
리액트 프로젝트에서 다음 주소 API를 활용해야 할 부분이 있어 react-daum-postcode 라이브러리를 사용하여 적용하는 방법을 정리한 내용입니다.
배송지를 입력하거나 회원가입 시 주소를 입력해야할 때 사용할 수 있는 다음 우편번호 서비스를 활용하여 쉽게 구현할 수 있습니다.
이때 react-daum-postcode 라이브러리를 활용하면 더 쉽게 해당 기능을 추가할 수 있습니다.
1. 설치하기
우선 프로젝트에 react-daum-postcode 를 설치해 줍니다.
npm install react-daum-postcode
# 또는
yarn add react-daum-postcode2. 컴포넌트 생성하기
<DaumPostcode/> 를 생성하기 위해 Postcode 컴포넌트 폴더를 따로 생성해 주었습니다.
DaumPostcode를 import 해온 뒤 Postcode를 사용할 부모 컴포넌트에서 setState 요소를 props로 내려주어 검색해서 선택한 주소값을 state에 저장해둘 수 있도록 설정했습니다.
data 값으로 받아올 정보는 다음 우편번호 서비스 페이지에서 확인 후 필요한 정보들을 더 받아볼 수 있습니다.
import { Dispatch, SetStateAction } from "react";
import DaumPostcode from "react-daum-postcode";
interface Props {
schoolAddress: string;
setSchoolAddress: Dispatch<SetStateAction<string>>;
}
const Postcode = ({ schoolAddress, setSchoolAddress }: Props) => {
const complete = (data: any) => {
let fullAddress = data.address;
let extraAddress = "";
if (data.addressType === "R") {
if (data.bname !== "") {
extraAddress += data.bname;
}
if (data.buildingName !== "") {
extraAddress +=
extraAddress !== "" ? `, ${data.buildingName}` : data.buildingName;
}
fullAddress += extraAddress !== "" ? ` (${extraAddress})` : "";
}
setSchoolAddress(fullAddress);
};
return (
<>
<DaumPostcode
autoClose
onComplete={complete}
style={{ width: "100%", height: "100%" }}
/>
</>
);
};
export default Postcode;
3. 팝업 띄우기
