프로젝트 생성하기

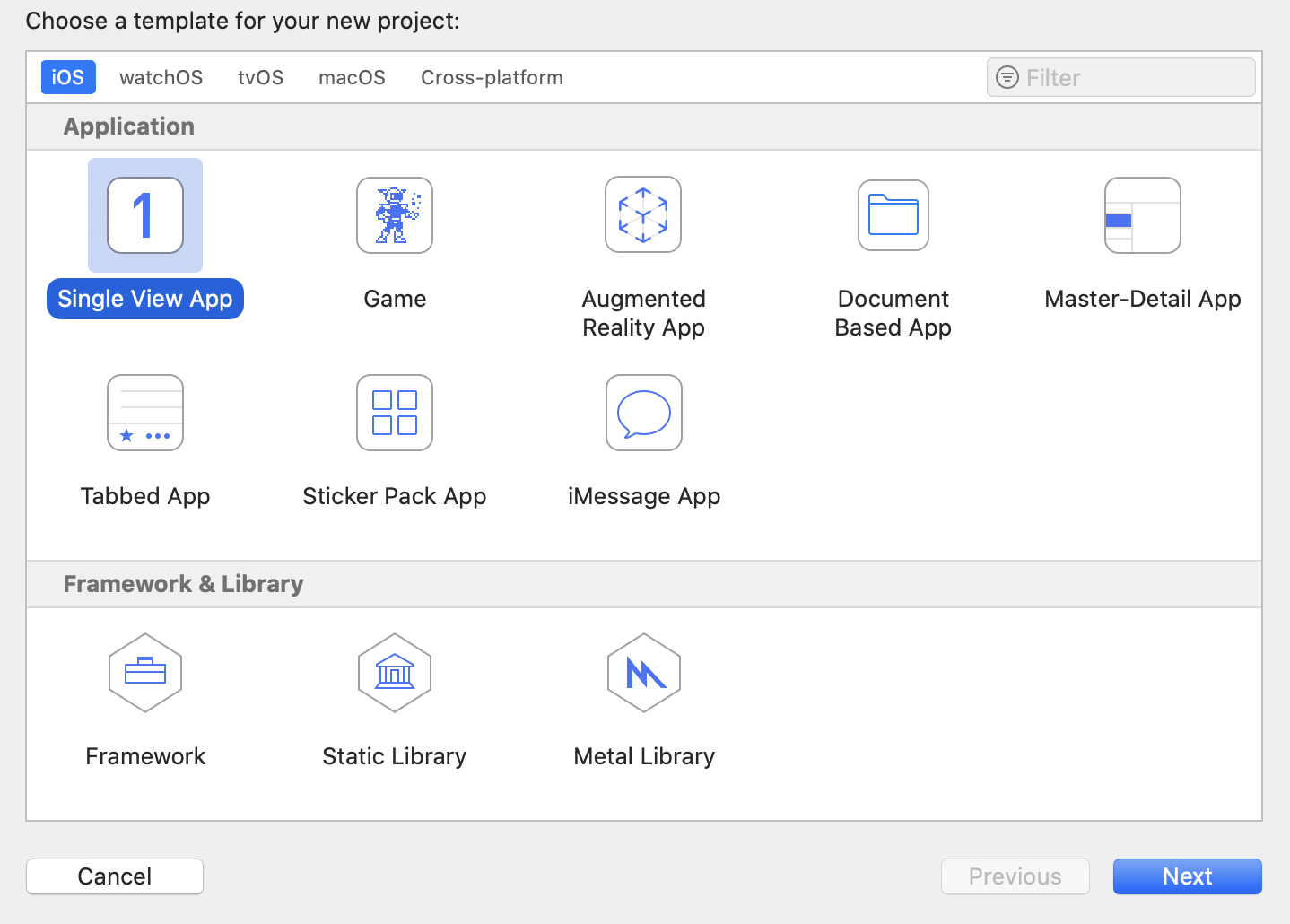
처음 프로젝트 만들게 되면 이런 화면이 생성이 된다.
