Display
- 요소가 보여지는 방식을 지정
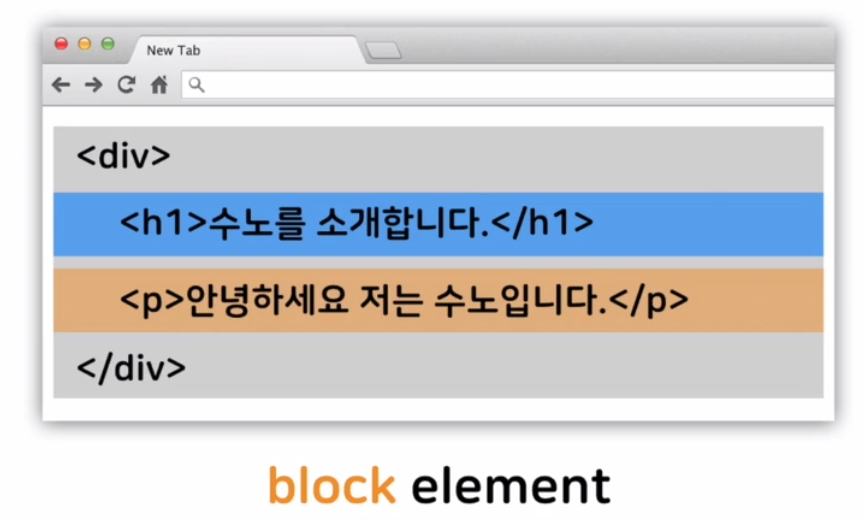
- block element (display: block;)
- 항상 새로운 줄에서 시작. 따로 지정하지 않아도 width:100%를 기본으로 가짐.

- <div>, <h1>~<h6>, <p>, <header>, <section> ...- width, height, margin, padding 가능
-
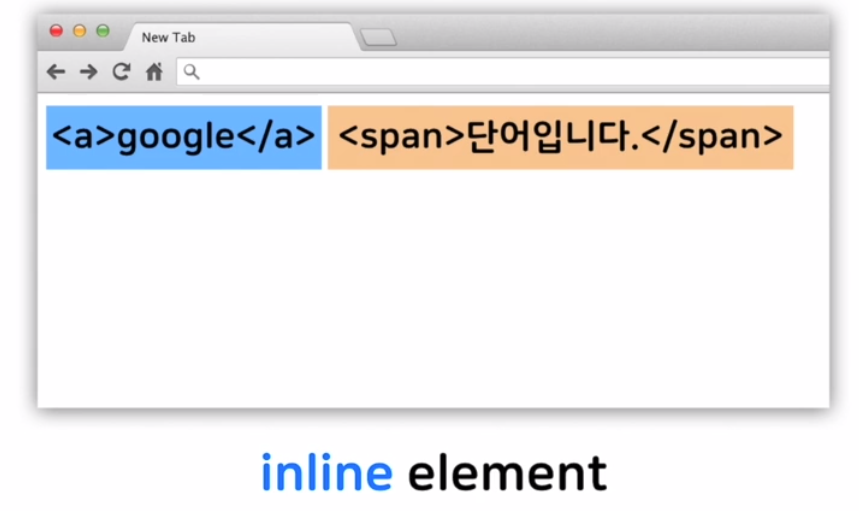
inline element (display: inline;)
- 새로운 줄에서 시작하지 않음. 요소의 content크기만큼 너비를 가짐

- <a>, <span>, <img> ...- width, height, margin-top, margin-bottom 불가능 (margin 설정을 해주면 좌,우만 적용됨)
- display: inline-block;
- 기본적인 쓰임은 inline과 동일
- width, height, margin-top, margin-bottom 가능
- display: none;
- 해당 요소가 브라우저에 출력되지 않음.
Position
- 요소의 위치를 정의
-
static (position: static;)
-
기본값. 좌표 프로퍼티를 쓸 수 없음.
<head> <style> body { background-color: skyblue} #parent{ background-color: pink; width: 100px; height: 100px; } #child{ background-color: lemonchiffon; width: 100px; height: 100px; position: static; #static이면 top,left 적용X top: 20px; left: 20px; } </style> </head> <body> <div id="parent"> <div id="child"> child </div> </div> </body>

-
-
relative (position: relative;):
-
상대위치. 기본위치를 기준으로 좌표를 사용함.
-
기본위치란 원래 해당 요소가 있어야할 위치.
<head> <style> body { background-color: skyblue;} #parent{ background-color: pink; width: 100px; height: 100px; } #child{ background-color: lemonchiffon; width: 100px; height: 100px; position: relative; top: 20px; #기본 위치를 기준으로 위에서 20px 이동 left: 20px; #기본 위치를 기준으로 왼쪽에서 20px 이동 } </style> </head> <body> <div id="parent"> <div id="child"> child </div> </div> </body>

