React Router Dom 라이브러리를 이용하면 현재 페이지에서 다른 페이지로 이동하는 것처럼 보여지게 만들어 줄 수 있습니다.
⚛️ Router Dom 사용하기
우선 npm install react-router-dom 명령어를 사용하여 설치해줍니다.
다음으로는 아래의 Router Dom 사용 규칙을 적용하여 설정해줍니다.
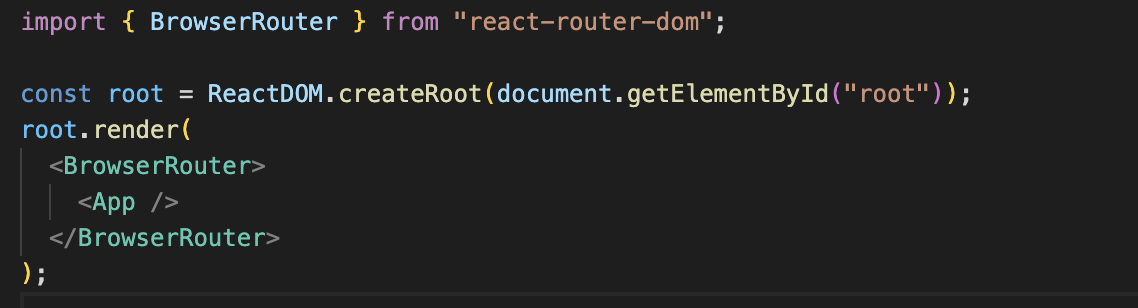
📌 BrowserRouter로 루트(최상위 컴포넌트) 컴포넌트 감싸주기

BrowserRouter는 HTML5 History API를 사용하여 페이지를 새로고침하지 않고도 주소를 변경할 수 있도록 도와줍니다.
📌 컴포넌트 생성 및 라우트 정의하기

Routes는 앱에서 생성될 모든 개별 페이지 경로에 대한 컨테이너 즉 상위 역할을 합니다. Route로 생성된 자식 컴포넌트 중에서 매칭되는 첫번째 Route를 랜더링 해줍니다.
Route는 단일 경로를 만드는데 사용됩니다. path에는 원하는 컴포넌트의 URL 경로를 원하는 이름으로 지정합니다. element에는 경로에 맞게 랜더링되어야 하는 컴포넌트를 지정합니다.
📌 <Link /> 태그를 이용하여 경로 이동하기
Link 태그는 to 속성을 이용해서 이동하게 되는 경로를 지정하며, HTML의 앵커 요소 <a/> 와 유사합니다.
경로를 지정할때는 path 경로 이름을 사용해주면 됩니다.
⚛️ 중첩 라우팅, 동적 url
React Router의 중요 기능 중 하나로 복잡한 레이아웃 코드를 어지럽힐 필요없이 대부분의 레이아웃은 URL의 세그먼트에 연결되며 React Router는 이를 완전히 수용합니다.
<Routes>
// 📌 App 컴포넌트에 헤더나 푸터 등을 넣어 전체 레이아웃처럼 사용해줄 수 있음
<Route path="/" element={<App />}>
// 📌 Home 컴포넌트와 App 컴포넌트가 메인으로 보임 그래서 path 경로가 없음
<Route index element={<Hom />} />
// 📌 Teams 컴포넌트가 또 하나의 레이아웃
<Route path="teams" element={<Teams />}>
// 📌 : 콜론 뒤에는 teamId 숫자가 다이나믹하게 들어올 수 있음
<Route path=":teamId" element={<Team />} />
// 📌 동적 url로 이동 <Link to={`/teams/${teamId}`}>{title}</Link>
<Route path="new" element={<NewTeamForm />} />
// 📌 teams 경로와 메인으로 보여짐
<Route index element={<LeagueStanding />} />
</Route>
</Route>
</Routes>⚛️ Outlet
자식 경로 요소를 랜더링 하려면 부모 경로 요소에서 Outlet을 사용해야 합니다. 부모 라우트가 정확히 일치하면 자식 인덱스 라우트를 랜더링하거나 인덱스 라우트가 없으면 아무것도 랜더링하지 않습니다.
function App() {
return (
<div>
<nav>
<Link to="/">Home</Link>
<Link to="teams">Teams<Link>
</nav>
<div className="content">
<Outlet /> //📌 App 컴포넌트 하위의 중첩된 컴포넌트들이 들어가게 됨
</div>
</div>
);
}⚛️ useNavigate
useNavigate는 경로를 바꿔줍니다.
import { useNavigate } from "react-router-dom";
function SignupForm () {
let navigate = useNavigate();
async function handleSubmit(event) {
event.preventDefault();
await submitForm(event.target);
navigate("../success", { replace: true });
}
return <form onSubmit={handleSubmit}>{...}</from>;
}위의 예시에서 replace: true 를 사용하게 되면 뒤로 가기 클릭 시 바로 전의 페이지가 아닌 메인 페이지로 돌아오게 됩니다. false가 기본 값으로 뒤로 가기가 가능하게 됩니다.
⚛️ useParams
: 문법을 path 경로에 사용했다면(위의 예제에서 :teamId) useParams()로 읽어줄 수 있습니다. 디테일한 페이지의 정보를 가져올때 사용하게 됩니다.
function App() {
return (
<Routes>
<Route
path="invoices/:invoiceId"
element={<Invoice />
/>
</Routes>
);
}
function Invoice () {
let params = useParams();
return <h1>Invoice {params.invoiceId}</h1>⚛️ useLocation
useLocation Hooks를 이용해 현재 URL 정보를 가져올 수 있습니다. 현재 위치 객체를 반환하며 현재 위치가 변경될 때마다 일부 side effect를 수행하려는 경우에 유용할 수 있습니다.
function App() {
let location = useLocation();
React.useEffect(() => {
ga('send', 'pageview');
}, [location]);⚛️ useRoutes
useRoutes Hooks와 <Routes> 는 기능적으로 동일하지만 <Routes> 요소 대신 JavaScript 객체를 사용하여 경로를 정의합니다. 이러한 객체는 일반 Route 요소와 동일한 속성을 갖지만 JSX가 필요하지 않습니다.
function App() {
let element = useRoutes([
{
path: "/",
element: <Dashboard />,
children: [
{
path: "messages",
element: <DashboardMessages />
}
]
}
]);
//...