
스토리보드

스토리보드 파일은 기존의 nib나 안드로이드 xml 화면 구성과 달리 여러화면을 하나의 파일에 모아 설계할 수 있도록 지원하는 UI용 설계 파일 형식이다.
-앱의 화면 전체와 화면 사이의 관계를 더 쉽게 파악할 수 있다.
-다양한 화면 사이의 전환을 손쉽게 처리한다. (Segueway라 함)
-테이블 뷰 작업시 새로운 뷰나 프로토타입 셀이나 정적인 셀의 외형 만드는 것이 쉬움
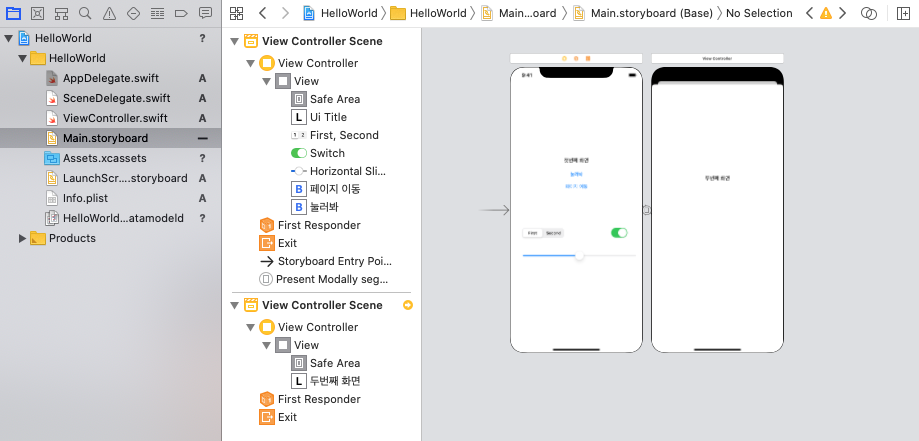
하나의 뷰 컨트롤러 = 하나의 화면
특수한 뷰 컨트롤러 인지 전까지는 이렇게 이해해두어도 된다.
뷰 컨트롤러 선택은 상단 헤더 부분인 Dock (도크) 를 선택하면 된다.
화면전환
iOS에서 화면전환이란?
1 - 뷰 컨트롤러의 뷰 위에 다른 뷰 가져와 바꿔치기
2 - 뷰 컨트롤러에서 다른 뷰 컨트롤러를 호출하여 화면 전환하기
3 - 내비게이션 컨트롤러를 사용하여 화면전환하기
4 - 화면전환용 객체 세그웨이 사용하여 전환하기
화면 전환 실습

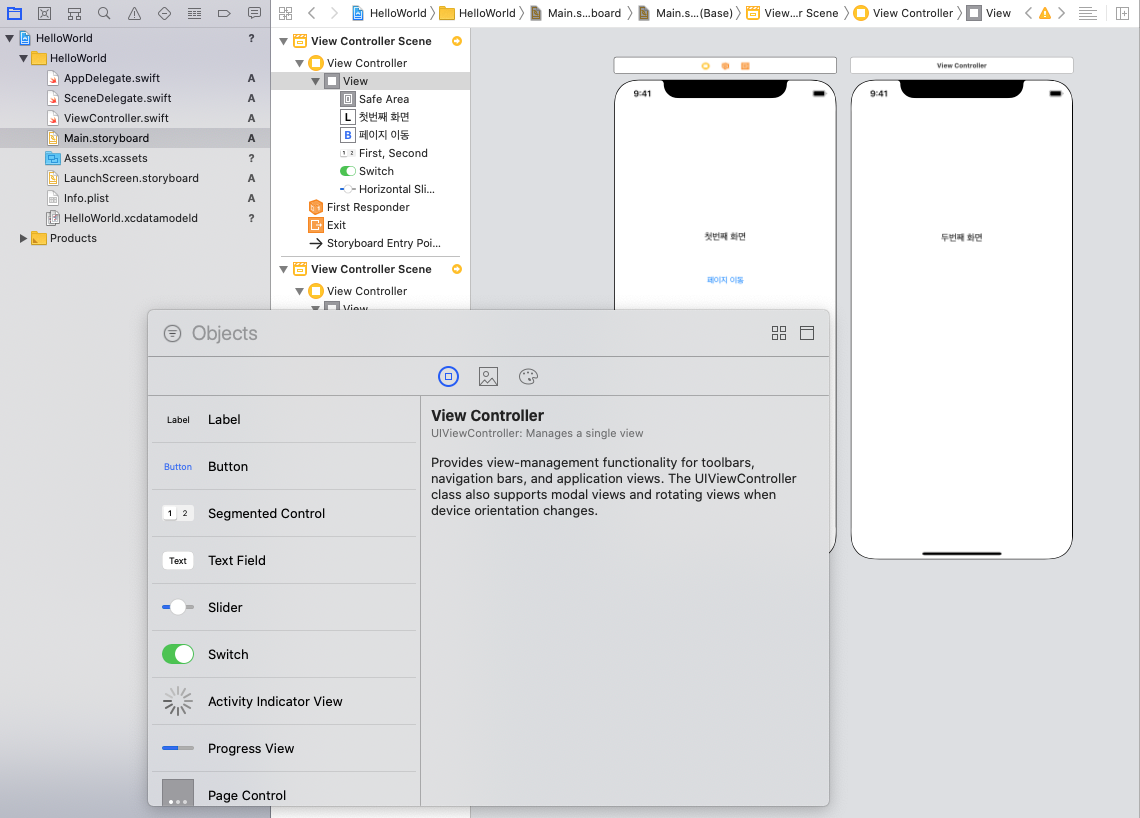
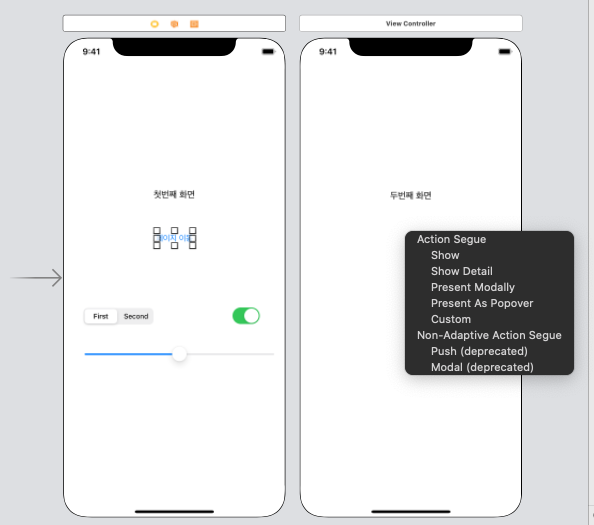
1 ) Main.storyboard 에 object들을 드래그 하여 화면을 구성해준다.
