🛠 JSX 알아보기
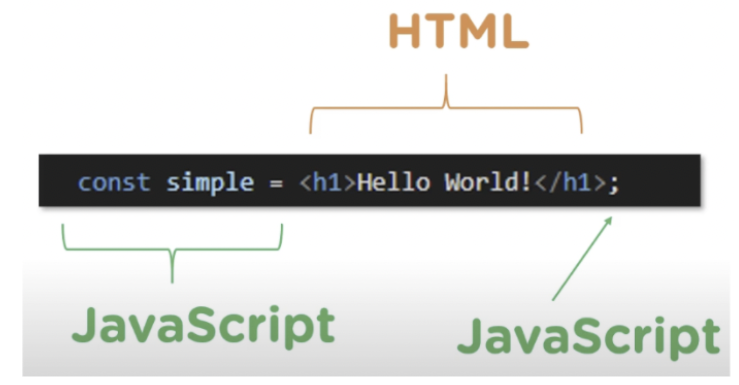
JSX는 자바스크립트의 확장 문법입니다. 리액트에서는 이 JSX를 이용해서 화면에서 UI가 보이는 모습을 나타냅니다.

JSX를 이용하면 UI가 나타날 때 자바스크립트(logic)과 HTML구조(markup)를 함께 사용할 수 있기 때문에 기본 UI에 데이터가 변하는 것들이나 이벤트들이 처리되는 부분을 더욱 쉽게 구현할 수 있습니다.
📌 리액트에서 JSX 사용은 의무인가?
JSX의 사용은 의무가 아니지만 자바스크립트 안에서 UI 작업을 편하게 할 수 있기 때문에 React를 사용할때는 대부분 JSX를 사용합니다.
▶️ JSX는 createElement를 쉽게 사용하기 위해 사용한다.
모든 UI를 만들때 마다 createElement를 사용해서 컴포넌트를 만들 수는 없다. 그렇기 때문에 JSX를 사용한 후 그걸 Babel이 다시 createElement로 바꿔서 사용한다.
☑️ JSX를 사용하면서 주의해야 할 문법들(문법 규칙)
JSX를 사용하면서 지켜줘야 할 규칙들이 있습니다.
가장 기본적으로 JSX는 컴포넌트에 여러 요소들이 있다면 반드시 부모 요소 하나로 감싸줘야합니다.
(이밖에도 여러가지 규칙들이 있습니다!)
잘못된 코드
function hello(){ return ( <div>Hello World!</div> <div>My name is XXX</div> ) }
올바른 코드
function hello(){ return ( <div> <div>Hello World!</div> <div>My name is XXX</div> </div> ) }