요구사항에 따른 퍼블리싱 : 시맨틱 웹, 반응형 페이지

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기
https://github.com/woohyeonjo/ilovecat
프론트엔드 개발자에게 퍼블리싱은 기본 소양중에 하나다. 이번 프로젝트의 요구사항에 맞게 퍼블리싱을 해보자. 요구사항은 크게 다음과 같다.
- 시맨틱 마크업
- 반응형 페이지
시맨틱 마크업
innerHTML로 이루어져 있는 마크업을 시맨틱한 방법으로 바꾸라고 한다. 우선 시맨틱 웹이란 무엇일까? 기본적으로는 시맨틱 태그를 사용하여 HTML을 작성하고 그를 통해 웹 페이지의 컨텐츠가 명확한 의미를 가지는 것을 뜻한다.
그렇다면 우선 시맨틱 태그를 사용하자. 그런데 시맨틱 태그만 사용하면 시맨틱 웹인가? 컨텐츠가 명확한 의미를 가지게 하려면 어떻게 해야 될까? 시맨틱 웹의 정의에 맞게 마크업을 하려는 노력은 많지만 어느 하나를 가지고 정답이라고 할 수는 없을 것 같다. 최대한 고민을 하며 명확한 의미를 나타낼 수 있도록 노력해보자.
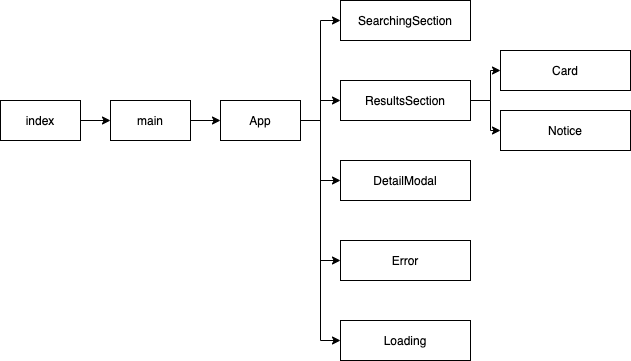
컴포넌트는 다음과 같이 구성하였다.

nav, sidebar, footer, header 레이아웃은 쓸 일이 없어보인다. 따라서 각 컴포넌트 안에서 기존의 div를 section과 article로 잘 나눠보자. 예를 들면 검색 결과를 나타내는 ResultsSections는 다음과 같이 구성하였다.
ResultSections <section>
ㄴ cardContainer(Card Wrapper) <div>
ㄴ card <article>
ㄴ card image <img>
ㄴ card info <article>
ㄴ name <p>
ㄴ origin <p>
.
.
.Searching과 Results 부분은 관심사가 다르다고 생각하여 <section>으로 구분하였다. 커다란 관심사 안에서 세부 관심사가 나누어진다고 생각하여 각 Card는 <article>로 나누게 되었고 Card 내부에서 이미지 영역과 정보 영역이 세부 관심사가 다르다고 판단하여 Card info 부분만 다시 <article>로 감쌌다.
반응형 페이지
기존의 레이아웃이 그리드로 되어있었기 때문에 요구사항에서는 media query를 사용하여 반응형 페이지를 만들도록 하고 있다. 하지만 flexbox를 활용한 레이아웃을 좀 더 공부하고자 flexbox를 사용해보았다.
Modal을 화면 정중앙에 배치하기
Modal의 구조는 다음과 같다.
Modal Wrapper
ㄴ Overlay
ㄴ Modal ContentsModal Contents가 실질적으로 Modal의 영역이다. 따라서 Modal Contents를 화면의 정중앙으로 위치 시켜야한다. 이 때 flexbox를 활용하면 굉장히 간편하다. 화면 정중앙으로 위치시키고자하는 객체의 부모를 화면 영역 전체를 차지하도록 하고 다음과 같은 속성을 부여한다.
display: flex;
justify-content: center; // 주 축 방향 정렬
align-items: center; // 보조 축 방향 정렬여기서는 Modal Contents가 화면 중앙을 차지하고 Overlay가 그 밖의 영역을 모두 차지하도록 하기 위해서 추가적인 속성을 부여했다. (이벤트 핸들링을 위한 것이며 관련 글에서 정리하겠다.)