보통 Single View App 또는 Framework쪽에 Cocoa Toauch Framework를 많이 사용한다고 한다.
cocoa touch framework 란? iOS 애플리케이션 개발 환경으로, 애플리케이션의 다양한 기능 구현에 필요한 여러 프레임워크를 포함하는 최상위 레벨의 프레임워크이다. (핵심 UIKit과 Foundation 포함)

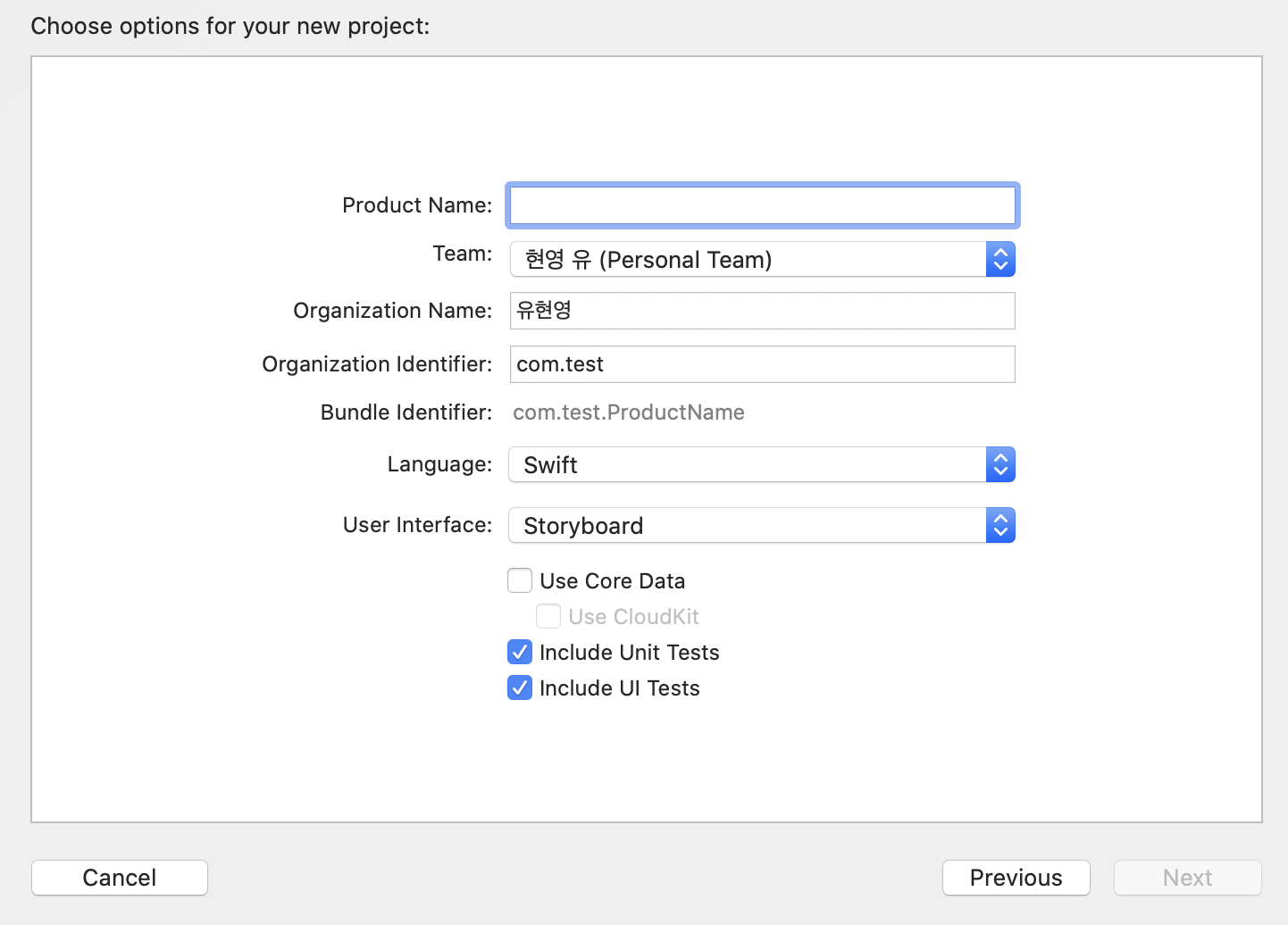
프로젝트의 정보를 입력합니다.
