개요
HTML 과 같은 문서를 전송하기 위한 프로토콜입니다.
웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다.
전통적인 2 티어 아키텍처에서 클라이언트가 HTTP Message 양식에 맞춰 요청을 보내면 서버도 HTTP Message 양식에 맞춰 응답합니다.
학습 목표
- HTTP의 동작 방식을 이해할 수 있다.
- HTTP Messages의 구조를 설명할 수 있다.
- HTTP Requests와 HTTP Response를 구분할 수 있다.
- HTTP의 응답 메시지를 찾아볼 수 있다.
HTTP
클라이언트와 서버의 통신을 위한 대표적인 네트워크 프로토콜
HTTP Messages
- 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다.
- 두 가지 유형이 있습니다.
- 요청 (Requests)
- 응답 (Responses)
- 몇 줄의 텍스트 정보로 구성됩니다.
- 구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성합니다.

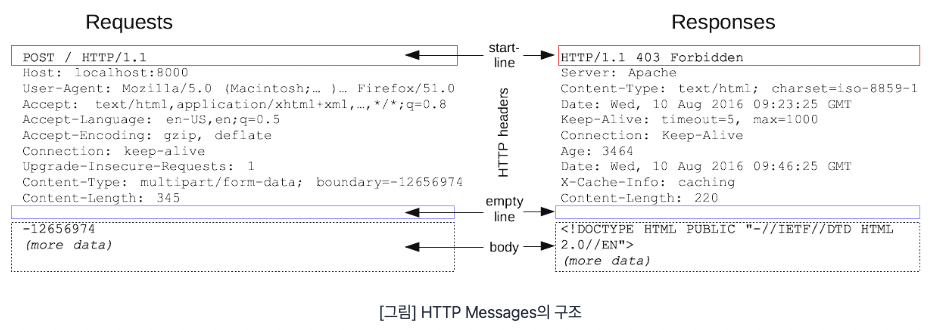
HTTP Messages 구조
- start line (요청시) / status line(응답시)
- 요청이나 응답의 상태를 나타냅니다.
- 항상 첫 번재 줄에 위치합니다.
- HTTP headers
- 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line
- 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body
- 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다.
- 요청과 응답의 유형에 따라 선택적으로 사용합니다.
- head : start line 과 HTTP headers 를 묶어서 표현합니다.
- body : payload
Stateless (무상태성)
- 상태를 가지지 않는다는 뜻입니다.
- HTTP 가 클라이언트나 서버의 상태를 확인하지 않습니다.
- 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다.
- HTTP 의 큰 특징입니다.
HTTP Requests
클라이언트가 서버에 보내는 메시지입니다.
Start Line
start line 에는 세가지 요소가 있습니다.
- HTTP method
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD, OPTIONS)을 설명하는 것 입니다.
- 요청 컨텍스트
- 요청대상(URL, URI), 프로토콜, 포트, 도메인의 절대 경로를 작성합니다.
- 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식
'?'와 쿼리 문자열이 붙는 절대 경로- GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.
- 예시
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
- absolute 형식
- 완전한 URL 형식으로 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
- 예시
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
- authority 형식
- 도메인 이름과 포트 번호로 이루어진 URL의 일부분입니다.
- HTTP 터널을 구축하는 경우
CONNECT와 함께 사용할 수 있습니다. - 예시
CONNECT developer.mozilla.org:80 HTTP/1.1
- asterisk 형식
OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현합니다.- 예시
OPTIONS * HTTP/1.1
- origin 형식
- HTTP 버전에 따라 HTTP message 의 구조가 달라집니다. 따라서 start line 에 HTTP 버전을 함께 입력합니다.
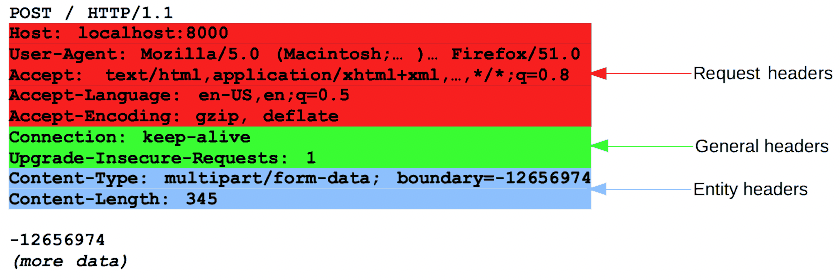
Headers
- 요청의 Headers 는 기본 구조를 따릅니다.
헤더 이름 : 값형태로 입력합니다.- 여러 종류의 헤더가 있고 그룹을 나눌 수 있습니다.
- General headers
- 메시지 전체에 적용되는 헤더로 body 를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers
- fetch 를 통해 가져올 리소스나 클라이언트 자체에 대한 정보를 포함하는 헤더를 의미합니다.
- User-Agent, Accept-Type, Accept-Language 와 같은 헤더는 요청을 보다 구체화합니다.
- Referer 처럼 컨텍스트를 제공하거나 If-None 과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers
- 이전에는 Entity headers 로 불렸으며 body 에 담긴 리소스의 정보를 포함하는 헤더 입니다.
- General headers