.modal-wrapper {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
display: flex;
justify-content: center;
align-items: center;
}
.overlay {
position: absolute;
width: 100%;
height: 100%;
...
}
.modal-contents {
position: relative;
...
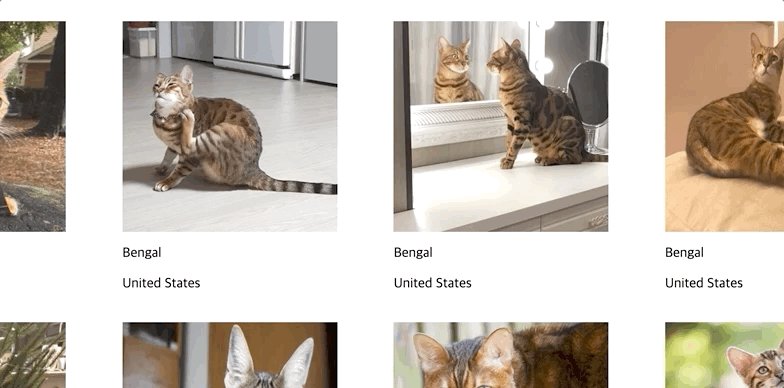
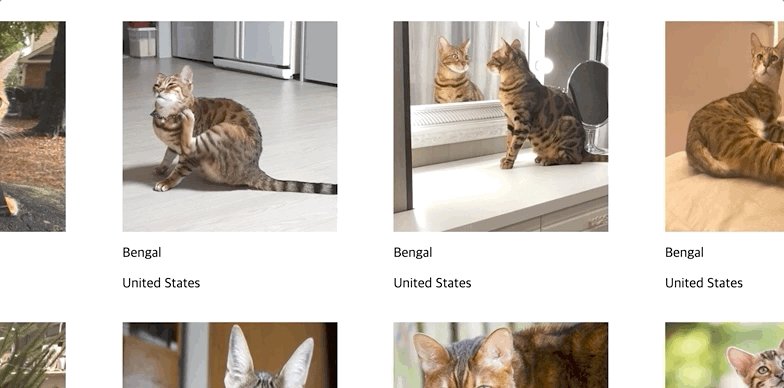
}ResultsSection의 Card 정렬하기
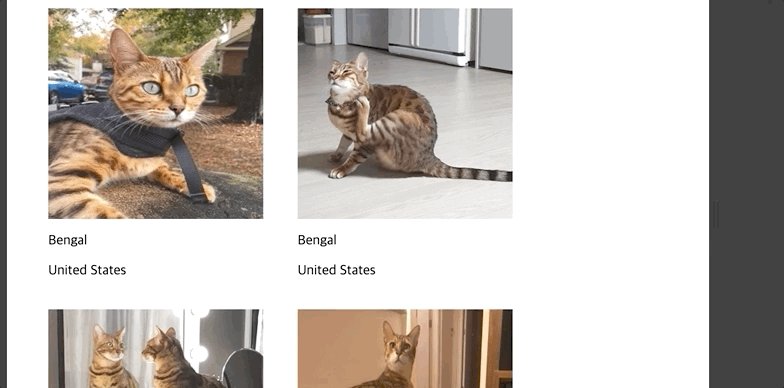
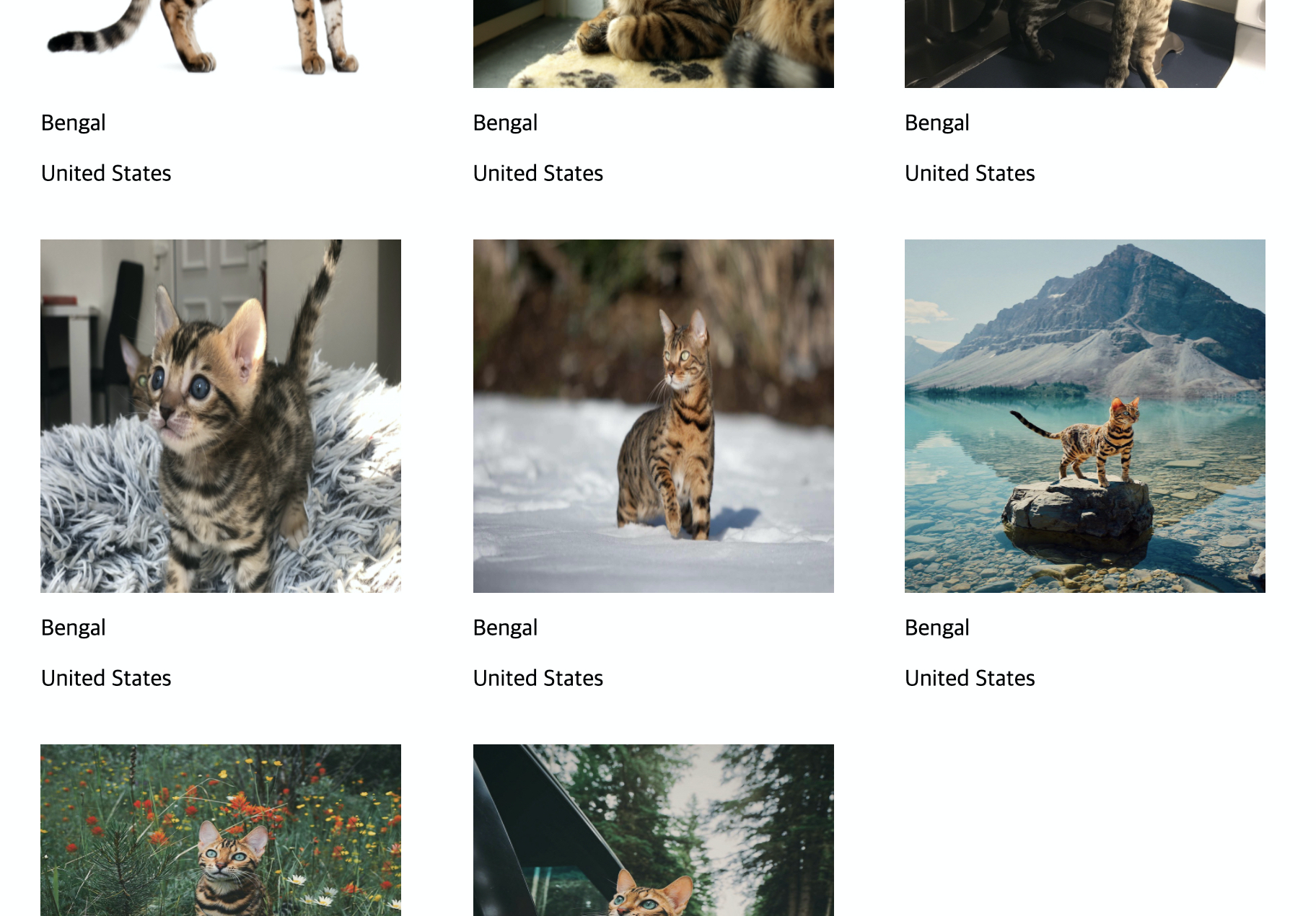
검색 결과는 카드에 담겨 화면에 나타나게 되는데 각 행에 카드의 수는 같아야한다. 각 카드간의 간격은 일정하다. 카드가 부족한 경우에는 마지막 행의 카드는 왼쪽 정렬되어 있어야 한다. 즉 다음과 같아야 한다.

일단 주 축의 방향은 행이며 행 바꿈이 있어야 하므로
.card-container {
...
flex-direction: row;
flex-wrap: wrap;
...
}카드 사이의 간격이 같아야 하니까 justify-content: space-between;을 추가하면 어떨까? 하지만 이 속성이 추가되면 카드가 부족할 경우 마지막 행의 카드들이 중앙 정렬이 될 것이다. 따라서 왼쪽 정렬을 해주고 각 카드 사이의 간격을 항상 동일하게 계산해주었다.
.card-container {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.cat-card {
...
margin-left: calc( (100% - (20% * 4)) / 4 );
/*
한 행에 카드 최대 4개, 간격 4개
(전체 넓이 - ( 카드 넓이 * 4 ) / 4)
*/
...
}위와 같이 css에서 calc를 통해 계산된 값을 사용할 수 있다. 카드가 4개면 카드 사이의 간격은 3개 인데? 라고 생각할 수 있겠지만 왼쪽 마진을 기준으로 하였기 때문에 가장 왼쪽 간격과 각 카드 사이의 간격이 모두 같도록 하려면 간격의 수가 4다.


와 멋지네요!
바둑에서도 복기를 하는데 보고 배움니다.