한 velog따라만들기를
취업이라는 전선에 뛰어들기 전 어느정도 마무리 지으려고한다.
물론 리팩토링이 여전히 안되있지만, 언젠가 코드와 변수명을 깔끔하게 짤 수 있을만한 실력이 된다면,
다시 이렇게 몇 달 뒤라도 찾아와 복습을 해보겠다.
DRF + React의 최종기능
1.JWT를 이용한 로그인과 회원가입, 회원탈퇴
2.react-google-login
3.기본프로필 이미지를 부여, 닉네임과 더불어 수정이 가능하고,
4.게시판의 기본적인 crud,
5.게시글을 추천할 수 있는 추천기능,
6.추천 또는 최신순의 정렬기능
7.댓글과 대댓글
8.ckeckBox 선택시 filter기능
1번과 3번은 5장까지 정리한 게시글에서 다뤘던 내용이고,
4번부터 8번까지 추가 또는 수정된 내용이다.
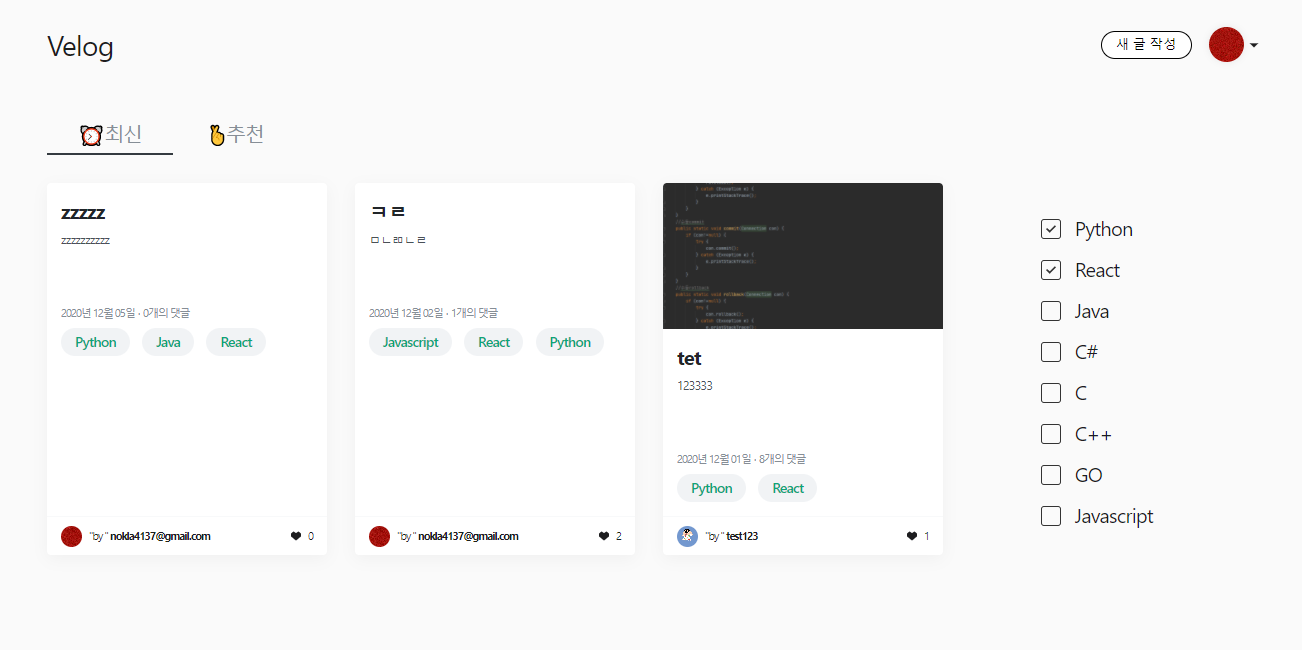
기존 velog와의 차이점은 오른쪽의 filter를 두었다는 점이다.
