프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기
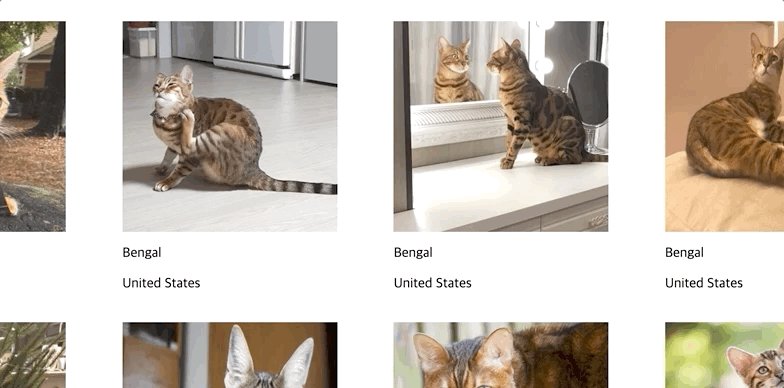
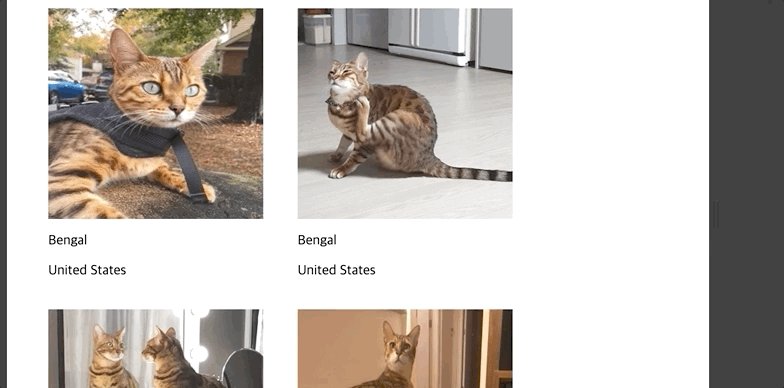
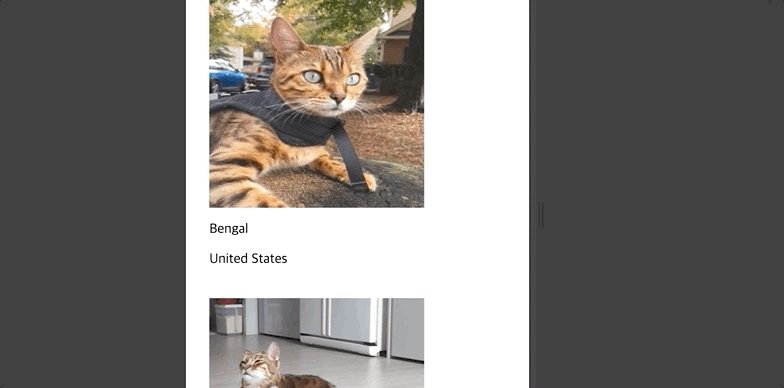
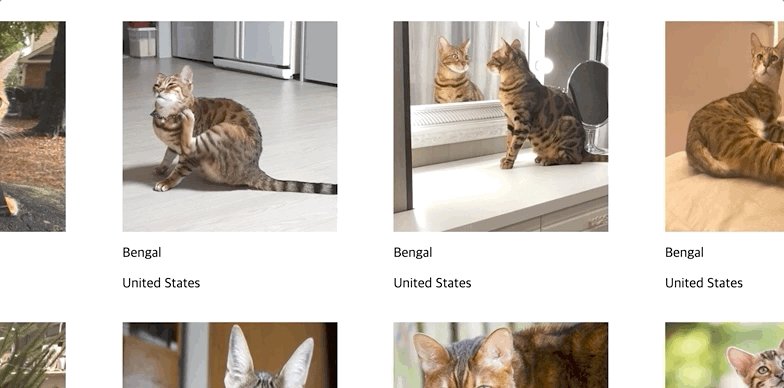
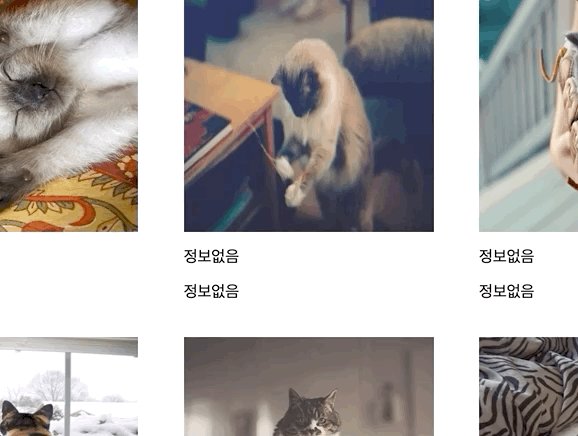
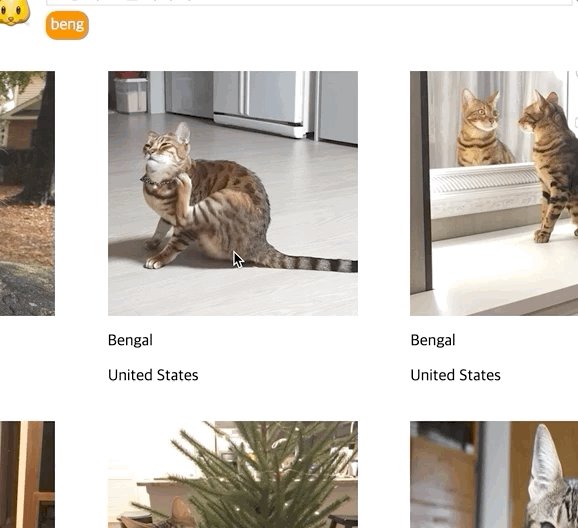
