넷째 날이다. 어제에 이어서 가상선택자를 배우고 실습했다. 오늘 배운것을 복습 하기 전에 태그의 Inline/Block 속성 중 어떤 속성을 가지고 있는지 알파벳 E,F로 시작하는 태그에 대해서 복습하고 넘어가자.

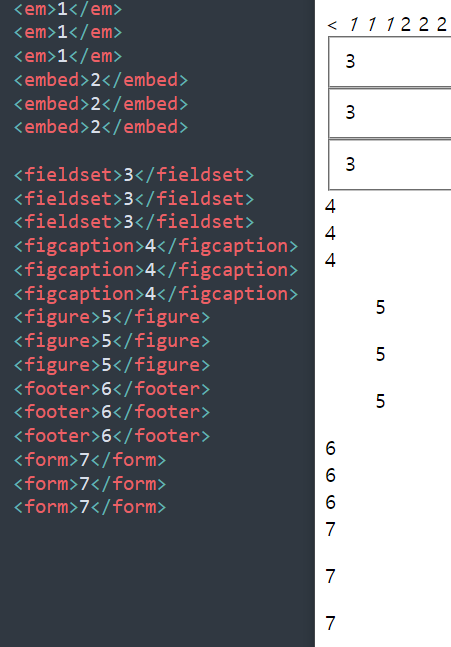
- Inline :
<em></em>,<embed></embed> - Block :
<fieldset></fieldset>,<figcaption></figcaption>,<figure></figure>,<footer></footer>,<form></form>
오늘 무엇을 배웠지?
CSS
가상선택자 : 선택한 요소의 행동, 규칙에 의해서 디자인 적용
<a>,<input>
- a:link {} 해당 링크를 방문하기 전 상태
- a:active {} 해당 링크를 클릭했을 때 상태
- a:hover {} 해당 링크에 마우스를 올렸을 상태
- input:focus {} input 박스 클릭했을 때 상태
<li>
- li:first-child {} 리스트 태그 중 첫번째 항목에 대한 상태
- li:last-child {} 리스트 태그 중 두번째 항목에 대한 상태
- li:nth-child(n) {} 리스트 태그 중 n번째 항목에 대한 상태
└홀수번째는 2n+1, 짝수번째는 2n으로 입력 - li:before {} 열린태그
<li>와 글자 사이에 디자인적 요소로 삽입(정보X) - li:after {} 글자와 닫힌태그
</li>사이에 디자인적 요소로 삽입(정보X)
프로젝트 폴더 구성
- 같은 폴더안의 파일을 불러올때는 "파일명.확장자"
- 다른 폴더안의 파일을 불러올때 "../"(현재 폴더 밖으로 나간다는 뜻 ->반복하는 횟수만큼 폴더밖으로 나감), "/폴더이름" (현재 폴더에 있는 다른 폴더로 들어간다는 뜻)로 파일의 위치를 설정하고 마지막에 "파일명.확장자"로 불러옴
ex)<img src="../img/apple.png">
dothome, filezilla로 웹호스팅
- dothome 사이트에서 회원가입후 무료웹호스트
- filezilla 다운받아 호스트에 도메인주소, 사용자명에 FTP ID, 비밀번호에 FTP password, 포트는 21로 연결
- 리모트사이트의 html 폴더 안에 내가 설정한 css, html, js 등 업로드하면 입력한 대로 웹에 뜬다!
