🐶 프로젝트 소개
마치 반려견 유치원에 노크하는 듯한 똑독!(Knock Dog!) 이란 이름의 어플 제작 프로젝트 입니다.
반려견 유치원 원장님과 선생님들에게는 편리한 출석, 서약서 관리, 회차권 만료 알림, 보호자와의 소통 기능을 제공하고 반려견의 보호자는 유치원 담당 선생님 확인, 반려견 일과 사진 확인 등으로 유치원의 신뢰도를 높여줄 수 있는 서비스를 제공합니다.
📌 진행 기간
2023.08.22 ~ 현재 진행중
📌 팀원 구성
프론트엔드 2명, 백엔드 2명, PM 1명, UX/UI 2명
📌 기술 스택
react, typescript, react-router, recoil, axios, styled-component, AWS S3 & CloudFront(배포 예정)
🐕 개발 & 협업 과정
📌 기획

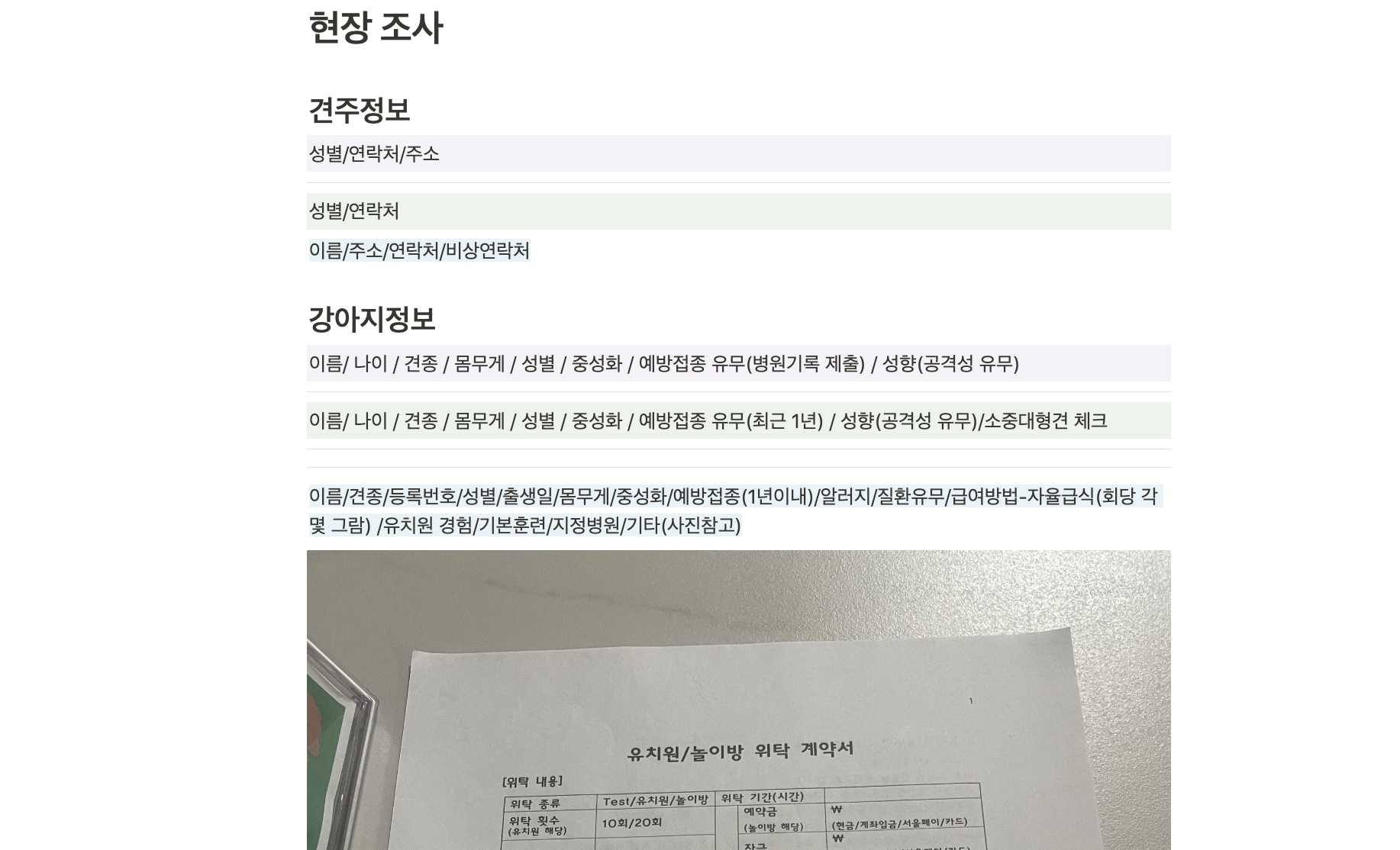
프로젝트 기획부터 모든 팀원이 함께 참여하여 반려견 유치원에 필요할 것 같은 기능들을 정리하고 타겟 고객층을 분석했습니다. 반려견 유치원에 전화 인터뷰 요청과 현장 조사를 실시하여 실제로 유치원에서 필요한 내용들을 정리하고 기능을 추가하며 기획했습니다.

빠르게 개발을 시작하기 위해 애자일하게 프로젝트를 진행하기로 결정되어 2주간의 스프린트 기간동안 기획과 디자인이 완료된 레이아웃을 전달받으면 개발을 하고 다음 2주의 작업 내용을 전달받는 방식으로 진행하고 있습니다.
📌 협업 툴 & 협업 방식
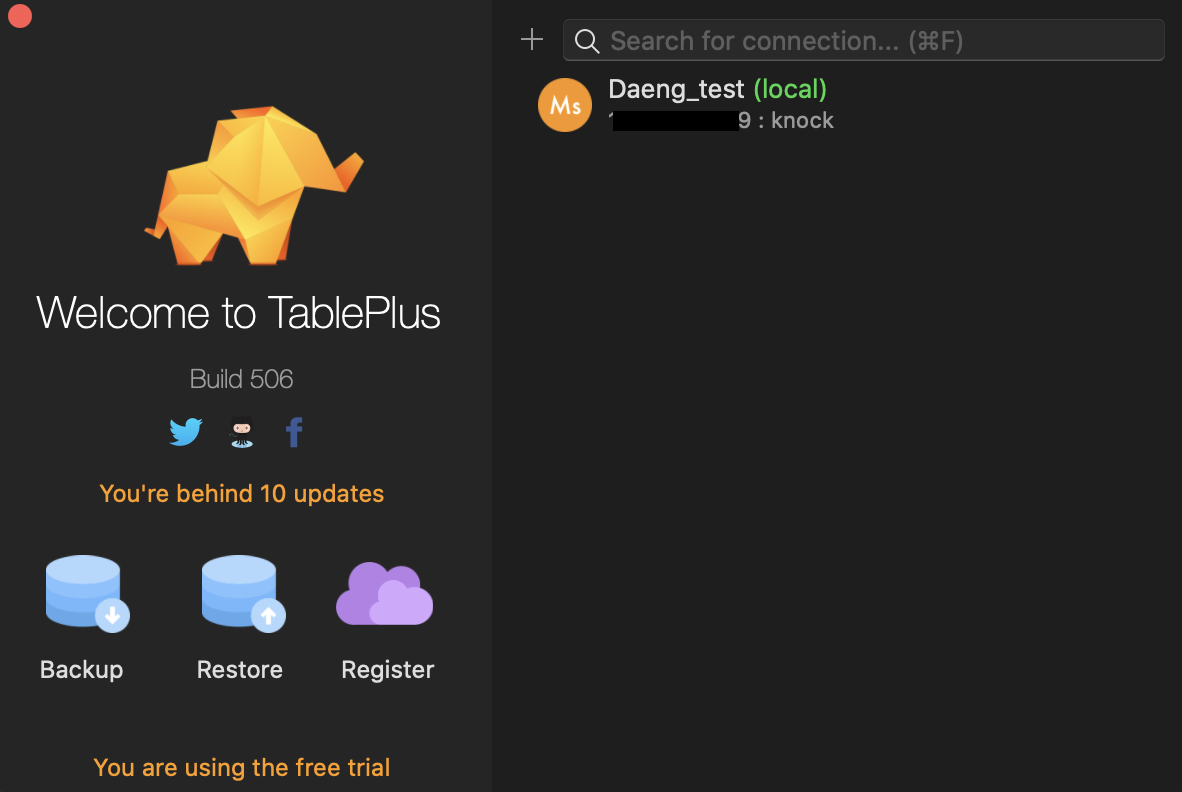
- Swagger & TablePlus

이전 백엔드 개발자와 협업 프로젝트를 진행했을 당시에는 Postman을 사용하여 개발을 진행했는데 서버를 띄워달라는 요청을 드리고 요청값과 응답값이 정확하지 않을때 확인해달라는 요청도 많이 드렸던 기억이 있습니다.
