라우터
- Controller 와 URL 관리를 쉽게 해줍니다.
- 위의 작업을 도와주는 "작은-어플리케이션"의 개념이라고 생각할 수 있습니다.
- 라우터를 이용해서 URL 을 Grouping 해서 관리할 수 있습니다.
- 예시
- 글로벌 라우터 ( /, /search, ... )
- 유저 라우터 ( /users/edit, /users/delete, ... )
- 비디오 라우터 ( /videos/watch, /videos/edit, ... )
- 예외 규칙 : 회원가입, 로그인 등 자주 사용하는 URL은 마케팅 측면에서 URL을 깔끔하게 보여주기위해 글로벌 라우터로 배치하기도 합니다 ( /login, /join, ... )
- 예시
라우터 생성
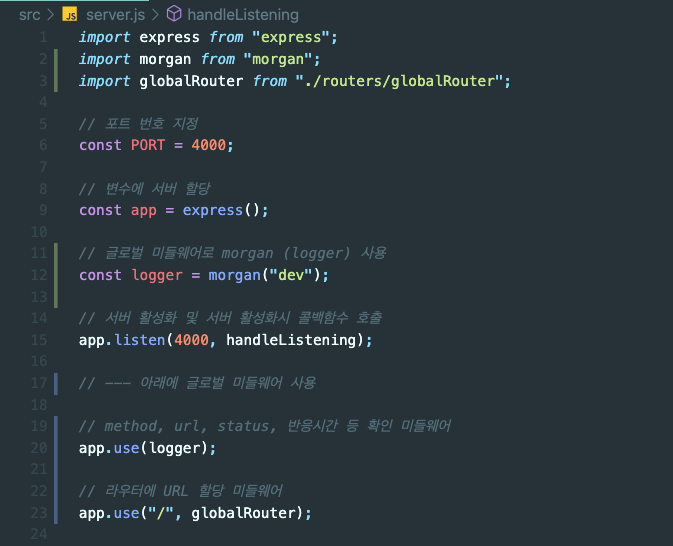
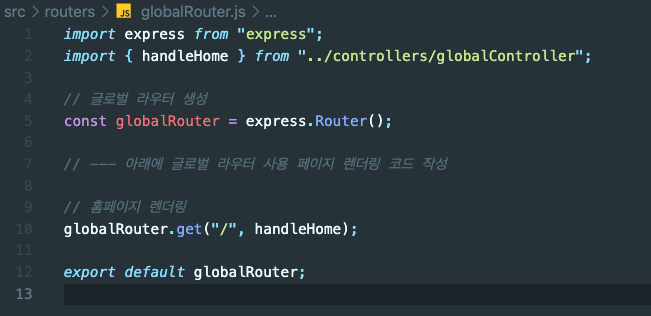
server.js내에const globalRouter = express.Roter()글로벌 라우터 생성 해줍니다.app.use('/', globalRouter)로 라우터에 URL 할당 해줍니다.globalRouter.get("/", handleHome)으로 페이지 렌더링 해줍니다.
- 유저 라우터의 예를들어 라우터에 대해 조금 더 설명하겠습니다.
- 위의 메카니즘으로
userRouter생성하고 주소는/users로 할당해줬습니다. userRouter이용하여/edit으로 페이지 렌더링 해줬습니다.- 그러면 해당 페이지의 URL은 https://localhost:4000/users/edit 이 됩니다.
- 위의 메카니즘으로
클린 라우터 코드
처음부터 클린코드로 작성하는 것이 좋다고 생각할 수 있지만 우선 창의성이 가득한 상황에서 코드를 작동하게 만들고(주석과 함께) 클린코드로 작성하는데 또 시간을 활용하는 방법을 사용합니다.(Divide & Conquer)
창작의 흐름을 멈추지 않기 위해서 입니다.
- 모든 파일은 모듈입니다. 다른 파일로부터 private 한 상태.
- 라우터와 컨트롤러를 한 곳에 두지말고 파일을 분리해야 합니다.
export default와export를 이해하고 알맞게 사용해야 합니다.
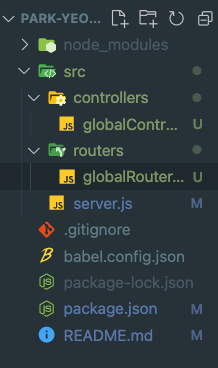
- 예시
- 코드를 분기해줄 controller, routers 폴더를 생성합니다.
- 라우터의 종류대로 라우터 파일 생성, 라우터의 종류대로 컨트롤 파일 생성합니다.

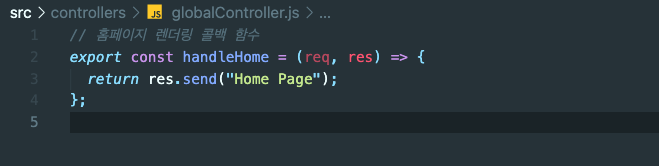
- 라우터는 라우터 코드, 컨트롤러에는 컨트롤러 코드를 작성합니다.
server.js에서는 해당 코드들을 삭제합니다.
- 서버에는 라우터를
import, 라우터에는 컨트롤러를import하여 각각의 파일의 코드들을 연결해줍니다.export default와export의 차이점을 잘 이해하고 사용합니다.



추후 개발이 진행될 수록 보다 많은 코드가 작성되는데 이와 같이 파일, 코드들을 분기해주는 것이 가독성이나 유지관리에 유리합니다