-Project Name : 앱의 고유 식별 코드인 번들아이디를 만드는 요소로 사용된다.
-Team : 애플 개발자 계정으로 생성된 인증서를 선택하는 부분 (없다면 우선 None)
-Organzation Identifier : 프로젝트 운영기관 또는 조직의 식별값을 입력한다. 대체로 도메인에서 www를 뺀 역순으로 사용한다,
-Use Core Data : 서버에서 데이터를 네트워크 통해서 가져오는 경우도 있지만, 기기 내부의 저장소에 데이터를 저장해야 할 경우가 있을때 코어데이터의 사용여부를 선택한다.
-Include Unit/UI Tests : 기능/화면 단위 자동테스트
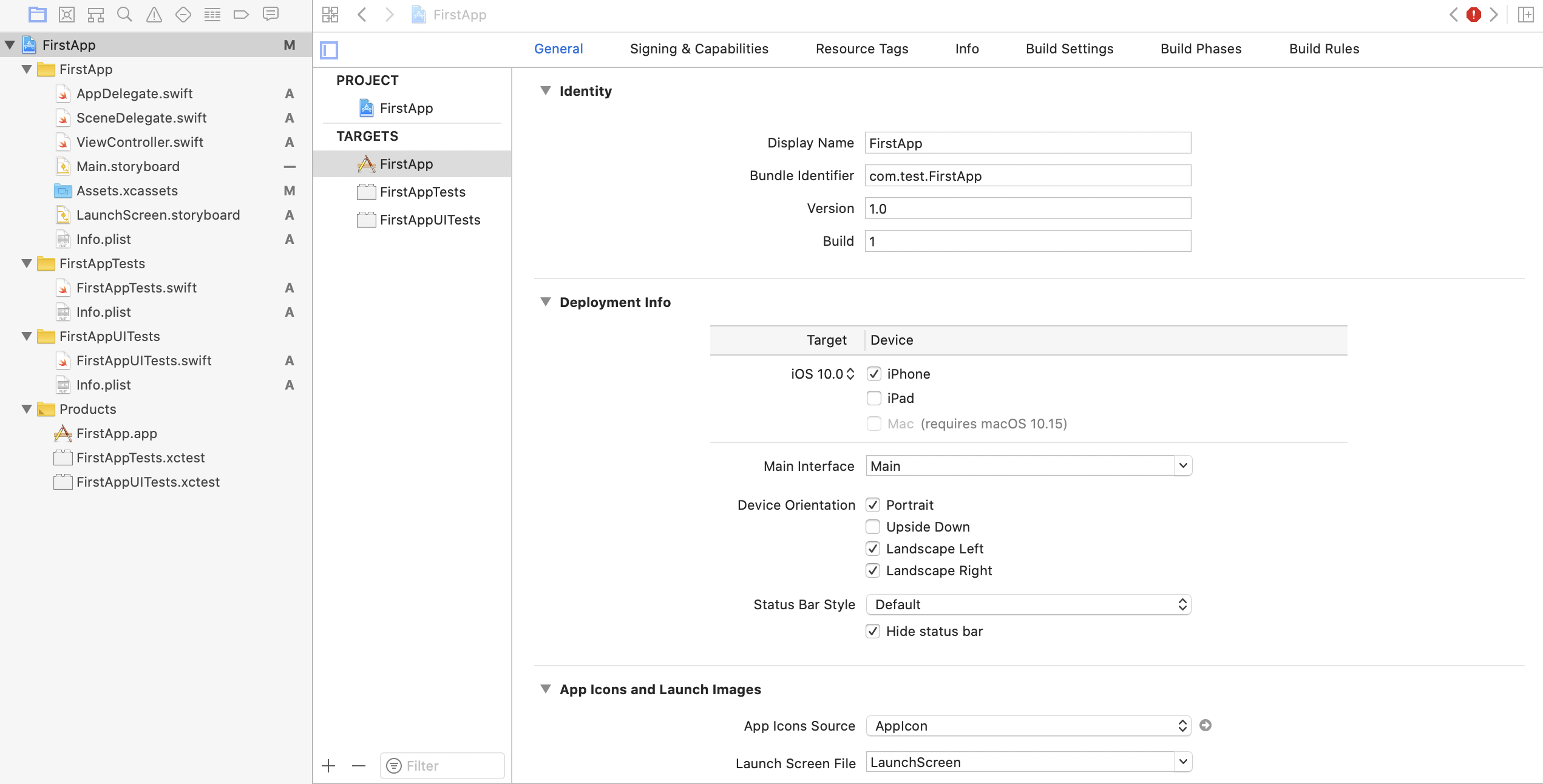
프로젝트 설정 정보

최상위 폴더인 프로젝트 파일 클릭시 프로젝트 설정화면을 볼 수 있다.
