Swagger가 뭐야?

백엔드 프로그램과 프론트 프로그램 사이에서 정확히 어떤 방식으로 데이터를 구조 받을 지에 대한 명세서인 API를 관리할 수 있는 도구이다. 지금까지는 엑셀파일이나 깃위키로 작성하였는데 조금 더 편한 방법을 보다가 스웨거라는 API관리 도구가 있다는 소식을 듣고 빠르게 적용해보도록 하겠다.
(사실 지니가 공모전 하면서 적용해보면 좋을거 같다고 해서 알게되었다 고맙당😁)
평소 잘 보고 있는 유투버 동빈나님 강좌 참고하였다
스웨거 허브 (https://swagger.io/tools/swaggerhub/)
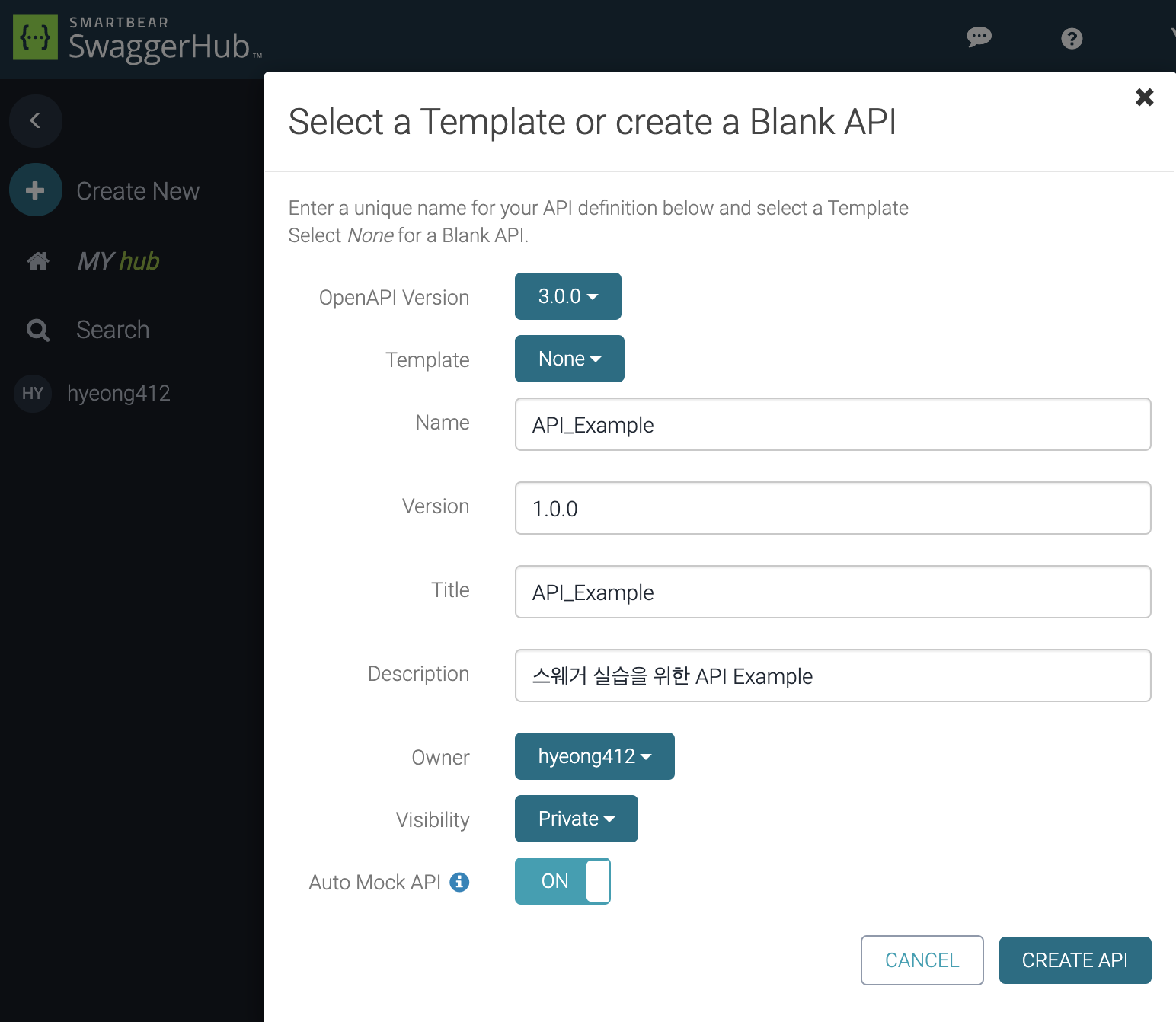
간단하게 어떻게 작동되는 알아보기 위해서 가입을 진행을하고나서 Create New API로 다음과 같이 만들어주었다.