2) object에서 View Controller도 추가하여 두번째 화면이라는 레이블을 달아준다.
3 ) 페이지이동 버튼을 클릭한 상태에서 ctrl+드래그 하여 두번째 화면과 연결시킨다.

4) Present Modally 을 클릭한다.
5) 그럼 화면 연결 끝!
Segue (세그웨이) : 스토리보드를 통해 출발지와 목적지를 직접 연결하는 방식을 세그웨이를 이용한 화면 전환이라고 한다.여기서 끝나면 아쉽지 코드 작성도 해보기
1) 사용자의 동작에 반응하기 위해서 레이블과 버튼을 제어하는 소스는 뷰 컨트롤러에 연결된 클래스에 작성해 주어야 한다.

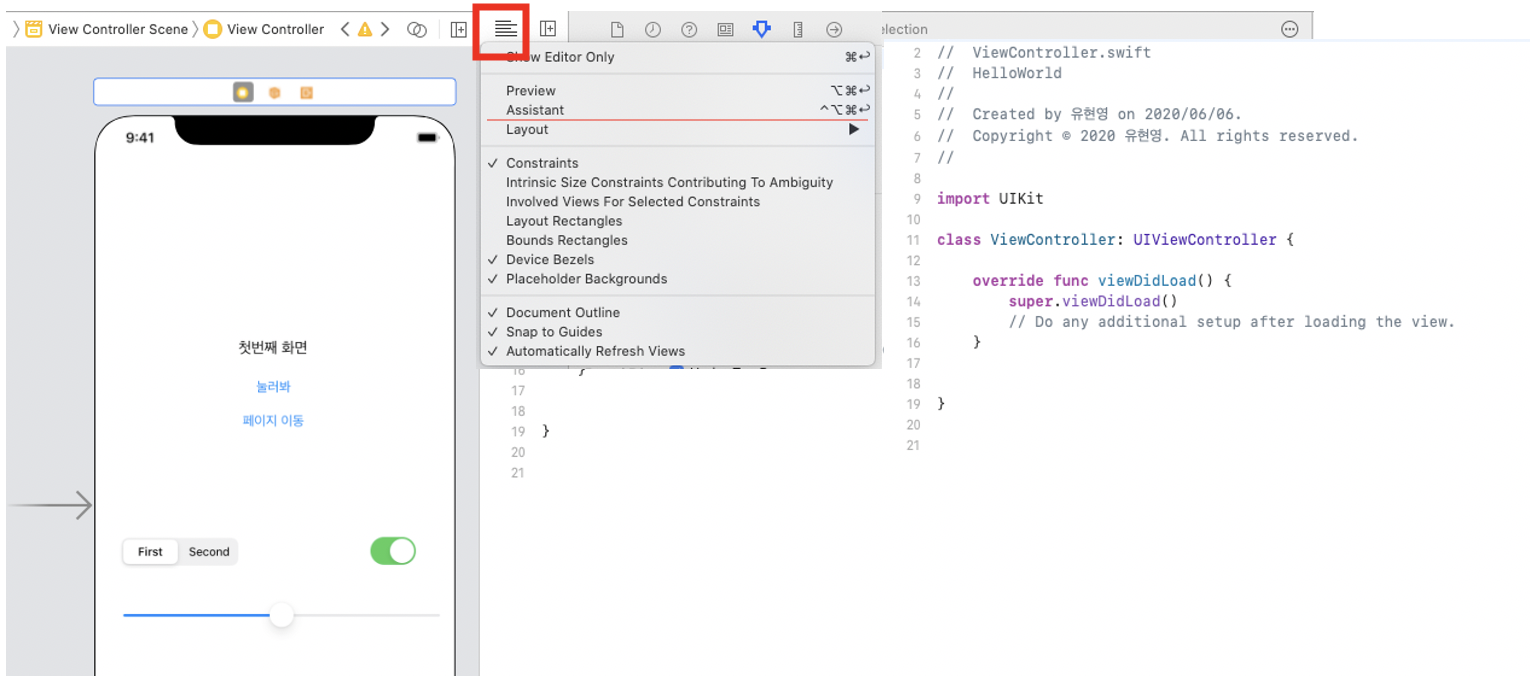
-> 해당 뷰 컨트롤러에 연결된 화면을 보기 위해서는 위에 사진과 같이 보조 에디터로 열어준다.
2) '첫번째 화면'이라는 Lable을 우클릭(ctrl+드래그) 드래그 해서 코드에 가져다가 놓는다면 말풍선 박스가 생길텐데 Name에 uiTitle 이라고 작성하고, 맨위 Connection속성은 Outlet으로 선택하고
@BOutlet var uiTitle: UILabel! 이렇게 변수가 생성된다.
@BOutlet 이란 인터페이스 빌더의 레이블을 스위프트 클래스가 참조할 수 있도록 연결된 멤버 변수라고 알려주는 어노테이션이다.