Identity
- Display Name : 프로젝트의 이름 설정
-Bundle Identifier : 고유한 값이여야 앱스토어에 업로드 가능함
-Version : 버전
-Build : 빌드 회수 관리
Deployment Info
- 앱이 배포될때 필요한 항목을 설정하는 부분
- Target : 최소버전 설정하며 보통 8.0으로 설정한다.
- Main Interface : 앱이 처음 실행될 때 기본인터페이스 설정
- Device Orientation : 기기 회전여부 설정
App Icons and Launch Images
-앱 아이콘에 대한 설정과 초기 로딩 페이지 설정 관리 (Assets.xcassets 폴더에 모든 사이즈 등록해야함)
Linked Frameworks and Libraries
-라이브러리가 컴파일하고 런타임시 참조가 된다.
Signing
-Automatically manage signing : 체크시 애플서버에서 인증서 자동으로 불러옴
-1년에 몇십달러? 내야 개발자 등록 가능
Embededded Binaries
-컴파일할때 라이브러리가 같이 된다.
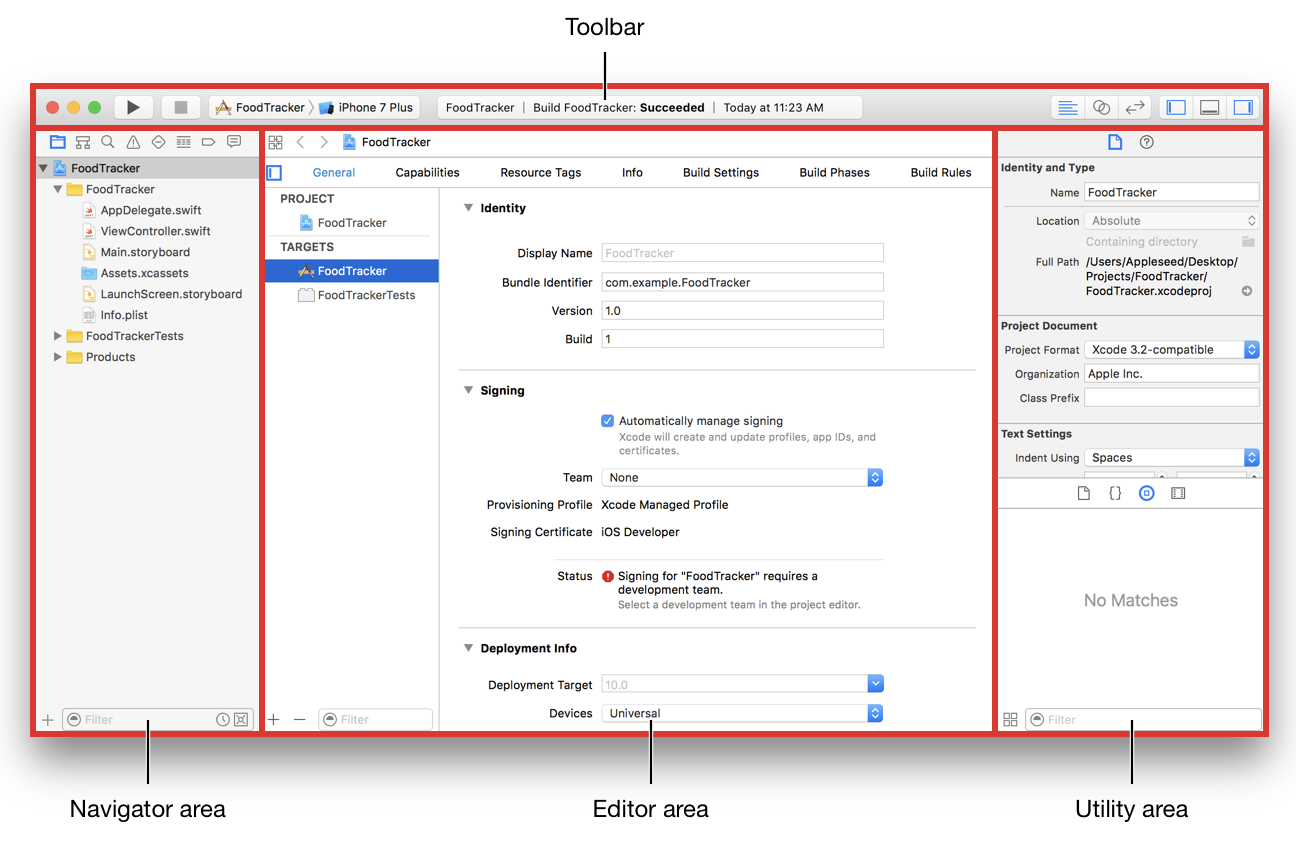
Xcode 살펴보기

-Navigator area : 프로젝트의 다양한 부분에 빠르게 액세스 할 수 있다.
-Editor area : 소스 코드, 사용자 인터페이스 및 기타 리소스를 편집 할 수 있다.
-Utility area : 선택한 품목에 대한 정보와 기성품 자원에 대한 액세스를 제공합니다. 유틸리티 영역은 두 부분으로 나뉜다. 맨 위는 관리자 창 에서 네비게이터 또는 편집 영역에서 선택한 항목에 대한 정보를 보고 편집하고 아래쪽은 라이브러리 창으로, 사용자 인터페이스 요소, 코드 스 니펫 및 기타 리소스에 액세스 할 수 있다.
-Toolbar : 앱을 빌드하고 실행하고, 작업 실행 진행 상황을보고, 작업 환경을 구성하는 데 사용됩니다.
info.plist 가 뭐야?
모든 아이폰 애플리케이션의 기본정보를 담아 놓을 수 있는 설정파일 이라고 할 수 있다.
Application requires iPhone environment : 실행 가능한 아이폰 환경
Application users Wi-Fi : Wi-Fi 사용여부
Bundle creator OS Type code : 애플리케이션 개발자의 OS 코드
Bundle display name : 애플리케이션 아이콘에 나타나는 이름
Bundle identifier : 애플리케이션의 고유 식별자
Bundle name : 애플리케이션의 실제 이름
Bundle OS Type code : 애플리케이션 실행 OS 코드
Bundle version : 애플리케이션의 버전
Bundle version string. short : 구체적인 애플리케이션의 버전