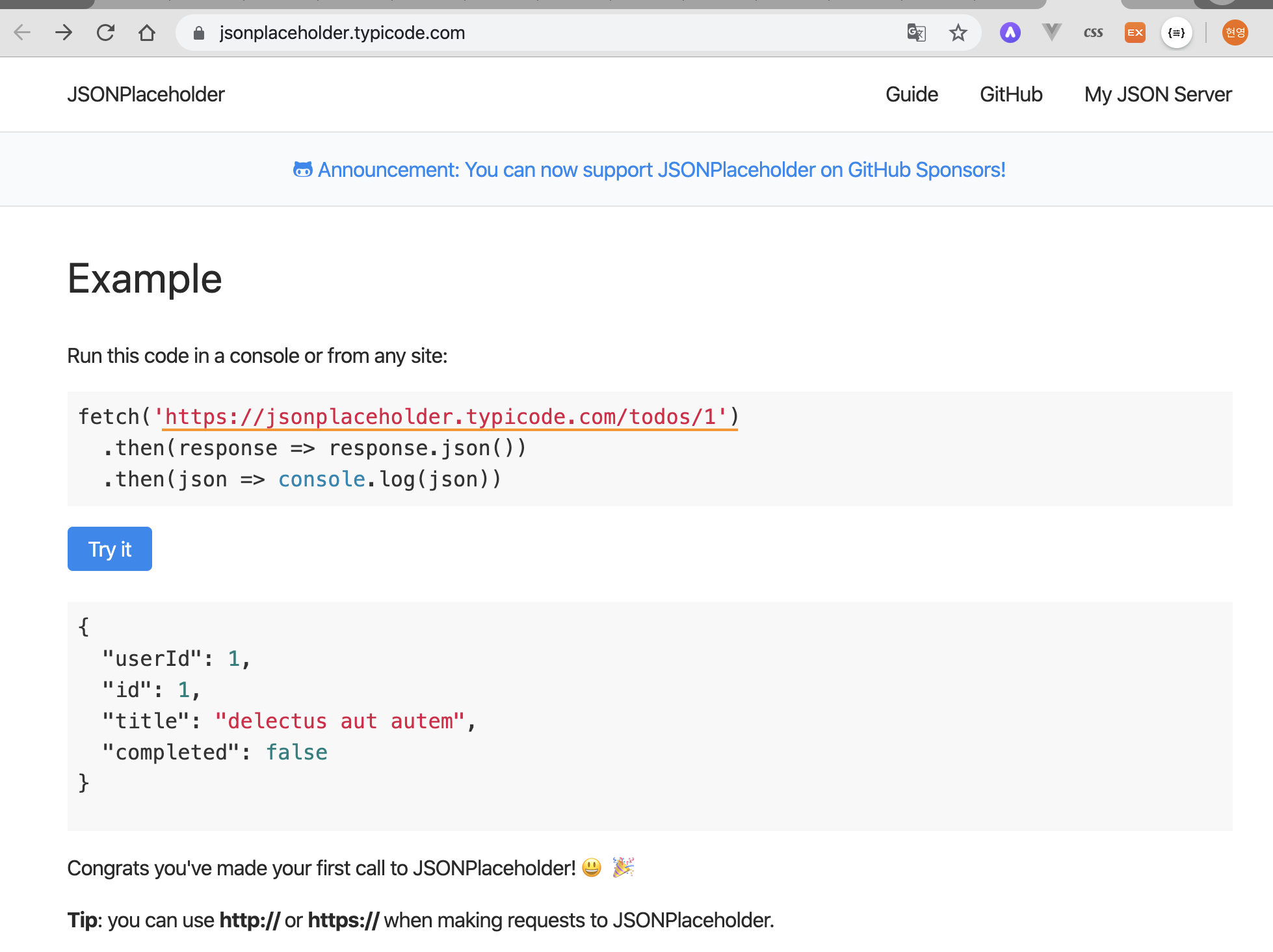
jsonplaceholder에서 가짜데이터 확인해보기 (https://jsonplaceholder.typicode.com/)

주황색 줄쳐져 있는 가데이터가 저장되어 있는 url에 테스트 해볼 수가 있는데 실제로 응답데이터나 파라미터, 요청할 서버를 설정해주기 위해서 코드 작성칸에 아래와 같이 명시해주어야한다. (추가로 구글의 검색 api까지 테스트 해 볼 수 있는 것 까지 작성함)
openapi: 3.0.0
info:
version: '1.0.0'
title: 'API_Example'
description: 'Swagger 실습을 위한 API_Example '
# Added by API Auto Mocking Plugin
servers:
- description: SwaggerHub API Auto Mocking
url: https://virtserver.swaggerhub.com/hyeong412/API_Example/1.0.0
- description: JSON Placeholder API
url : https://jsonplaceholder.typicode.com/
- description: GOOGLE API
url : https://www.google.com/
paths:
/todos/{id}:
get:
summary: Return a user by ID
parameters:
- name: id
in: path
required: true
description: The ID of the user to return
schema:
type: integer
responses:
'200':
description: OK
content:
application/json:
schema:
type: object
properties:
userId:
type: integer
id:
type: integer
title:
type: string
completed:
type: boolean
