5.게시글을 추천할 수 있는 추천기능,
6.추천 또는 최신순의 정렬기능
7.게시글 작성시 작성된 기술을 키워드로 가지고, 키워드에 알맞은 filter기능
8.댓글과 대댓글
맨땅에 헤딩하듯 velog를 react + drf를 이용해서 따라 만들었는데
backend의 python은 따로 공부를 전혀 하지않고 필요한 부분만 공부하면서 활용했고,
frontend의 React는 생활코딩과 코딩애플에서 강의를 듣다가 redux를 배우기도 전에
흥분을 주체하지 못하고 의욕만 앞장서 버벅이며 만들던 코드라 많은 지적 바란다.
추천기능
추천기능의 핵심은 model에 추천여부를 판단하기위해 likedUser라는 TextField를 추가
그곳에는 user들의 pk인 id값이 들어가게된다. 그래서
접속한 user의 id값이 likedUser에 존재한다면 클릭시 -1의 값을 전달
id값이 존재하지 않는다면 클릭시 +1의 값을 전달한다.

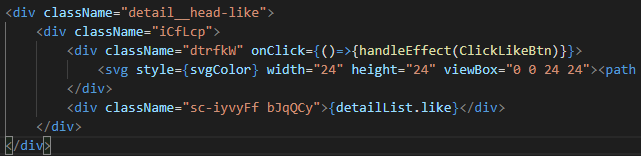
추천버튼을 클릭하게되면 handleEffect(clickLikeBtn)를 실행

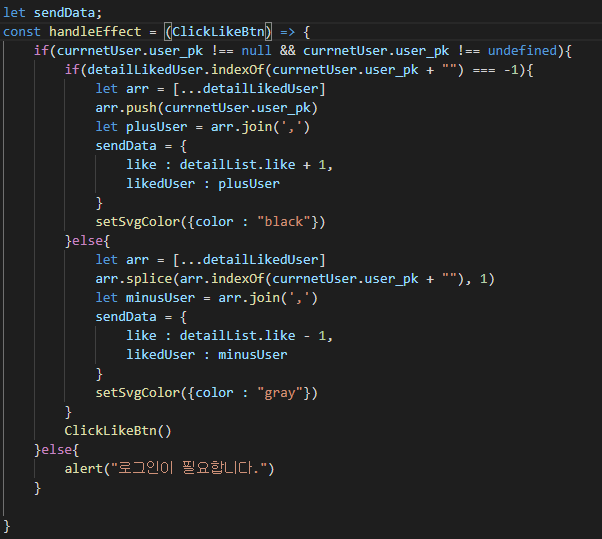
clickLikeBtn는 detailLikedUser라는 state값을 통해 +1 과 -1 중 보내야하는 데이터가 정해지면 fetch함수를 통해 backend로 전달되기 위해 callback함수의 모습을 했다.
가장 안쪽에 있는 if문이 핵심으로
if (detailLikedUser라는 state값이 currentUser.user_pk(접속해있는 유저의 pk값)을 index로 가지고있지 않다면) {
pk값을 push하고 배열의 형태를 ,를 기준으로 join을 통해 문자열로 만들어
like에는 +1을
likedUser에는 추천한 user의 pk를 담아서 보내고
추천했다는 표시를 위해 svgColor를 setState 시켜준 모습
}
else{
detailLikedUser의 state값에 pk가 존재하는 상황에 클릭을 했으니 추천취소를 위해
splice를 통해 pk값을 지워주고
like에는 -1
likedUser에는 이미 추천한 user의 pk값을 지운 배열을 문자열로 만들어 보내준다.
추천취소 표시를 위해 svgColor를 setState
}
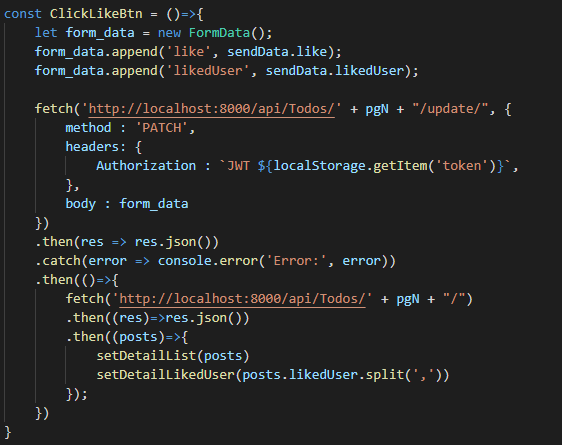
그리고 실행되는 ClickLikeBtn

