Flexbox
박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법입니다.
학습 목표
display: flex;를 자식 요소가 아닌 부모 요소에 적용해야 함을 이해한다.flex-direction을 이용하여 요소를 정렬할 방향을 결정할 수 있다.justify-content와align-items를 이용하여 수평-수직 정렬을 결정할 수 있다.flex-grow를 이용하여 요소를 얼마나 늘릴 것인지 결정할 수 있다.flex-basis를 이용하여 요소의 기본 크기를 결정할 수 있다.- VSCode의 레이아웃을 Flexbox를 이용하여 구현할 수 있다.
display: flex
부모박스 요소에 적용해자식박스의 방향과 크기를 결정하는 레이아웃 구성 방법- Flexbox 속성들을 활용하면
요소의 정렬(=부모 요소에 적용하는 Flexbox 속성), 요소가차지하는 공간(=자식 요소에 적용하는 Flexbox 속성)을 설정해줄 수 있습니다.
부모 요소에 적용해야하는 Flexbox 속성들
- flex-direction : 정렬 축 정하기, 기본값은 가로 정렬,
row, column, row-reverse, column-reverse
- flex-wrap : 줄 바꿈 설정하기, 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다, 기본값은 줄 바꿈을 하지 않습니다.
nowrap, wrap, wrap-reverse
- justify-content : 축 수평 방향 정렬, 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다, 요소들이 가로정렬(row)인 경우 가로 방향, 요소들이 세로정렬(column)인 경우 세로 방향
flex-start, flex-end, center, space-between, space-around
- align-items : 축 수직 방향 정렬, 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다, 요소들이 가로정렬(row)인 경우 세로 방향, 요소들이 세로정렬(column)인 경우 가로 방향
stretch, flex-start, flex-end, center, center, baseline
실습과 연습을 통해서 직접 여러 속성들을 다뤄보면서 어떤 방식으로 정렬되는지 파악하는 것이 제일 좋습니다.
자식 요소에 적용해야 하는 Flexbox 속성
- flex 속성의 값 : 속성에는 세가지 값을 지정해 줄 수 있습니다. 각 값이 의미하는 것은 아래와 같습니다.
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>// 한 줄에 작성 flex: 0 1 auto; // 여러 줄에 작성 flex-grow: 0; flex-shrink: 1; flex-basis: auto;grow(팽창 지수): 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지 의미합니다.- 기본값은 0이고 형제 요소들과 해당 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는 것 입니다.
shrink(수축 지수): 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지 의미합니다.- 기본값은 1이고 형제 요소들과 해당 요소들이 얼마나 줄어들 것인지 비율을 정하는 것입니다.
- 다만
grow속성과 함께 사용하지 않는 게 좋기 때문에 보통은shrink속성은 기본값으로 둔 채grow속성에 변화를 주는 방식을 사용합니다.
basis(팽창 지수): 요소의 기본 크기는 얼마인지 의미합니다.- 기본값은
auto입니다. - 자식 박스가
flex-grow나flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기입니다. flex-grow가 0일 때,basis크기를 지정하면 그 크기는 유지됩니다. (중요, 유일한 basis 속성 값 유지 조건, grow 의 값이 양수일 경우 같은 비율이더라도 basis 값이 적용되지 않을 수 있음)- box1, box2, box3 의 grow 는 0:1:1 로 설정하고 box1 의
flex-basis : 50px설정하면 box1 은 50픽셀을 유지합니다. width와flex-basis를 동시에 적용하는 경우,flex-basis우선 적용- 콘텐츠가 많아 자식 박스가 넘치는 경우,
width가 정확한 크기를 보장하지 않습니다. - (
flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식박스가 넘치는 경우를 대비해,width대신max-width를 쓸 수 있습니다.