/complete/search:
get:
summary: 자동완성 검색결과 반환
parameters:
- name: q
in: query
schema:
type: string
- name: client
in: query
schema:
type: string
responses:
'200':
description: A text file
content:
text/plain:
schema:
type: string
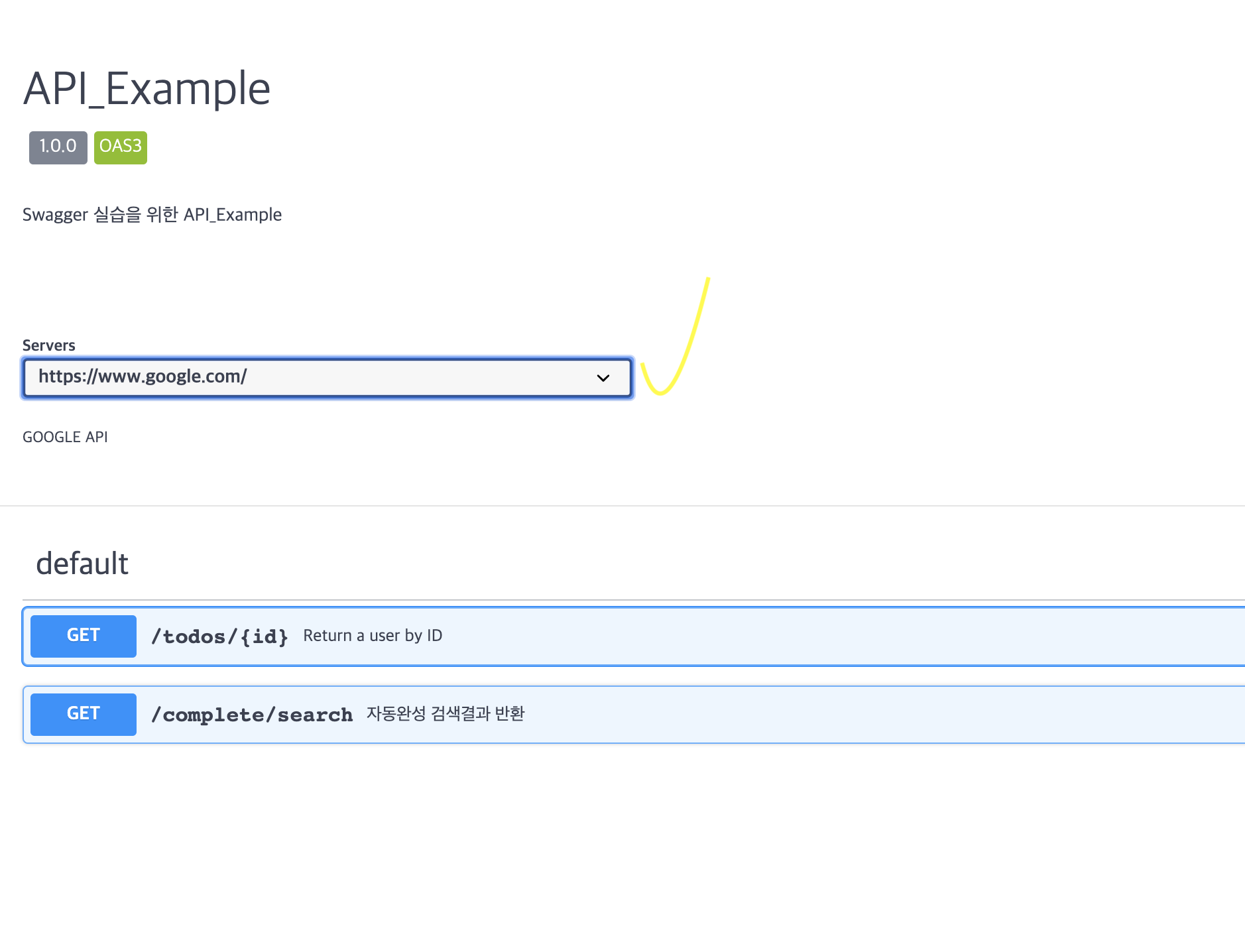
다 작성후에 Save를 누르고 확인을 해보면 다음과 같은 화면인데 사용할 서버를 체크 후에 명시한 파라미터나 패스를 넣어서 실행해보면 작성했던 결과를 테스트 해볼수 있다.

아 이 화면은 보니까 전에 채널톡 API를 이용했을때 사용했던 것 같다.. 이걸로 만들수 있다니 이제라도 알게되어서 다행이다.
스웨거 API 깃허브에서 프로젝트 클론 받아 YAML파일을 적용하면 내 서버에서도 스웨거 문서가 보일 수 있게 되는것이다... 우와아아아아아
Node.js 프로젝트에 적용하기
서버 프로그램에 swagger 기능이 종속되도록 이용하는 방식이 된다.
1. 기존 Express로 개발해놓은 노드 프로젝트에 연동하는 방법이 있고
2. 처음부터 Swagger 프로젝트를 생성하여 진행하는 방식이 있다.
먼저 익히기 위해서 Swagger프로젝트로 생성하여 진행하는 방식부터 해보겠다!
// npm으로 스웨거를 설치해준다
$ npm install -g swagger
// 스웨거 프로젝트 명령어로 'swagger라는 프로젝트를 만든다 -> 프레임워크를 선택하라고 나오는데 express를 선택한다
$ swagger project create swagger
?Framework?
> express
// 선택후에 실행한다
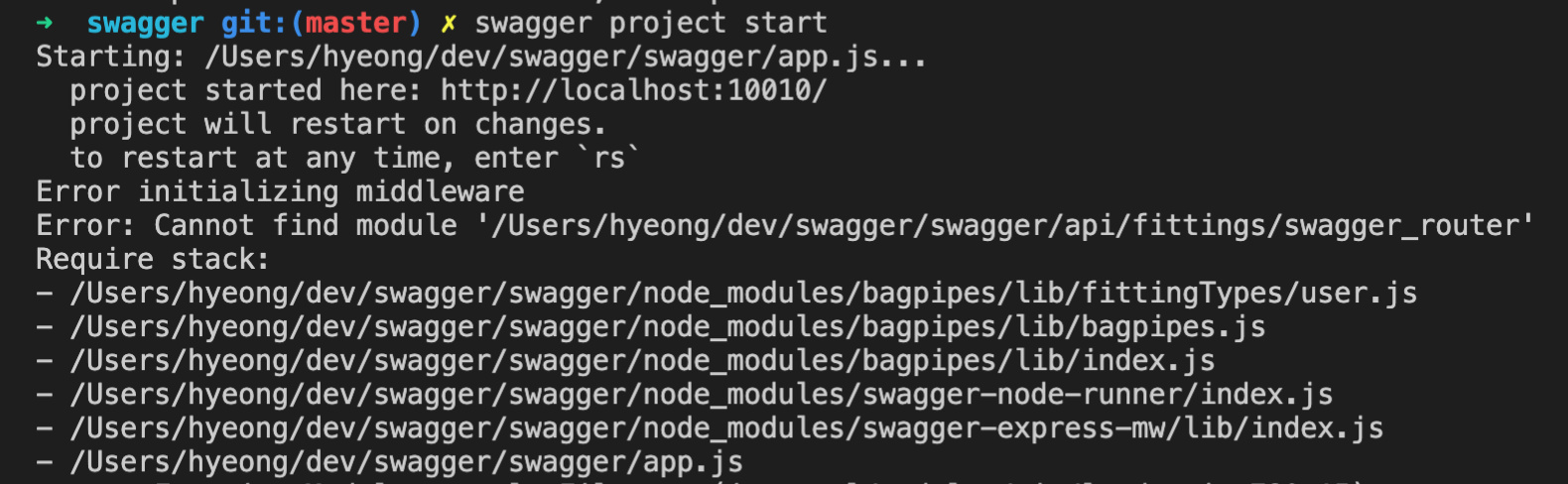
$ swagger project start
이 오류가 난다면 당황하지 말고 노드10모듈과 12모듈 차이이기 때문에 발생하는거라고 한다.
