React
1.<React> useState() 연습하기 - 시간, 분 단위 변환 & 선택바 만들기

📌 배열의 각 아이템에 쉽고 빠르게 이름 붙이는 방법은 아래와 같습니다.📌 useState()를 사용하면 배열값을 반환해줍니다.첫 번째 요소는 담고자 하는 data 값이고 두번째 요소는 data 값을 바꿀때 사용할 modifier입니다.📌 JSX에서 클래스 네임과
2.<React> Props, memo, type 지정 정리

Props는 부모 컴포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 일종의 방법입니다.props는 첫 번째이자 유일한 인자이며, 객체object입니다.아래의 예제 코드는 한개의 버튼 컴포넌트로 save changes 와 continue 텍스트를 가지고 있는
3.<React> useEffect() 정리

📚 useEffect() useEffect는 코드가 한 번 또는 특정한 코드가 변경되었을때만 실행되도록 도와줄 수 있는 function입니다. useEffect는 두 개의 argument를 가지는 function 입니다. 첫 번째 argument는 한번만 실행하고
4.<React> Router Dom 정리

React Router Dom 라이브러리를 이용하면 현재 페이지에서 다른 페이지로 이동하는 것처럼 보여지게 만들어 줄 수 있습니다.우선 npm install react-router-dom 명령어를 사용하여 설치해줍니다.다음으로는 아래의 Router Dom 사용 규칙을
5.Recoil로 상태관리 하기

React 프로젝트에서 상태 관리 라이브러리인 Recoil을 사용하여 상태 관리하는 방법을 간단하게 정리한 글입니다.npm install recoil 명령어를 입력하여 라이브러리를 설치해 줍니다.리코일을 사용하고자 하는 컴포넌트 부모 트리를 리코일 루트로 감싸줍니다.아
6.React - 다음 우편번호 서비스 사용하기(react-daum-postcode)

리액트 프로젝트에서 다음 주소 API를 활용해야 할 부분이 있어 react-daum-postcode 라이브러리를 사용하여 적용하는 방법을 정리한 내용입니다. 배송지를 입력하거나 회원가입 시 주소를 입력해야할 때 사용할 수 있는 다음 우편번호 서비스를 활용하여 쉽게 구
7.React - 사업자등록정보 확인 서비스 Open API (공공데이터포털)