이번에는 iTerm 으로 node와 java 두 가지를 띄워놓고 TablePlus에서 테스트로 들어가 있는 데이터 값을 확인하며 Swagger로 테스트하여 프론트 개발을 효율적으로 할 수 있었습니다. 백엔드 개발자에게 확인 요청을 드릴때에도 조금 더 정확한 부분을 확인 요청 드릴 수 있어 협업 과정에서도 효율적인 의사소통이 가능했습니다.
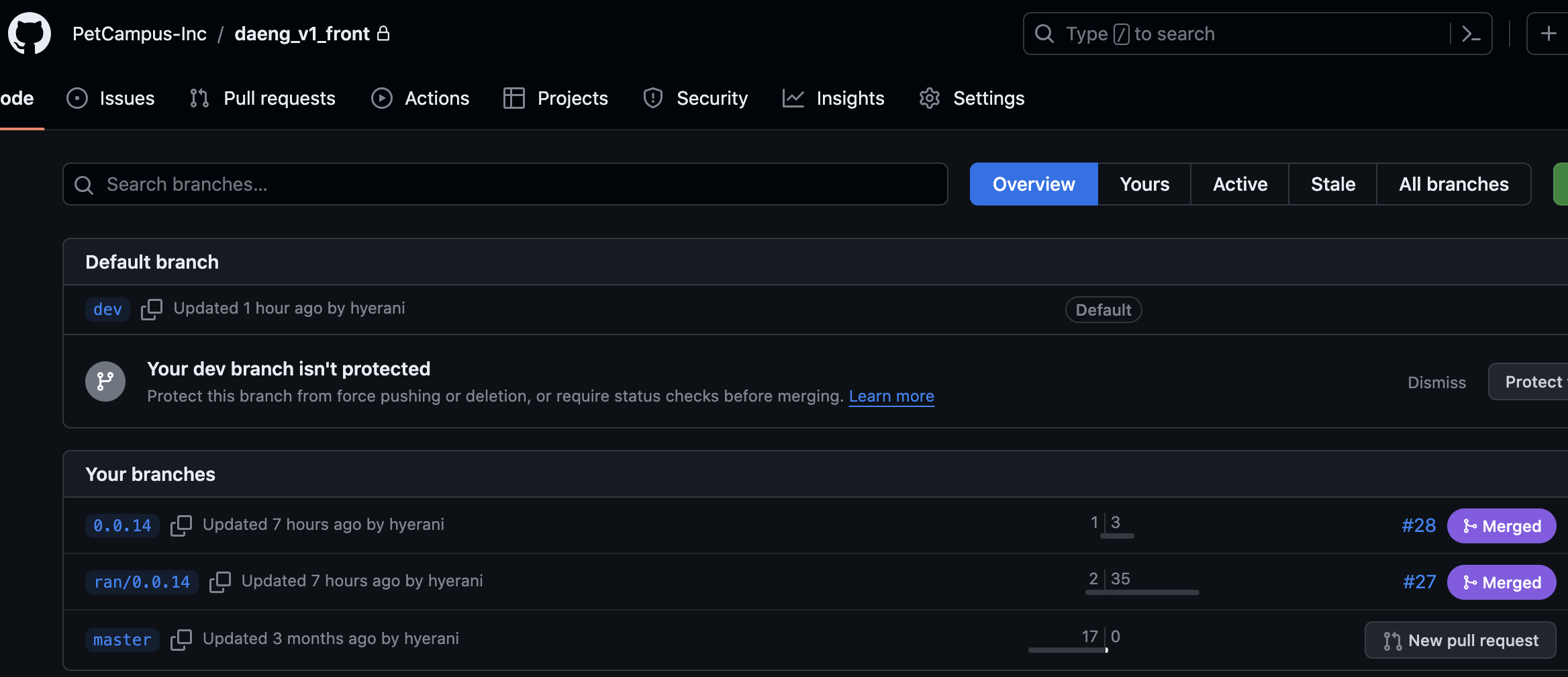
- github

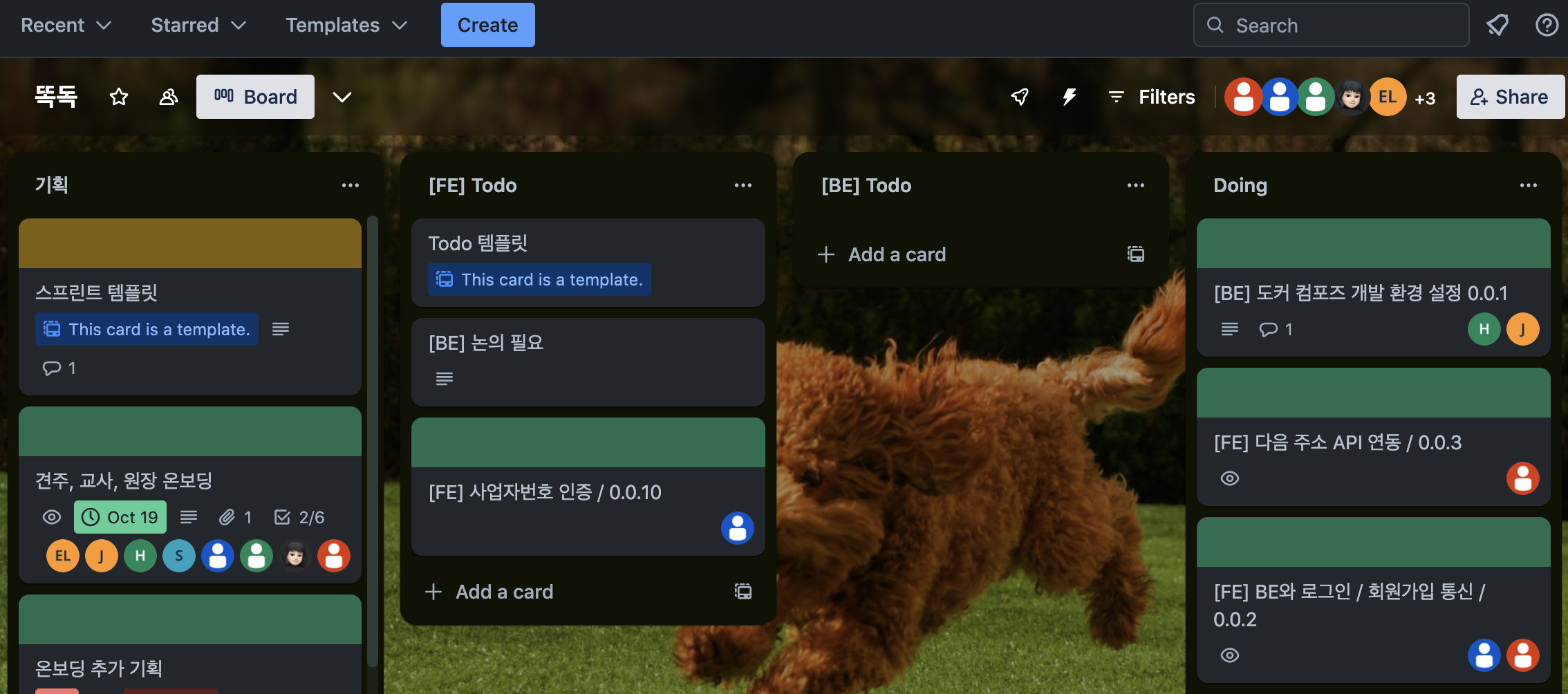
Commit & PR & 코드 컨벤션 등을 정하여 규칙을 지키고, 클론방식으로 작업 내용에 맞는 브랜치 생성 ➡️ 작업자 브랜치 생성을 하는 브랜치 전략을 세워 협업을 하고 있습니다.
