FE
1.Next.js TypeScript Input 태그 커스텀 라디오

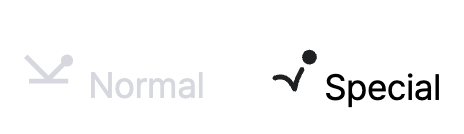
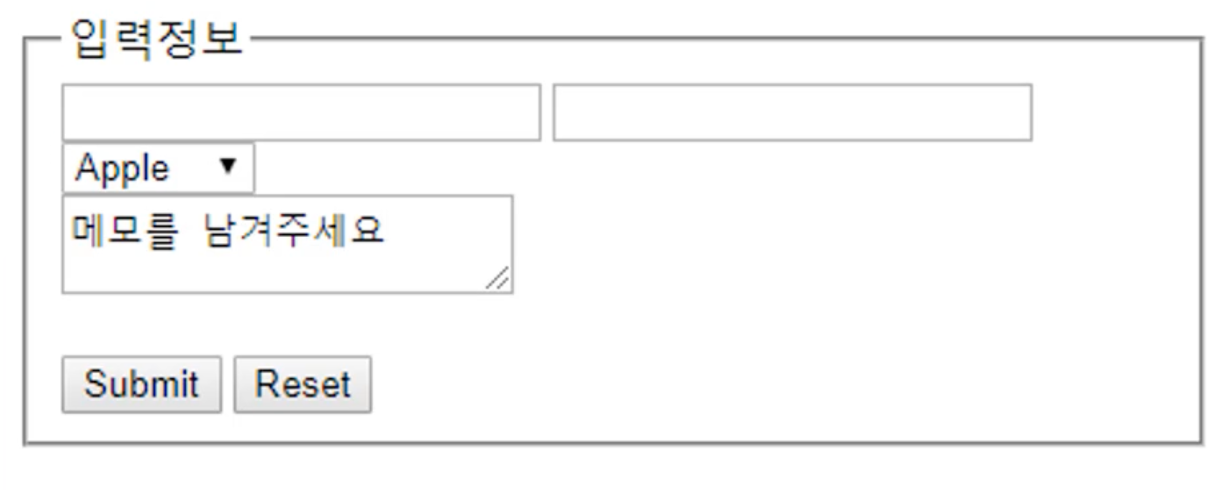
작성이유 과제 진행 중 게임 모드(일반모드, 스페셜모드)를 나눌 필요가 있었고 div로 만들려다가 input태그를 써보자는 느낌으로 만들었고, 정리하기 위해 작성. 코드 부분 별 설명 input 태그 type = 라디오 value = normal name = ga
2023년 10월 17일
2.Rest API & Web socket (채팅방 리스트 구현 방법)

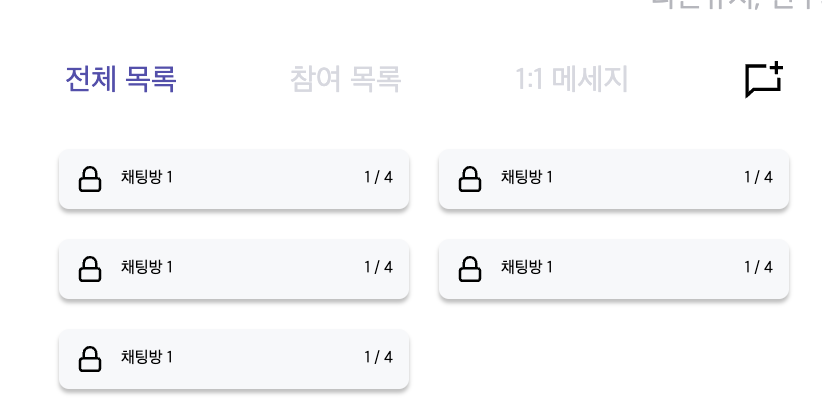
Backend와 Front가 자료를 주고받는 방식은 크게 API, Socket으로 나뉜다.채팅을 구현하던 중 채팅방 목록을 어떤 방식으로 구현할지 고민에 빠졌다.rest api로 구현 시 채팅방 목록에 페이지네이션을 구현하고 전체목록, 참여목록 을 클릭할 때 api호출
2023년 10월 27일
3.HTML 태그 정리

head에 넣고 페이지의 탭 이름을 정하는 태그태그에 대한 스타일을 지정할 수 있음다른 파일을 연결할 때 쓸 수 있음 rel로 어떤 형식의 연결인지 정함자바스크립트 코드를 넣을 수 있음 해당 작업 시 id = greeting의 내용을 "반갑습니다" 에서 "Hello w
2024년 2월 7일
4.자바스크립트

스코프 체인이란 함수에서 어떤 값에 접근이 가능하냐, 불가능하야블록이라는 것을 기준으로 나뉨this는 함수의 호출 시점에 따라 정해짐화살표 함수는 부모의 this를 그대로 사용.function 은 this가 window를 가르켜서 name은 '' 이 됨.
2024년 2월 15일
5.[FE] - JavaSacript & HTML

async - html파싱을 하다가 script를 만나면 script를 비동기로 다운하고 계속 html을 파싱async 를 다운이 완료되면 html파싱을 멈추고 script실행defer - 중간에 script가 있으면 비동기로 다운로드를 진행하고 html 파싱을 끝낸
2024년 5월 27일