[node_modules/bagpipes/lib/fittingTypes/user.js] 해당 경로로 들어가서
var split = err.message.split(path.sep);부분을
var split = err.message.split('\n')[0].split(path.sep); 이렇게 변경해주면 해결할 수 있다^_^
그리고 나서 해당 주소로 접속해보면 이렇게 되어 있을 것이다 (기본으로 만들어주는 헬로 스캇 ㅋ_ㅋ)

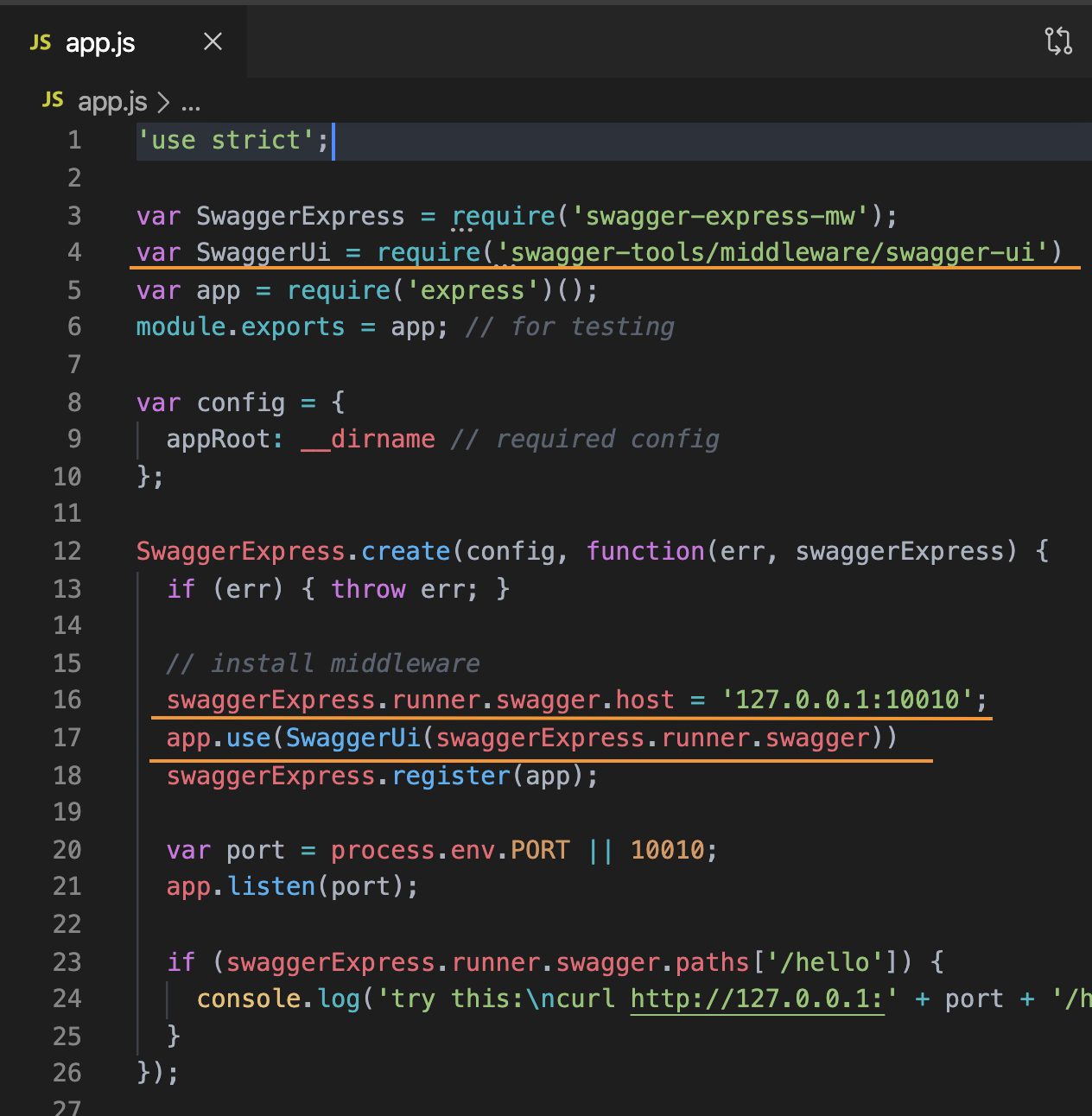
이제 swagger-ui로 제공하는것은 몇가지 설정이 필요한데