실습하기
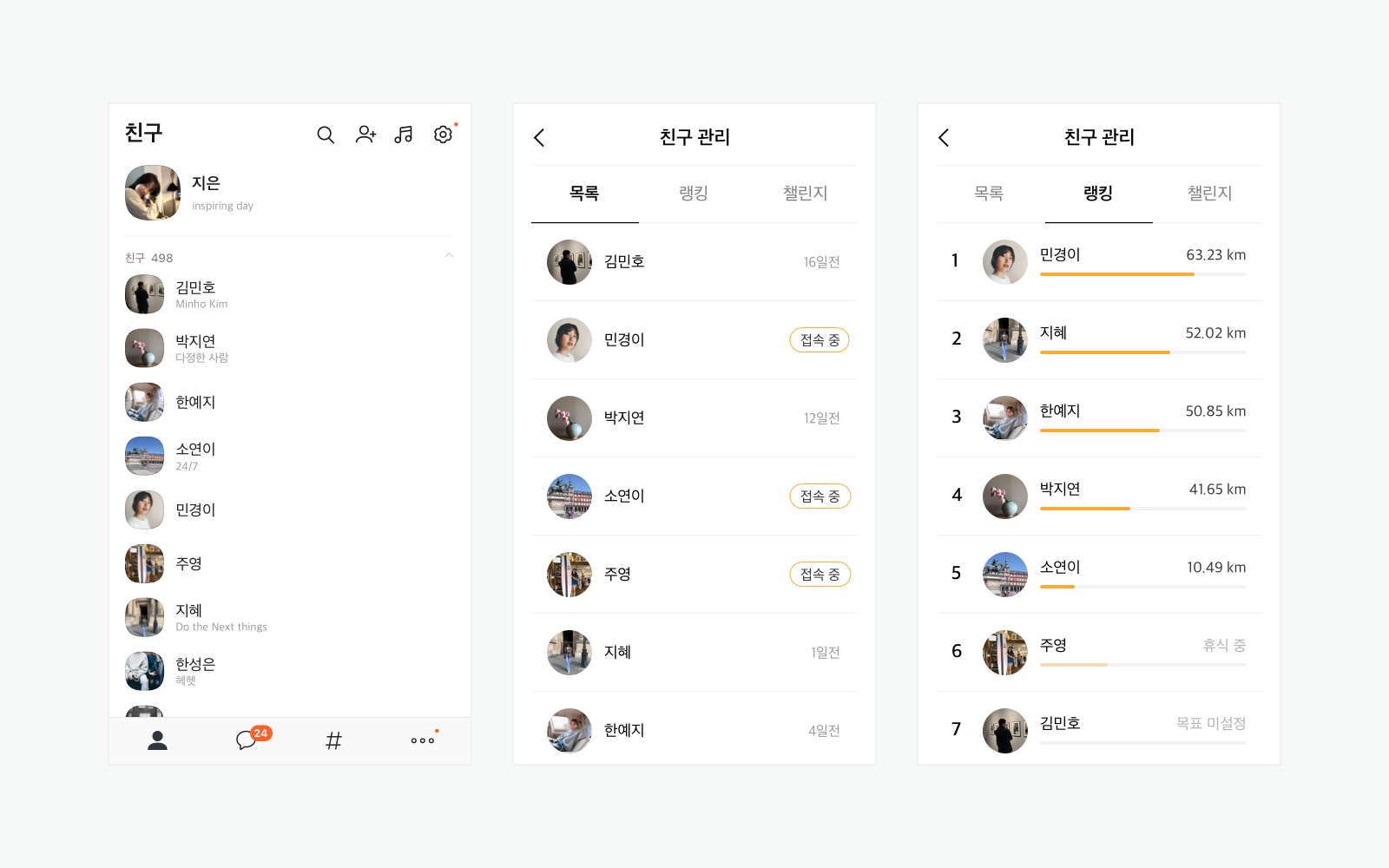
카카오 친구 리스트 만들어보기+디자인
https://developers.kakao.com/docs/latest/ko/kakaotalk-social/common

1. new file-save(kakao.html), save(kakao.css) (css파일은 편의상 css 폴더를 만들어 그안에 저장)
2. 기본 설정 + html, css 파일을 연동<link>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/kakao.css">
</head>
<body>