PATCH를 통해 like와 likedUser 필드만 수정
데이터를 보낸 직후 화면에서 결과를 바로 받기위해 fetch와 setState를 통해 리렌더링
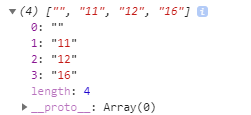
마지막으로 useEffect를 통해 초기 화면에 state값들을 받아올때는
11,15,20 문자열로 되어있는 값들을 split(',')을 통해 배열로

다시 backend로 보낼때는 join(',')을 통해

추천정렬
그렇게 추천을 했다면 게시물을 최신순과 추천순으로 나눌 수 있어야하는데
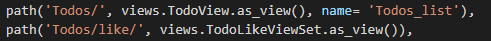
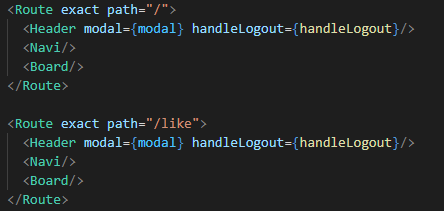
views.py와 urls.py에서


으로 나눠져있고


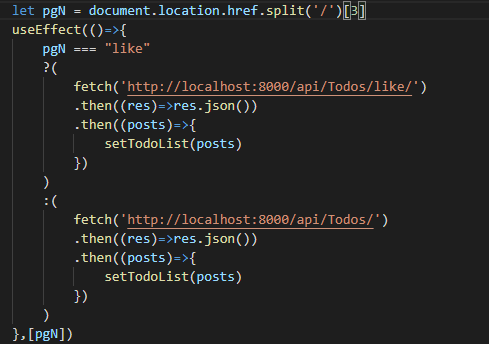
Like.js라는 다른 컴포넌트를 만들기보다 url에 따른 다른 filter를 거쳐 post의 list를
가져온다는 생각으로 설계했다. 결과적으로

이라는 useEffect를 통해 손쉽게 화면을 바꿔줄 수 있었다.
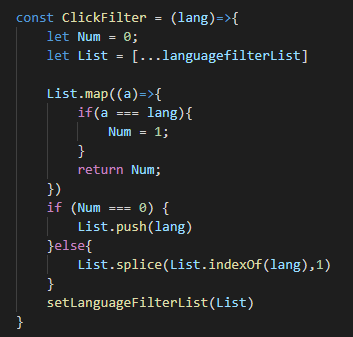
filter기능
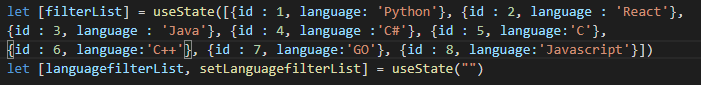
우선 게시글을 작성할 때 Write.js에서 먼저

으로 세팅된 state값들을

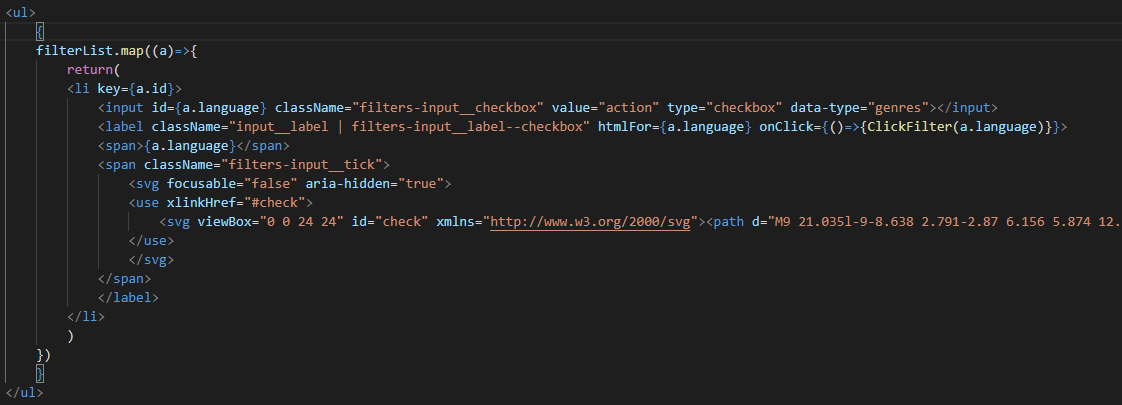
map을 통해 펼치고 각각의 label또는 input의 checkbox 클릭시 해당 요소를
ClickFilter()의 인자로 전달한다.
(Board.js에서도 완벽하게 같은 함수를 사용한다.)

