개요
브라우저의 작동 원리 중 URL, URI, IP, 포트, 도메인, DNS 등 백엔드 영역에 대하여 학습합니다.
학습 목표
- 브라우저의 작동 원리를 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- URL과 URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- DNS와 IP 주소의 관게를 설명할 수 있다.
- 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
URL 과 URI
서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다.
URL (Uniform Resource Locator)
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
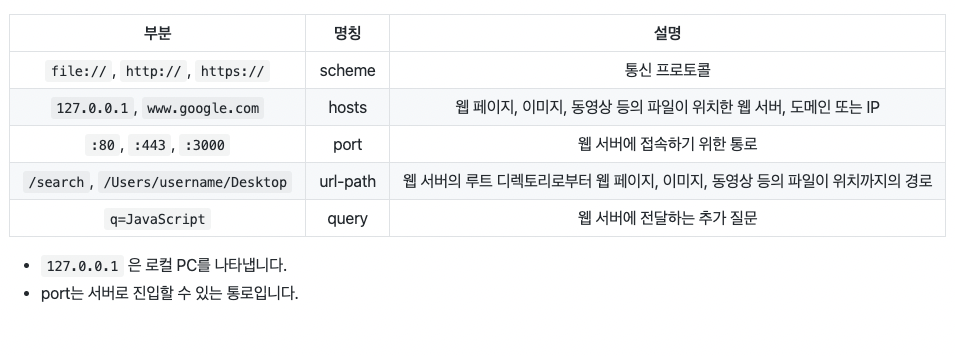
- scheme, hosts, url-path 로 구분됩니다.
- scheme : 통신 방식(프로토콜)을 결정합니다. ex) http, file
- hosts : 웹 서버의 이름, 도메인, IP 를 사용하여 주소를 나타냅니다.
- url-path : 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI (Uniform Resorce Identifier)
- URL 의 기본요소 schem, hosts, url-path 에 더해 query, fragment 를 포함합니다.
- query : 웹 서버에 보내는 추가적인 질문 ex) ~?q=JavaScript
- fragment : 일종의 북마크 기능을 수행, URL에 fragment(#)와 특정 HTML 요소의 id 를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있습니다. ex) 1페이지 짜리 이력서 페이지 및 기업 소개 페이지에서 사용
URL과 URL의 관계
- 브라우저의 검색창을 클릭하면 나타나는 주소가 URI
- URI 는 URL 을 포함하는 상위 개념

IP와 포트
IP (Internet Protocol)
- 네트워크에 연결된 특정 PC의 주소를 나타내는 체계 IP address 라고 합니다.
- 서울특별시청과 같은 주소
- IP 주소 : 닷(.)으로 구분된 네 덩이의 숫자
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC 지칭
- broadcast address, 0.0.0.0, 255.255.255.255
- 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다.
- 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.
- 기존 버전인 IPv4 로 할당할 수 있는 PC 가 한계를 넘어서 IPv6 가 나왔습니다.
PORT
- 통로, 문, IP 주소에 진입할 수 있는 정해진 통로
- 303호와 같은 특정 통로, 문
- 포트 번호 0 ~ 65535 까지 사용 가능
- 잘 알려진 포트 번호 : 포트 번호를 URI 에 생략할 수 있습니다.
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
도메인과 DNS
Domain Name
- IP 주소가 지번 또는 도로명 이라면 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있습니다.
DNS (Domain Name System)
- IP 주소와 도메인 이름을 매칭해주고 매칭을 확인해주는 서버
참조
코드스테이츠 프론트엔드 부트캠프