- 기본값은
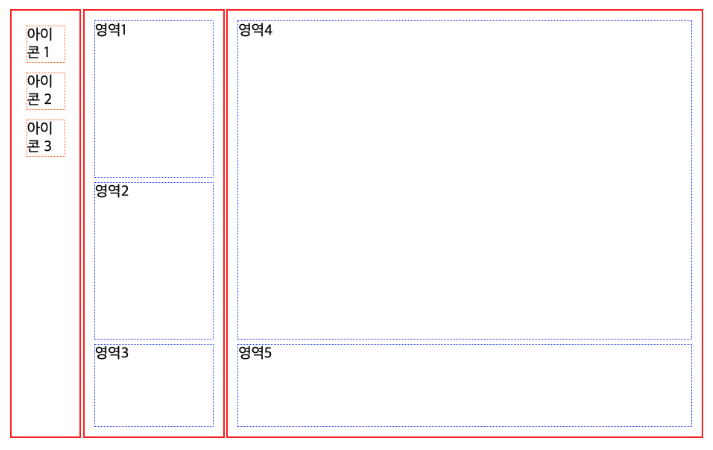
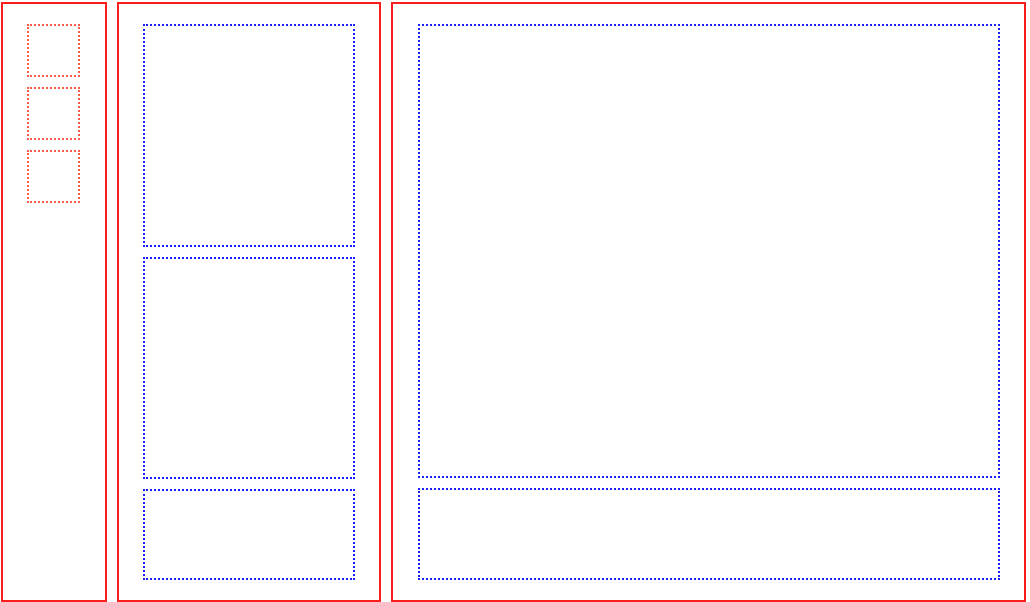
실습 Flexbox를 이용해 레이아웃 만들어보기
- 와이어프레임

- HTML, CSS 적용 웹 페이지

// html
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="layout layout1">
<div class="icon"></div>
<div class="icon"></div>
<div class="icon"></div>
</div>
<div class="layout layout2">
<div class="area area-in-layout2 area1"></div>
<div class="area area-in-layout2 area2"></div>
<div class="area area-in-layout2 area3"></div>
</div>
<div class="layout layout3">
<div class="area area-in-layout3 area4"></div>
<div class="area area-in-layout3 area5"></div>
</div>
</body>
</html>
// css
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
display: flex;
}
.layout {
border: 2px solid red;
height: 99vh;
display: flex;
padding: 15px;
margin: 5px;
flex-direction: column;
align-items: center;
}
.icon {
border: 2px dotted tomato;
width: 5vw;
height: 5vw;
margin: 5px;
}
.area {
border: 2px dotted blue;
margin: 5px;
}
.layout1 {
width: 10vw;
}
.layout2 {
width: 25vw;
}
.layout3 {
width: 60vw;
}
.area-in-layout2 {
width: 20vw;
height: 100vh;
}
.area1 .area2 {
flex-grow: 1;
}
.area3 {
flex-basis: 40vh;
}
.area-in-layout3 {
width: 55vw;
height: 100vh;
}
.area4 {
flex-grow: 1;
}
.area5 {
flex-basis: 20vh;
}