ex) 칸반보드에 (모달 타입 추가/0.0.15) 작업 내용을 적어놓고 dev ➡️ 0.0.15 브랜치 생성 ➡️ 작업자 이름/0.0.15 브랜치 생성
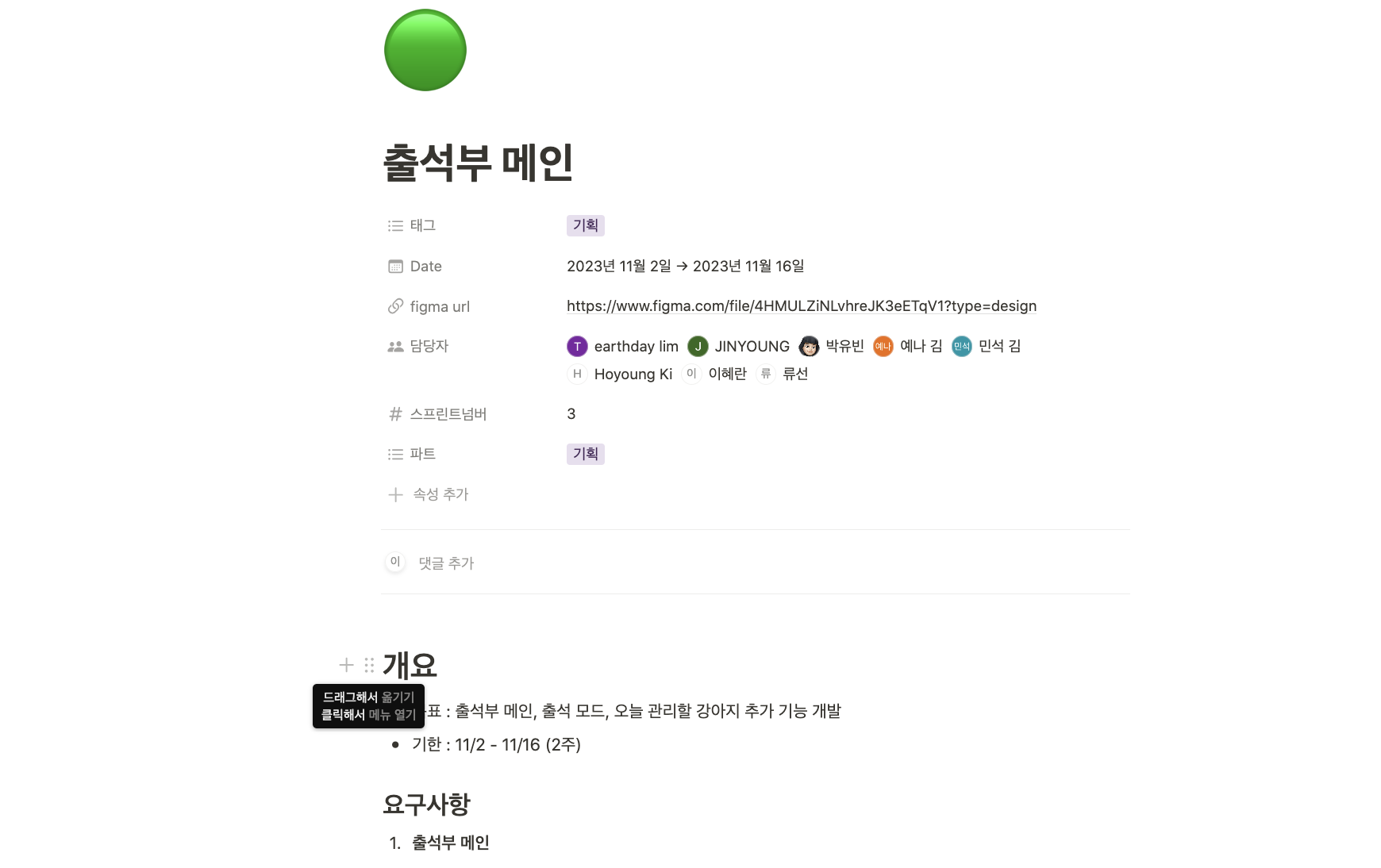
- 칸반보드 Doing 공유 (트렐로에서 노션으로)

개발자의 개발 진행 상황을 기획자, 디자이너 모두가 확인 할 수 있는 공유 페이지를 프로젝트 초반에는 트렐로 서비스를 사용했습니다. 이후에 모든 문서들을 노션으로 관리 하다보니 하나의 서비스에서 관리하는 것이 좋을것 같다는 의견이 나왔고, Doing 칸반보드도 노션으로 이전하게 되었습니다.
- 온라인 회의 (디스코드, zoom), 노션 문서화
주 1회 오프라인 미팅을 진행하여 진행상황 공유, 기획 전달, 질의 응답시간을 갖고 있습니다. 오프라인 미팅이 불가능 할 시엔 디스코드나 줌을 활용하여 회의를 진행하고 회의 내용을 노션에 기록합니다.
- 핸드오프 툴(Figma)

UX/UI 디자이너로 부터 피그마를 통해 GUI를 전달받고 IA를 확인합니다.
