브라우저가 그려지는 원리 및 가상돔
리액트의 주요 특징 중 하나는 가상돔을 사용한다는 것이다.
가상돔이 사용되는 이유를 알기위해 먼저 브라우저가 렌더링 되는 과정을 알아보자.
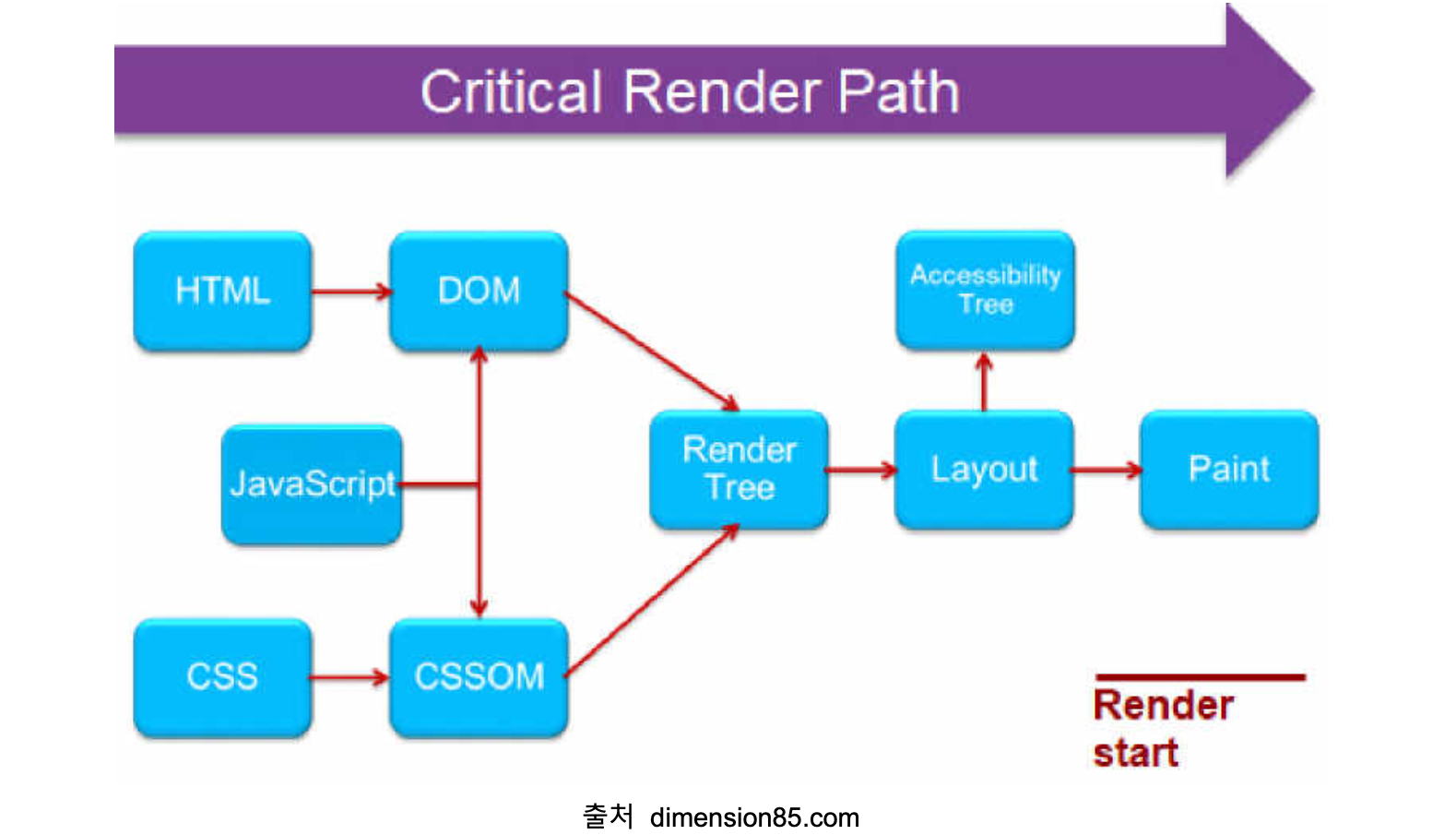
웹페이지 빌드 과정(Critical Rendering Path CRP)
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하는 것에는 여러 단계가 있다.
여기서 문제점은 인터렉션에 의해 DOM에 변화가 발생하면
그 때 마다 Render Tree가 재생성된다. 즉 모든 스타일들이 다시 계산되고 Layout, Paint 과정을 반복하게 된다.
