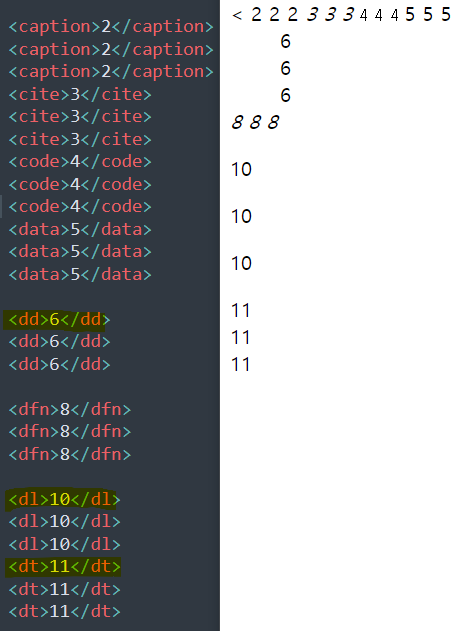
셋째 날이다. 오늘은 CSS에 대해서 배웠다. CSS복습 전에 태그의 Inline/Block 속성 중 어떤 속성을 가지고 있는지 알파벳 C,D로 시작하는 태그에 대해서 복습하고 넘어가자.

- Inline :
<caption></caption>,<cite></cite>,<code></code>,<data></data>,<dfn></dfn> - Block :
<dd></dd>,<dl></dl>,<dt></dt>
오늘 무엇을 배웠지?
CSS
- html에서
<style></style>태그로 입력하고자 하는 글자의 속성을 설정할 수 있다.
└ 'color:' 글자의 색상 설정(속성값을 입력하고 ';'을 필수적으로 입력해야함)
└ 'background-color:' 글자 배경 색상 설정
But, html과 css가 혼재되어 있다면! 한눈에 알아보기 어렵기 때문에 대부분 html과 css는 따로 만든다!-> 그 후에 연동함
CSS와 HTML 연동
- <link> 태그를 사용해 연동.
└ rel="stylesheet" : rel-연동하는 파일과의 연결관계, stylesheet-스타일을 설정한다는 뜻
└ type="text/css" : type-연동하는 파일의 성격(언어)->생략 가능
└ href="" : 연동하는 파일의 위치(파일명)
CSS의 부모자식 관계
- html에서 부모자식관계에 있는 태그들은 css에서 설정한 속성을 따른다.
<header>
<h1>header h1</h1>
<p>header p</p>
</header>인 경우 css에서 header의 속성만 설정한 경우에도 <header>태그의 자식관계에 있는 태그인<h1>, <p> 태그의 속성도 동일하게 설정된다!
-
하지만 모든 자식이 동일한 설정값을 상속 받는 것은 아니다!
<a>태그와 같이 태그 자체에 설정된 속성은 부모자식관계라도 상속받지 않는다!(자아가 강한 친구들) -
속성을 설정할 때, 뉘집자식인지 자세히 명시하면 세세하게 속성 설정가능!

-
',' : 쉼표는 'and'의 기능
선택자
- type 선택자 : html의 태그를 직접 지칭해 디자인
- attribute(속성) 선택자 : html 태그의 속성명과 속성값을 선택자로 받아 디자인
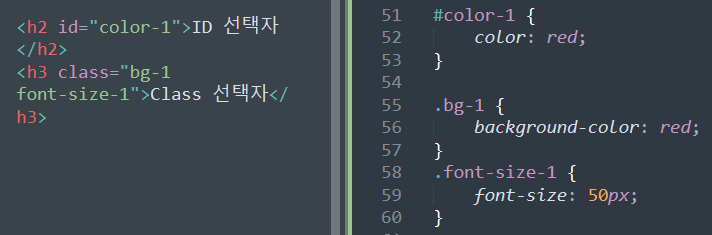
- id 선택자 :
#설정한idhtml 태그에 이름을 부여해 디자인 - class 선택자 :
.설정한classhtml 태그에 별명을 붙여 디자인
-> id, class 선택자는 같은 이름의 태그를 각각 다른 디자인을 설정하고 싶을 때 사용

+++ id 와 class 차이 : class는 여러 개의 값을 설정할 수 있고, 하나의 별명을 여러 태그에 사용할수 있지만, id는 고유한 값으로 하나만 설정가능!