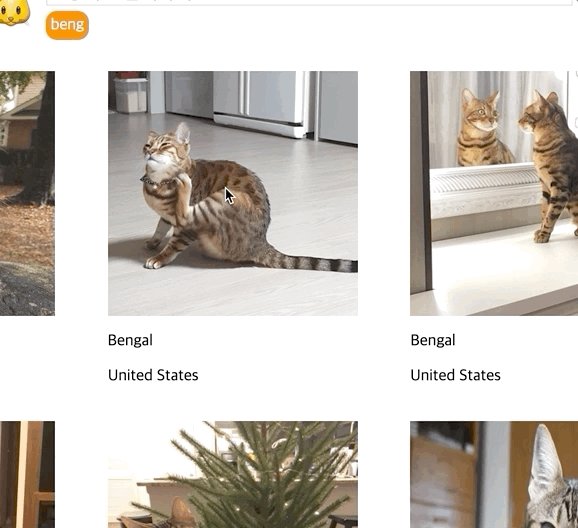
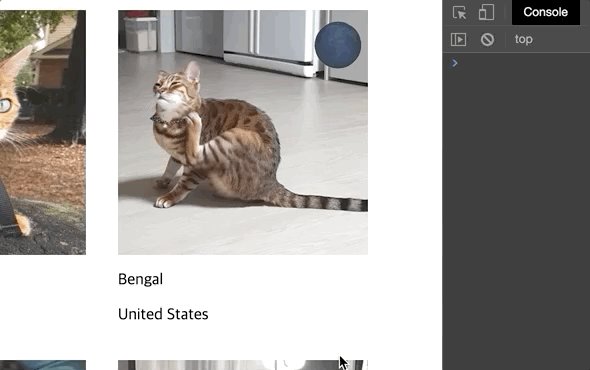
1.요구사항에 따른 퍼블리싱 : 시맨틱 웹, 반응형 페이지

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 25일
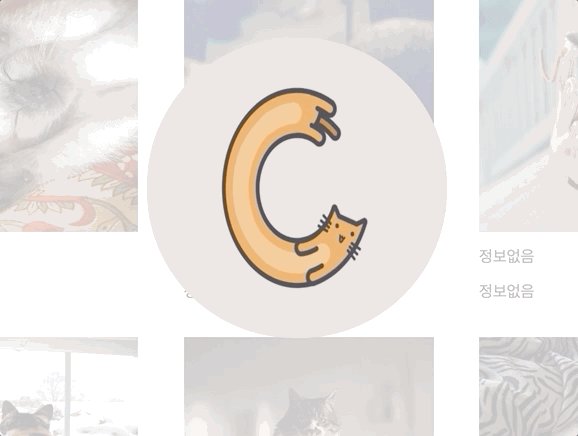
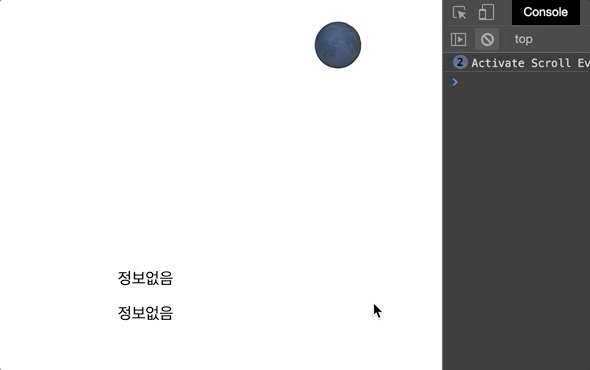
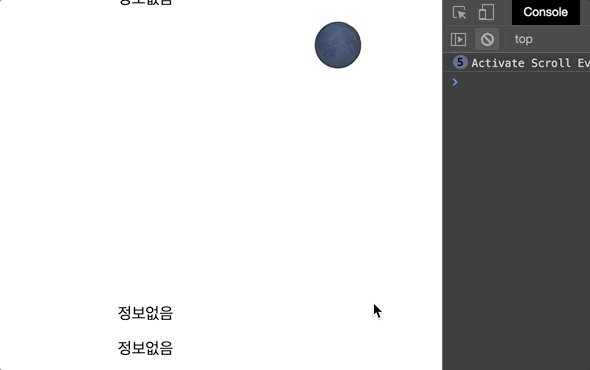
