React는 여러 컴포넌트를 이용하여 웹 앱을 개발하게 된다.
그렇다면 React Component란 무엇인가?
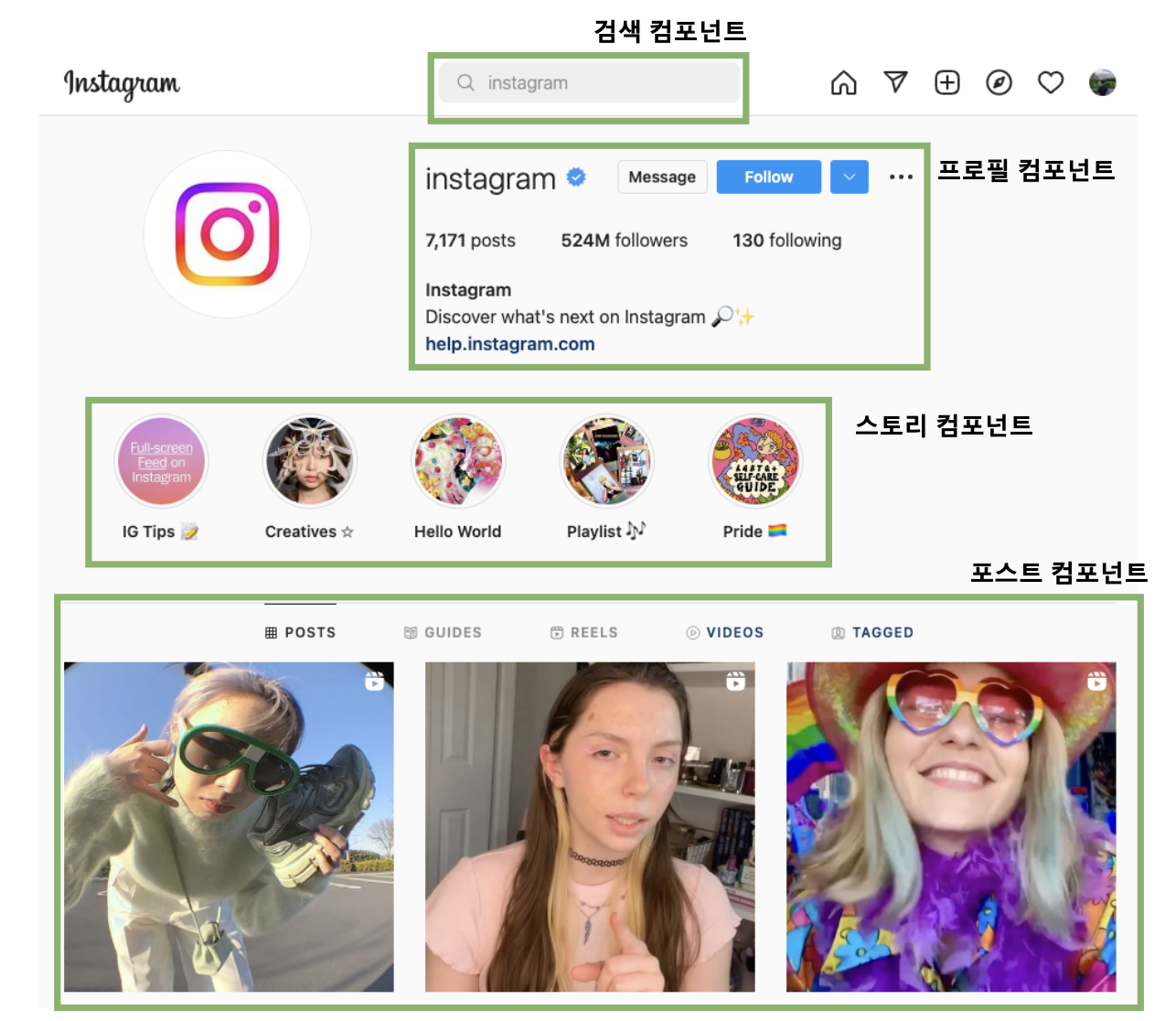
만약 하나의 페이지를 리액트로 만든다고 보면 아래 그림처럼 여러개의 컴포넌트가 모여서 하나의 페이지를 이루게 된다.
(자료 출처 : 인프런 React A-Z 강의)

위의 인스타그램 페이지를 보시면 여러 개의 컴포넌트로 구성이 되어있습니다.
검색, 프로필, 스토리, 포스트 컴포넌트 등으로 구성되어 있는데요.
이렇게 컴포넌트가 여러 개로 나누어져 있기 때문에 하나의 컴포넌트를 여러 곳에서 사용할 수 있습니다. 또한 각자 맡은 컴포넌트를 수정할 수도 있습니다.
리액트에는 두가지의 컴포넌트가 있습니다.
- 클래스형 컴포넌트
class App extends Component {
render() {
return <h1>Hello World!</h1>;
}
}- 함수형 컴포넌트
function App() {
return <h1>Hello World!</h1>;
}원래 리액트로 개발할 때는 클래스 컴포넌트를 이용해서 많이 개발을 해왔지만 리액트에서 React Hooks를 발표한 뒤로는 함수형 컴포넌트를 이용해서 개발을 많이합니다.