Postcode 컴포넌트를 사용할 부모 컴포넌트에서 input 태그 안에 있는 버튼 클릭 시 Postcode 컴포넌트가 띄워질 수 있도록 설정해주었습니다.
const Component = ({
schoolAddress,
setSchoolAddress,
}: Props) => {
// isPopupOpen 이 true 일때 Postcode 컴포넌트가 띄워짐
const [isPopupOpen, setIsPopupOpen] = useState(false);
// schoolAddress 값이 있으면 팝업이 닫힘
useEffect(() => {
schoolAddress !== "" && setIsPopupOpen(false);
}, [schoolAddress]);
return (
<>
// isPopupOpen 이 true 일때 Postcode 컴포넌트가 띄워짐
{isPopupOpen && (
<Container padding_top="25%">
<Header
type="text"
text="주소 검색"
handleClick={() => setIsPopupOpen(false)} // 뒤로가기 버튼 클릭 시 팝업 닫힘
/>
<Postcode
schoolAddress={schoolAddress}
setSchoolAddress={setSchoolAddress}
/>
</Container>
)}
// isPopupOpen 이 닫히고 false 일때 부모 컴포넌트가 띄워짐
{!isPopupOpen && (
<Container padding_top="35%">
<Header
type="back"
handleClick={() => {
setCurrentStep(currentStep - 1);
}}
/>
<InputBoxWrapper height="70%">
<InputBoxAndText
text="유치원 주소"
placeholder="주소를 검색해 주세요"
type="search"
inputValue={schoolAddress}
setInputValue={setSchoolAddress}
// 버튼 클릭 시 isPopupOpen이 true로 변하고 Postcode 컴포넌트가 띄워짐
handleClick={() => {
setSchoolAddress("");
setIsPopupOpen(!isPopupOpen);
}}
/>
</InputBoxWrapper>
</Container>
)}
</>
);
};
export default memo(Component);
4. 적용 결과


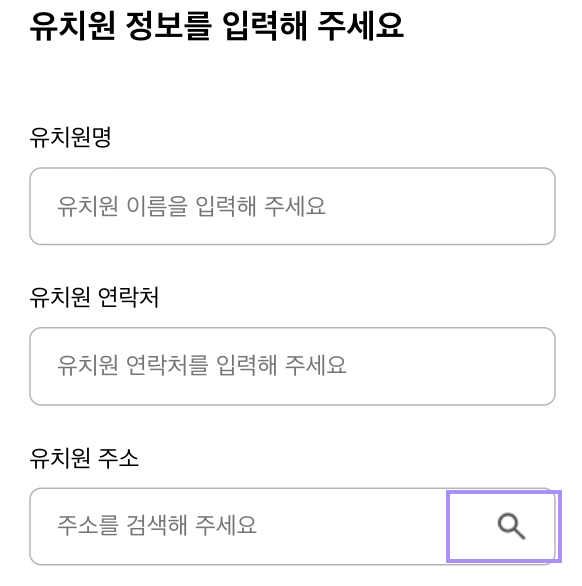
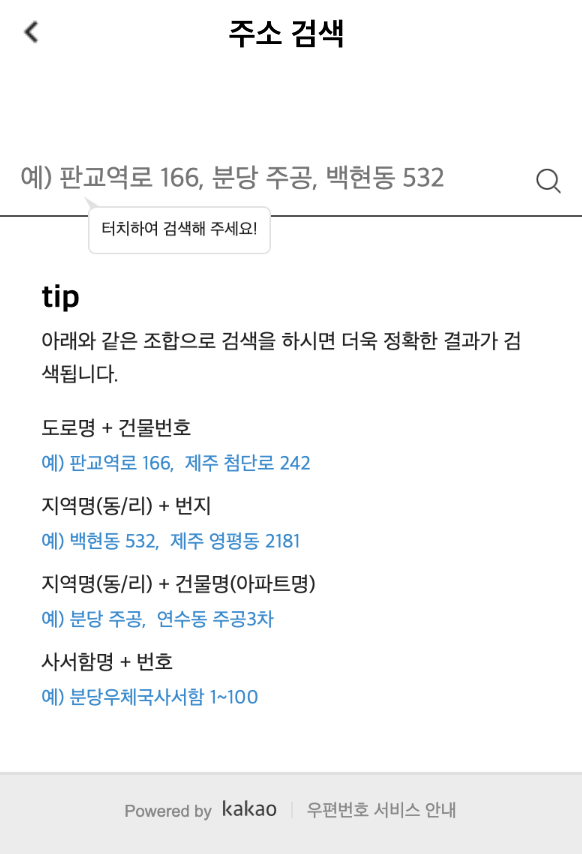
돋보기 버튼 클릭 시 Postcode 컴포넌트 화면이 띄워집니다.

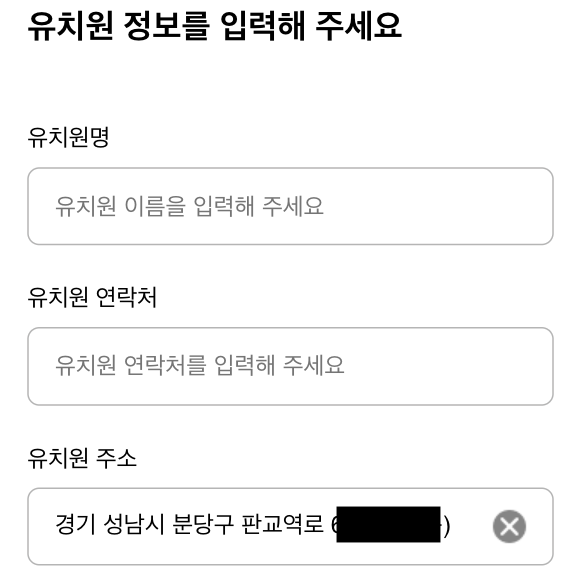
검색 후 주소 선택시 팝업이 자동으로 닫히고 input 태그안에 주소값이 들어가게 됩니다.