🐩 구현 기능
React Native를 사용한 하이브리드 앱 개발을 목표로 하고 있어 React 개발 1인으로 진행중입니다. 프론트엔드 나머지 한 분은 네이티브적인 기능 개발에만 참여할 예정입니다.
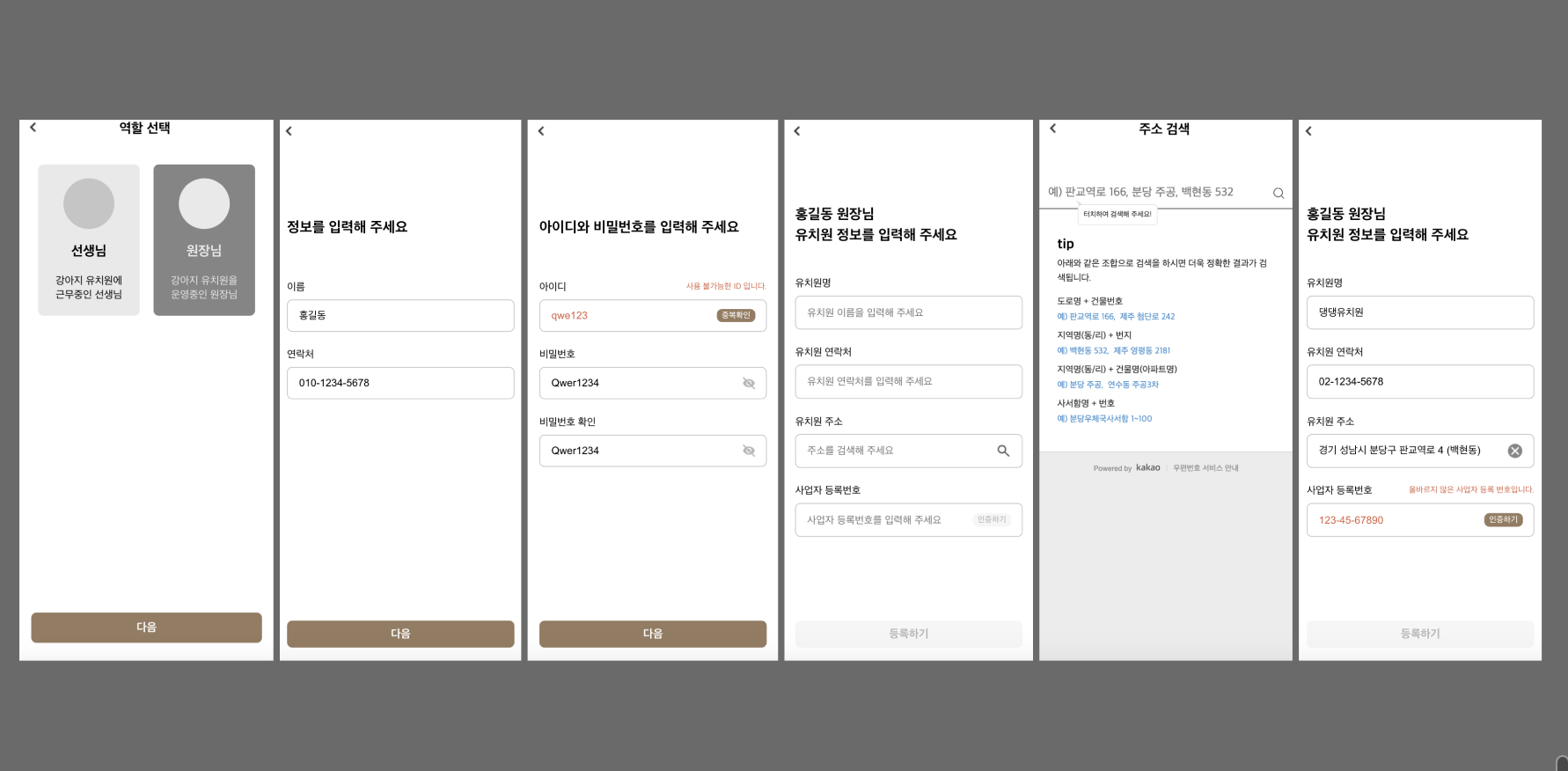
📌 어드민 로그인, 회원가입

- 반려견 유치원의 선생님과 원장님의 권한이 다르기 때문에 각 다른 로직의 회원가입 개발 (선생님은 재직중인 유치원 검색후 가입 진행, 원장님은 사업자번호 인증 후 유치원 등록 가입 절차)
- react-hook-form 과 zod를 사용한 유효성 검사
- 커스텀 훅을 생성하여 번호 하이픈 자동 생성 기능(휴대폰 번호, 02 또는 다른 지역번호로 시작하는 전화번호, 사업자 등록번호)
- 다음 우편번호 서비스 API를 활용한 주소 입력 기능
- 사업자등록번호 확인 서비스 Open API를 사용해 사업자 인증 절차
- 로그인 시 recoil-persist 라이브러리 활용한 사용자 데이터 유지