</body>
</html>- 친구 리스트는 '목록' 태그 사용 -> 친구는 동급 정보 ->
<ul></ul>-><li></li> - 친구 한명에 대한 설명은
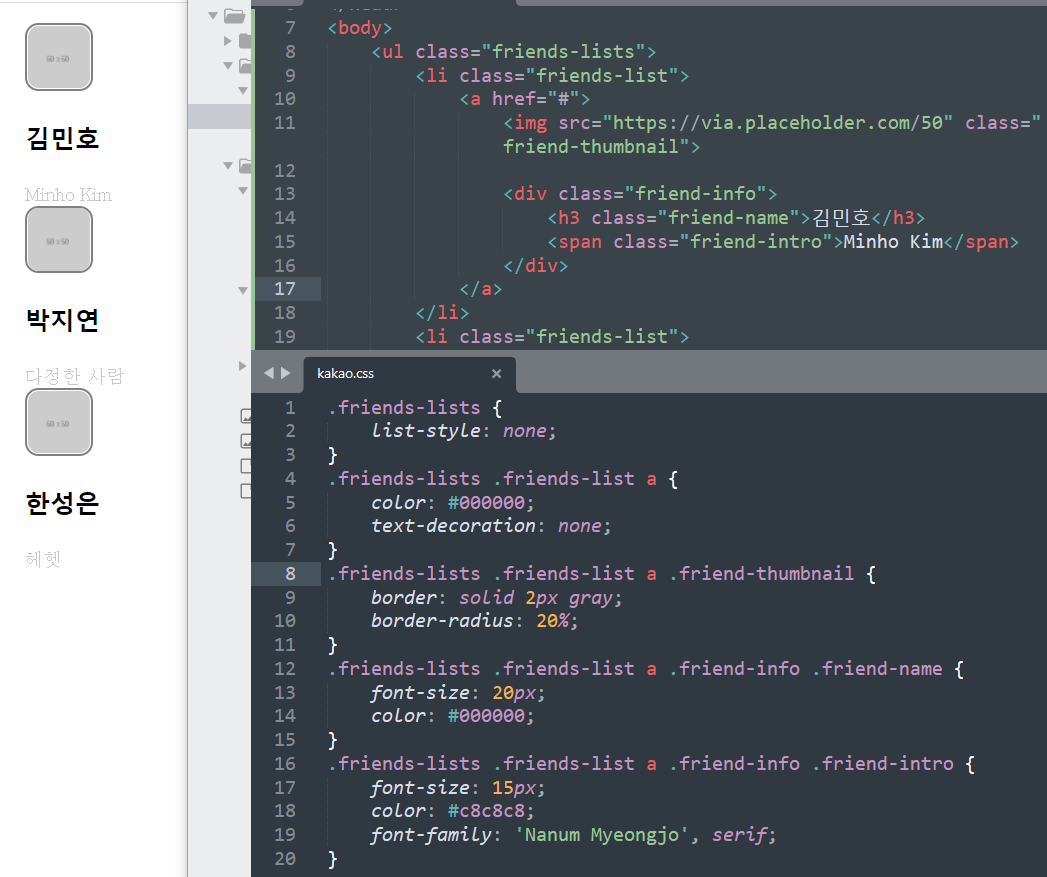
<a>태그 이용해서 클릭하면 원하는 페이지로 넘어 가도록 전체를 감싸고 프로필 사진은<img>태그, 이름은<h3></h3>태그, 상태메세지는<span></span>태그로 표현 - 디자인을 위해 "class" 설정
<li></li>태그 안의 내용만 다를 뿐 계속적으로 반복되므로 이 형태를 복사해서 필요한만큼 붙여넣고 내용 수정!- css언어로 디자인

++ TIP!