2.유저의 입력에 반응하기 로딩 화면과 결과 없음 : Event loop, Class

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 27일
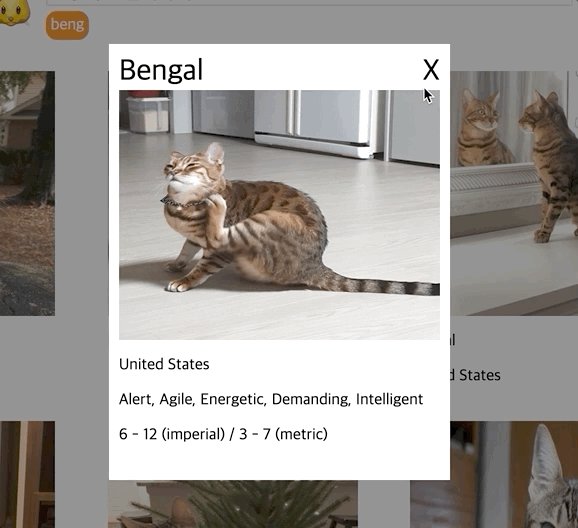
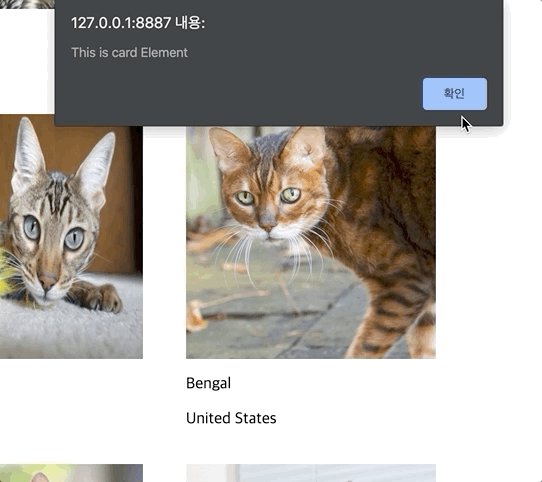
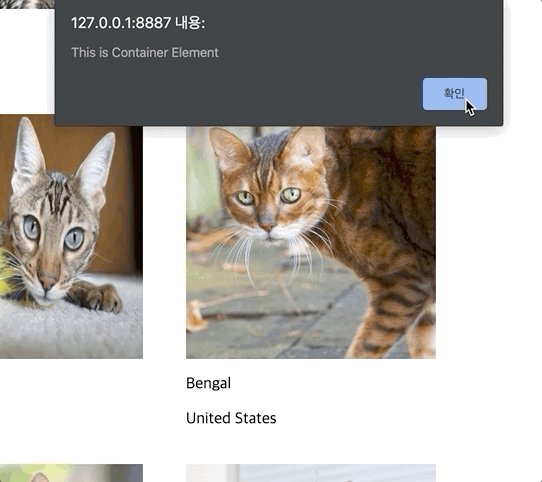
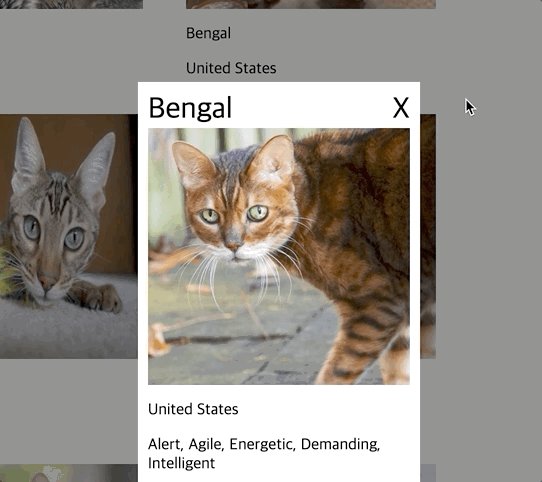
3.Modal 만들기 : Event propagation