-> 이러한 불필요한 과정으로 인해 DOM을 조작하는 비용이 크게 발생된다.
Solution : 가상 돔 Virtual Dom
가상돔이란, 실제 DOM을 메모리에 복사해준 것이라 생각하면 된다.
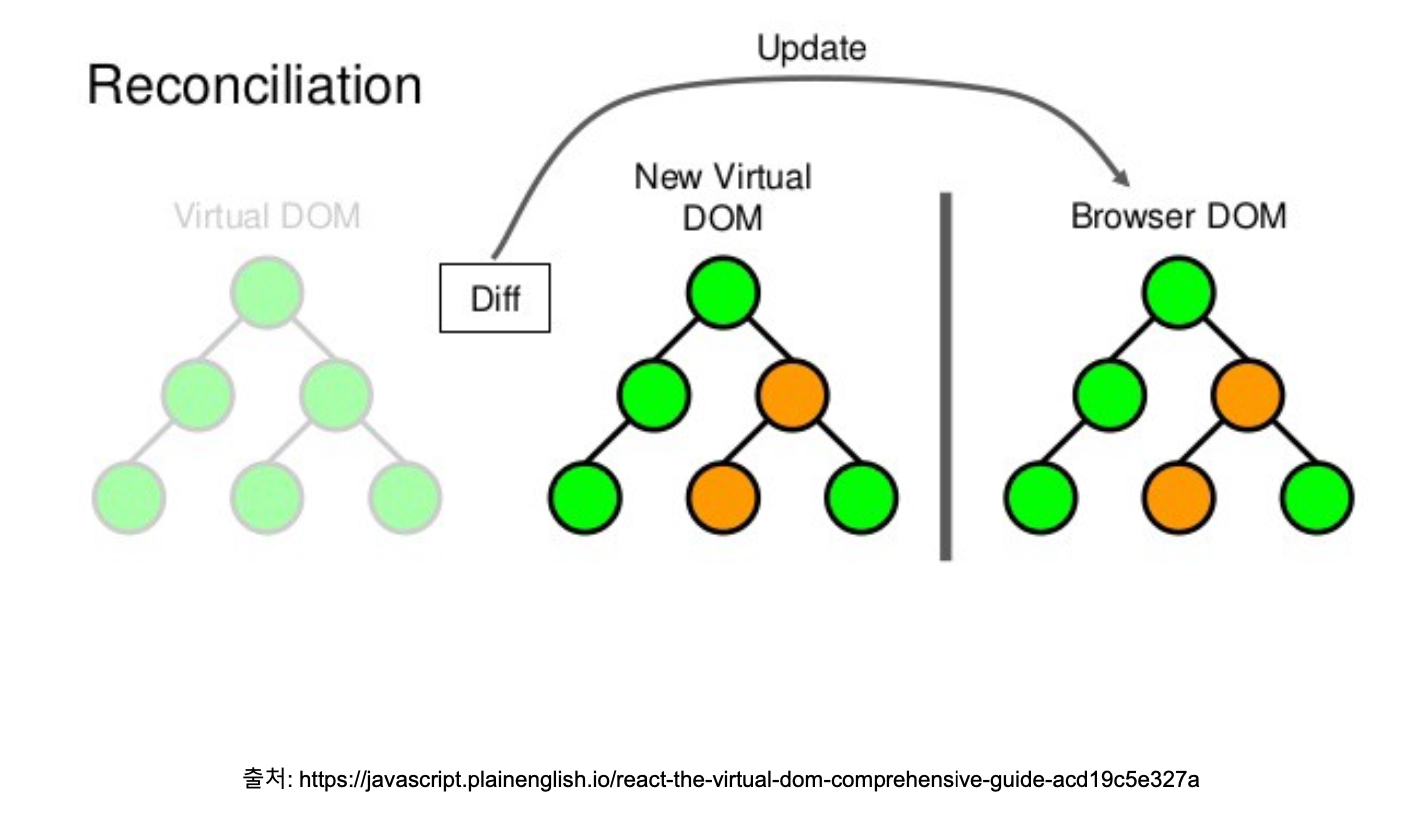
가상돔은 어떻게 작동될까?
데이터가 바뀌면 가상돔에 렌더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용시켜준다. 바뀐 부분을 찾아서 바꿔주는 과정을 Diffing이라고 부르며, 바뀐 부분을 실제 돔에 적용시켜 주는 것을 재조정(reconciliation)이라고 부른다.

이러한 가상돔 덕분에 요소가 여러개 변하였더라도 한번에 묶어서 실제돔 수정을 해주기 때문에 시간과 비용이 절약되는 효과가 있다.