사이드프로젝트
1.이력서 사이트 #1 | 개발 준비

취업시 이력서 제출이전에 공부했던 내용 복습사이드 프로젝트 직접 진행하며 개발 메카니즘 경험이동욱 CTO님 이력서 https://jojoldu.github.io/김지민 퍼블리셔님 사이트 https://kim-ji-min.github.io/My-Port
2.이력서 사이트 #2 | 서버 생성

서버 개요 Express 사용
3.이력서 사이트 #3 | GET Request (Controller)

생성된 서버를 통해 URL에 접속하니 아래와 같은 화면이 출력되었습니다.
4.이력서 사이트 #4 | Response, Middleware (Controller)

해결을 위해서 GET 요청이 원하는 데로 RESPONSE 로 페이지를 줘야합니다.app.get('/', handleGetHome) 의 콜백함수인 handleGetHome 에는 여러 개의 파라미터가 사용가능한데 첫번째는 req<object> (요청)이고 두번째 핸들
5.이력서 사이트 #5 | 라우터 (Router), 클린코드 (Clean Code)

Controller 와 URL 관리를 쉽게 해줍니다.위의 작업을 도와주는 "작은-어플리케이션"의 개념이라고 생각할 수 있습니다.라우터를 이용해서 URL 을 Grouping 해서 관리할 수 있습니다.예시글로벌 라우터 ( /, /search, ... )유저 라우터 ( /u
6.이력서 사이트 #6 | 뷰 엔진 (View Engine, Pug)

이유는 HTML 을 간결하게 작성할 수 있도록 도와주고 이전에 사용해봤는데 사용경험이 좋아 다시 복습 겸 사용 하려고 합니다.퍼그를 설치한다.퍼그를 뷰 엔진으로 설정한다.실제로 pug 파일을 생성한다.자바스크립트 코드를 작성할 수 있습니다.리액트 등에서 사용되는
7.이력서 사이트 #7 | 중간 회고 - 백엔드 개발 마무리

걸음마 처럼 작은 행동이였지만 걷기 에 점점 익숙해지고 달리기 도 하고 공놀이 등 다양한 활동들을 할 수있는 계기가 되기를 소망합니다 😁개발 환경Express ✅Babel ✅Nodemon ✅Pug ✅SCSS(Webpack) ❌백엔드서버 생성 ✅미들웨어 ✅ 라우터 ✅빌
8.빈칸 채우기 V1

개요 HTML, CSS, JavaScript 내용을 '빈칸 채우기'하며 복습할 수 있는 간단한 웹 애플리케이션 목적 부트캠프를 수료하며 스터디를 만들어서 스터디원들의 공부를 조금이라도 더 도와주기 위함입니다. 기여자 @HyeonWooGa (박연우) 스타일 Colo
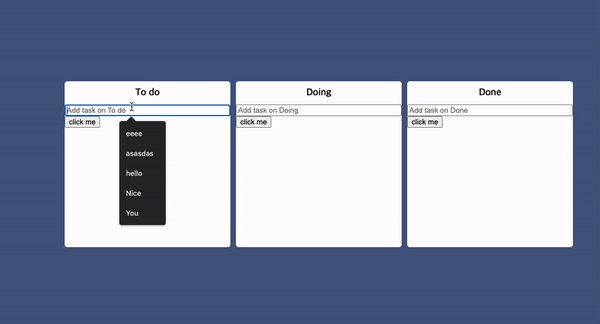
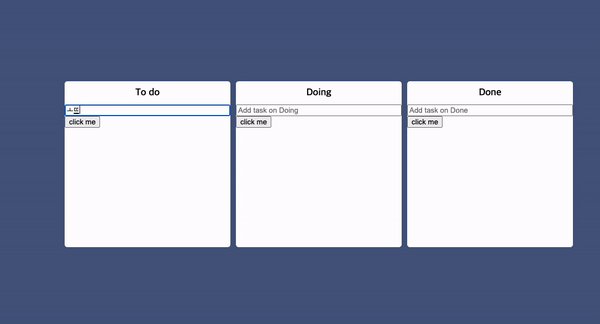
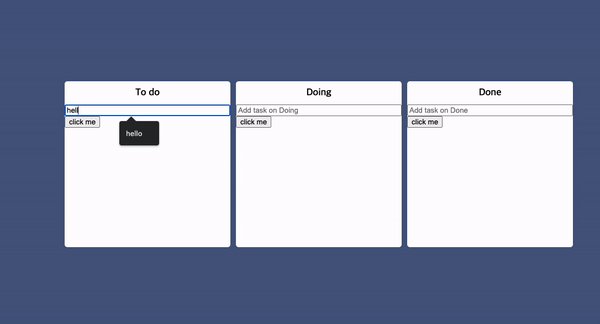
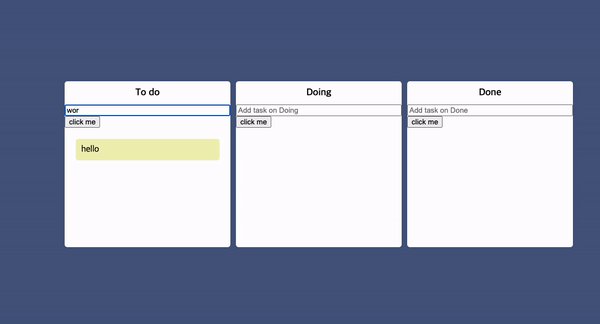
9.Trello 클론 #1 | 개요 및 중간 회고

