📌 - title 태그
head에 넣고 페이지의 탭 이름을 정하는 태그
<head>
<title> 웹 페이지 </title>
</head>📌 - style 태그
태그에 대한 스타일을 지정할 수 있음
h1 {color: blue;}
p {color: red;}📌 - link 태그
다른 파일을 연결할 때 쓸 수 있음 rel로 어떤 형식의 연결인지 정함
<link rel="stylesheet" href="css/style.css">
<link rel="icon" href="myicon.png">📌 - script 태그
<h1 id="greeting"> 반갑습니다 </h1>
<script>
funtion myFunction(){
document.getElementById("greeting").innerHTML = "Hello world";
}
</script>
<script src="js/myscript.js"></script>자바스크립트 코드를 넣을 수 있음 해당 작업 시 id = greeting의 내용을 "반갑습니다" 에서 "Hello world"로 변경
다른 파일에서 불러올 수도 있음
📌 - meta 태그
현재 웹 문서에 대해서 여러가지 설명을 할 수 있음
<meta name="description" content="테스트 페이지입니다">
<meta name="keywords" content="한국, 애국가, 무궁화">검색엔진 최정화에 도움을 주는 태그
📌 - base 태그
<base href="images/" target="_blank">
<img src="rose.jpg">
<a href="naver.com">
// 해당 태그는 <a href="naver.com" target="_blank"> 와 같음 절대경로를 지정하지 않을경우 베이스가 되는 값을 지정할 수 있음
src="rose.jpg" -> src="images/rose.jpg" 가 됨
📌 -
📌 - 제목 태그 h1, h2...
<h1> 123 </h1>
<h2> 456 </h2>
<h3> 789 </h3>📌 - 본문 단락 태그 p
br태그는 줄바꿈
<p>내요요요오오오오옹</p>
<p>내요요요옹 <br>
오오오옹</p>📌 - 목록 태그 ol ul li
🐒 ol 태그
ol태그는 ordered list 순서가 있는 태그
<ol>
<li> Coffee</li>
<li> Tea</li>
<li> Milk</li>
</ol>해당 코드 작성 시
1. Coffee
2. Tea
3. Milk
의 결과물이 나타남
🐒 ul 태그
ul 태그는 unordered list 순서가 없는태그
<ul> <li> Coffee</li> <li> Tea</li> <li> Milk</li> </ul>
해당 코드 작성 시
• Coffee
• Tea
• Milk
의 결과물이 나타남
🐒 li 태그
li 태그는 list item 태그로 ol 이나 ul 태그 안에 씀
📌 - 표 태그
<table border="5"> // 표 테두리 설정
<tr>
<th colspan="4"> 제목 </th> //가로 4칸을 차지하는 제목
</tr>
<tr>
<td rowspan="2"> 하이 </td> // 세로 2칸을 차지하는 데이터
<td> 하이 </td>
<td> 하이 </td>
</tr>
<tr>
//위에 셀이 2칸을 차지함.
<td> 바이 </td>
<td> 바이 </td>
</tr>
</table>🐒 table 태그
표 전체에 border 를 넣고 싶다면 table태그에 넣으면 됨.
🐒 th 태그
table header 자동으로 bold 및 중앙정렬
🐒 tr 태그
table raw 가로 한줄~!
🐒 td 태그
table data 데이터 태그
📌 - 이미지 태그 img
<a href="https://www.naver.com">
<img src="파일경로" alt="태극기">
</a>src 는 파일경로 지정
alt 는 파일이 없을 때 띄워줄 문자
a태그로 감싸게 되면 클릭할 시 naver로 넘어가짐
📌 - 링크 태그 a
<h1 id="rose">무궁화</h1><a href="http://www.naver.com#rose">
<br>
</a>
<a href="http://www.naver.com#rose" target="_blank">
<br>
</a>
<a href="http://www.naver.com#rose" target="_self">
<br>
</a>href끝에 #이 붙으면 해당 id 가 등록된 부분으로 바로 이동함.