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 27일
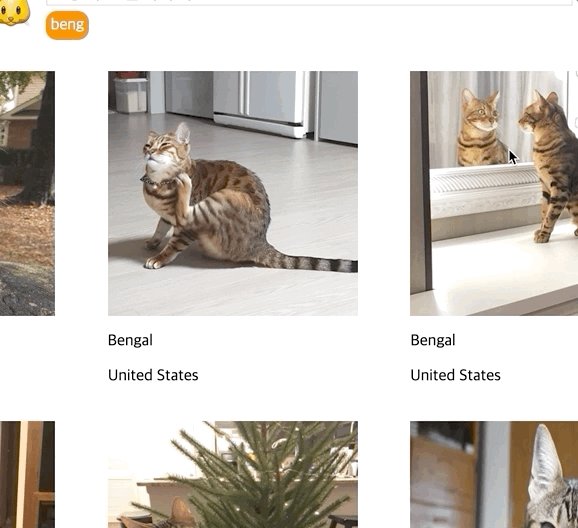
4.이벤트 리스너 줄이기 : Event delegation

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 28일
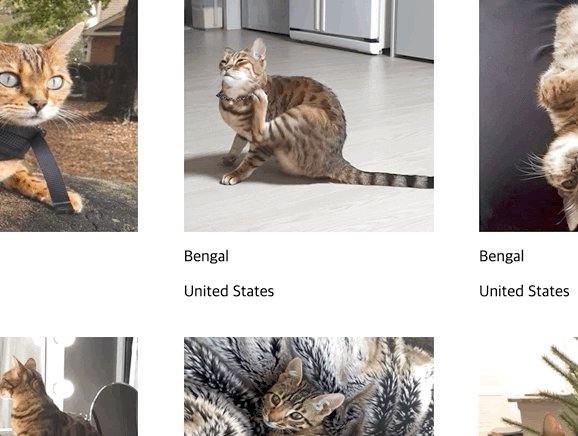
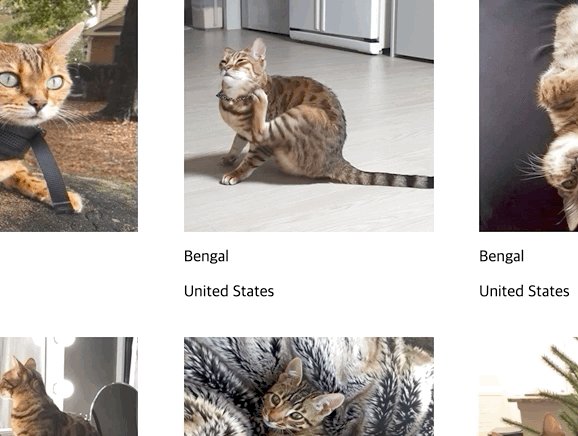
5.필요한 시점에 필요한 리소스 가져오기 : Lazy loading

