
Fetch & Ajax
Fetch API
fetch API는
Promise기반으로 구성되어 있어 비동기 처리 프로그래밍 방식에 잘 맞는 형태이다. 그래서then이나catch와 같은 체이닝으로 작성할 수 있다는 장점이 있다. 또한fetch API는JS기본 기능 이기 때문에, 다른 작업을 하지 않아도 바로 사용할 수 있다.fetch('ajax_intro_data.txt') .then( response => response.text() ) .then( text => { document.getElementById("#t").innerHTML = text; } ) /* 'fetch('서버주소')' 는 웹 브라우저에게 '이 서버주소로 요청해줘' 라는 의미이고, 뒤에 .then이 붙으면 '요청 끝나고나서 이 할일을 해줘!' 라는 것이다. */
fetch → json
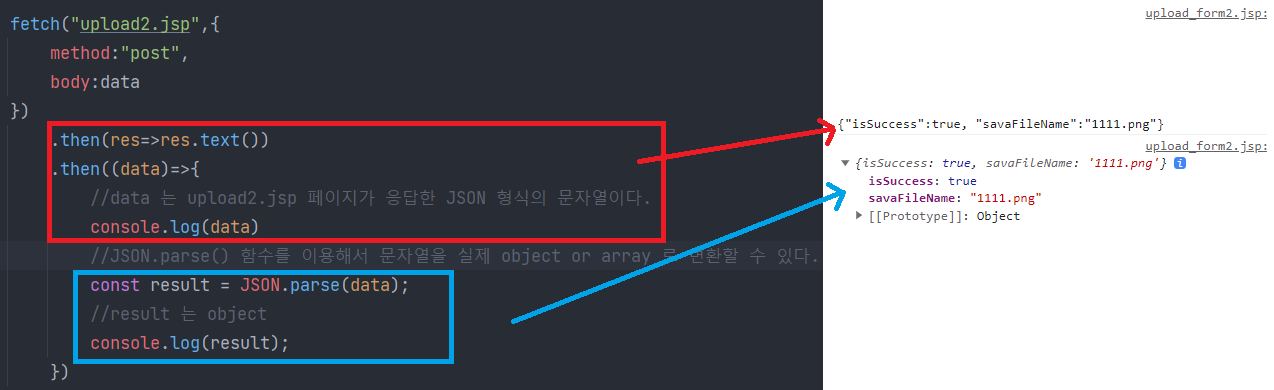
fetch를 이용해서json형식으로 변환하는 순서는 다음과 같다.fetch("URL", option) .then(res => res.text()) .then(data => { console.log(data); const result = JSON.parse(data); console.log(result); });
fetch에는 기본적으로 첫 번째 인자에 요청할url이 들어간다.- 기본적으로 http 메소드 중
GET으로 동작한다.fetch를 통해ajax를 호출 시 해당 주소에 요청을 보낸 다음, 응답 객체(Promise object Response)를 받는다.- 그러면 첫 번째
then에서 그 응답을 받게되고,res.text()메서드로 파싱한 text값을 리턴한다.- 그러면 그 다음
then에서 리턴받은text값을 받고, 원하는 처리를 할 수 있게 된다.
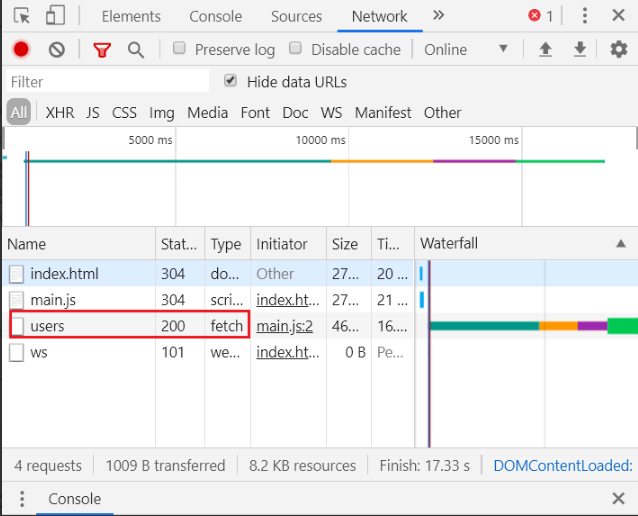
💡개발자 도구의 네트워크 탭에 가보면fetch를 통해 얻어온 데이터를 볼 수 있다.
fetch & ajax → json
사용 예시
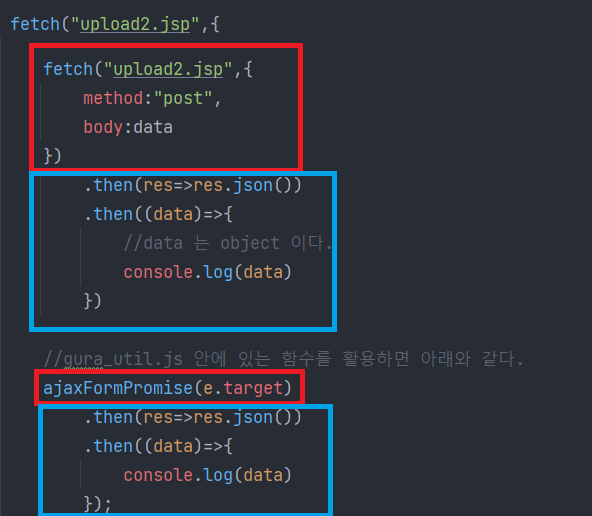
[GET]fetch('TARGET URL') // url 입력, GET메서드임 .then(res => res.json()) //응답 결과를 json으로 파싱 .then(data => { //***여기서 응답 결과로 실행할 동작을 정의하면 됨*** // [ data.키값 ] 이런 형태로 value 추출 가능 console.log(data); //응답 결과를 console 창에 출력 }) .catch(err => { // 오류 발생시 오류를 담아서 보여줌 console.log('Fetch Error', err); });[POST]
//POST 메서드로 전송할 데이터 let formData = new FormData(); formData.append('key', value); // key-value (키-값)의 형태로 데이터 추가함 //page 시작할 때 마다, db에 portfolio 데이터 요청 fetch('TARGET URL', { // url 입력 및 [options] 값 설정 method: 'post', body: formData //전송할 데이터 body에 추가 }) .then(res => res.json()) //응답 결과를 json으로 파싱 .then(data => { //***여기서 응답 결과로 실행할 동작을 정의하면 됨*** // [ data.키값 ] 이런 형태로 value 추출 가능 console.log(data); //응답 결과를 console 창에 출력 }) .catch(err => { // 오류 발생시 오류를 담아서 보여줌 console.log('Fetch Error', err); });