계산기 목업 만들기
학습 목표
- HTML과 CSS를 활용하여 만들고자 하는 웹 애플리케이션의 레이아웃을 구성할 수 있다.
- Flexbox 속성을 이용하여 자식 요소를 정렬할 수 있다.
- 자식 요소에
flex 속성을 추가하여 부모 요소에서 각각의 자식 요소가 차지하는 비중을 조절할 수 있다.
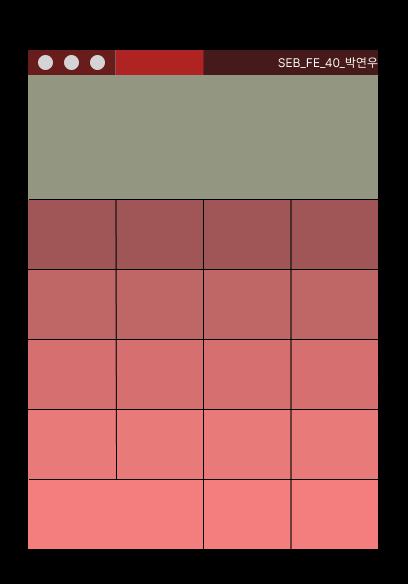
와이어프레임 작성하기
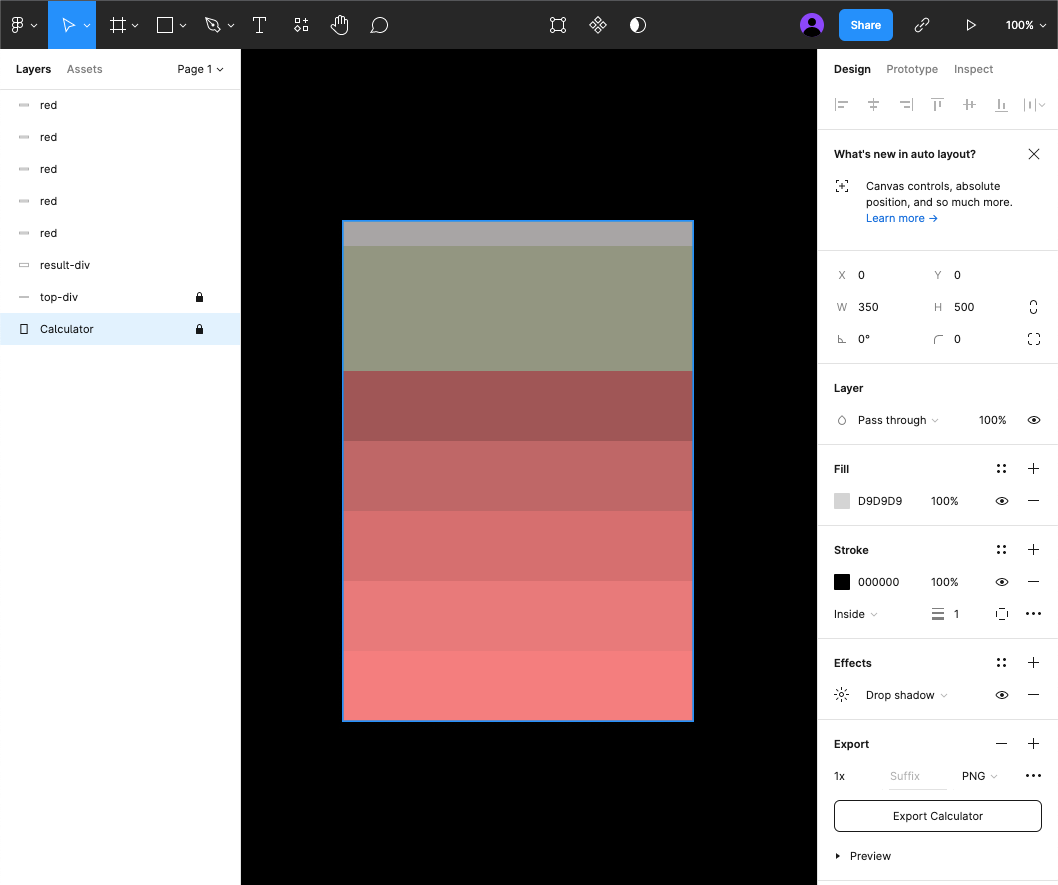
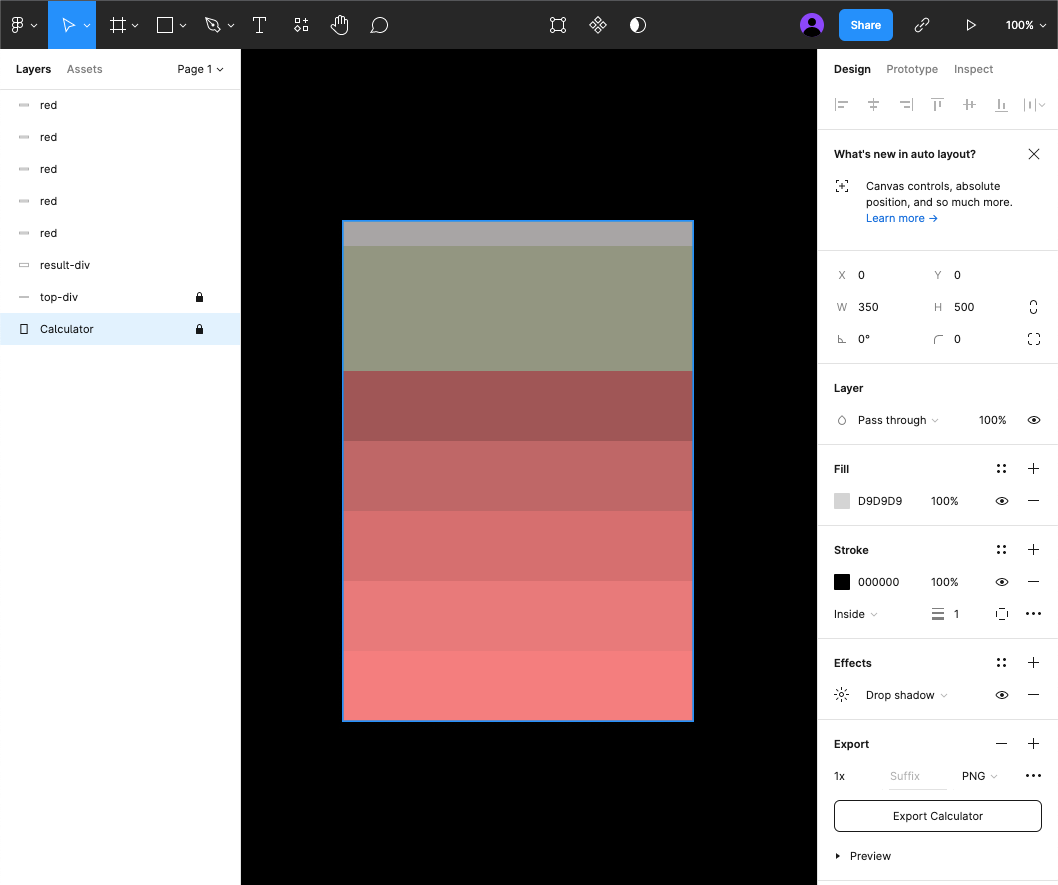
Figma를 활용하여 계산기 전체 크기를 설정하고 부모 요소가 될 박스들 크기를 설정해 줍니다.

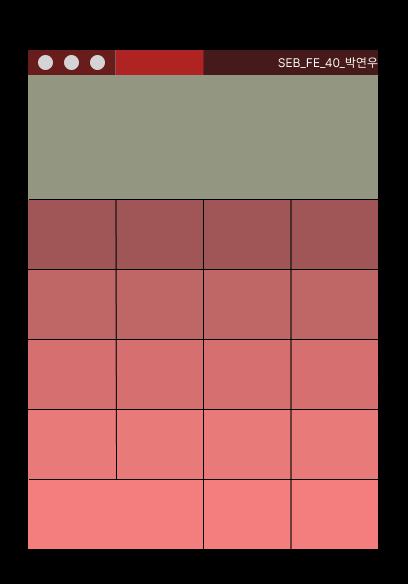
- 부모요소가 될 박스들 크기 설정이 마무리 된 후 자식 요소 박스들을 그려줍니다.

HTML로 구조 잡기
- 와이어 프레임 작성하기 1번을 보며 부모요소가 될 박스들을 먼저 만들어 줍니다.
// 부모요소 레이아웃 먼저 작성
// 계산기 전체 div + 큰 7개 수평 박스
// 나중에 display:flex; 한번에 선언해주기 위해
// .layout 으로 묶고 각자 특성에 맞는 클래스명도 함께 지정
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
</head>
<body>
<div class="calculator">
<div class="header layout"></div>
<div class="display layout"></div>
<div class="body-row1 body-row layout"></div>
<div class="body-row2 body-row layout"></div>
<div class="body-row3 body-row layout"></div>
<div class="body-row4 body-row layout"></div>
<div class="body-row5 body-row layout"></div>
</div>
</body>
</html>
- 와이어프레임 작성하기 2번을 보며 각자의 자식요소 박스들을 만들어 주고 알맞게 클래스명 지정. 그리고 안의 내용을 적어줍니다.
