레이아웃 개요
각각의 요소를 목적에 맞게 배치하는 것, 웹 개발자에게 웹 사이트 목적에 맞게 화면을 만드는 작업, 레이아웃은 자바스크립트 만큼 중요합니다.
학습 목표
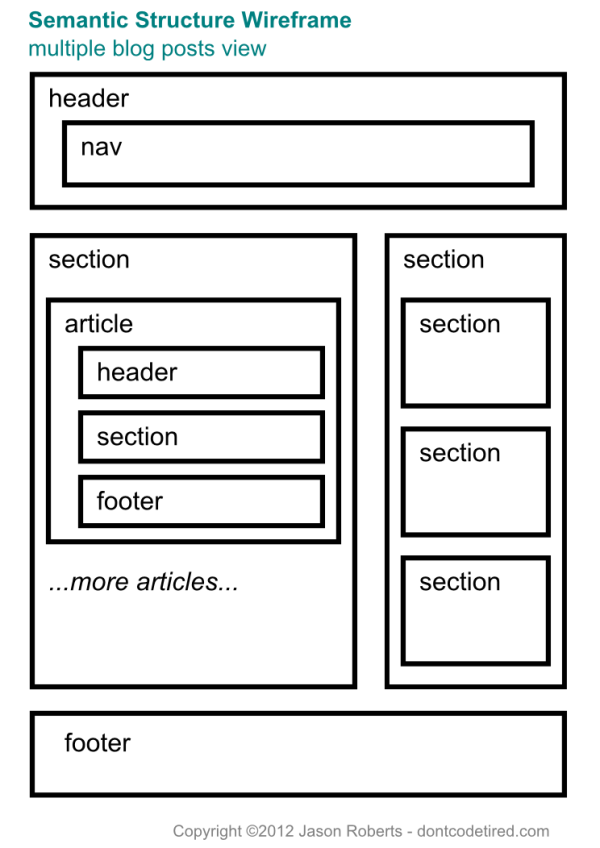
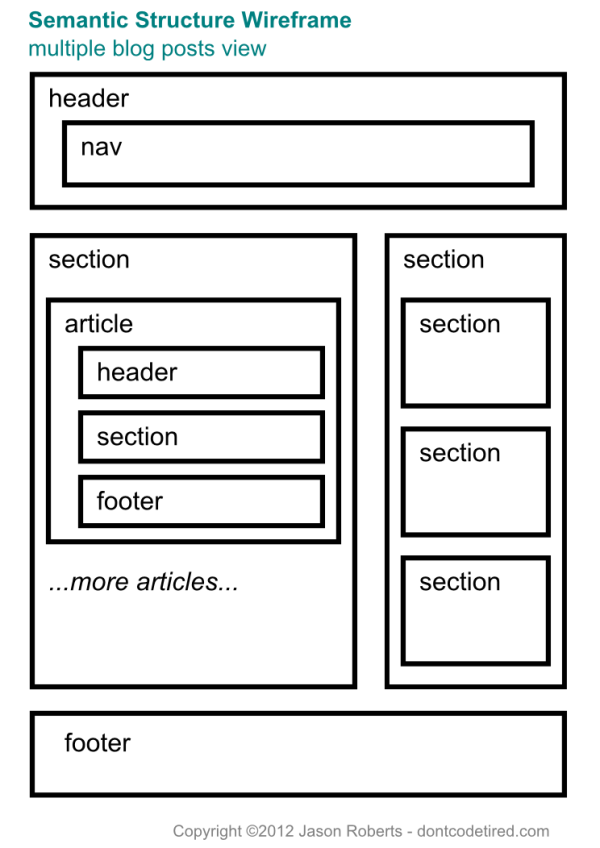
와이어프레임
- 웹 또는 어플리케이션 개발할 때 레이아웃의 뼈대를 그리는 단계
- 말 그대로 "와이어로 설계된 모양", 단순한 선이나 도형으로 인터페이스 시각적으로 묘사
- 아주 단순하게 레이아웃과 제품의 구조를 보여주는 용도, 전환효과나 에니메이션, 사용자 테스트 같은 스타일링 요소나 UX를 판단하는 것이 아닙니다.
- 화면의 영역을 구분하는 일, 주요 태그를 메모하는 형식으로 와이어프레임을 작성합니다.

목업(Mock-up)
- 실물 크기의 모형
- 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성합니다
- 예를 들어 트윗 작성자, 내용, 작성한 날짜 등을 HTML 문서 내에서 하드코딩하는 방식입니다.
하드코딩
- HTML 문서에 아래와 같이 하나하나 입력하는 방식
- 그 외 코딩에서 변수, 반복문 등을 사용안해서 수동적으로 코딩하는 것들을 뜻 합니다.
와이어프레임의 목적
- 와이어프레임과 목업 작성하는 단계를 반드시 진행해서 설계도를 미리 그려본 뒤 JavaScript 를 적용하여 완성본을 만드는 방법이 좋습니다.
화면을 나누는 방법
- CSS로 화면을 구분할 때는 수직 분할과 수평 분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업합니다.
- [수직 분할] 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치합니다.
- [수평 분할] 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치합니다.
- 수평으로 구분된 요소에
height 속성을 추가하면, 수평 분할을 보다 직관적으로 할 수 있습니다.
레이아웃 리셋
- HTML 문서의 기본적인 스타일 때문에 레이아웃 잡는 데 방해가 되기 때문에 리셋을 해줍니다.
- 간단한 레이아웃 리셋은 아래와 같습니다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}