설계와 디자인을 마쳤는데 실제로 적용한대로 보이지 않는 경우
① CSS 디자인 할 때 오탈자가 있는 경우 -> 웹 브라우저에서 '검사'를 통해 확인 가능
② HTML 에서 <link> 로 연동시 오탈자가 있거나 파일경로를 잘못 설정한 경우
네이버 홈페이지의 과학 부분 만들어보기
www.naver.com/

1. new file-save(kakao.html), save(kakao.css) (css파일은 편의상 css 폴더를 만들어 그안에 저장)
2. 기본 설정 + html, css 파일을 연동<link>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/naver.css">
</head>
<body>
</body>
</html>- 동일한 목록이기 때문에 '목록' 태그 사용 -> 기사는 동급 정보 ->
<ul></ul>-><li></li> - 클릭하면 원하는 페이지로 넘어가도록
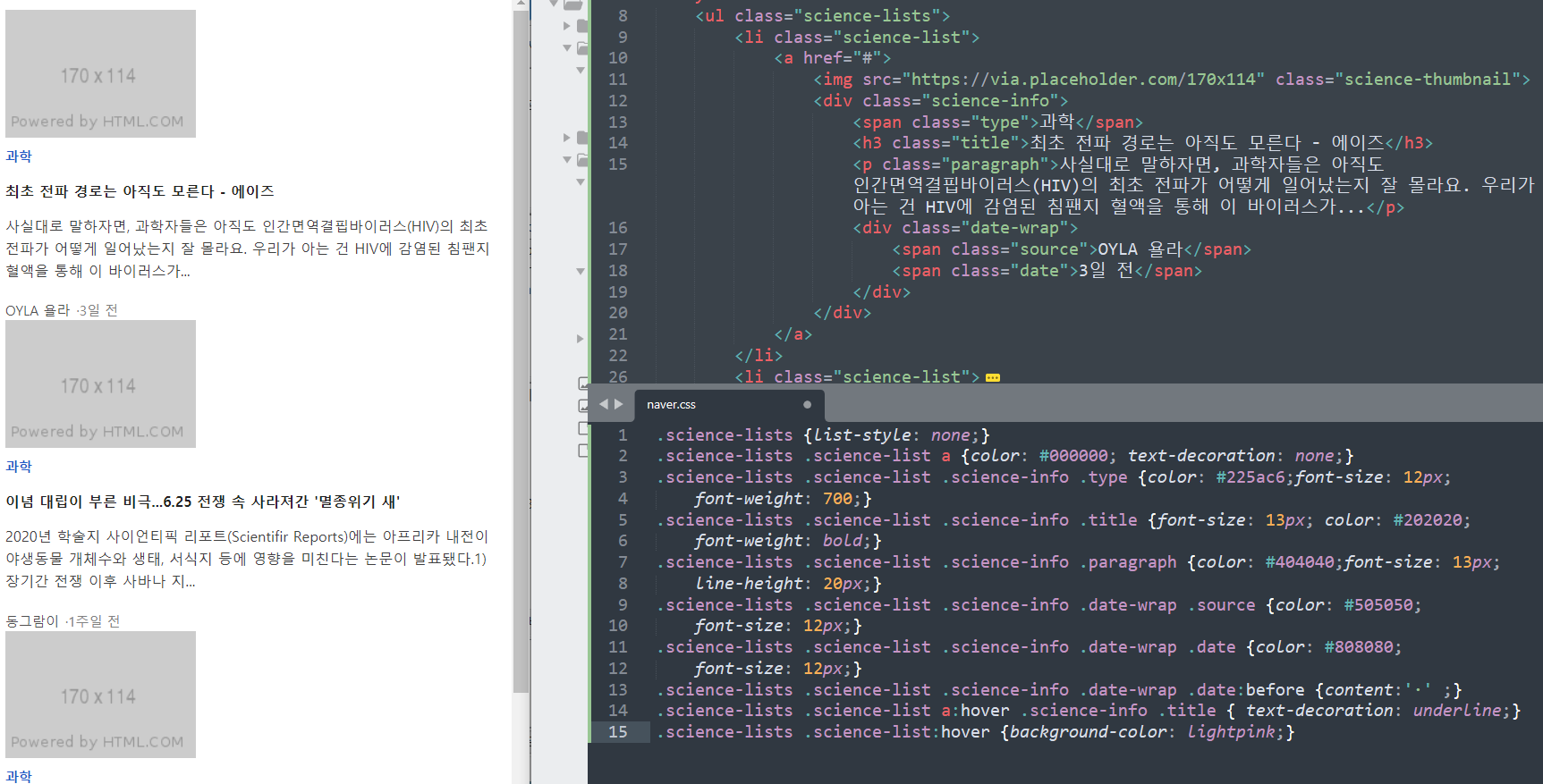
<a></a>태그로 전체를 감싸고,<img>태그로 원하는 이미지를 삽입할 수 있도록 하고,<div></div>태그로 공간을 구분짓는다. <span></span>태그로 '과학' 부분이라는 글을 적을 수 있는 공간을 만들고,<h3></h3>태그로 기사 제목을,<p></p>태그로 본문을,<div></div>태그로 아래의 기사출처, 기사작성시간을 적을 수 있는 공간을 만든다.<span></span>태그로 기사 출처와 기사작성시간을 입력한다.- 디자인을 위해 "class" 설정
<li></li>태그 안의 내용만 다를 뿐 계속적으로 반복되므로 이 형태를 복사해서 필요한만큼 붙여넣고 내용 수정!- css 언어로 디자인!