트렐로를 클론코딩하며 학습하고 아이디어를 더해 사이드 프로젝트화 시킵니다.ReactJSX, 컴포넌트, CSRTypeScriptInterface, Go to Type DefinitionRecoilAtomStyled-ComponentsStyleReact-Hook-FormH
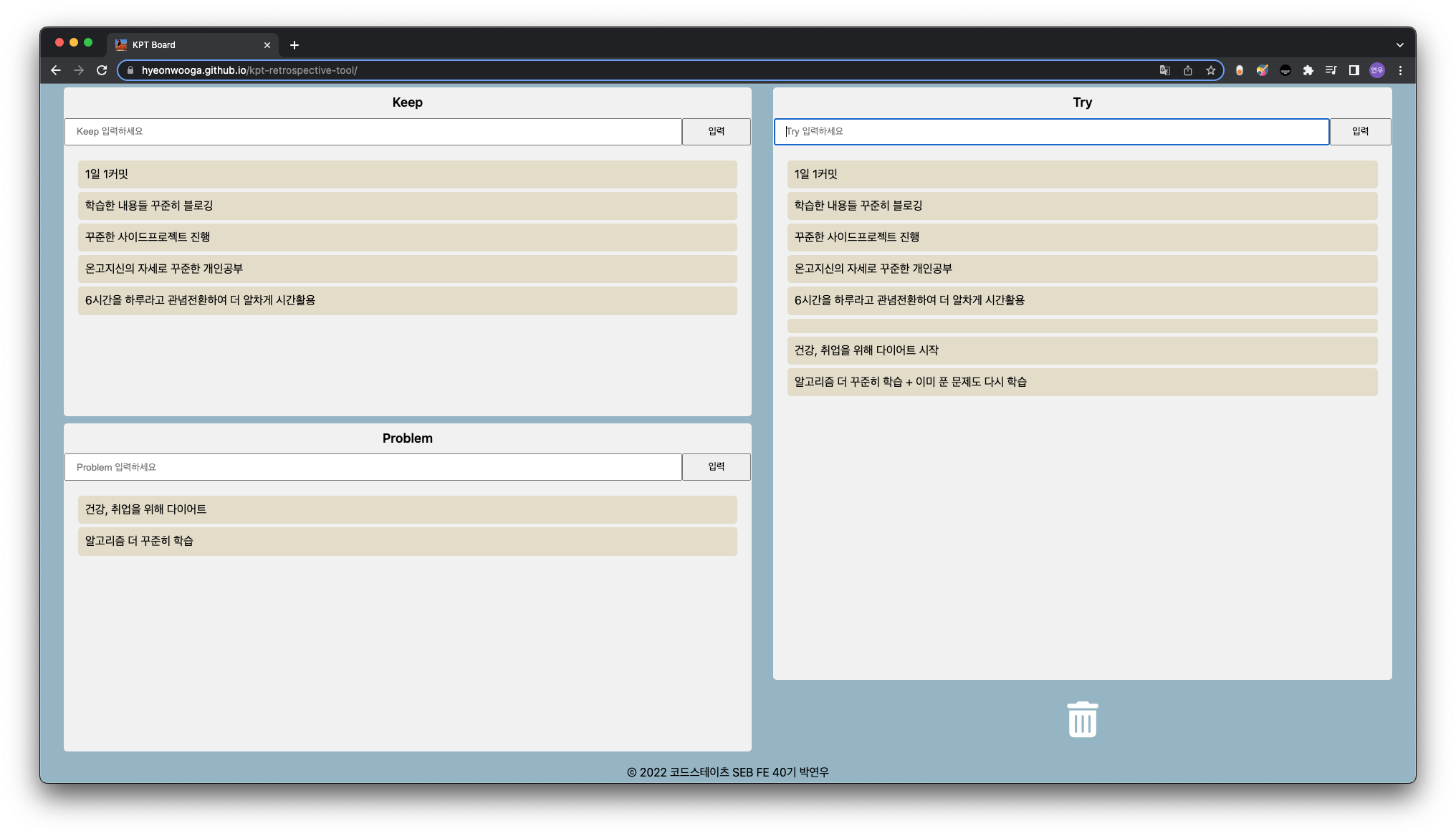
10.KPT 보드 V1

