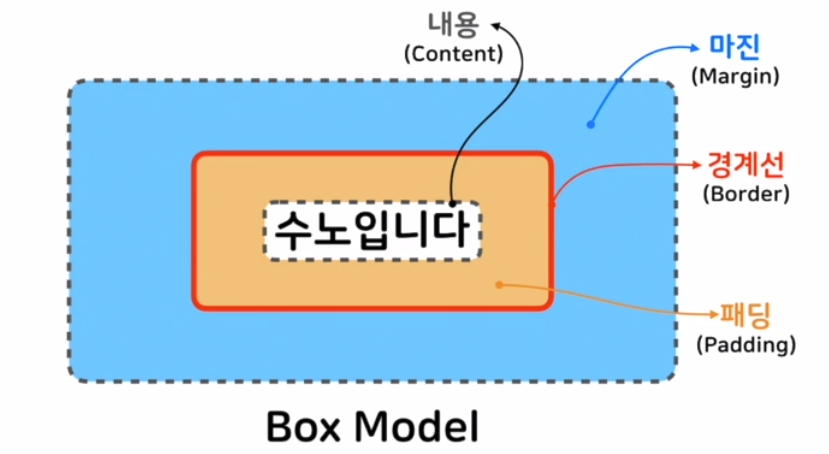
박스 모델 개념

content: 내용
border
-
border-style: dashed, solid, dotted, double
#inner { border-style: dashed solid #상하, 좌우 border-style: dashed double solid #상, 좌우, 하 border-style: dashed double dotted solid #상, 우, 하, 좌 border: 4px solid pink; } -
border-width
-
border-color
-
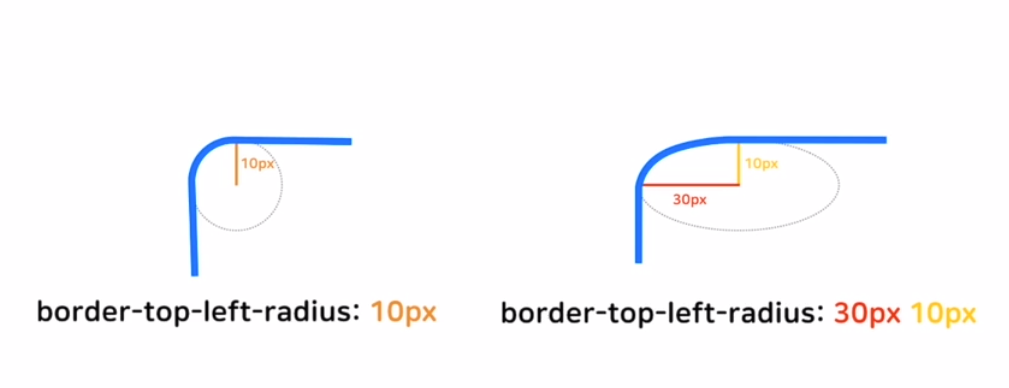
border-radius: 모서리 원의 반지름 값.
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radius
- border-bottom-right-radius

Padding과 margin
-
마진 상쇄(Margin Collapse): 상,하의 마진은 합쳐지지 않고 큰 쪽을 따라감.
-
box-sizing
-
box-sizing: content-box;
:width(height) = content size
-
box-sizing: border-box;
:width(height) = content size + padding + border
-