무엇이 어려웠지?
dothome, filezilla를 이용해서 웹호스팅을 하려고 했으나...! 계속된 오류로 1시간넘게 혼자서 구글링하면서 씨름했다... 1. 방화벽 재설정 및 해제 2.연결시간 증가 3.파일질라 매니저 재설정 4. 비밀번호 재설정
5. 웹호스팅 재생성 6. 공유기 대신 직접 인터넷선 PC 연결등 정말 할 수 있는 방법은 다 해봤는데도 해결이 안되더라ㅠㅜ
어떻게 해결했지?
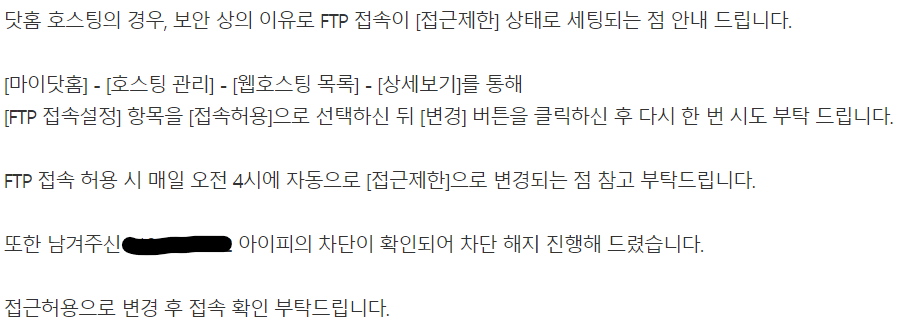
나와 같은 문제를 가진 분이 계셔서 멘토님께 문의를 했는데 일단 dothome에 문의를 해보는것이 좋을 것 같다고 말씀하셨다. 그래서 바로 문의를 했다. 문의한지 5분지났나? 바로 문의 답변이 왔고 
문제는 내가 FTP 접속을 제한 설정해 둔걸 확인을 못했고, 내 PC IP가 차단되어있었다는 것이다! 그래서 접속허용하고 다시 filezilla통해서 연결하니 아.주.잘. 연결 됐다.
그래서?
실습이라 시간이 오래 걸릴 것을 예상해서 10시부터 수업이지만 9시 20분 부터 수업을 듣기 시작했다. 그치만 웹호스팅하는데만 2시간 가까이 시간을 보내서 오히려 평소보다 더 시간이 오래 걸렸다.ㅠㅜ(오류 짜증나...) 그치만 문의 한지 10분도 안지나서 오류는 해결됐고 그 이후로 강의를 열심히 쫓아갔다... 뒤로는 실습하는 부분이었고 3일간 배운 내용을 하나하나 다 적용해 볼 수 있어서 너무 신기했다.
sublime3를 이용해 오늘 만들어본 파일
https://github.com/hyeriJUNG/Daegu_AI_School/tree/main/Day3