filterList중 하나 이상의 언어를 선택하게 했고,
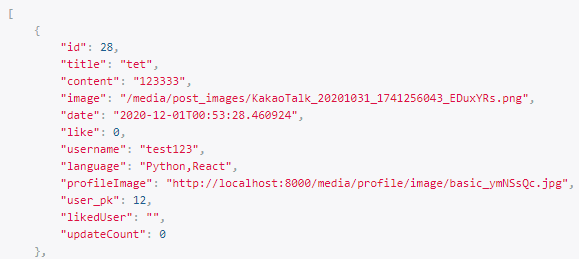
그렇게 Post방식으로 보내진 데이터는

"Python,React" 형태의 문자열로 보내진다.
포스팅 하는 도중에야 알았는데 배열을 join(',') 으로 문자열로 만들어주지 않더라도
Post하면 자동으로 문자열로 바꿔서 들어가는구만..
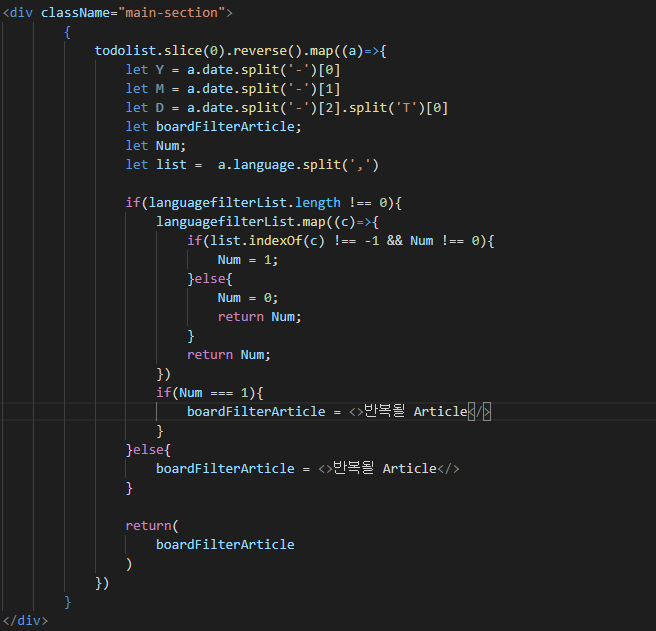
그렇게 Board.js에서 실제로 filterList들을 클릭하게 될 시 ClickFilter에 의해
setState된 값들이 존재한다면 해당 state값을
전체게시글.map()의 language값 중에 state값을 포함하는 요소들만 return되게 설계했다.

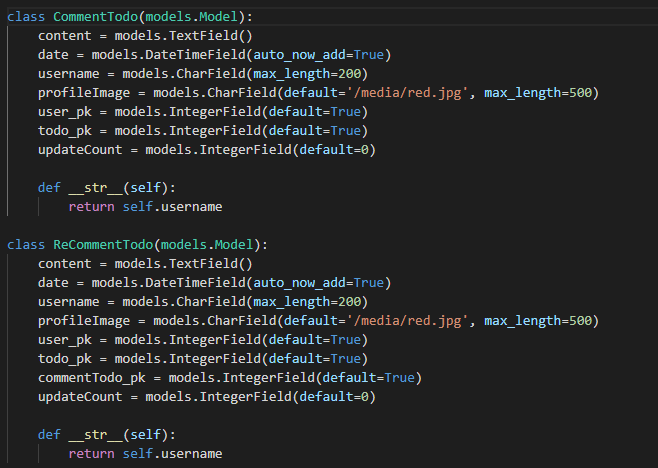
댓글과 대댓글
댓글과 대댓글은

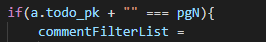
각각의 todo_pk라는 현재 게시글에 해당하는 id값과
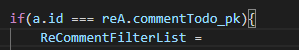
대댓글에는 commentTodo_pk라는 현재 게시글에 달린 댓글의 id값을 필드에 저장시켜
comment의 map()안에서

또 그 안의 reComment의 map()안에서

에 해당하는 list들만 불러올 수 있도록 했다.



Thanks a lot for sharing!JOKER123