주황부분을 추가해 준다면~

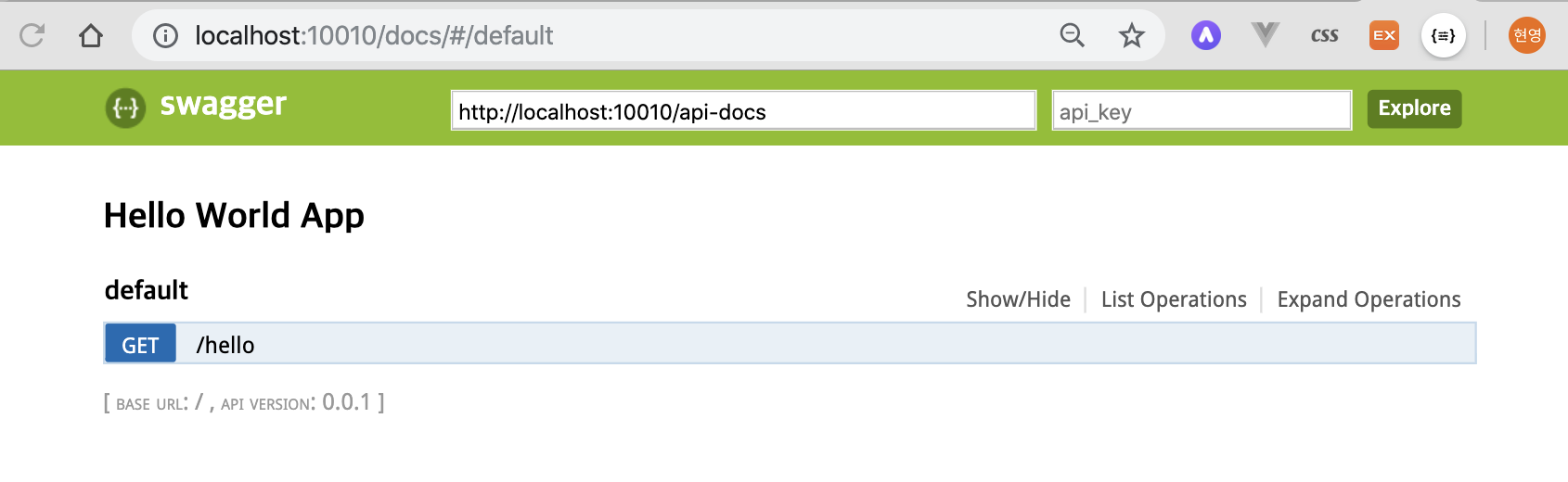
짜잔~ 이렇게 생긴다
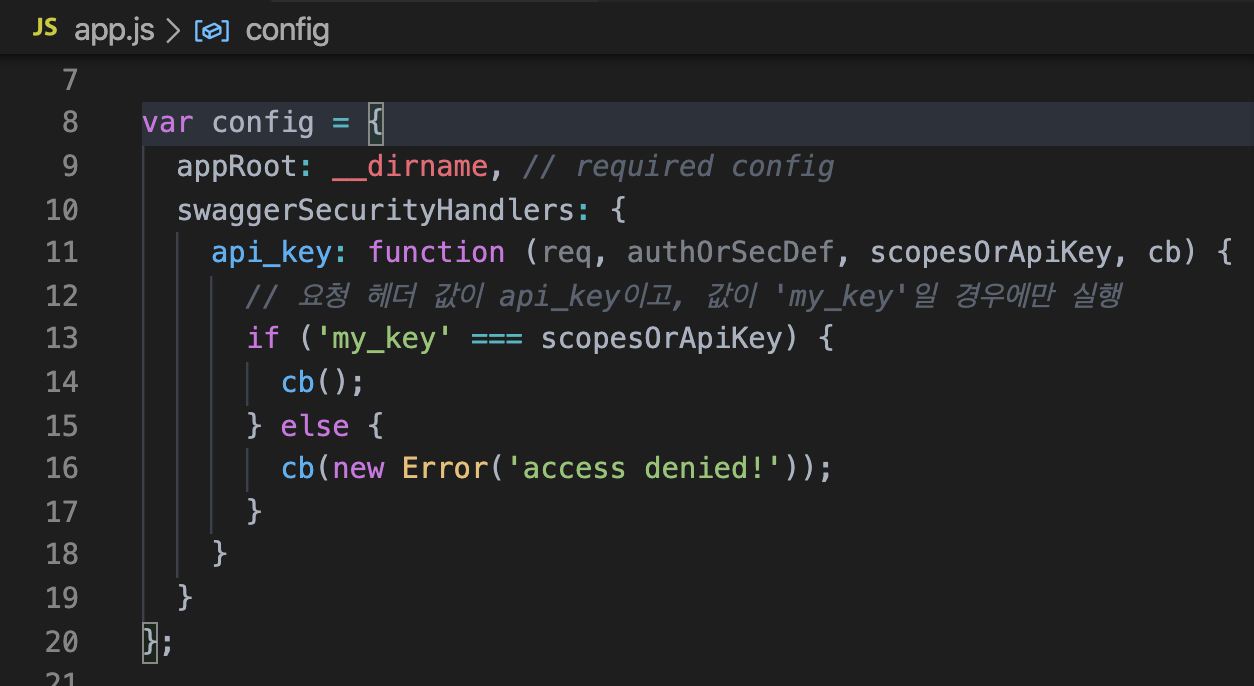
자 이제 API키를 설정하는 방법인데

[app.js] 들어가서 config 부분을 다음과 같이 입력해주고

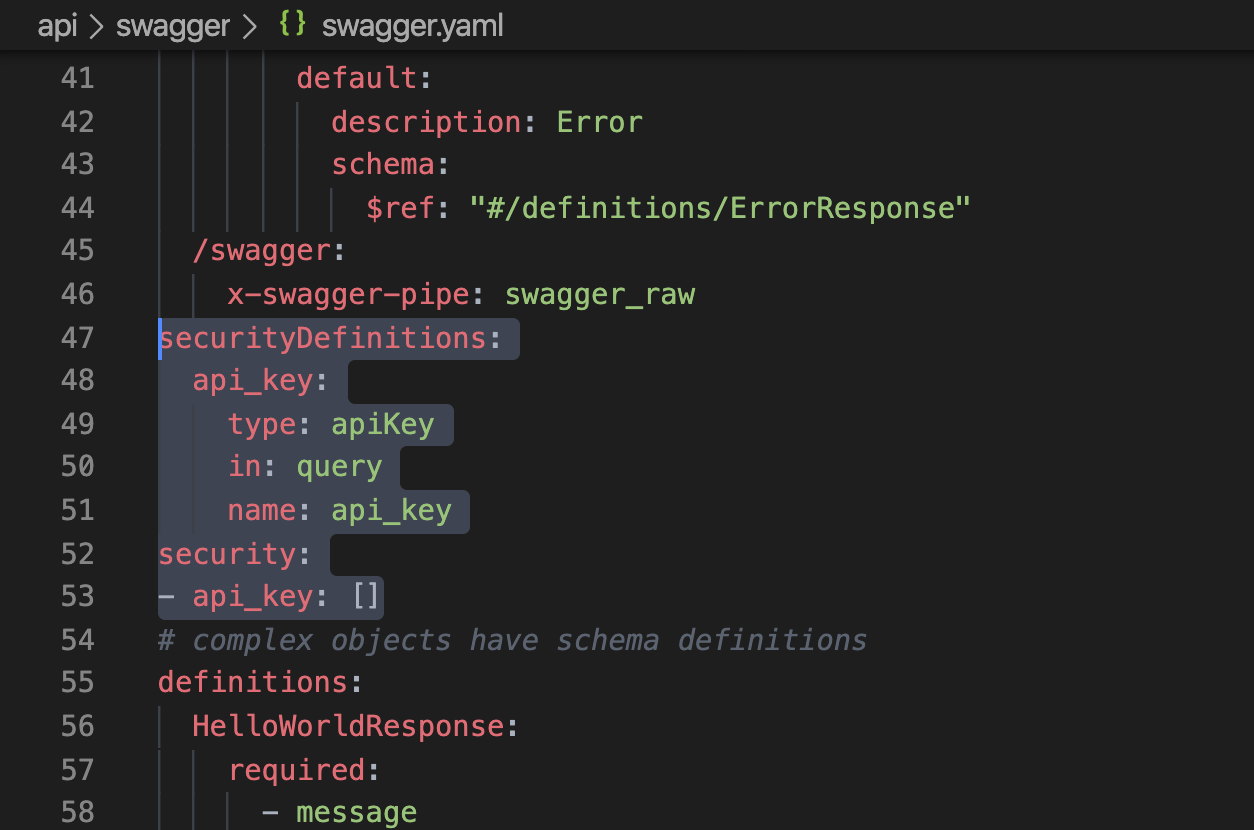
[api/swagger/swagger.yaml] 경로에서 definitions: 윗 부분에 api_key를 사용하겠다고 설정해준다.