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 29일
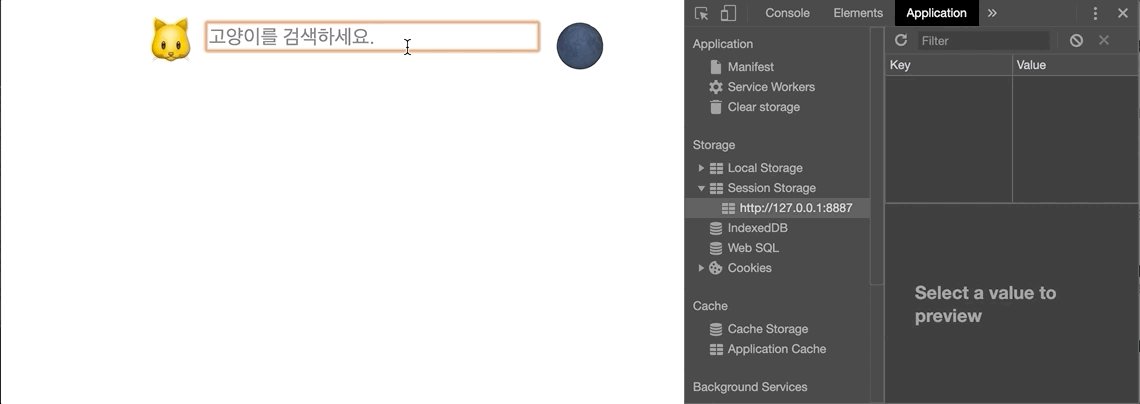
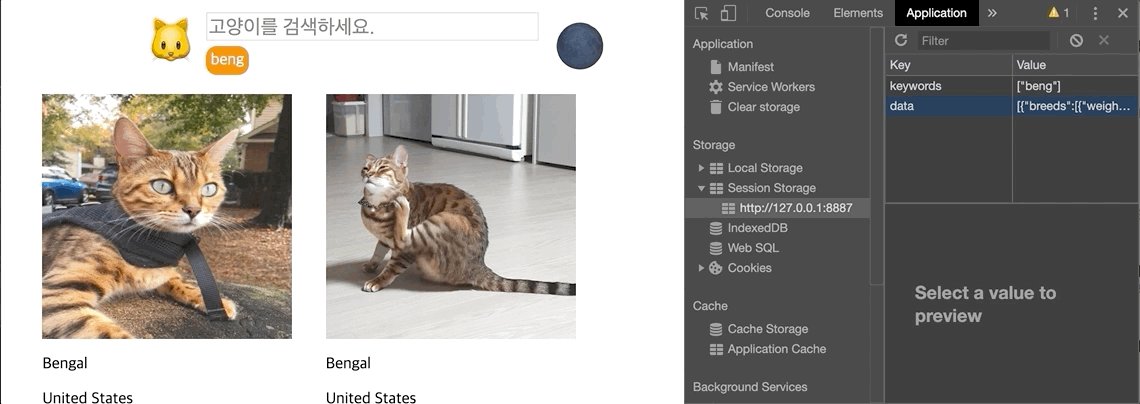
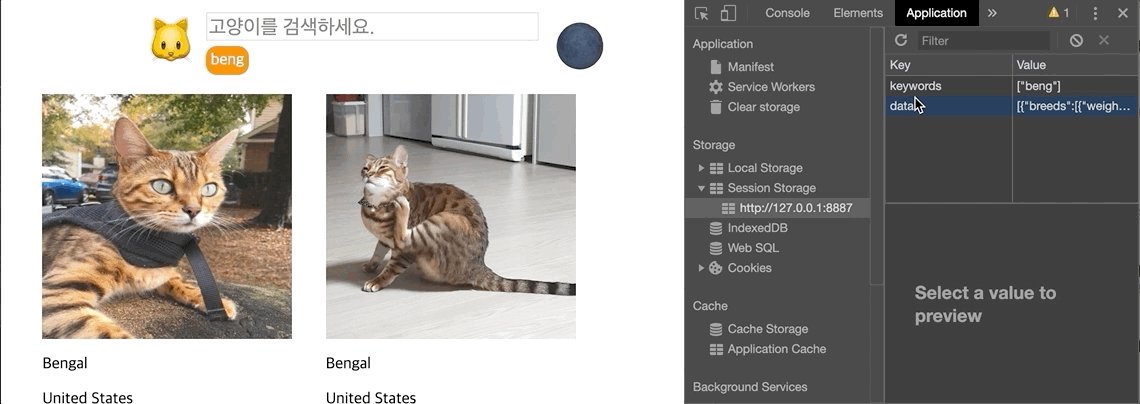
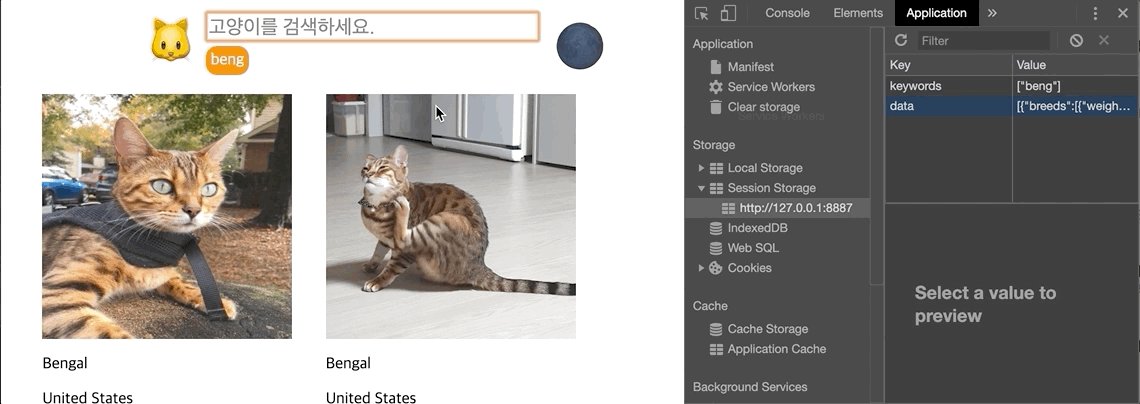
6.새로고침 후에도 결과 화면 유지하기 : Web Storage API

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 29일
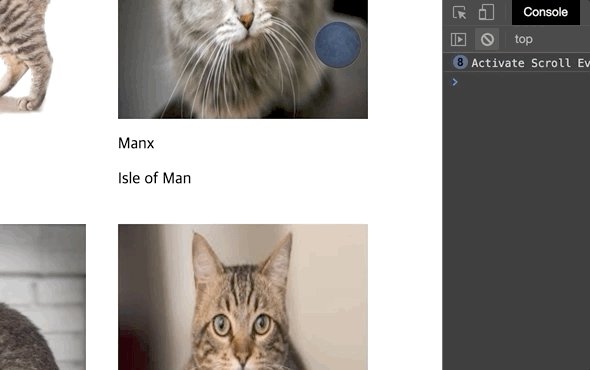
7.무한 스크롤 만들기 : Throttling

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 31일
8.비동기 요청 에러 핸들링하기 : Root Return

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기 https://github.com/woohyeonjo/ilovecat
2020년 3월 31일