- 아이디 중복확인, 비밀번호 보기/숨기기 기능
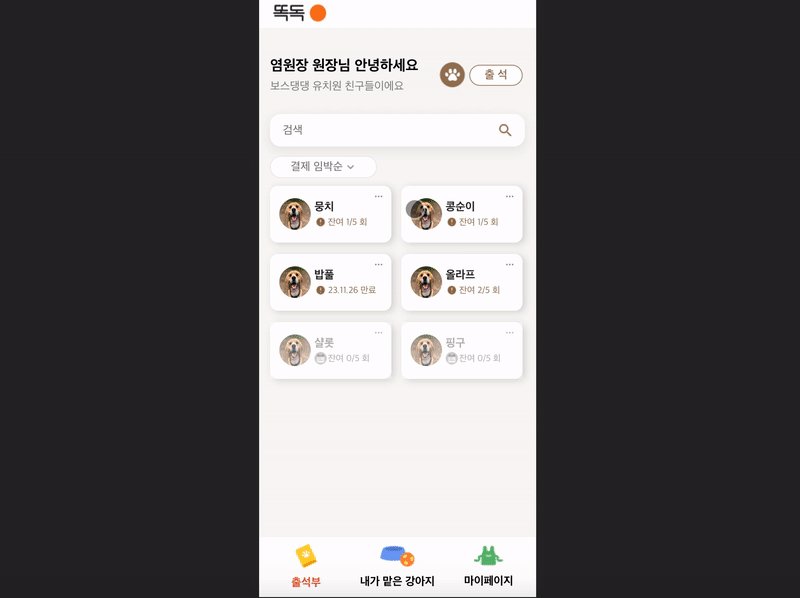
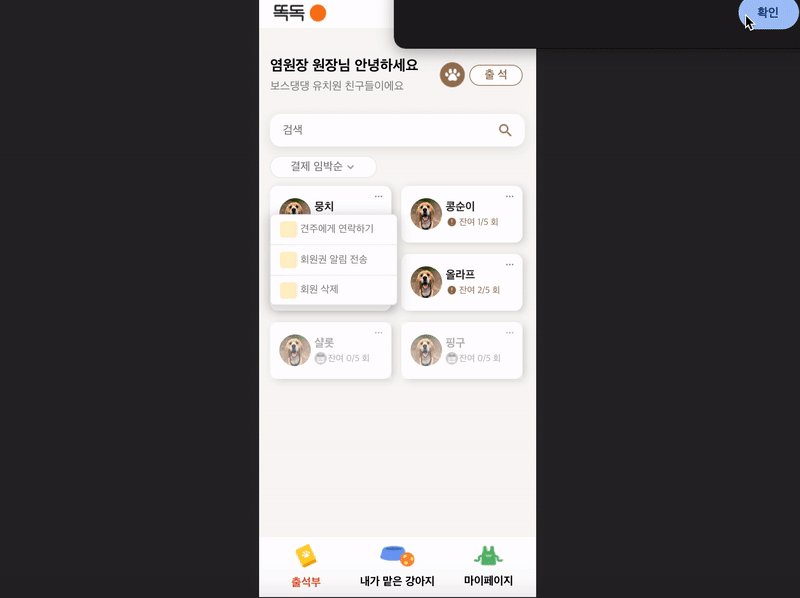
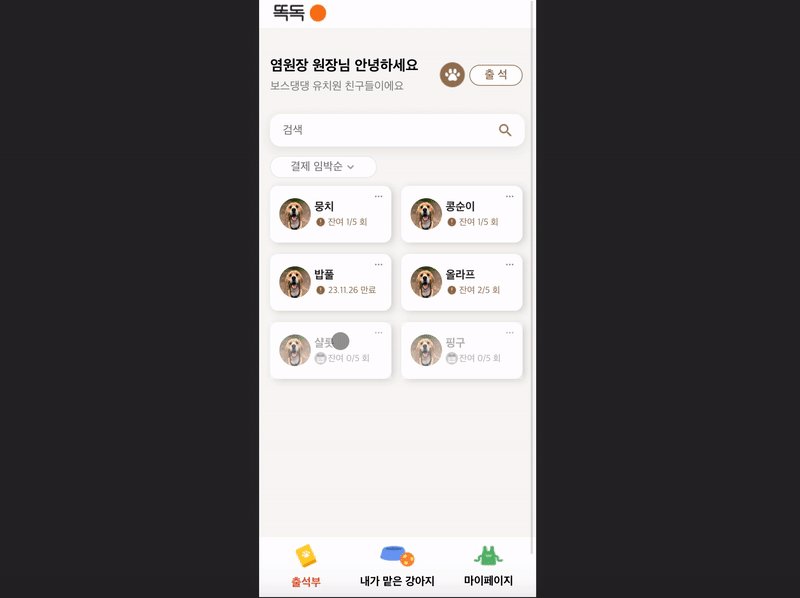
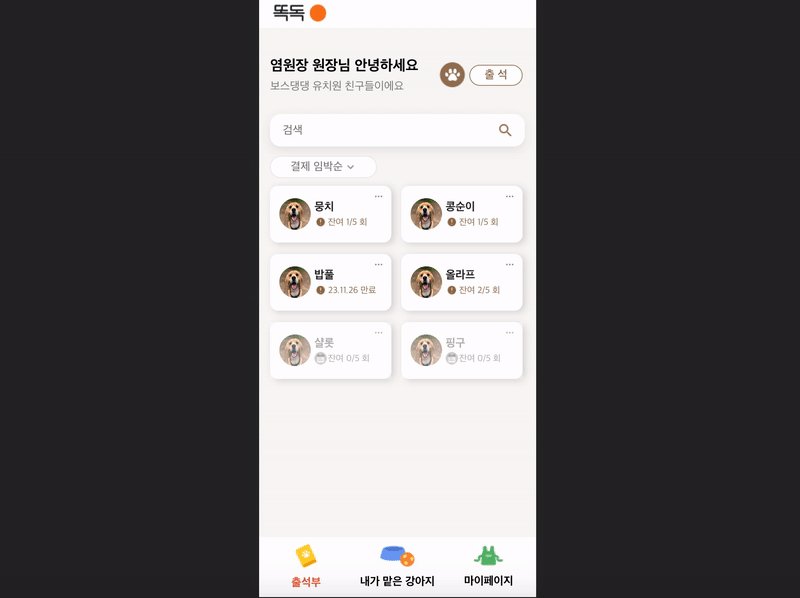
📌 출석부 페이지

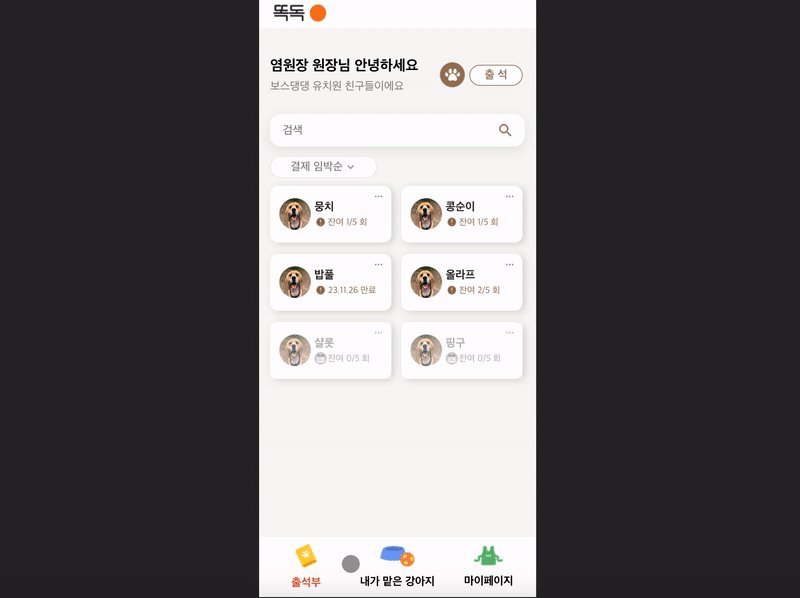
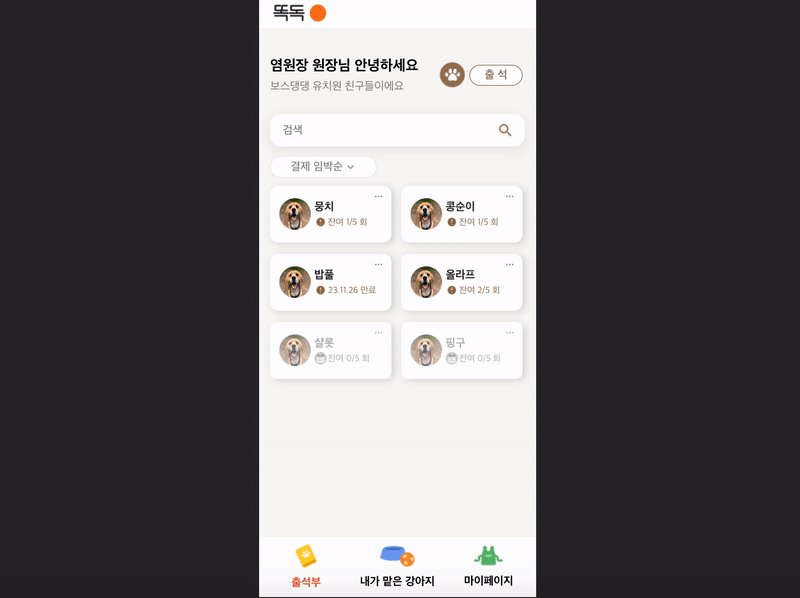
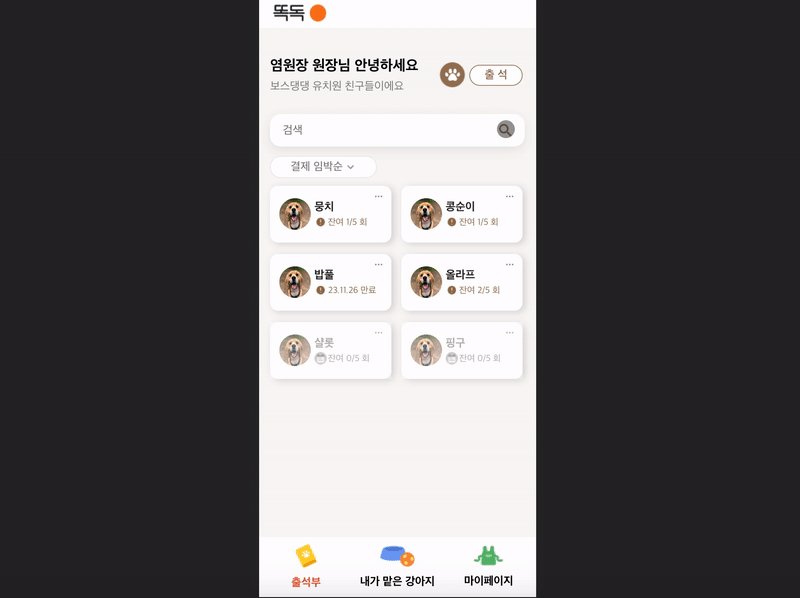
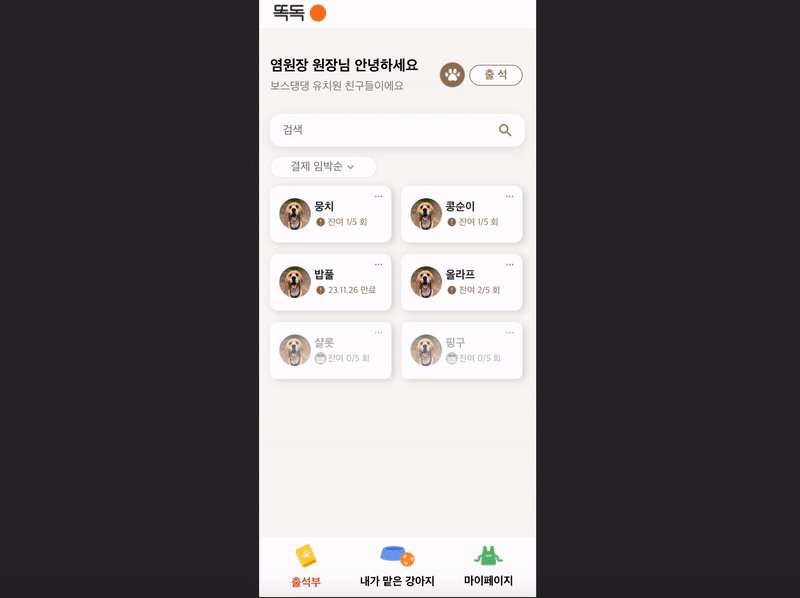
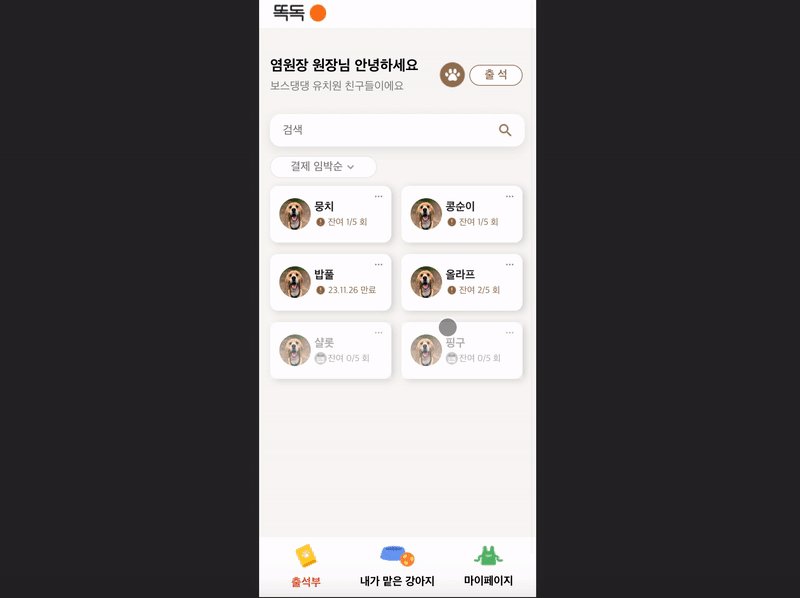
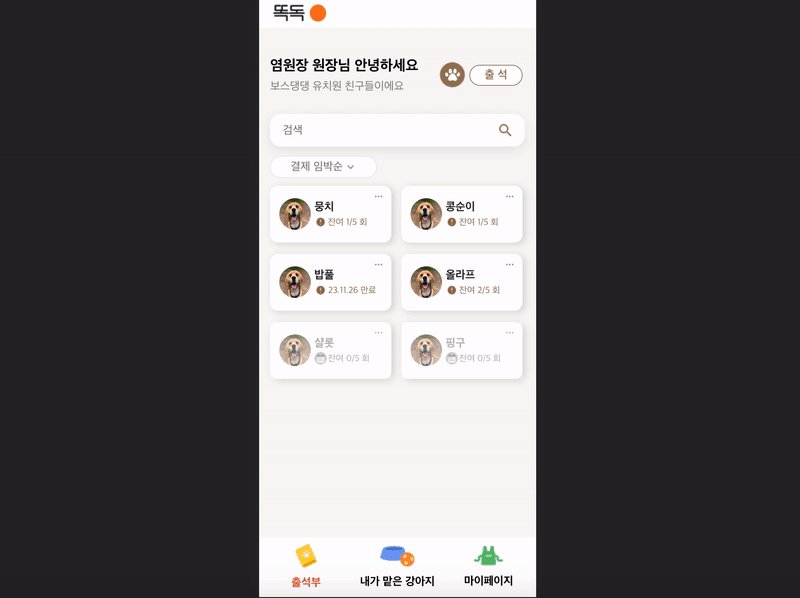
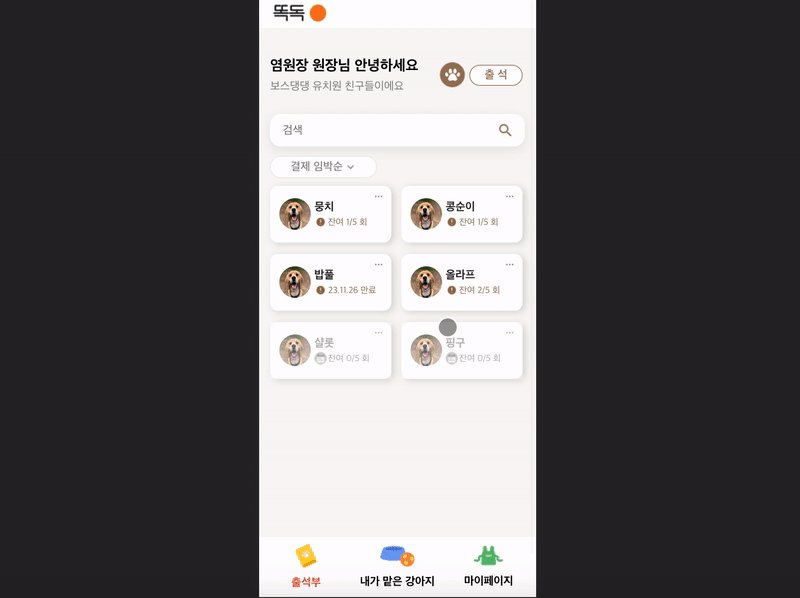