-
-
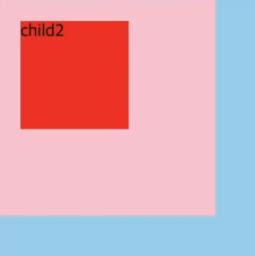
absolute (position: absolute;)
-
부모나 조상 중 relative, absolute, fixed가 선언된 곳을 기준으로 좌표 프로퍼티 적용
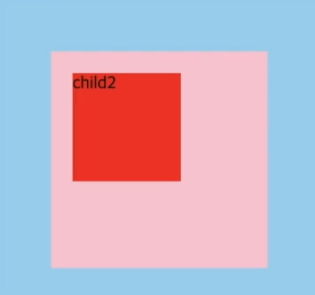
<head> <style> body { background-color: skyblue; margin: 0;} #parent{ background-color: pink; width: 200px; height: 200px; position: relative; top: 50px; left: 50px; } #child2{ background-color: lemonchiffon; width: 200px; height: 100px; position: absolute; top: 20px; #부모의 relative가 위에서 50px이동했으므로 거기서 20px 더 이동 left: 20px; } </style> </head> <body> <div id="parent"> <div id="child2"> child2 </div> </div> </body>


-
width, height를 지정하지않고 position: absolute;를 해주면 inline block처럼 됨. (width, height를 설정 못하는 것은 아님)
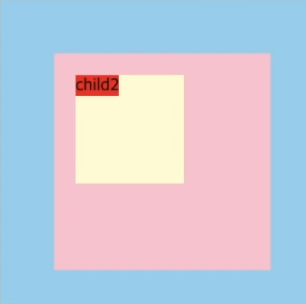
<head> <style> body { background-color: skyblue; margin: 0;} #parent{ background-color: pink; width: 200px; height: 200px; position: relative; top: 50px; left: 50px; } #child2{ background-color: lemonchiffon position: absolute; #inline block처럼 행동 top: 20px; left: 20px; } </style> </head> <body> <div id="parent"> <div id="child2"> child2 </div> </div> </body>

-
-
fixed (position: fixed;)
-
보이는 화면을 기준으로 좌표 프로퍼티를 이용하여 위치를 고정
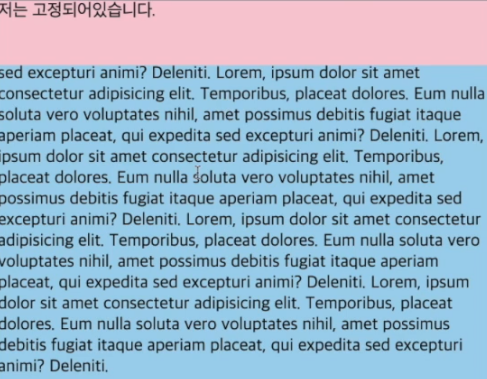
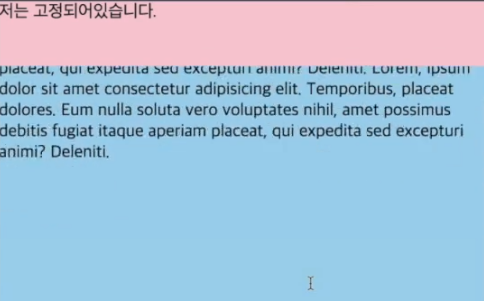
<head> <style> body { background-color: skyblue; margin: 0;} #main { height: 1200px;} #fixed{ background-color: pink; height: 60px; position: fixed; left:0; top: 0; width: 100%; } </style> </head> <body> <div id="main"> <div id="fixed"> 저는 고정되어 있습니다. </div> Lorem, ipsum dolor sit amet consectetur ~~~~~~~~~~~~(스크롤 생길 만큼 긴 문장) </div> </body>


-
z-index
- 숫자값이 클수록 전면에 출현함.
<head>
<style>
body { background-color: skyblue; margin: 0;}
#top {
background-color: pink;
height: 100px;
width: 100%;
position: absolute;
z-index: 2;
}
#bottom {
background-color: lemonchiffon;
height: 100px;
width: 100%;
position: absolute;
z-index: 1;
</style>
</head>
<body>
<div id="main">
<div id="top">
앞 입니다
</div>
<div id="bottom">
뒤 입니다
</div>
</div>
</body>