Error: Swagger document(s) failed validation so the server cannot start이런 오류가 발생한다면 swagger.yaml파일에 오타는 없는지 제대로 확인해야한다. (파일 오타 쉽게 찾을 수 있는 방법이 있는거 같은데 나중에 더 공부해봐야겠다)
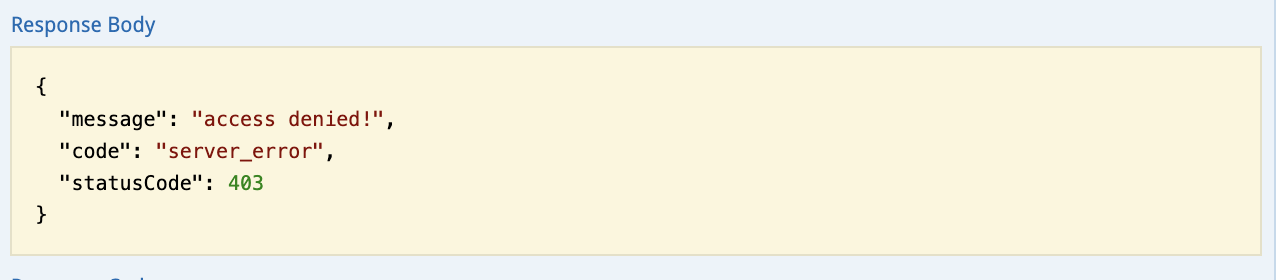
최종적으로 스웨거 UI 상단에 api_key를 입력해주지 않으면 결과는 access deny! 라고 나올 것이다.

추가로 api를 더 만드는 방법
스웨거 템플릿이 제공하는 기본구조에 추가만 하면되는 방식이라 한번만 익혀두면 잘 사용할 수 있을 것 같다.

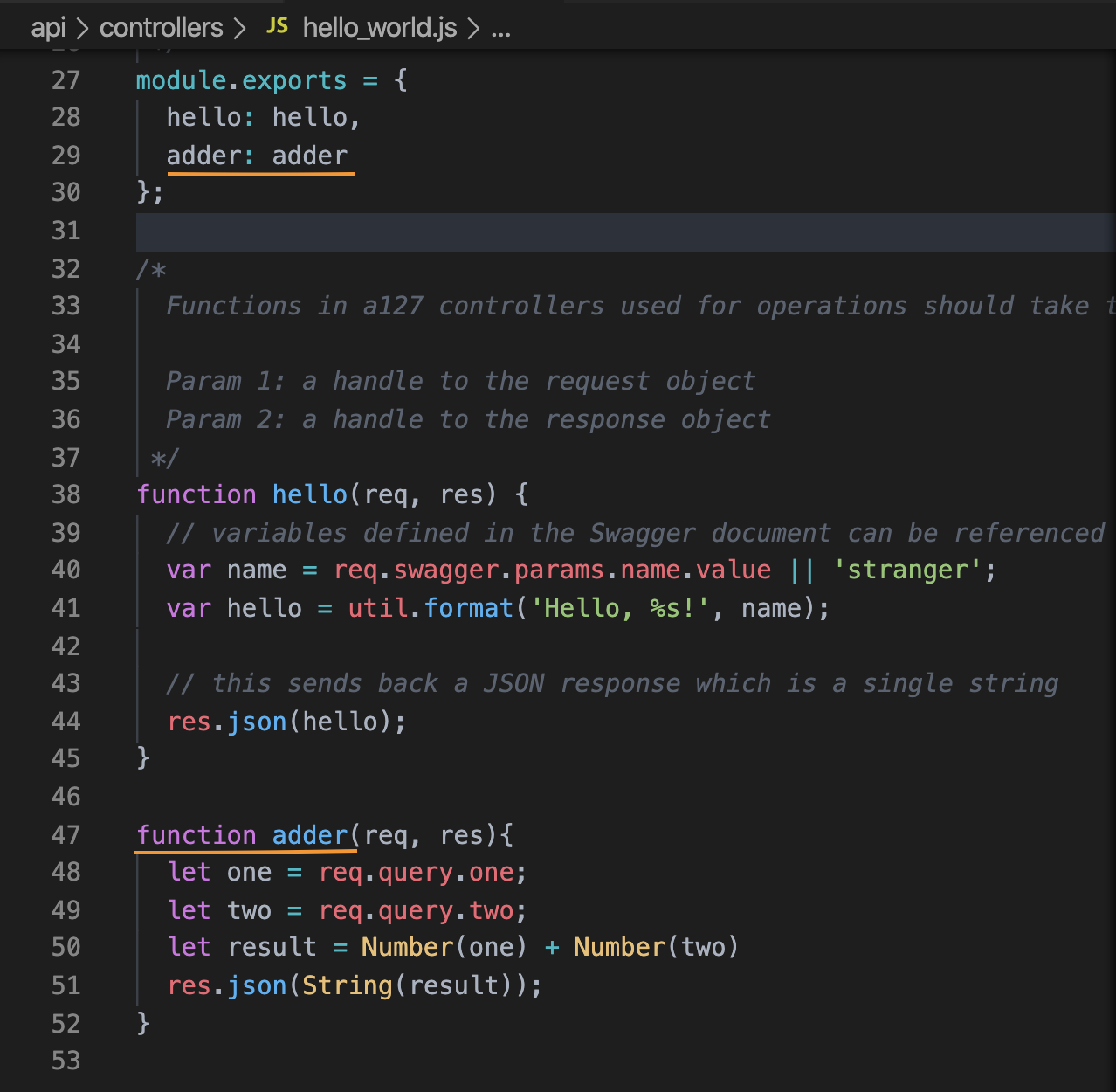
원래 설정되어 있던 모듈인 hello와 같은 형태로, 두 수의 합을 제공하는 adder함수를 새로 만들어 주었다.
