이벤트 리스너 줄이기 : Event delegation
0

프로그래머스 2020 Dev-Matching : 웹 프론트엔드 과제 복기
https://github.com/woohyeonjo/ilovecat
단순 정보를 전달하던 과거의 웹 페이지와는 다르게 지금의 웹 페이지는 유저와 상호작용하고 있다. 어떤 것은 편의성을 위하고 또 다른 것은 심미성을 위한 것들도 있다. 어쨌든 중요한 것은 사용자와의 상호작용을 위해서 굉장히 많은 이벤트를 일으키고 또 그를 위한 수 많은 리스너들이 존재한다.
동적 엘리먼트를 생성하여 그 엘리먼트들에 각각의 리스너들을 생성해주는 것은 당연히 큰 부담이다. 이런 부담을 해결할 수 있는 개념이 바로 Event delegation이다. Event delegation을 사용해야하는 이유에 대해서 좀 더 자세하게 알고 싶다면 이 글을 참조하길 바란다.

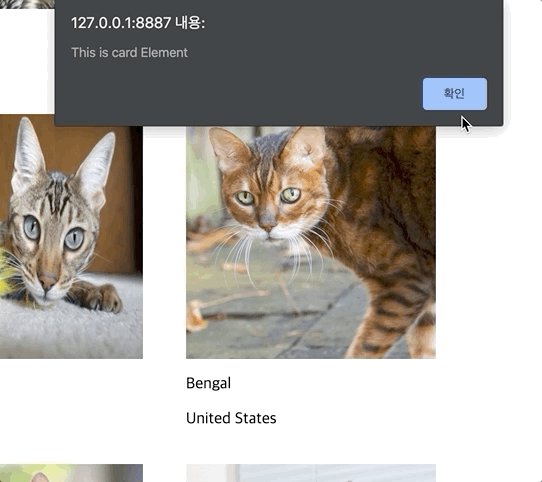
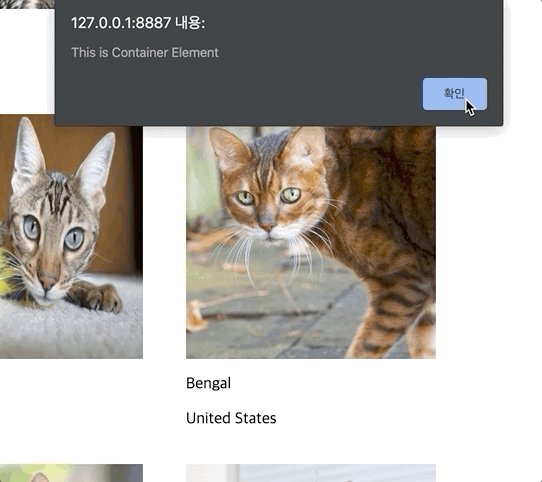
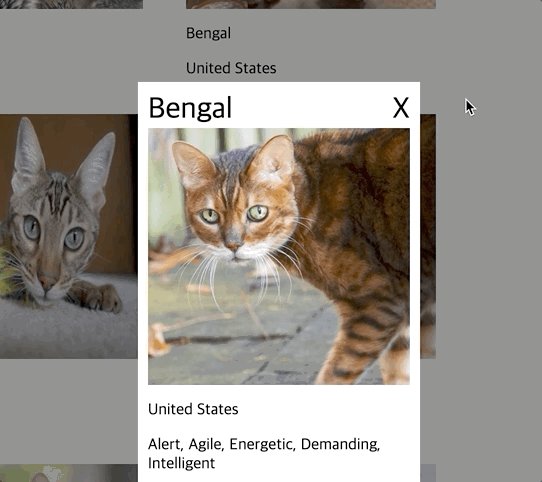
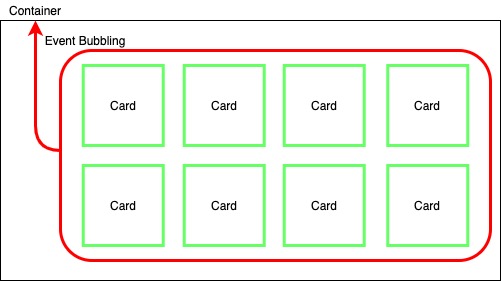
이 프로젝트에서는 카드를 클릭해서 Modal을 띄우는 이벤트를 Event delegation으로 처리할 수 있다. 기존에는 동적으로 카드 엘리먼트를 만들면서 각각에 이벤트 리스너를 생성해주었는데 Container에 클릭 이벤트에 대한 리스너를 한 번만 생성해주면 Container는 각 Card의 부모이므로 Card 클릭시 Bubbling이 일어나면서 Modal을 띄우는 클릭 이벤트를 발동시킨다.
const cardContainer = document.createElement('div');
cardContainer.className = 'card-container';
// 카드 생성(카드 생성자에서 $target으로 부착하게 되어있다.)
this.data.map(cat => {
new Card({
$target: cardContainer,
data: cat
});
});
// Event Delegation 위해서 cardContainer에 이벤트를 추가한다.
cardContainer.addEventListener('click', e => {
const path = e.path;
const card = path.find(comp => comp.className == 'cat-card');
if(card){
const id = card.dataset.id;
const catInfo = this.findCatById(id);
this.onClick(catInfo);
}
});
this.section.appendChild(cardContainer); 