개요
프론트엔드, 클라이언트에서의 브라우저 작동원리에 대해 학습합니다.
학습 목표
- 보이는 곳의 통신을 이해할 수 있다.
- AJAX의 개념을 이해할 수 있다.
- SSR과 CSR의 차이를 이해할 수 있다.
AJAX (Asynchronous JavaScript And XMLHttpRequest)
AJAX 정의
- JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등 다양한 기술을 사용하는 웹 개발 기법입니다.
- 필요한 부분에 필요한 데이터만 비동기적으로 화면에 그려낼 수 있는 것이 가장 큰 특징입니다.
- 예시
- Google 홈페이지에서 검색창 부분만 AJAX 가 사용됩니다.
- 글자를 입력할 때마다 추천검색어를 비동기적으로 받아와 렌더링 해줍니다.
- 무한 스크롤
- 무한 스크롤이 발생할 때마다 Fetch 를 통해 데이터를 가져와서 업데이트하고 렌더링합니다.
- Google 홈페이지에서 검색창 부분만 AJAX 가 사용됩니다.
전통적인 웹 앱
<form>태그를 이용해 서버에 데이터를 전송해야 했습니다.- 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공했습니다.
- 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했습니다.
AJAX 핵심 기술
Fectch, JavaScript
- 크게 Fetch,JavaScript & DOM 을 AJAX 의 핵심 기술이라고 합니다.
- Fecth
- Fetch 를 사용하면 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다.
- Fetch 가 서버에 요청을 보내고 응답을 받을 때까지 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
- JavaScript & DOM
- Fetch 를 전체 페이지가 아닌 필요한 데이터만 가져와 DOM 에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
XHR
- Fetch 이전에는 XHR (XMLHttpRequest)를 사용했습니다.
- 하지만 Fetch 는 XHR 의 단점을 보완한 새로운 Web API 이며 JavaScript 와 호환되는 JSON 을 사용하기 때문에 오늘날에는 Fetch 를 더 많이 사용합니다.
AJAX 장점
- 서버에서 HTML 을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
- 비동기적으로 화면의 일부만 업데이트하여 렌더링 가능
- 표준화된 방법
- 브라우저에 상관없이 AJAX 사용 가능
- 유저 중심 애플리케이션 개발
- 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용 가능
- 더 작은 대역폭
- 대역폭 : 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
- 완성된 HTML 파일이 아닌 텍스트 형태 데이터(JSON, XML 등)으로 파일을 보내면 되기 대문에 비교적 데이터의 크기가 작습니다.
AJAX 단점
- SEO 불리 (Search Engine Optimization)
- SPA, CSR 과 같이 뼈대와 같은 HTML 을 뿌려주기 때문
- 뒤로가기 버튼 문제
- AJAX 에서는 이전 상태를 기억하지 않기 때문입니다.
- 해결을 위해 별도로 History API 를 사용해야 합니다.
SSR, CSR
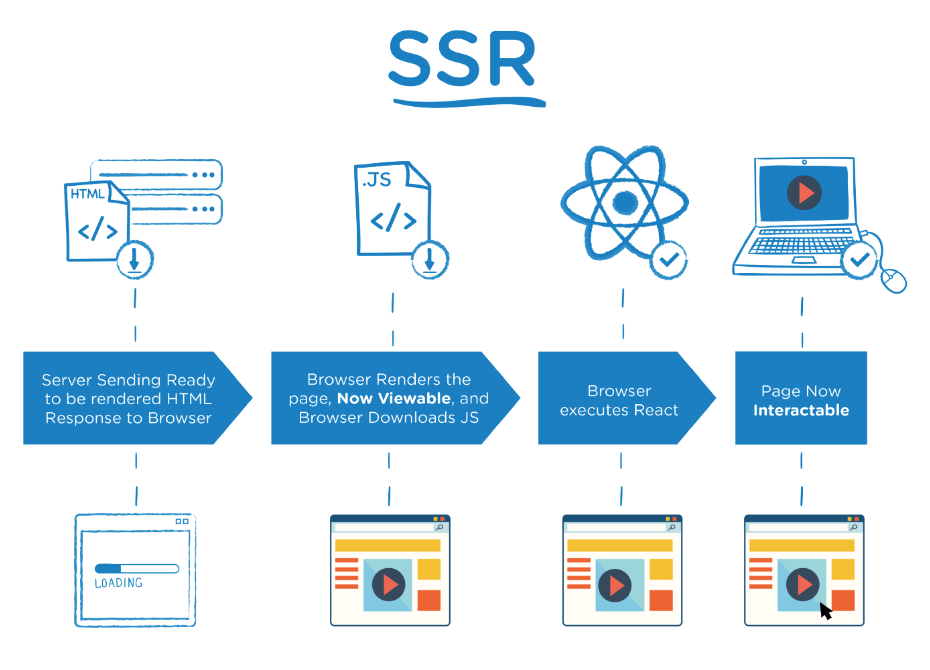
SSR (Server Side Rendering)

- 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링 합니다.
