
프로그래밍 언어
1. js : 웹브라우저의 동작을 프로그래밍
2. java : 웹 서버 app 프로그래밍 (contents 공급)
3. kotlin : 웹 서버 app / 안드로이드 app
유틸리티 or 프레임워크
1. spring 프레임워크 : 웹서버 app을 체계적으로 만들기 위한 틀
2. vue.js, react js : 웹브라우저의 동작을 체계적으로 만들기 위한 틀
3. jquery : 웹브라우저의 동작을 좀 더 쉽게 만들기 위한 유틸리티
웹브라우저가 해석하는 문자열 3가지
1. HTML : Data를 나열한다(나타낸다).
2. CSS : Design을 결정한다.
3. Javascript
-Language적인 요소를 결정한다.
-사용자와 상호 반응하는 UI를 만든다.
-특정 시점에 어떠한 동작을 할 때 사용한다.
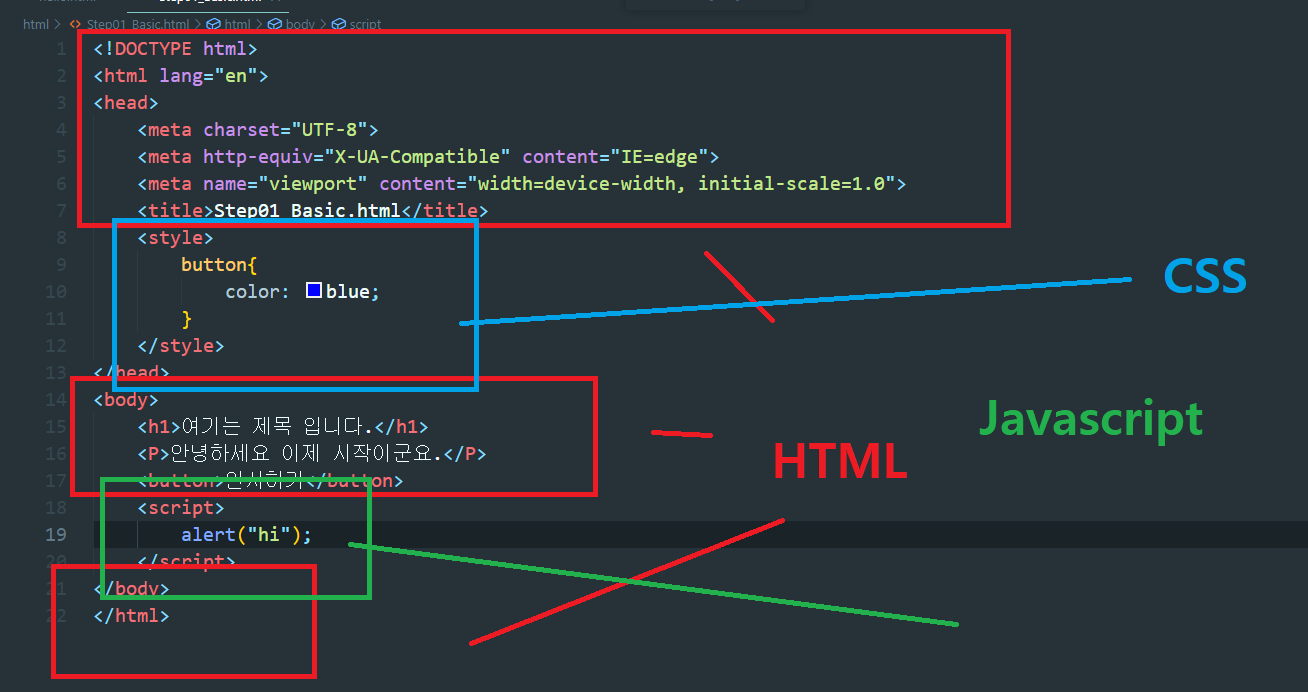
<HTML, CSS, JS 영역 구분>

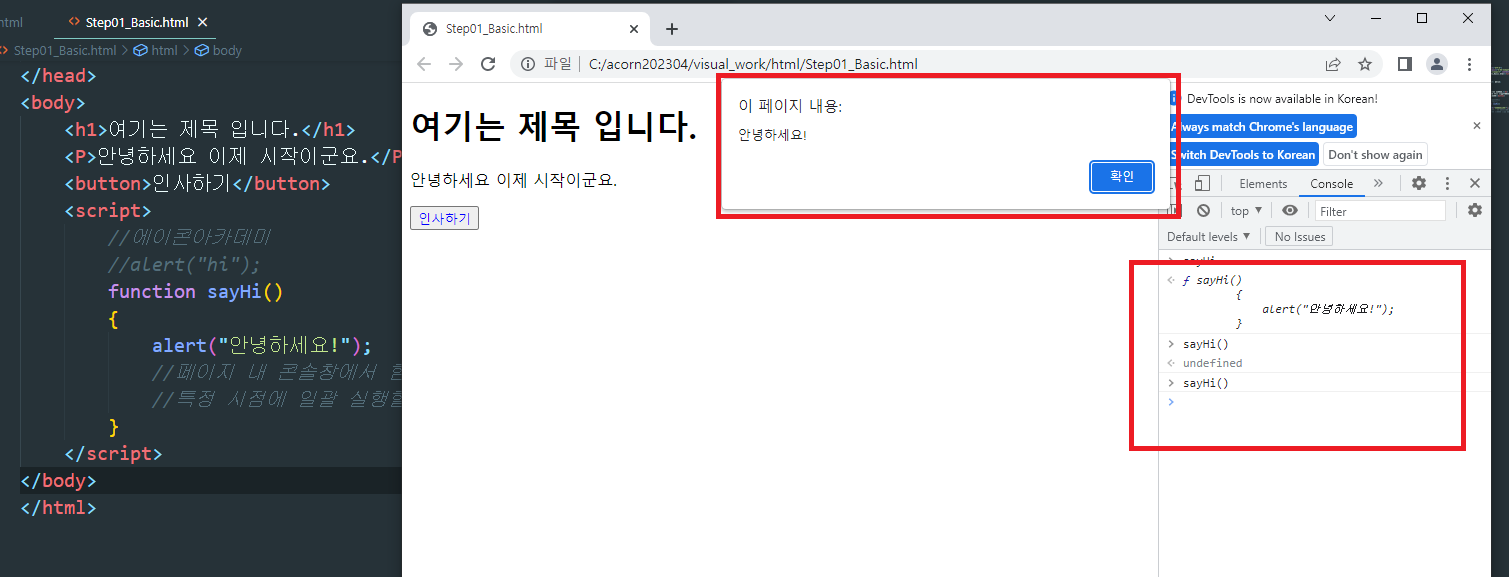
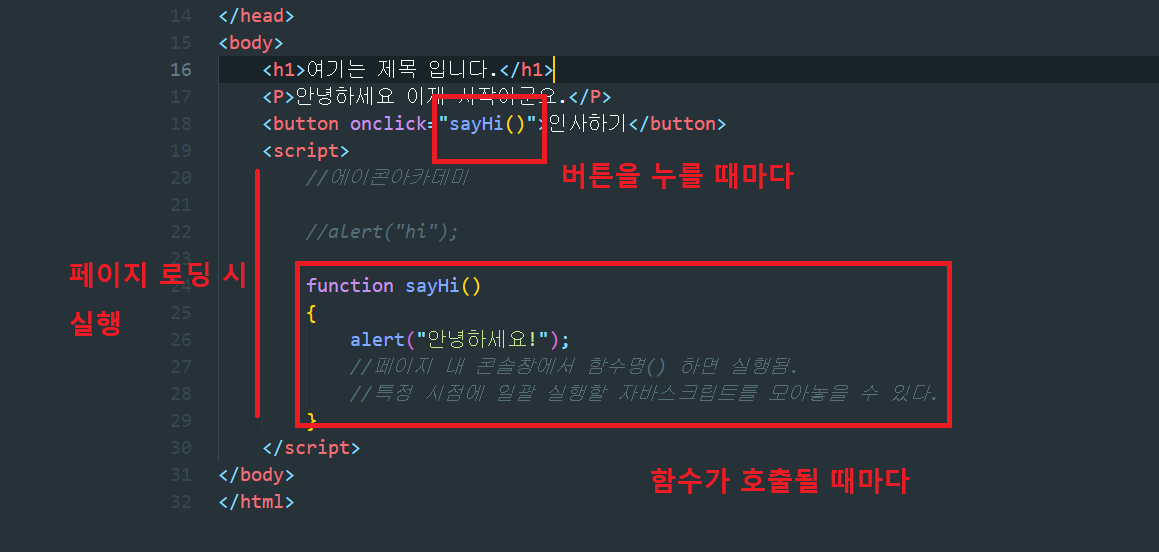
<js 기능 구현>
- 페이지 내 콘솔창에서 함수명() 하면 실행 or < /script> 전에 함수명(); 하면 실행됨.