Body
- 요청의 본문은 HTTP Messages 구조의 마지막에 위치합니다.
- 모든 요청에 body 가 필요하지 않습니다.
- GET, HEAD, DELETE, OPTIONS 처럼 서버에 리소스를 요청하는 경우 body 필요하지 않습니다.
- POST 나 PUT 같은 일부 요청은 데이터를 업데이트 하기 위해 사용합니다.
- body 는 두 종류로 나눌 수 있습니다.
- Single-resource bodies (단일-리소스 본문)
- 헤더 두개로 정의된 단일 파일로 구성됩니다.
- Content-Type, Content-Length
- Multiple-resource bodies (다중-리소스 본문)
- 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다.
- 보통 HTML form 과 관련이 있습니다.
- Single-resource bodies (단일-리소스 본문)
HTTP Responses
서버가 클라이언트에게 보내는 메시지입니다.
Status Line
- 현재 프로토콜의 버전, 상태코드, 상태 텍스트 정보를 포함합니다.
- 현재 프로토콜의 버전 : HTTP/1.1
- 상태 코드 : 요청의 결과를 나타냅니다. ex) 200, 302, 404 등
- 상태 텍스트 : 상태 코드에 대한 설명
- 예시 :
HTTP/1.1 404 Not Found
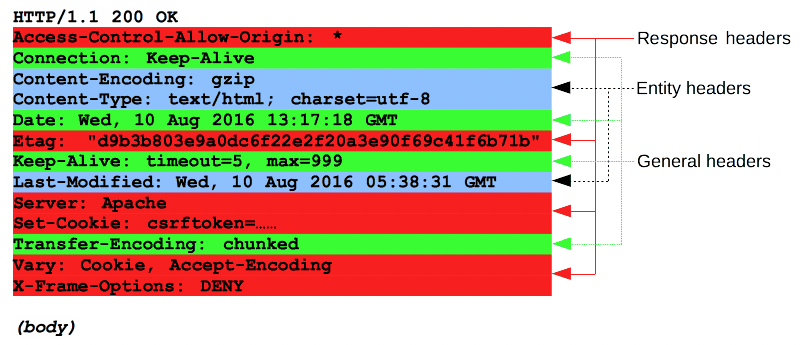
Headers
- 요청의 Headers 와 동일한 구조를 가지고 있습니다.
헤더 이름 : 값형태로 입력합니다.- 몇 그룹으로 나눌 수 있습니다.
- General headers
- 글로벌 헤더, 전송되는 데이터와 관련 없는 헤더입니다.
- Response headers
- 응답에 대한 부가적인 정보를 갖는 헤더
- 위치 또는 서버 자체에 대한 정보(이름, 버전 등)
- Vary, Accept-Ranges 와 같은 추가 정보
- Representation headers
- 리소스의 정보를 포함하는 헤더입니다.
- == Entity headers
- General headers

Body
- 모든 응답에 필요하지 않습니다.
- 201, 204 와 같은 상태 코드를 가지는 응답에는 필요하지 않습니다.
- 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies (단일-리소스 본문)
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더로 정의합니다.
- Content-Type, Content-Length
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문
- Transfer-Encoding 이
chunked로 설정되어 있습니다. - 파일은 chunk 로 나뉘어 인코딩되어 있습니다.
- Transfer-Encoding 이
- Multiple-resource bodies (다중-리소스 본문)
- 서로 다른 정보를 담고 있는 body 입니다.
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더로 정의합니다.
- Single-resource bodies (단일-리소스 본문)
마치며
- HTTP 는 웹 개발자가 되는데에 Front, Back-end 가릴 것 없이 기본 지식입니다.
- 다만 꽤 많은 개발자들이 HTTP 기본 지식이 부족한 상태에서 개발을 하다보니 아쉬운 점이 있었다는 최상위 시니어급 개발자 분의 말을 들었었습니다.
- 이번에 부트캠프를 통해 배운데서 그치지 말고 개인학습을 통해 HTTP, TCP/IP 에 대해 계속 공부를 하겠습니다.
참조
코드스테이츠 프론트엔드 부트캠프