+++ 동일한 태그에 디자인을 여러번하면 뒤에 설정한 값을 따른다! (cascading)
+++ 동일한 태그에 디자인을 할 때, 우선순위 : style 속성(html에서 직접 설정)> id 선택자> class 선택자 > tag!, 자세하게 설정할 수록 우선순위가 높아진다!
▶ 활용
html
<header id="intro">
<div class="container">
<h2>header h2</h2>
<p>header p</p>
</div>
</header>css
header h2 { color: red; } = #intro h2 { color: red; }
header p { color: blue; } = header div p { color: blue; } = #intro div p { color: blue; } = #intro .container p { color: blue; }
└우선순위 대로 나타내면 : #intro .container p > #intro p > header p
공간 설정
- width : 너비
- height : 높이
-> 'px'로 고정값을 설정할 수 있고, '%'로 가변값을 설정할 수 있다!(가변값은 부모의 값에 영향을 받음) - min-width, min-height : 가변값 중 최소값
- max-width, max-height : 가변값 중 최대값
- border : 공간 테두리 설정 ->색상, 굵기, 선 종류 등 설정 가능
- border-radius : 테두리 꼭짓점들이 둥글게 설정
- background-color로 설정한 공간 시각적으로 확인 가능
- opacity : 투명도 0~1 ,1이면 불투명
+++ css의background-image와 html의<img>태그의 차이점
① 불러온 이미지에 설정한 크기보다 이미지 자체의 크기가 더 크면<img>태그는 설정한 크기에 맞춰 줄어들지만, css의background-image는 설정한 크기에 맞는 이미지만 잘려서 보인다.
② 정보를 담은 이미지를 설정할 때는 html의<img>태그를 사용해야한다! 웹 접근성 때문!
▶<img src="icon.png" width="100px" height="50px" alt="네이버 로고">
글자 설정
- color : 글자 색상 -> rgb, 색상이름, hex 색상코드
- font-size : 글자 크기 px, % 등등
- font-style : 글자 스타일 initial(기본값), italic
- font-weight : 글자 굵기 ->숫자 또는 light, normal, bold, bolder
- font-family : 글씨체 Arial, Times 등등 -> 글씨체를 여러개 입력할 경우 입력한 순서대로 설정됨 (sans-serif 글씨체는 대부분의 브라우저에서 적용 가능한 글씨체다!)
- text-decoration : line-through 나 underlined 으로 설정, 없애고 싶을 때는 none
- text-align : 글자 정렬 center, right, left
무엇이 어려웠지?
오늘은 크게 이해하기 힘들거나 어려운건 없었다. 원하는대로 설정하고 디자인 하기 위해선 CSS를 시작하면서 외워야 할 것들이 많구나 정도...? 그리고 선택자가 오늘 배운 개념 중에 가장 중요하게 다뤄야 할 개념인 것 같아서 선택자 위주로 복습을 했다.
그래서?
내일은 가상선택자에 대해 배우고 CSS 실습을 한다. 그럼 얼추 CSS의 아주 기초적인 내용은 거의 배울 것 같은데, 기대가 된다...! 첫째날, 둘째날은 조금 논리적인 머리를 굴려야 했다면 CSS를 다루는 기간동안은 심미적인 시각으로 봐야 할것 같다...! 그래서 HTML과는 다른 재미로 더 재밌지 않을까 하고 기대를 해본다
sublime3를 이용해 오늘 만들어본 파일
https://github.com/hyeriJUNG/Daegu_AI_School/tree/main/CSS