- 특정 시점에 일괄 실행할 자바스크립트를 모아놓을 수 있다.
<HTML 이미지 첨부>
-<img...>< br> 등은 단독 요소
- 작성할 기능들이 있는 것은 열고 닫아야함.
- xxx(attribute name 속성명)="xxx"(attribute value 속성값)
→ < img src="url 주소" alt="이미지 설명" />- img 태그는 단일 태그로써, 여는 태그에서 동시에 닫아줘야 한다.
- 이미지는 반드시 원본 파일이 있어야 한다
→ 내가 가지고 있어나, 웹서버에 저장되어 있거나
< HTML DIV >
- div 요소는 문단을 나타낼 때 사용합니다.
- 문단에 해당하는 것은 문자열 뿐만이 아니고 다른 여러가지 요소도 될 수 있습니다.
- div 요소는 폭을 100% 차지하는 block 요소입니다.
< CSS >
- 요소명 선택자 : selector {css property: css value; .... }
- 클래스 선택자 : . 으로 시작 >> 그룹으로 관리하고 싶을 때
- 아이디 선택자 : # 으로 시작
Inline element & block element
-hn : 기본 스타일을 가지고 있는 인라인 요소
-b 요소 : 단순히 굵은 글씨
-strong 요소 : 굵은 글씨 + 강조의 의미도 가지고 있다.
