
📱 React Native 란?
React Native는 React와 앱 플랫폼의 기본 기능을 사용하여 Android 및 IOS 애플리케이션을 빌드하기 위한 오픈 소스 프레임워크입니다.
사용자 인터페이스(UI)를 구축하기 위한 Facebook의 JavaScript 라이브러리인 React를 기반으로 하지만 React는 브라우저를 대상으로 하고 React Native는 모바일 플랫폼을 대상으로 합니다.
이렇기 때문에 웹 개발자도 JavaScript를 이용해서 모바일 애플리케이션을 작성할 수 있습니다.
또한 작성하는 대부분의 코드를 플랫폼 간에 공유할 수 있기 때문에 React Native를 사용하면 Android와 IOS 모두에서 동시에 쉽게 개발할 수 있습니다.
 (출처 : 인프런-React Native 기초 강의자료)
(출처 : 인프런-React Native 기초 강의자료)
👌🏻 React Native의 장점
-
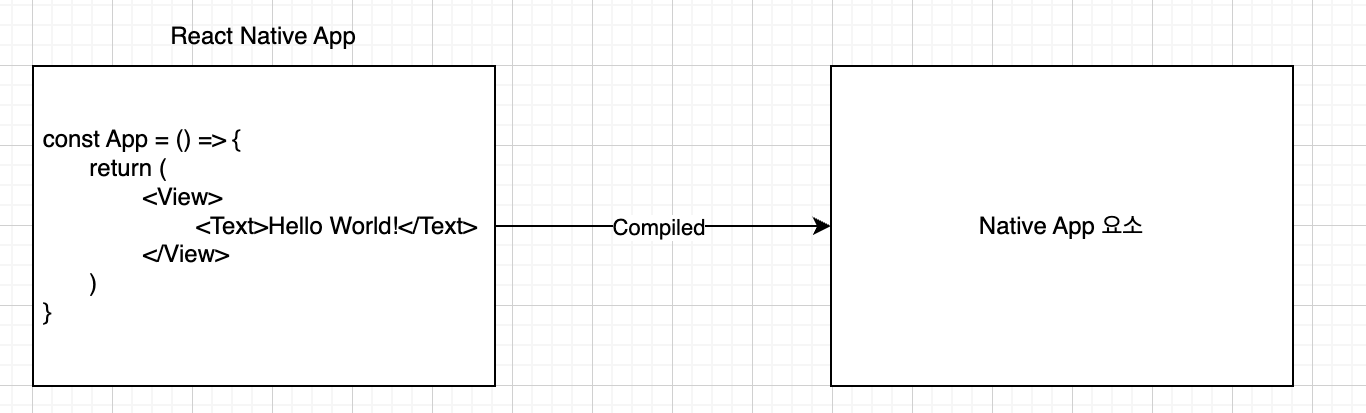
WebView를 사용하는 다른 크로스 플랫폼과는 다르게 실제 호스트 플랫폼의 표준 렌더링 API를 사용해서 렌더링하게 됩니다.
=> WebView를 사용하면 성능상의 문제와 Native에서 사용하는 기본 UI 요소나 애니메이션을 JavaScript, HTML 및 CSS 조합으로 모방하려고 하기에 한계가 있습니다.
=> React Native는 마크업 요소를 실제 네이티브 요소로 변환해서 사용합니다. -
React Native는 React와 마찬가지로 state와 props가 변경되면 React Native의 View를 다시 렌더링 하는 것과 같이 React 사용하는 것과 대부분 비슷하기에 React를 사용하는 웹 개발자라면 손쉽게 앱 개발을 할 수 있게 만들어줍니다.
-
크로스 플랫폼이란 이름과 같이 대부분의 비슷한 소스 코드로 IOS와 Android 모두를 위한 앱 개발을 할 수가 있습니다.
 (출처 : 인프런-React Native 기초 강의자료)
(출처 : 인프런-React Native 기초 강의자료)