사업자 회원가입 시 사업자등록정보를 인증하는 단계를 구현하기 위해 공공데이터 포털에서 제공하는 사업자등록정보 진위 확인 및 상태조회 서비스를 활용하였습니다.우선 Open API 서비스를 사용하기 위해서 공공데이터포털 사이트에서 회원가입 후 로그인을 합니다.데이터 찾기에
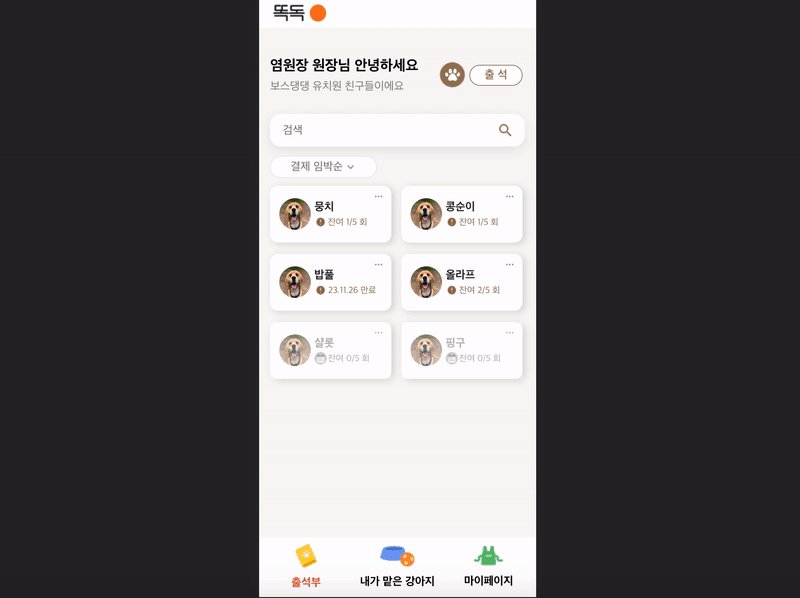
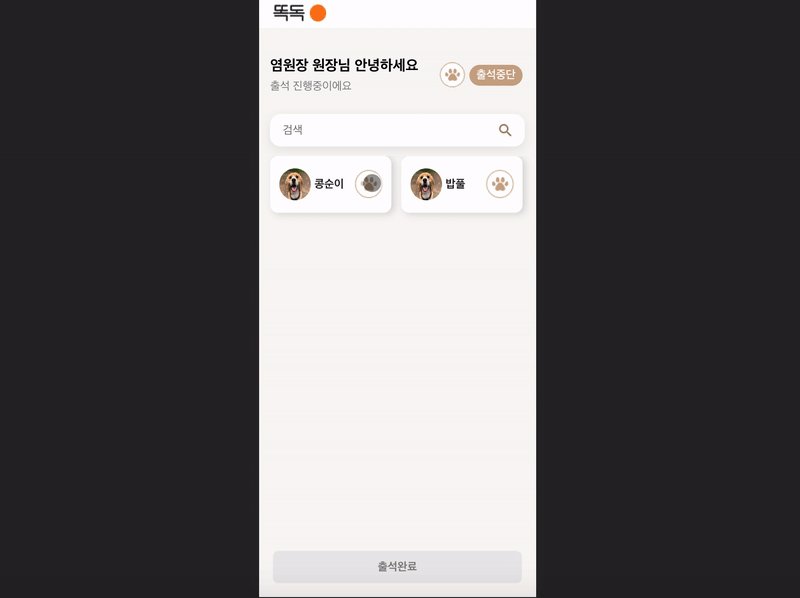
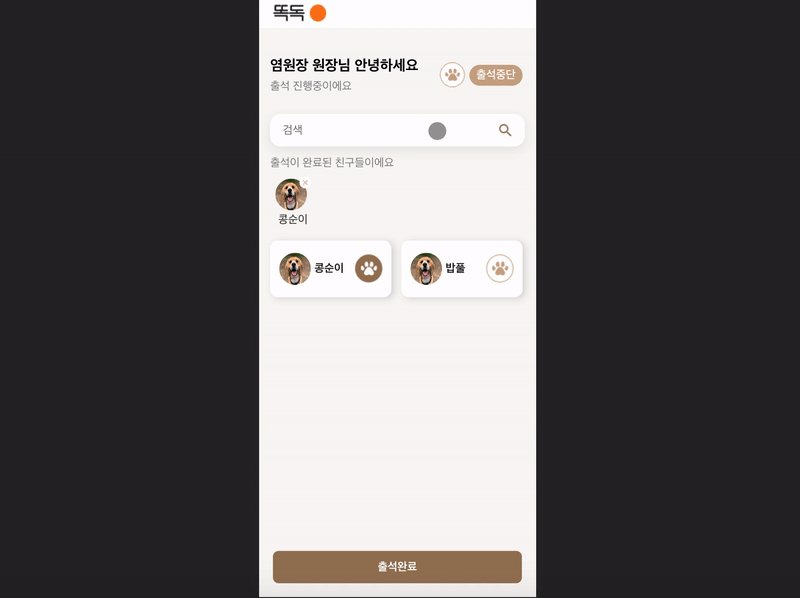
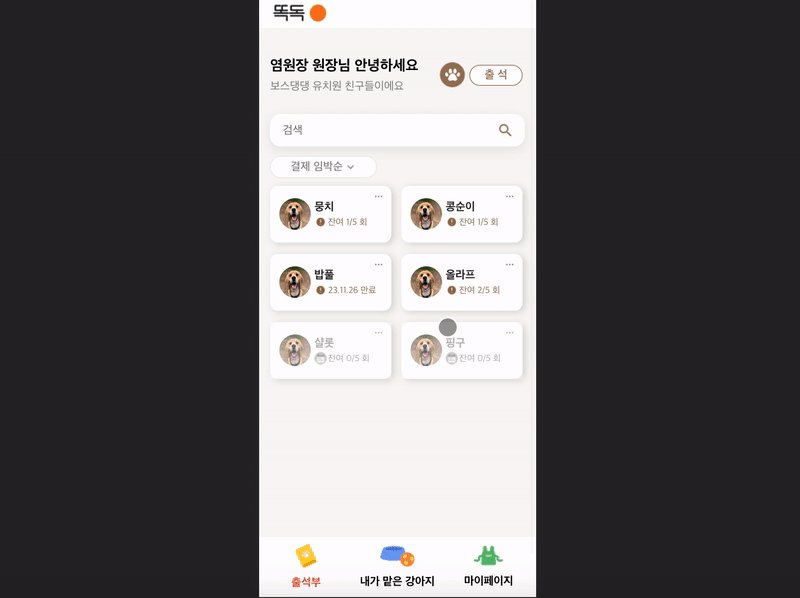
8.React - 똑독! 반려견 유치원 어플 출시 프로젝트 진행과정