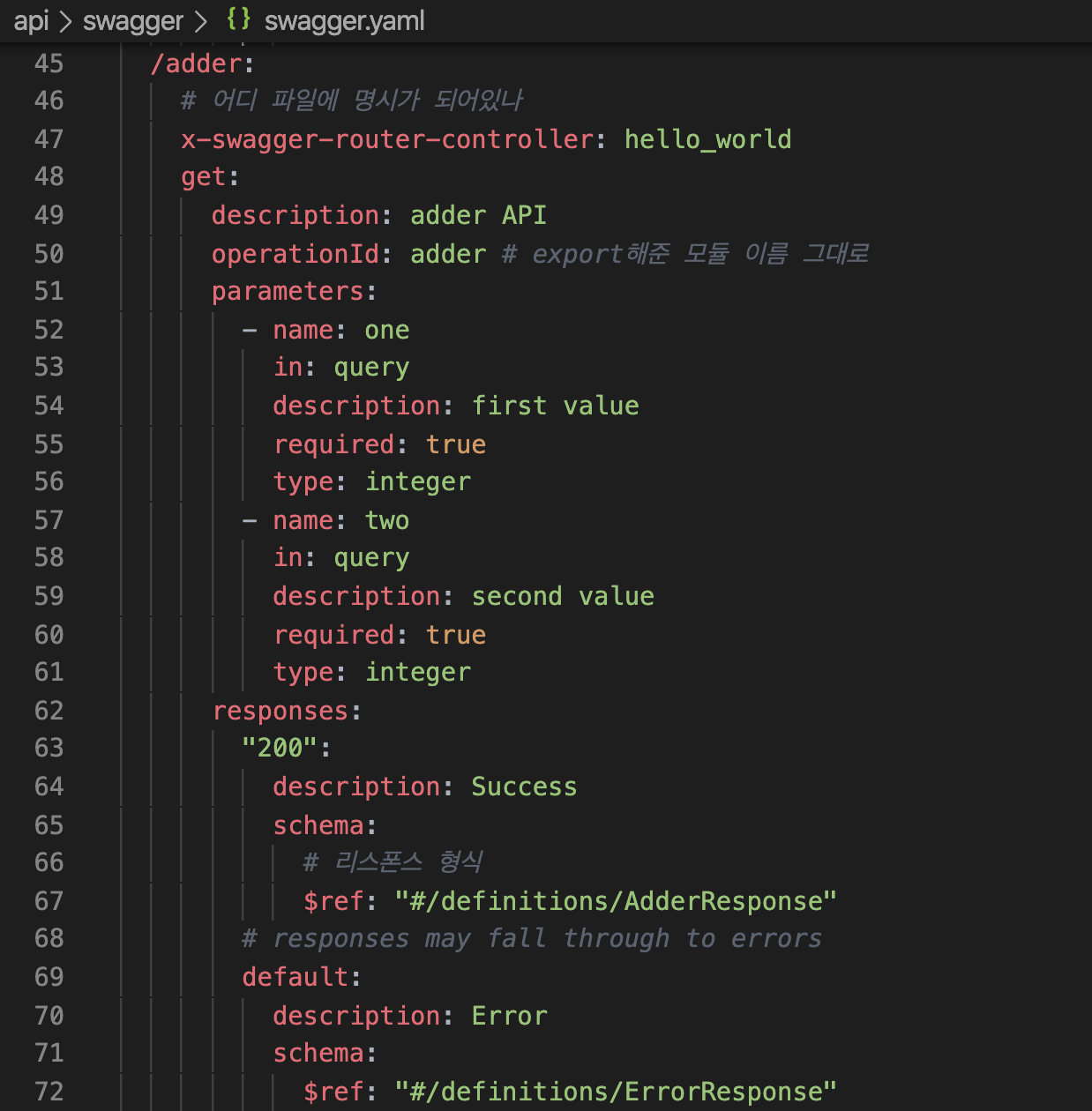
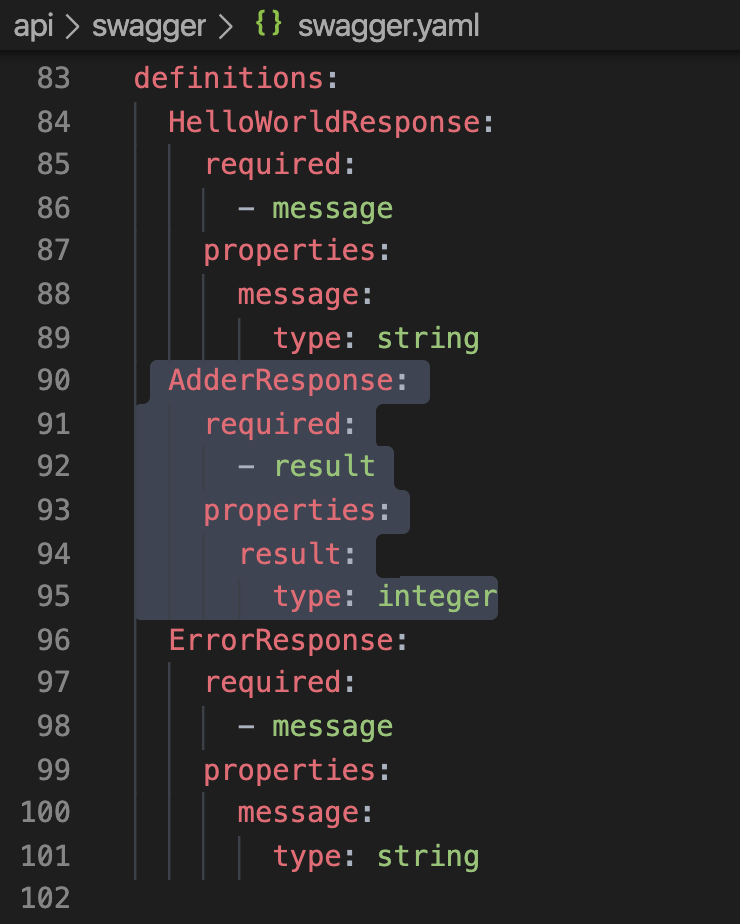
그리고 이제 api 형식에 대해서 정의를 해줄텐데 [api/swagger/swagger.yaml] 해당 경로로 이동하여 작성하여 준다

그리고 따로 res 형식을 만들어주는데