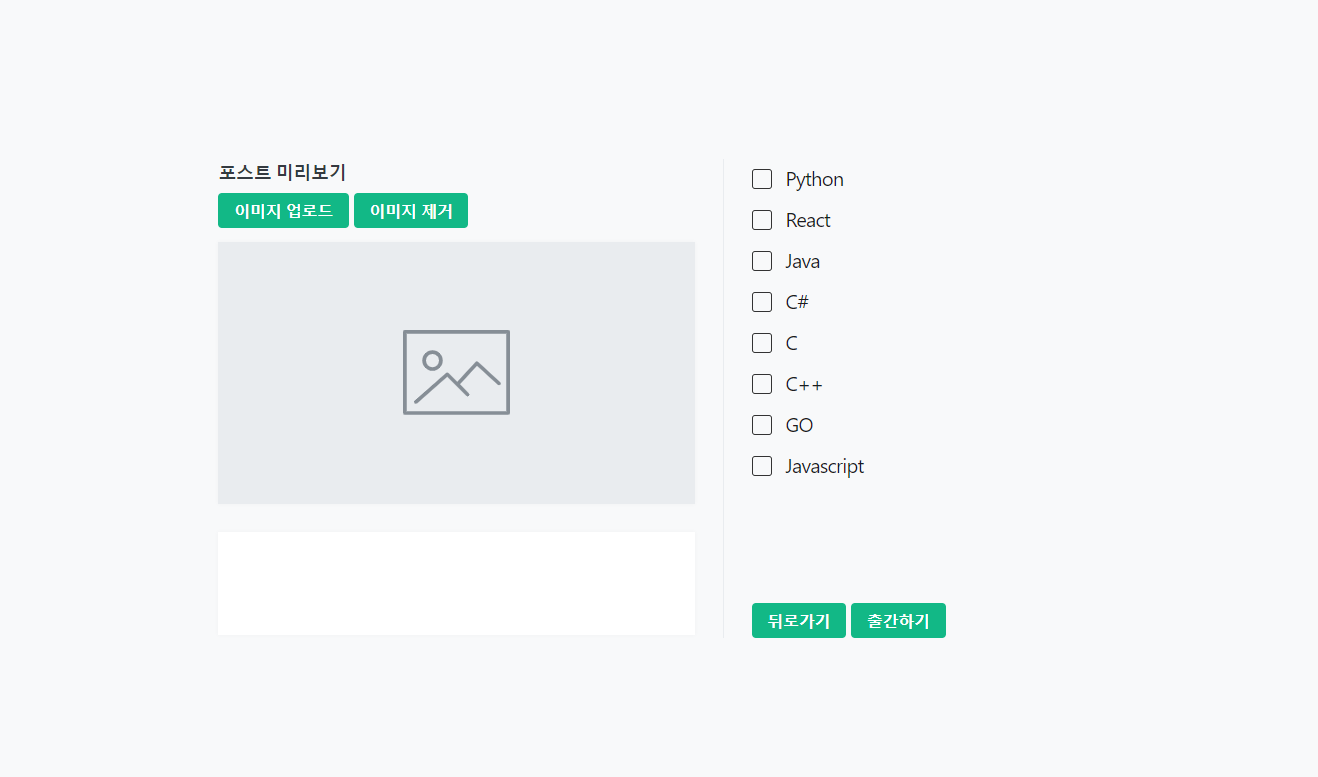
게시글을 작성할때
 이렇듯 한개 이상의 filter를 선택하도록 유도했고 결과적으로
이렇듯 한개 이상의 filter를 선택하도록 유도했고 결과적으로

홈 화면에서 다수 선택가능한 filter를 선택할 수 있게 됨으로써
'사용자가 이용하기 편리한' 기능을 차별적으로 구현해보았다.
아쉬운 점으로는 crud코드 작성시 썸네일에 해당하는 이미지를 제외하고
React Draft등의 Text Editor Framework를 활용하거나
조금 엉성하더라도 직접 만들어보고 싶었지만 후에 꼭 만들어보자라는 다짐을 뒤로
과감하게 Text Editor부분은 생략했다.
코드는 7장으로 ,,


velog 따라 만들기도 괜찮은 컨텐츠군요 ㅋㅋㅋ