"#" 만 넣게 된다면 최상단으로 이동
target _blank할 시 새로운 탭으로 열림
_self 는 현재 탭이 이동 됨
📌 - 입력 태그 input
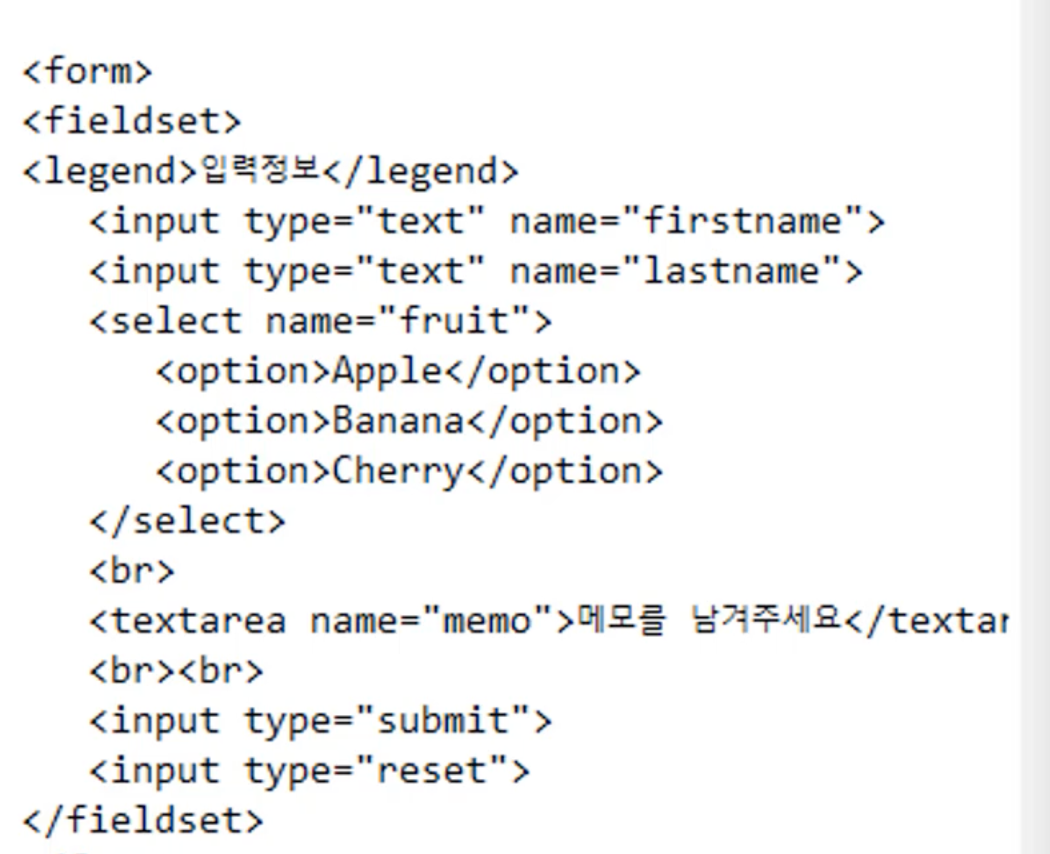
🐒 input 태그
<input type="text" name="firstname">인풋태그 종류



🐒 select 태그
<select name="fruit">
<option>Apple</option>
<option>Banana</option>