-i 요소 : 단순히 이텔릭체
-em 요소 : 이텔릭체 + 강조의 의미도 가지고 있다.
-인라인 요소
-보통 블럭요소의 자식 요소로 포함되어 있다.
-인라인 요소가 블럭요소를 자식요소로 포함시킬 수는 없다.
-원한다면 인라인 요소를 블럭요소로 만들 수도 있고,
-블럭요소를 인라인 요소로 만들 수도 있다.block 요소로 만들기 위한 css
-inline | block | inline-block | flex
배경색을 의미하는 background color를 작성하는 방법
- backgroundcolor → 가독성 쓰레기
- backgroundColor → camel case
- background-color → cabab case → css에서 사용
- background_color → snake case
hn & p 요소
<h1>대제목</h1>
<h2>중제목</h2>
<h3>소제목</h3>
<h4>hn 요소도 block 요소 입니다.</h4>
<h5>h1~h6 까지 있습니다.</h5>
<h6>h6 입니다.</h6>
<p>p 요소는 주로 문자열 단락(paragraph)를 구성할 때 사용합니다.</p>링크 표시하기
< a href="사이트 주소">< /a>
- a 태그 요소는 href 속성을 통해 다른 페이지, 전화번호, 이메일 주소와 그 외 다른 url로 연결할 수 있는 링크(연결)를 만든다.
목록 표시하기
목록
- 연관 있는 항목(item)들을 나열한 것
- < ul>, < ol>, < li> 는 모두 블록 레벨 요소를 만드는 태그
목록 태그의 구분
< ul>< /ul> : 순서 없는 목록
< ol>< /ol> : 순서 있는 목록
→ 어떤 목록을 나타낼 때 문자열이나 요소를 단순히 나열하는 게 아니고 아래와 같이 구조화를 해서 나열해야 한다.
- 원한다면 css로 기본 스타일을 변경할 수 있다.
<style> .my-ol { /* 디폴트 : decimal >> 10진수 */ list-style: none; margin: 0; padding: 0; } .my-ol > li { float: left; padding-left: 10px; }cf. 요소를 작성하는 것 : 마크업(<h1></h1> ... )
항목 태그
< li>< /li>
-목록에 들어가는 항목 하나 하나를 표현할 때 사용하는 태그이다.-항목들(< li> 태그들)을 감싸는 태그가 무엇이냐에 따라 기호가 달라진다.
정의형 목록(definition list)
<h1>정의형 목록 (definition list) dl 요소</h1> <dl> <dt>제목</dt> <dd>자세한 내용...</dd> <dt>HTML</dt> <dd>Hyper Text Markup Language의 약자입니다.</dd> <dt>CSS</dt> <dd>Design적인 요소를 결정합니다.</dd> <dt>Javascript</dt> <dd>Language적인 요소를 담당합니다.</dd> </dl>
table 태그
테이블은 < table> 요소와 자식 요소인 하나 이상의 < tr>, < th>, < td> 요소들로 구성됩니다.
< tr> 요소는 테이블의 각 행(row)을 정의하고, < th> 요소는 각 열의 제목을 정의합니다. 또한, < td> 요소는 하나의 테이블 셀(cell)을 정의합니다.
또한, 다음과 같은 요소들을 사용하여 좀 더 복잡한 테이블을 정의할 수도 있습니다.
< caption>, < col>, < colgroup>, < thead>, < tfoot>, < tbody> ...
<table> <tr> <th>번호</th> <th>이름</th> <th>주소</th> </tr> <tr> <td>1</td> <td>김구라</td> <td>노량진</td> </tr> <tr> <td>2</td> <td>해골</td> <td>행신동</td> </tr>표의 제목은 caption에 표기한다.
칼럼의 폭을 조절하고 싶으면 colgroup 요소를 활용한다.
colgroup의 자식 요소인 col의 width가 칼럼의 폭이 된다.
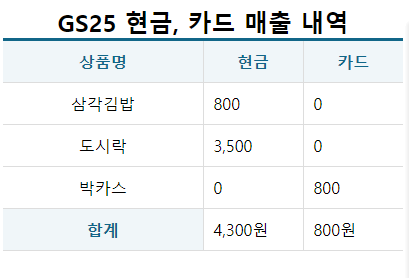
tfoot 이 있는 table
<table border="1" class="my-table"> <caption>GS25 현금, 카드 매출 내역</caption> <colgroup> <col width="200"> <col width="100"> <col width="100"> </colgroup> <thead> <tr> <th>상품명</th> <th>현금</th> <th>카드</th> </tr> </thead> <tfoot> <tr> <th>합계</th> <td>4,300원</td> <td>800원</td> </tr> </tfoot> <tbody> <tr> <td>삼각김밥</td> <td>800</td> <td>0</td> </tr> <tr> <td>도시락</td> <td>3,500</td> <td>0</td> </tr> <tr> <td>박카스</td> <td>0</td> <td>800</td> </tr> </tbody> </table>