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="calculator">
<div class="header layout">
<div class="header-layout-first">
<div class="header__button-close header__button"></div>
<div class="header__button-minimize header__button"></div>
<div class="header__button-maximize header__button"></div>
</div>
<div class="header-layout-second"></div>
<div class="header-layout-third">
<div>SEB_FE_40_박연우</div>
</div>
</div>
<div class="display layout">
<div class="display__span">0</div>
</div>
<div class="body-row1 body-row layout">
<div class="body-row1__button body-button">AC</div>
<div class="body-row1__button body-button">+/-</div>
<div class="body-row1__button body-button">%</div>
<div class="body-row1__button body-button body-column-end">/</div>
</div>
<div class="body-row2 body-row layout">
<div class="body-row2__button body-button">7</div>
<div class="body-row2__button body-button">8</div>
<div class="body-row2__button body-button">9</div>
<div class="body-row2__button body-button body-column-end">X</div>
</div>
<div class="body-row3 body-row layout">
<div class="body-row3__button body-button">4</div>
<div class="body-row3__button body-button">5</div>
<div class="body-row3__button body-button">6</div>
<div class="body-row3__button body-button body-column-end">-</div>
</div>
<div class="body-row4 body-row layout">
<div class="body-row4__button body-button">1</div>
<div class="body-row4__button body-button">2</div>
<div class="body-row4__button body-button">3</div>
<div class="body-row4__button body-button body-column-end">+</div>
</div>
<div class="body-row5 body-row layout">
<div class="body-row5__button body-button body-row4-first__button">
0
</div>
<div class="body-row5__button body-button">.</div>
<div class="body-row5__button body-button body-column-end">=</div>
</div>
</div>
</body>
</html>
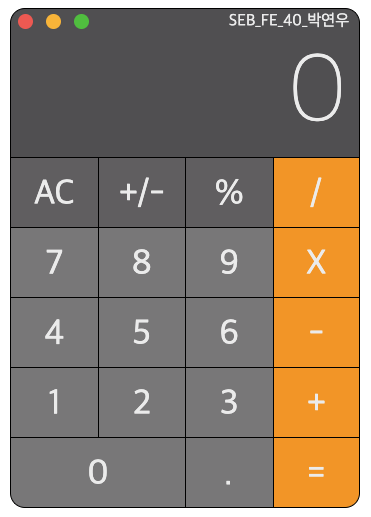
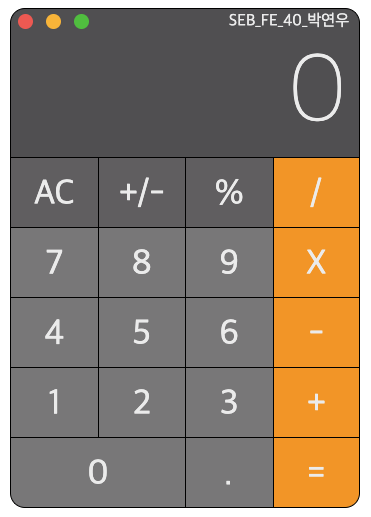
CSS로 사용자 인터페이스 구성
flexbox, padding, border, border-radius 등의 특성을 이용하여 사용자 인터페이스를 구성합니다.

// style.css
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
border: 1px solid red;
height: 100vh;
color: rgb(238, 238, 238);
}
.calculator {
width: 350px;
height: 500px;
border-radius: 15px;
}
.layout {
display: flex;
}
.header {
width: 350px;
height: 25px;
background-color: rgb(90, 89, 91);
border-top-left-radius: 15px;
border-top-right-radius: 15px;
border: 1px solid black;
border-bottom: 0px;
}
.display {
width: 350px;
height: 125px;
background-color: rgb(90, 89, 91);
justify-content: flex-end;
align-items: center;
font-size: 100px;
font-weight: 300;
padding: 0px 10px;
border: 1px solid black;
border-top: 0px;
}
.body-row {
width: 350px;
height: 70px;
}
.body-button {
width: 87.5px;
height: 70px;
background-color: rgb(131, 130, 131);
font-size: 35px;
text-align: center;
padding: 15px 0px;
border: 1px solid black;
border-top: 0px;
border-right: 0px;
}
.header-layout-first {
width: 87.5px;
height: 25px;
display: flex;
justify-content: space-around;
align-items: center;
}
.header-layout-second {
width: 87.5px;
height: 25px;
}
.header-layout-third {
width: 175px;
height: 25px;
display: flex;
justify-content: flex-end;
align-items: center;
margin-right: 10px;
}
.header__button {
width: 15px;
height: 15px;
border-radius: 50%;
}
.body-row4-first__button {
width: 175px;
border-bottom-left-radius: 15px;
}
.body-row1__button {
background-color: rgb(107, 105, 107);
}
.body-column-end {
background-color: rgb(247, 159, 11);
border: 1px solid black;
border-top: 0px;
}
.header__button-close {
background-color: rgb(243, 96, 88);
}
.header__button-minimize {
background-color: rgb(251, 189, 46);
}
.header__button-maximize {
background-color: rgb(85, 200, 62);
}
.body-row5 .body-column-end {
border-bottom-right-radius: 15px;
}