<option>Cherry</option>
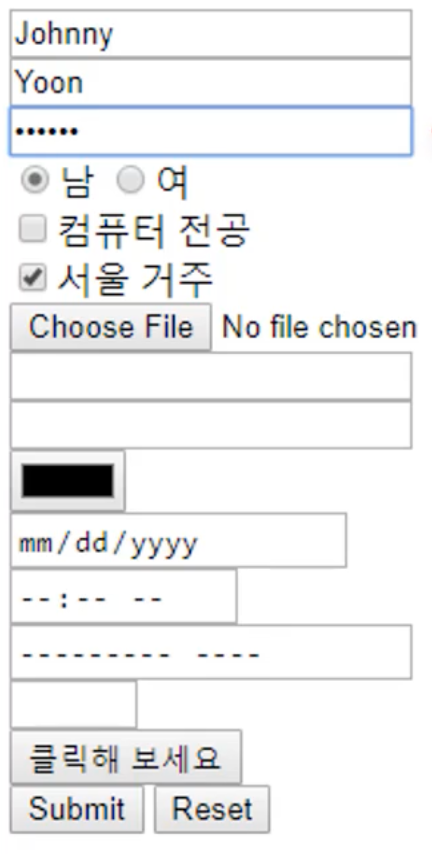
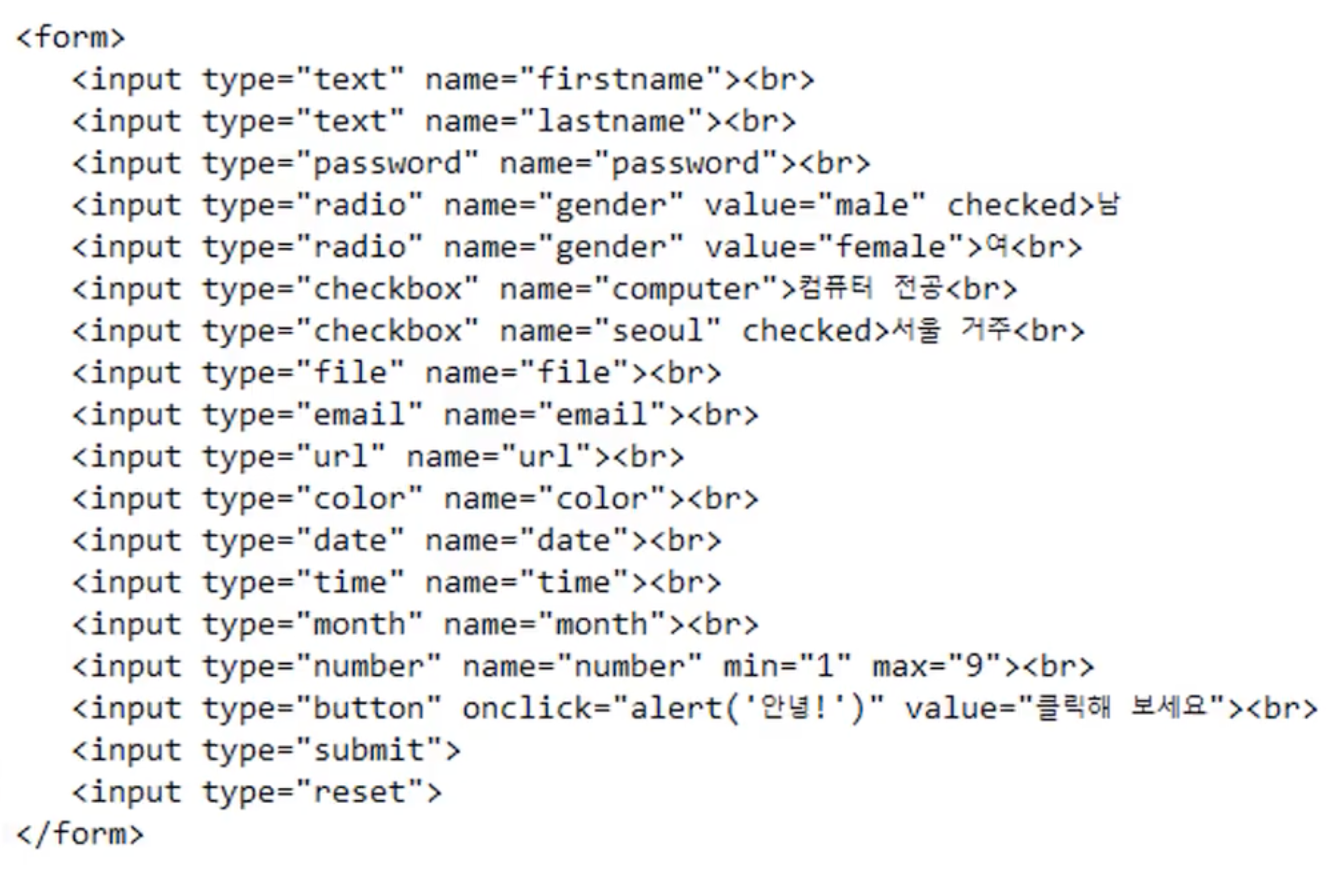
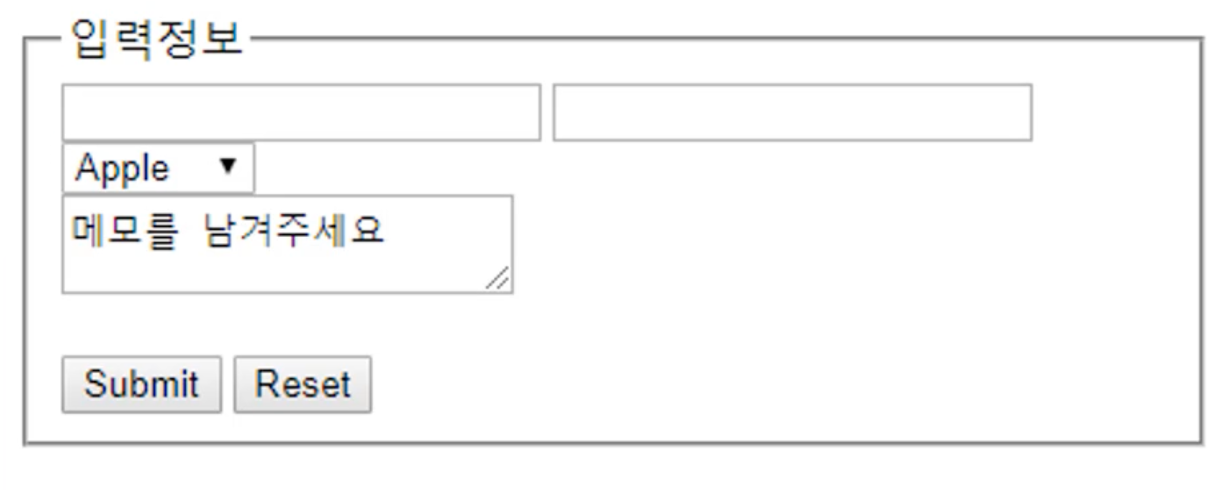
</select>🐒 fieldest 태그
양식들을 묶을 수 있는 태그


해당 내용으로 작성시 아래의 사진처럼 보여짐
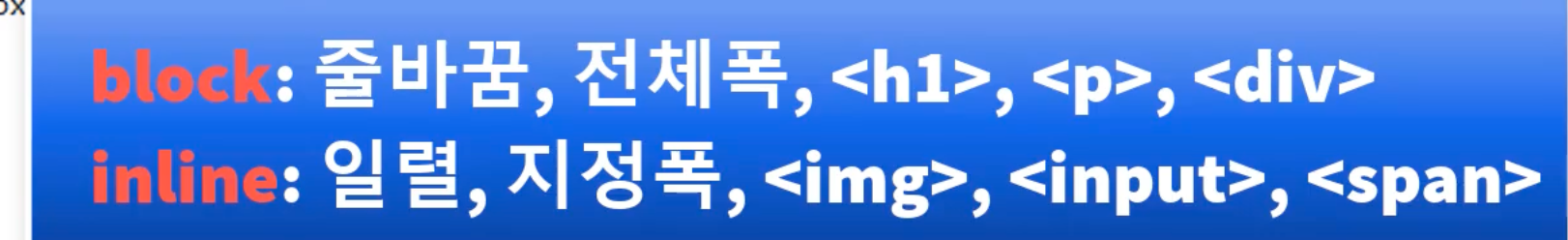
📌 - 영역 태그 div span
🐒 div
division 태그 다른 태그들을 묶어서 구분할 수 있음 block태그로 한 줄을 차지함
🐒 span 태그
span 특정 부분을 묶어서 구분할 수 있음 span태그는 inline태그로 자신의 영역만 차지함

🐒 시멘틱 태그

🐒 hr 태그
구분을 하는 가로 줄을 넣고 싶다면 hr태그를 쓰면 됨
<p>
zxccxz
<hr>
zxcczx
</p>🐒 pre 태그
<pre>
동해물과
백두산이
</pre>를 하게되면 br태그가 없어도 줄 바꿈이 이루어짐
🐒 기타 태그