- 관리자가 로그인을 하면 보이는 첫 페이지 입니다. 선생님 이름 정보와 반려견 유치원 친구들 리스트가 하단에 보여집니다.
- 회차권으로 등록한 반려견은 회차권이 기간제로 등록한 반려견은 만료 기간이 반려견 이름 하단에 보여집니다.
- 회차권의 잔여 개수가 2개 이하 또는 만료기간 7일 전 부터 강조 아이콘이 뜹니다. 이때 회차권의 만료일을 계산하기 위한 커스텀 훅을 만들어 주었습니다.
- 이미 만료일이 지났거나 회차권의 개수가 0인 반려견은 fade 처리 해주었습니다.

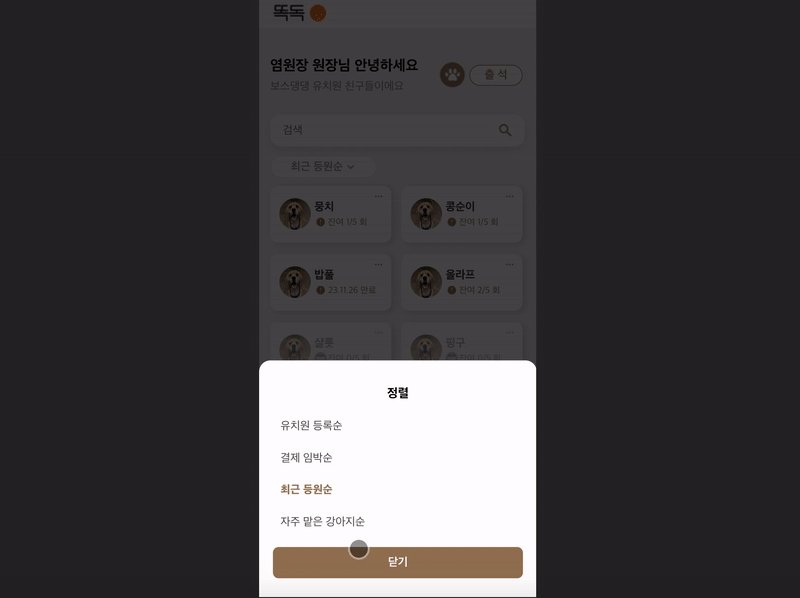
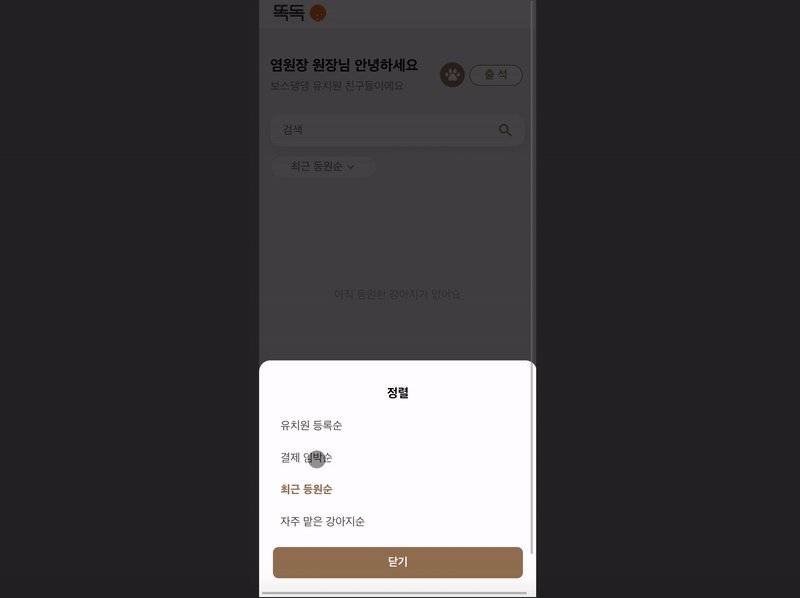
- 정렬 버튼을 누르면 유치원 등록순, 결제 임박순, 최근 등원순, 자주 맡은 강아지 순 정렬이 가능합니다.

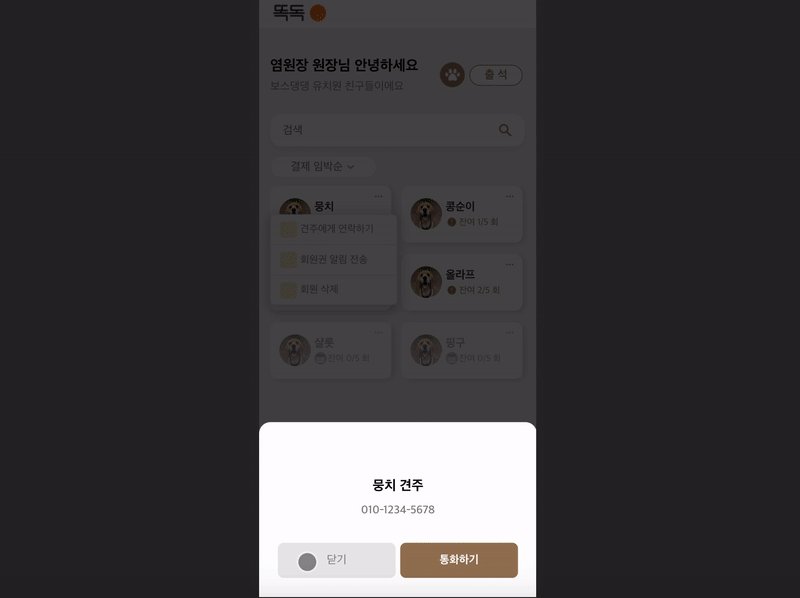
- 강아지 카드에 있는 더보기 버튼을 누르면 견주에게 바로 연락할 수 있는 기능과 회차권이 만료가 임박했다는 앱푸시, 반려견 회원 삭제가 가능합니다.