🐶 프로젝트 소개 마치 반려견 유치원에 노크하는 듯한 똑독!(Knock Dog!) 이란 이름의 어플 제작 프로젝트 입니다. 반려견 유치원 원장님과 선생님들에게는 편리한 출석, 서약서 관리, 회차권 만료 알림, 보호자와의 소통 기능을 제공하고 반려견의 보호자는
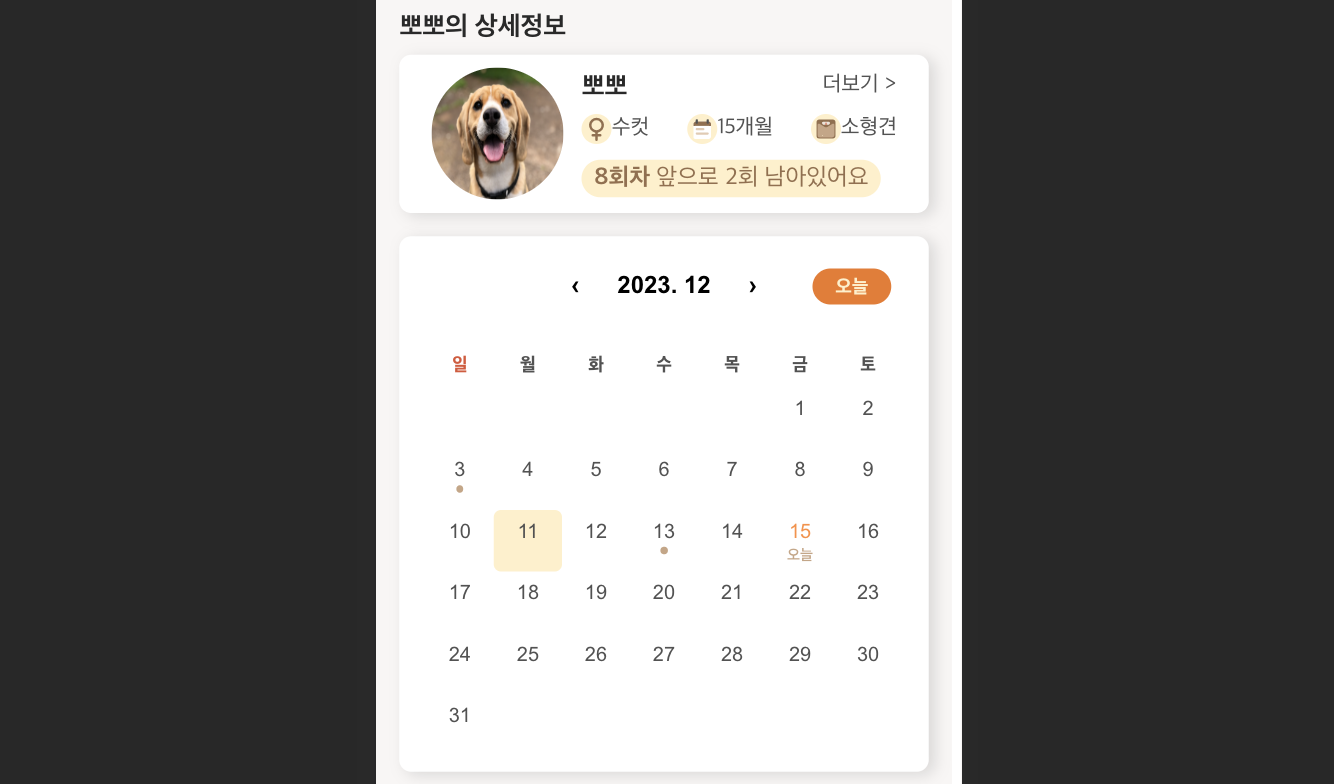
9.React - 캘린더 만들기 (react-calendar)