마크다운 등 텍스트로 KEEP, PROBLEMS, TRY 을 정리하다보면 한 눈에 KPT 를 볼 수 없는 것이 불편했습니다.실제로 KPT 회고를 해당 보드로 하니까 한 눈에 KPT 를 한눈에 볼 수 있어서 좋았습니다.@HyeonWooGa(박연우)오늘 부트캠프에서 회고를
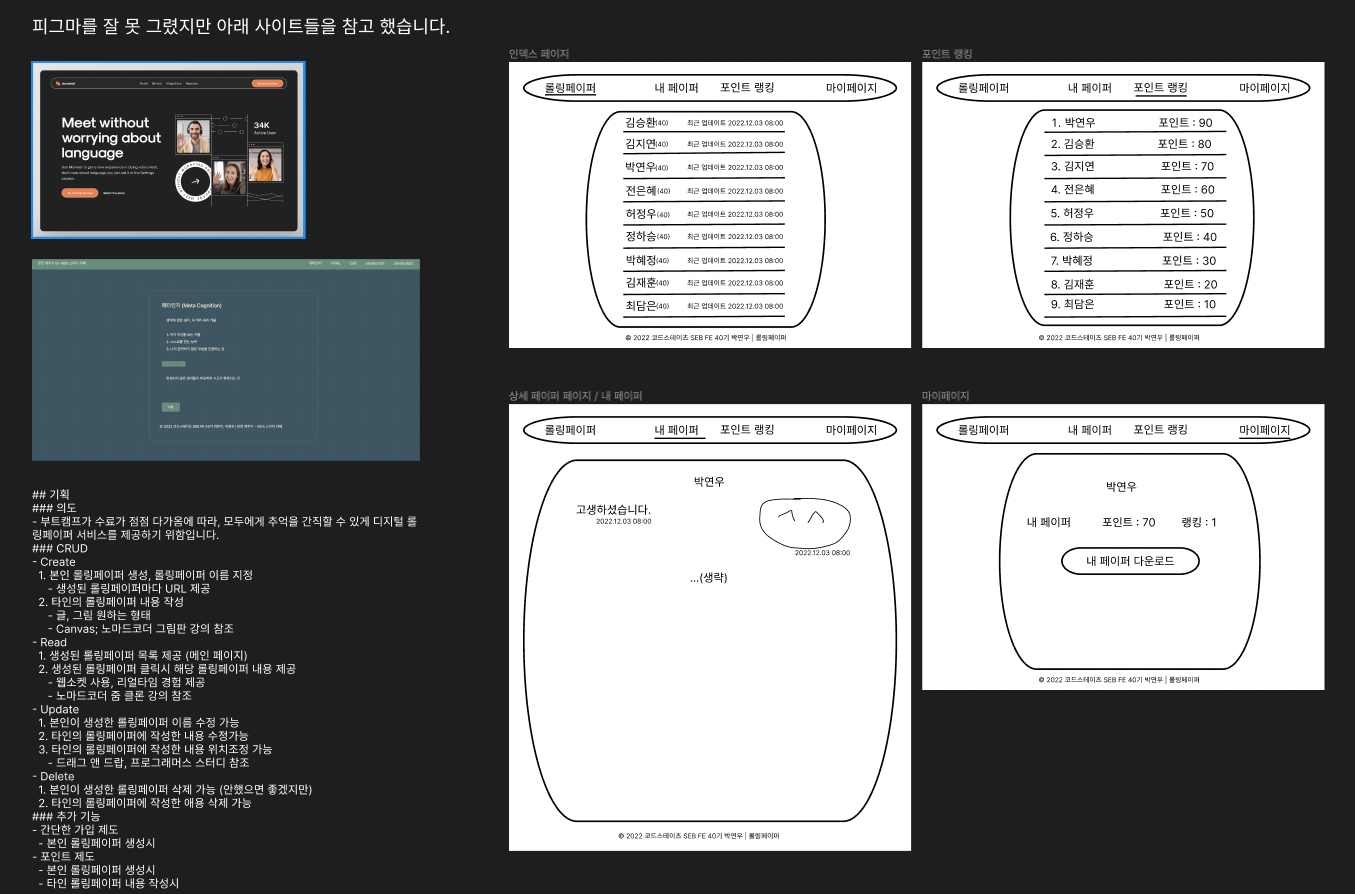
11.롤링페이퍼 #0 | 기획, 와이어프레임, 프로토타입

기획 의도 부트캠프가 수료가 점점 다가옴에 따라, 모두에게 추억을 간직할 수 있게 디지털 롤링페이퍼 서비스를 제공하기 위함입니다. CRUD Create 본인 롤링페이퍼 생성, 롤링페이퍼 이름 지정 생성된 롤링페이퍼마다 URL 제공 타인의 롤링페이퍼 내용