Executable architectures : -
Executable file : 실행 가능한 파일
Get Info string : -
Icon already includes gloss and bevel effects : 아이콘 표시 효과 설정
Icon file : 아이콘 파일
Initial interface orientation : 기본 화면의 가로/세로형 설정
Localization native development region : -
Localized resources can be mixed : -
Main nib file base name : 기본 nib 파일
Renders with edge antialisasing : 안티앨리어싱 사용 설정
Renders with group opacity : 투명도 사용 설정
Required device capabilities : 사용가능한 장치를 설정
Status bar is initially hidden : 상태바를 표시 설정
Status bar style : 상태바 스타일 설정
Supported external accessory protocols : 확장 프로토콜 사용 설정
Upgrade other bundle identifier : 업그레이드를 위한 식별자
URL types : 커스텀 URL 사용 설정
생명주기
iOS의 생명주기는 크게
뷰컨트롤러 , 앱 생명주기
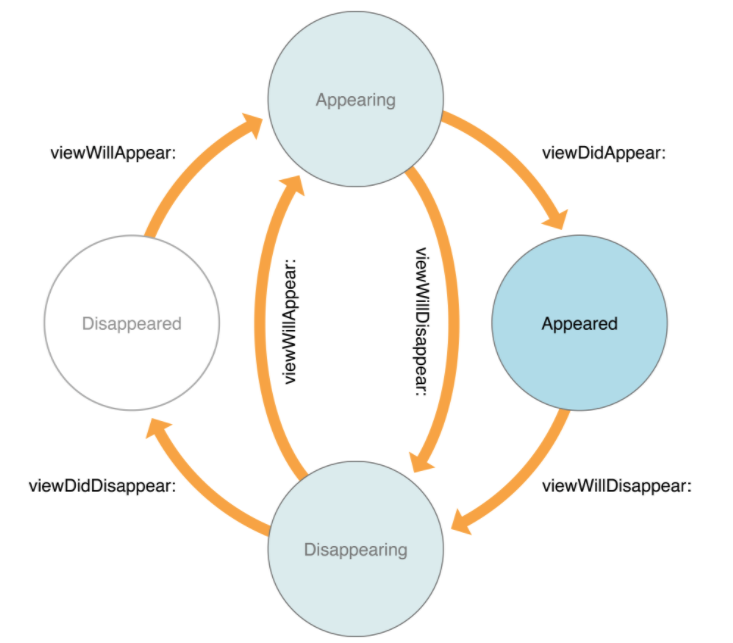
1) 뷰컨트롤러 : 처음 화면이 띄워질때 메소드들이 호출되는 주기가 있다

//viewController.swift
// 화면이 처음 만들어질때 실행됨 ( 딱 한번만 실행되기 때문에 초기화 할 때 사용)
override func viewDidLoad() {
super.viewDidLoad()
print("viewDidLoad")
initTapListener()
}
// 뷰가 나타나기 직전에 컨트롤러에게 알림으로 실행
override func viewWillAppear(_ animated: Bool) {
print("viewWillAppear");
}
// 뷰가 나타냈다라는 것을 컨트롤러에게 알림으로 실행
override func viewDidAppear(_ animated: Bool) {
print("viewDidAppear");
}
// 뷰가 사라지기 직전에 호출되는 함수
override func viewWillDisappear(_ animated: Bool) {
print("viewWillDisappear");
}
// 뷰가 제거되었음을 알림
override func viewDidDisappear(_ animated: Bool) {
print("viewDidDisappear");
}2) 앱생명주기 : 앱 전반적으로 제스처를 인식할수 있는 경우 (앱이 백그라운드로 되었을때 등)
