개요
객체 지향 프로그래밍의 특성 중 상속을 구현할 때 프로토타입 체인을 사용합니다.
학습 목표
- 프로토타입 체인에 대해 설명할 수 있다.
프로토타입 체인
- JavaScript에서 클래스 상속을 사용할때 프로토타입이 체인과 같은 형태로 구조화됩니다.
- 인스턴스의
__proto__, 클래스의prototype속성을 활용해서 해당 인스턴스와 클래스의 프로토타입을 확인할 수 있습니다. - 인스턴스의
__proto___의 경우 두 번 이상 사용할 경우 상위(부모) 클래스의 프로토타입을 확인할 수 있습니다. - 모든 인스턴스의 최상위 클래스는
Object입니다. - 더 이상 부모 클래스가 없는 경우
null을 반환합니다.
-
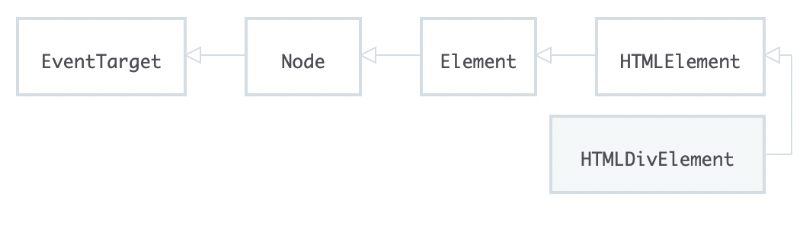
예시(DOM과 프로토타입)

// DOM과 프로토타입 let div = document.createElement('div'); div.__proto__; //HTMLElement div.__proto__.__proto__; // Element div.__proto__.__proto__.__proto__; // Node div.__proto__.__proto__.__proto__.__proto__; // EventTarget div.__proto__.__proto__.__proto__.__proto__.__proto__; // Object div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__; // null
상속 구현
-
extends키워드와super()연산자를 사용합니다.extends: 부모, 자식 클래스를 연결시켜주는 키워드super(): 부모, 자식 클래스의 속성을 연결시켜주는 키워드
-
예시
extends키워드로 상속 받을 클래스 명시
// extends 키워드로 상속 받을 클래스 명시 class Teacher extends Person { constructor(first, last, age, gender, interests, subject, grade) { this.name = { first, last }; this.age = age; this.gender = gender; this.interests = interests; // 자식 클래스에만 추가되는 속성 this.subject = subject; this.grade = grade; } }super()연산자로 생성자 코드 정리
// super 연산자로 생성자 코드 정리 class Teacher extends Person { constructor(first, last, age, gender, interests, subject, grade) { super(first, last, age, gender, interests); // 자식 클래스에만 추가되는 속성 this.subject = subject; this.grade = grade; } }
참고
코드스테이츠 Urclass
MDN