3) '눌러봐'라는 버튼을 (ctrl+드래그) 드래그 해서 코드에 가져다가 놓고, Connection속성은 Action으로 선택하면 메소드가 생성이 된다.
@IBOutlet var uiTitle: UILabel! //멤버변수 선언
@IBAction func pushBtn(_ sender: Any) { //메소드
self.uiTitle.text = "메롱"
}?Storage에 Weak와 Strong은 무슨 차이?
가장 큰 차이는 메모리 회수 정책에 있다. 일반적으로 변수나 상수는 다른 것에서 참조되고 있을 경우 메모리에서 제거되지 않는 것이 원칙이지만, weak타입으로 선언된 변수나 상수는 시스템이 임의로 메모리에서 제거 할 수 있다. (참고 문서 : ACR)
스플래시 설정하기
앱 처음 시작할때 잠깐 실행되는 화면을 론치 스크린(스플래시) 라고 한다. LaunchScreen.storyboard에서 화면을 구성해주고
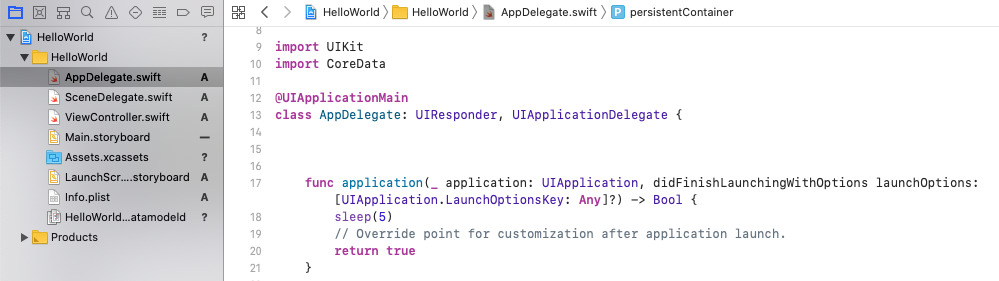
AppDelegate.swift의 맨 첫번째 메소드에 아래와 같이 sleep(5) 로 5초동안 로딩 화면이 지연된다.
AppDelegate.swift : 앱 전체의 실행 흐름을 컨트롤 하는 객체로써 앰이 처음 실행 되거나 종료될때, 혹은 백그라운드 상태로 들어가거나 포그라운드 상태로 활성화될 떄 호출되는 메소드들로 구성된다.