- 이전에 AppDeletgate에서 실행하던 걸 ScencDelgate에서 하고 있음. (추가 설명 필요)
- UIApplication 객체를 생성
- @UIApplicationMain 어노테이션이 있는 클래스를 찾아 AppDelegate 객체를 생성
- Main Event Loop를 실행
//ScenenDelegate
@available(iOS 13.0, *)
func sceneDidDisconnect(_ scene: UIScene) {
print("sceneDidDisconnect")
}
@available(iOS 13.0, *)
func sceneDidBecomeActive(_ scene: UIScene) {
print("sceneDidBecomeActive")
}
@available(iOS 13.0, *)
func sceneWillResignActive(_ scene: UIScene) {
print("sceneWillResignActive")
}
@available(iOS 13.0, *)
func sceneWillEnterForeground(_ scene: UIScene) {
print("sceneWillEnterForeground")
}
@available(iOS 13.0, *)
func sceneDidEnterBackground(_ scene: UIScene) {
print("sceneDidEnterBackground")
}3. Object 조사
label : 사용자에게 텍스트를 보여줄 때 사용
button :
segmented Control
text filed
slider
switch
activity indicator view
progress view
page control
stepper : 값을 증감시킬 수 있는 버튼
stack view :
horizontal Stack view
vertical stack view
table view
tabel view cell
image view : View중에서도 이미지를 보여줄 수 있는 View
collection view
collection view cell
web view : View중에서 웹사이트 화면을 직접 보여줌
text view : View중에서 주로 장문의 텍스트를 볼 수 있도록 해주는 녀석입니다. 사용자들에게 수정, 편집, 복사권 등을 허용 또는 불허 할 수 있다.
scroll view
date picker : 날짜를 선택할 수 있다.
picker view
map kit view
view controller
storyboard reference
navigation controller
collection view controller
tab bar controller
split view controller
page view controller

헐 혀녀이엉니다 ㅋ 검색하다 와써요 s2