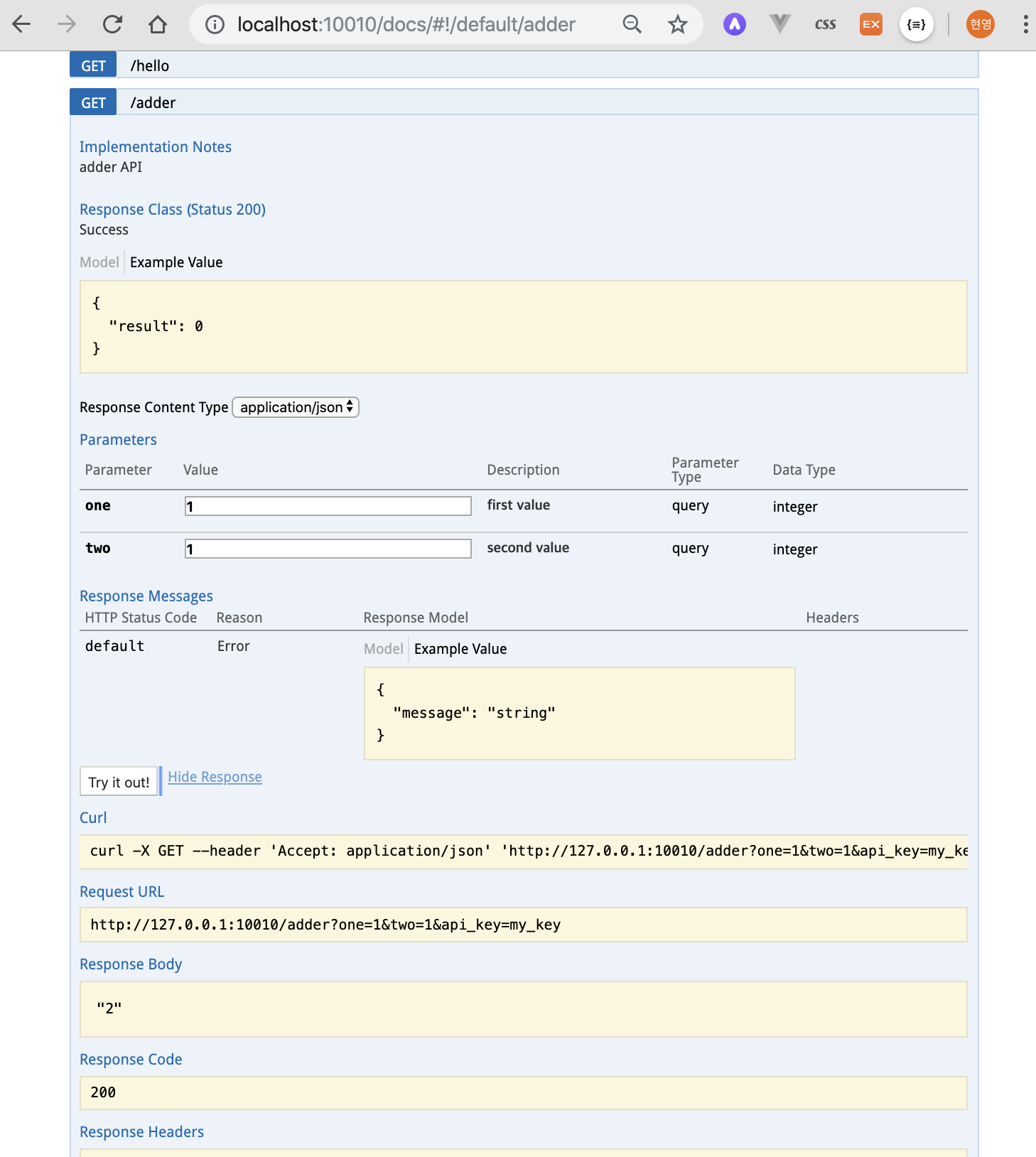
definition쪽에 정의 해주라~! 그러면 /adder에 파라미터 one과 two를 더하는 api를 테스트 해볼 수 있게 만들어진다.




글 잘 읽었습니다. 너무 정리를 잘 하셨네요
스웨거를 에코시스템이 아닌 기존의 시스템에 스웨거만 붙이는 방법이 따로 있을까요?