- 다른 경로로 이동 할때마다 새로운 HTML 파일을 보내줍니다.
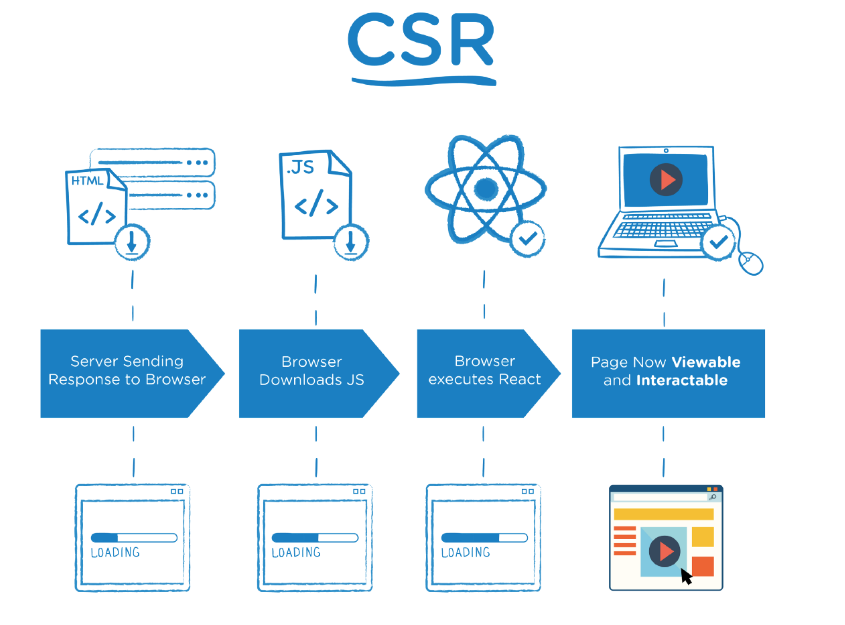
CSR (Client Side Rendering)

- 클라이언트에서 페이지를 렌더링 합니다.
- 골격이 될 단일 페이지(Single Page)를 JavaScript와 함께 클라이언트에 보냅니다.
- JavaScript 파일은 브라우저의 웹 페이지를 와전히 렌더링 된 페이지로 바꿉니다.
- 데이터베이스에 저장된 데이터를 웹 페이지에 렌더링 하기 위해서 Fetch 와 같은 API 가 사용됩니다.
- 다른 경로로 이동해도 페이지를 리렌더링 할뿐 HTML 파일은 동일합니다.
- 동적 라우팅 관리
SSR 사용
- SEO 가 우선순위인 경우
- 웹 페이지 첫 화면 렌더링이 빠르게 필요한 경우
- 웹 페이지 사용자와 상호작용이 적은 경우
CSR 사용
- SEO 가 우선순위가 아닌 경우
- 풍부한 상호 작용이 있는 경우, 빠른 라우팅으로 강력한 사용자 경험 제공
- 웹 앱을 제작하는 경우
SSR 예시
- 블로그 : SEO 유리, 상호작용 적음
- 인터넷 뉴스 : 빠른 초기 로딩, SEO 유리
CSR 예시
- 예약 사이트 : 상호작용이 많음, UX 유리
- 쇼핑몰 : 상호작용이 많음, UX 유리
최근 트렌드
- CSR 과 SSR 을 결합하여 각각의 장점만 이용하여 사용합니다.
- Next.js
마치며
- AJAX 가 데이터를 Web API 인 Fetch 를 통해서 비동기적으로 불러오고 JavaScript & DOM 으로 그려오는 것이 React 의 핵심 속성 중 하나인 CSR 과 같은 속성이 있기 때문에 React 가 AJAX 의 한 종류인가 햇갈렸습니다.
- 하지만 구글링 등 더 정보를 탐색하며 React 는 더 큰 개념의 라이브러리이고 React 가 SPA, CSR 을 하기 위해 AJAX 를 사용한다고 개념을 잡게 되었습니다.
- 추가로 React 는 AJAX 이외에 컴포넌트 등 더 많은 개념이 응집되어 있는 라이브러리라고 이해하게 되었습니다.
- 그리고 최근 트렌드인 Next.js 학습을 시작하려고 합니다.
참조
코드스테이츠 프론트엔드 부트캠프