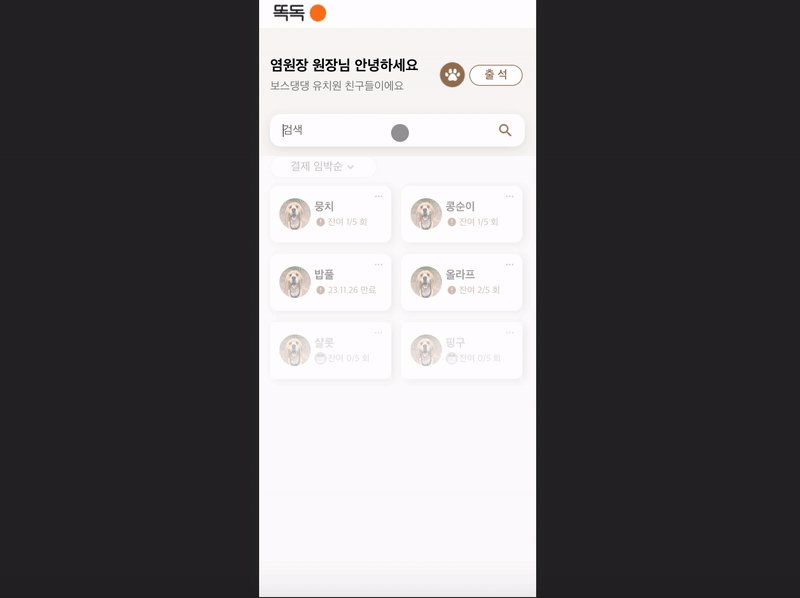
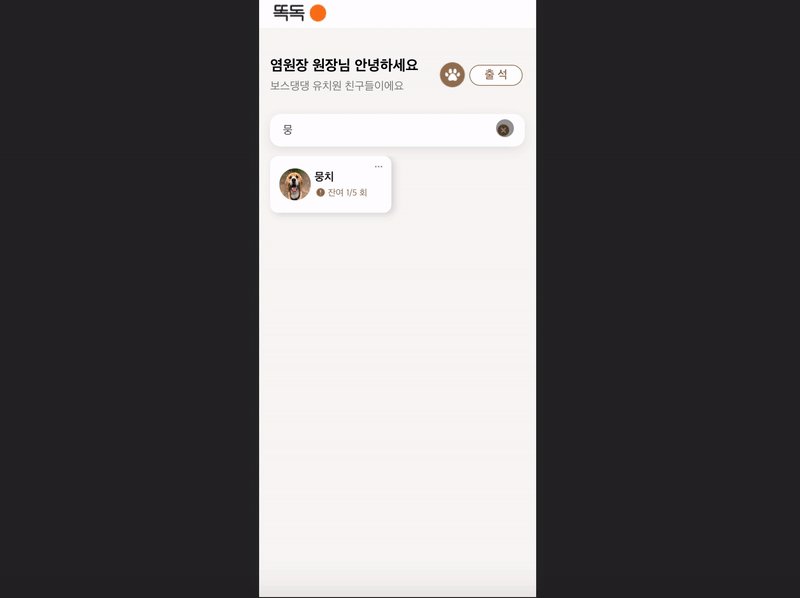
- 검색바를 클릭하면 하단의 네브바가 사라지고 아이콘들이 fade처리 됩니다.
- 메인 페이지에서 검색 시 만료 기간과 상관없이 현재 등록되어 있는 강아지들은 모두 검색이 가능합니다.

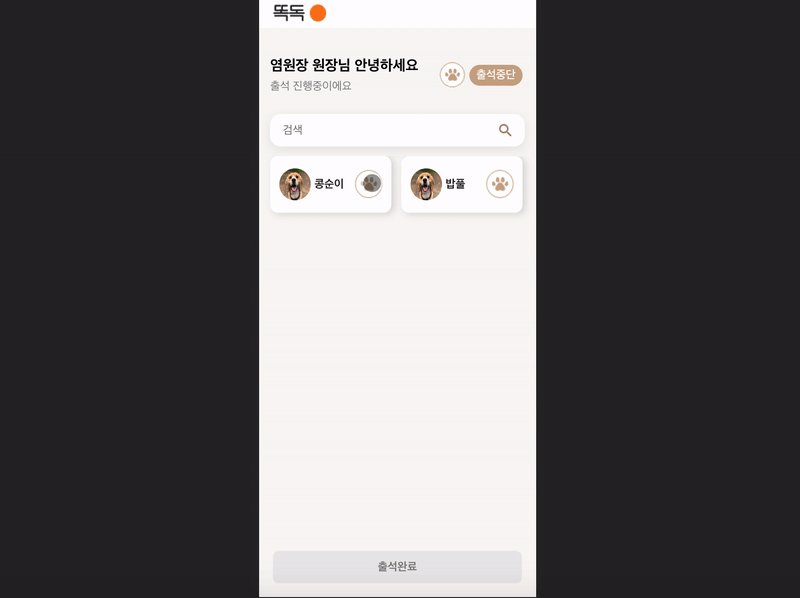
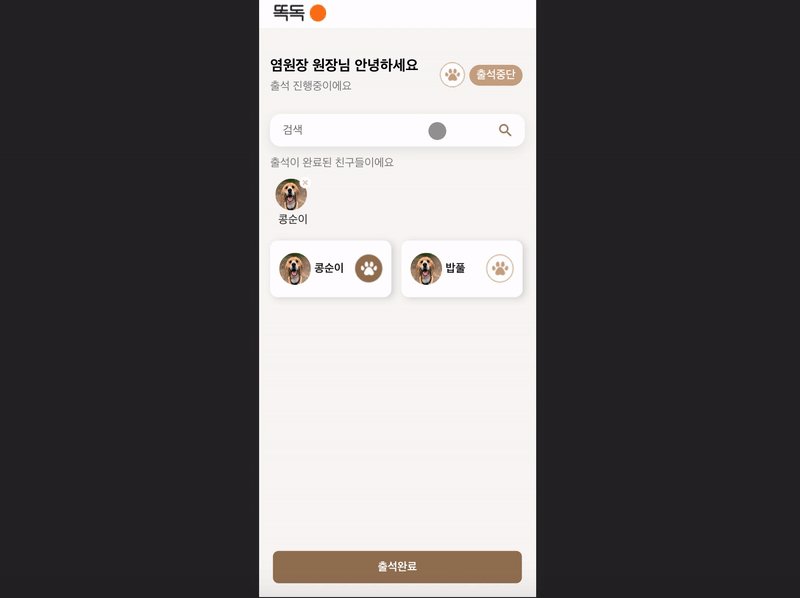
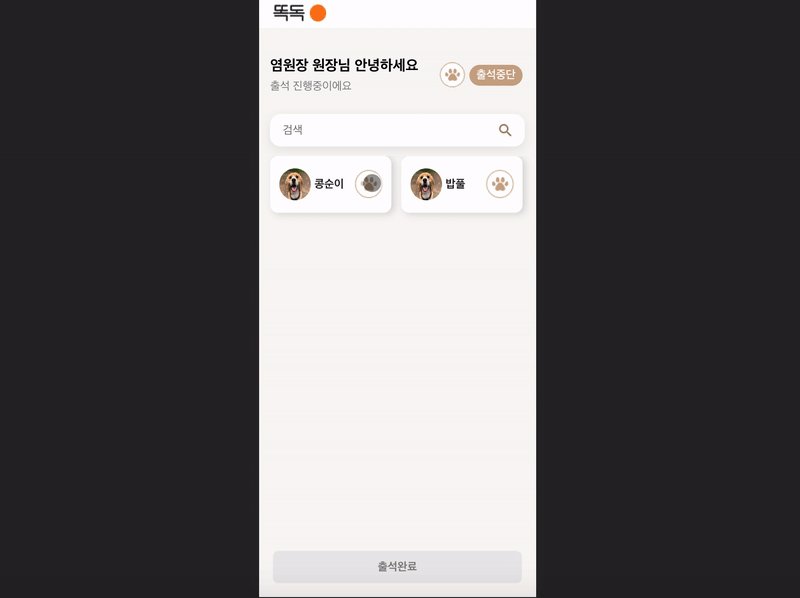
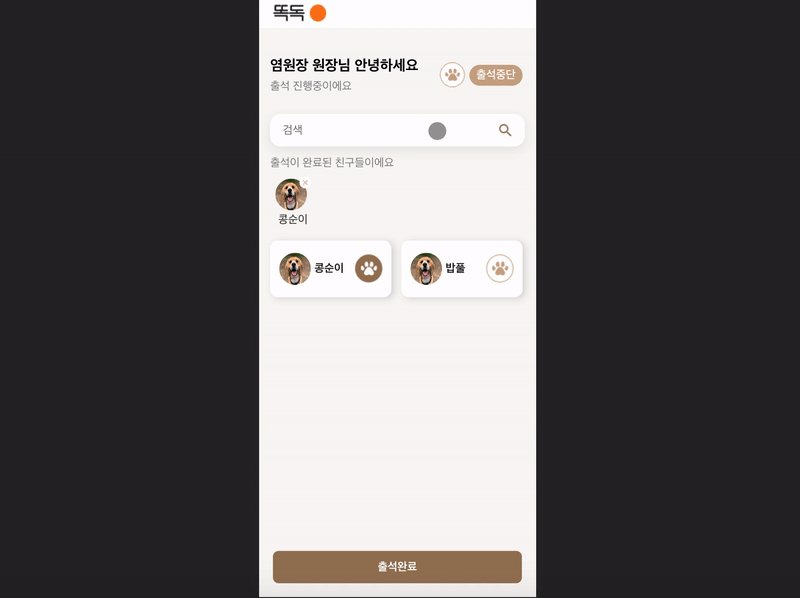
- 출석 버튼을 누르면 출석 모드로 강아지 카드가 변하고 하단의 네브바가 사라지고 출석완료 버튼이 나타납니다.