프로젝트에서 화면에 달력을 보여주고, 선택하는 날짜에 맞는 데이터를 불러와 내용을 띄워줘야 하는 기획이 있어 캘린더를 구현하게 되었습니다. 직접 캘린더를 구현하는 것과 라이브러리를 사용하는 방법 중 고민 끝에 시간을 단축 시킬 수 있고 비교적 커스텀이 유연한 react
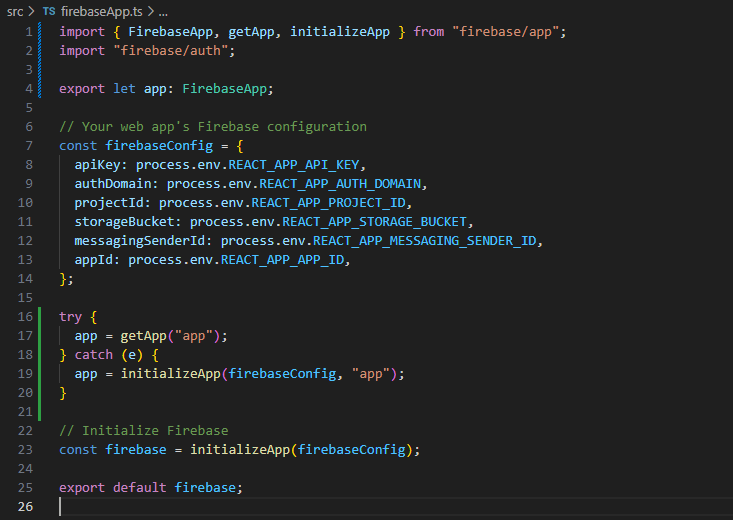
10.[Firebase] Authentication으로 회원가입, 로그인, 로그아웃 구현하기

Firebase Auth란 손쉽게 사용자 인증을 구현할 수 있도록 돕는 Firebase의 서비스입니다. 이메일과 비밀번호 인증, 소셜 미디어 인증, 전화번호 인증같은 기능들을 제공합니다. 인증 정보를 안전하게 저장하고 인증 정보 변경시 실시간으로 앱에 업데이트를 해줍니
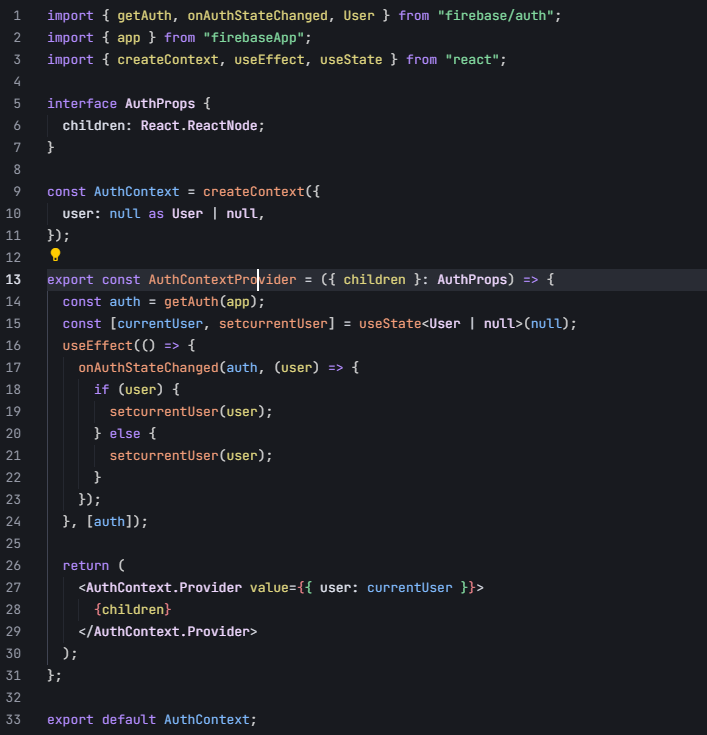
11.[React] Context API 란

Context API 란 리액트가 자체적으로 제공하는 상태 관리 방법입니다.컴포넌트 트리 안에서 전역적으로 사용할 수 있는 값을 관리하고,Props Drilling을 방지해주며 컴포넌트 간 상태를 쉽게 공유 가능하도록 합니다.Context API는 데이터를 공유하기 위