- 오늘 출석한 강아지를 선택하고 출석 완료 버튼을 클릭하여 출석을 진행합니다.
- 출석 모드에서 강아지 검색 시 회차권이 0개 이거나 만료 날짜가 지난 강아지들은 검색 리스트에서 제외됩니다.

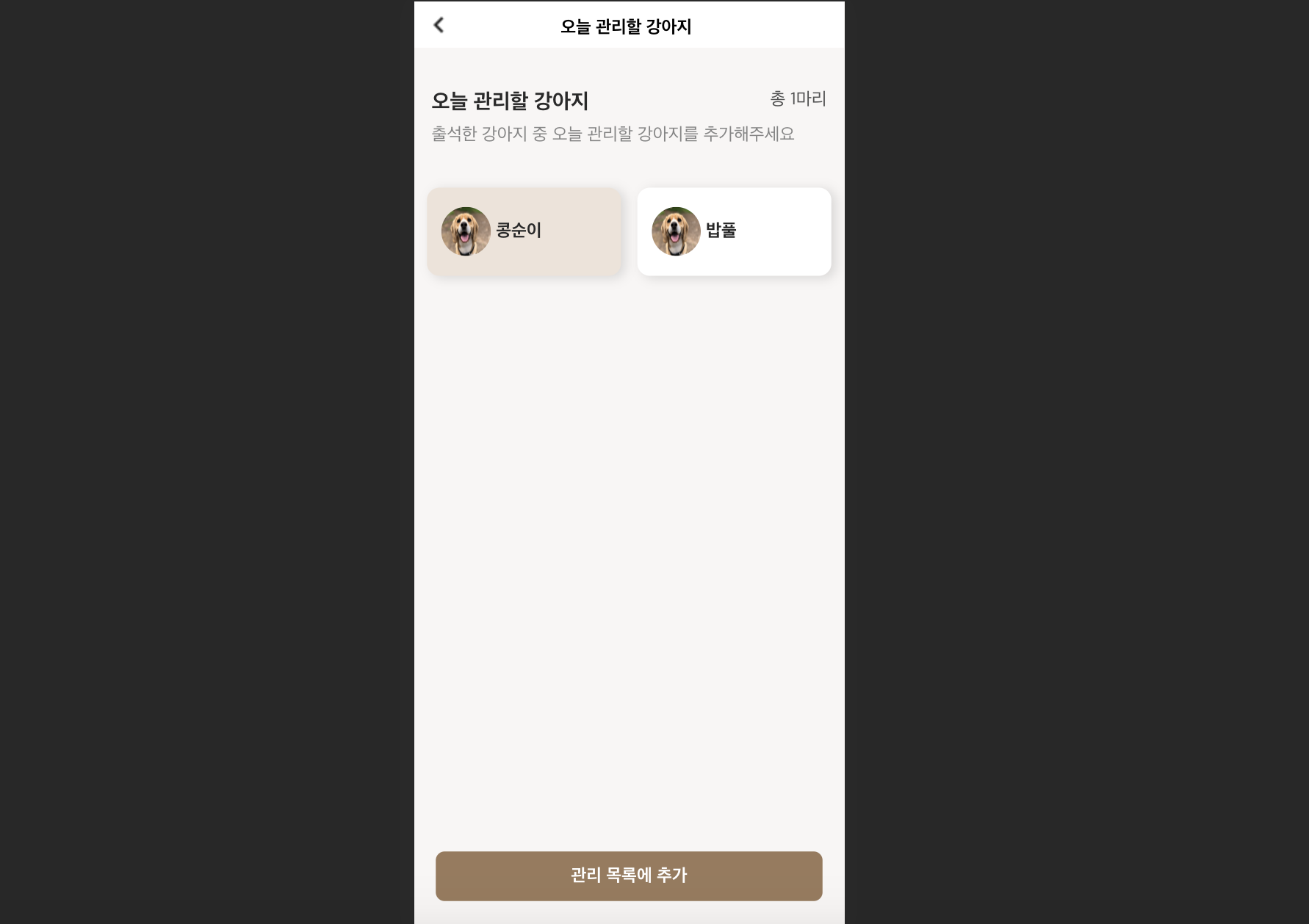
- 오늘 관리할 강아지 페이지에서는 선생님들이 오늘 출석을 한 강아지들 중에 자신이 맡아 돌볼 강아지를 선택하여 관리 목록에 추가합니다.
- 상단에 자신이 총 몇 마리를 담당하고 있는지 나타나게 됩니다.
🐾 진행 예정 사항
- 다음 스프린트 개발 예정 사항으로는 반려견 출석부 상세 페이지와 알림장, 사진 등록 기능이 예정되어 있습니다.
- 이때 사진을 어플에서 바로 찍어서 올리는 기능으로 진행이 될지 로컬에서 사진 선택 후 올리는 기능으로 진행이 될지는 추가 논의를 할 예정입니다.
- 반려견 보호자의 가입 신청서, 서약서 등 유치원 가입에 필요한 절차를 개발하게 될 예정입니다.
💁🏻♀️ 배운 점
- 팀원들과 함께 프로젝트 기획 처음부터 같이 참여해보니 사용자를 위한 여러가지 기능들에 대한 다양한 아이디어와 서비스 기획에 대한 시야가 넓어질 수 있었습니다.
- 원장님, 선생님, 견주에 대한 권한과 유저플로우가 다르니 많은 예외 상황을 만나게 되어 기획자가 놓친 예외 상황에 대해서도 꼼꼼하게 챙길 수 있도록 성장했습니다.
- 프론트 개발을 네이티브 적인 기능들을 제외하고 혼자 작업 하다보니 효율적으로 작업 하는 방법을 몰입해서 생각해 볼 수 있는 기회였습니다.
- 커스텀 훅 자주 쓰이는 공통 컴포넌트들을 구성해 놓고 공통 Inputbox 컴포넌트를 사용하더라도 커스텀이 자유롭게 구성하여 재사용성을 늘렸습니다.
- Open API 들을 사용해 보면서 제공해 주는 기능들과 적용법 대해 분석하고 사용하는데에 조금 더 익숙해질 수 있었습니다.
- 타입 지정을 더욱 명확하게 지정해주고 타입스크립트에서 만나는 오류들을 처리하는 속도가 빨라졌습니다.


개발자님의 꼼꼼함이 돋보입니다! ㅎㅎ