자유게시판 작업을 하는 동안 항상 props drilling 때문에 머리가 아팠다
넘겨주는 곳에서도 다 써줘야하고, 받는 곳의 types 파일에도 다 써줘야하고...
이번 블로그는 이러한 고민을 어느정도 덜게 해 줄 Global State(전역상태관리)에 대해 살펴보고자 한다!
제목 소괄호 안에 있는 친구들은 Global State를 관리하도록 도와주는 라이브러리 툴이라고 할 수 있다.
1. Global State란?
Global State(전역상태관리)란 props 대신 컴포넌트에 넘겨줘야할 변수를 store에 저장하여 필요한 컴포넌트에서 import하여 사용하는 것을 말한다.
Global State 툴에는 Redux, Mobx, Context API, swr 등 다양한 것이 있다.
2. Global State Tool
1) Redux
Redux는 Reac에서 가장 많이 사용되는 상태 관리 라이브러리 중 하나이다.
최근엔 업데이트된 Redux Toolkit이 등장했다.
(1) Redux 기본 용어
- Action : 상태에 변화가 필요할 경우 액션을 일으켜야 한다. 액션은 객체이며, type 필드가 필수이다.
- Action Creator : 액션 객체를 만들어주는 함수이다.
- Reducer : 현재 상태와 액션 객체를 받아 새로운 상태를 리턴하는 함수이다.
- Store : 컴포넌트에게 넘겨줄 state가 들어가 있다.
- Dispatch : 액션 객체를 넘겨줘 상태를 업데이트하는 이벤트 트리거
- Selector : getState 대신 상태 값을 가져올 때 사용한다.
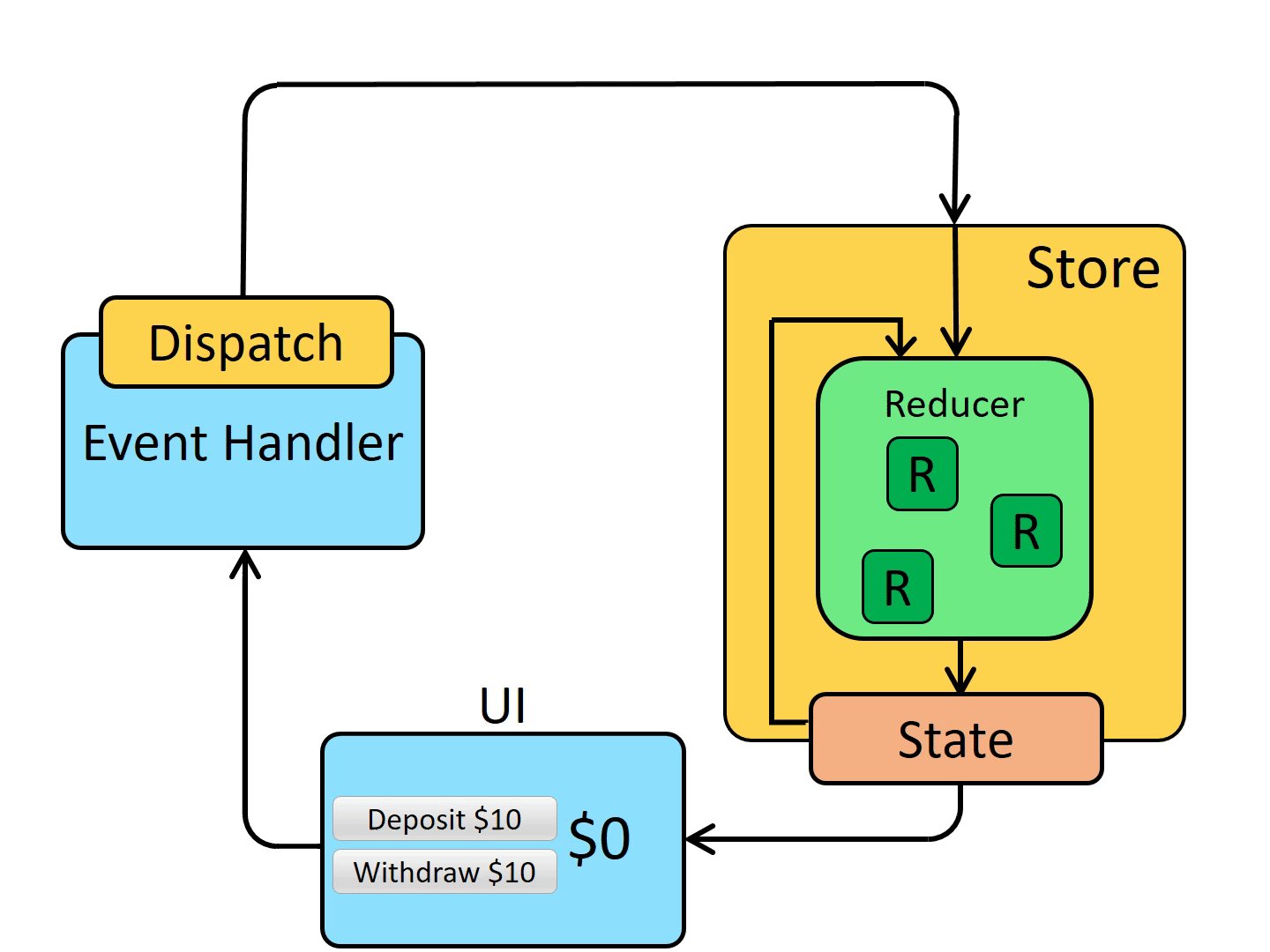
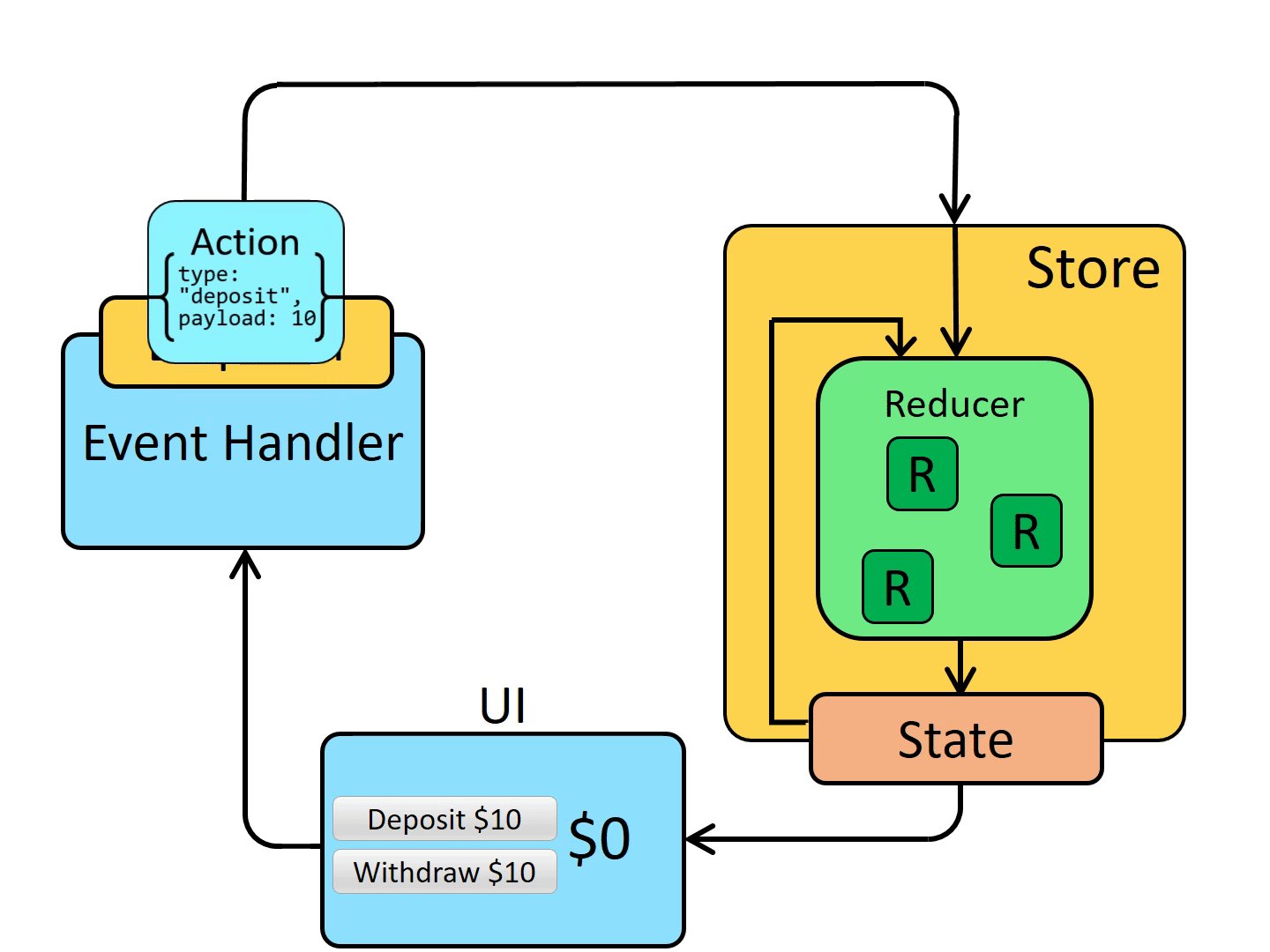
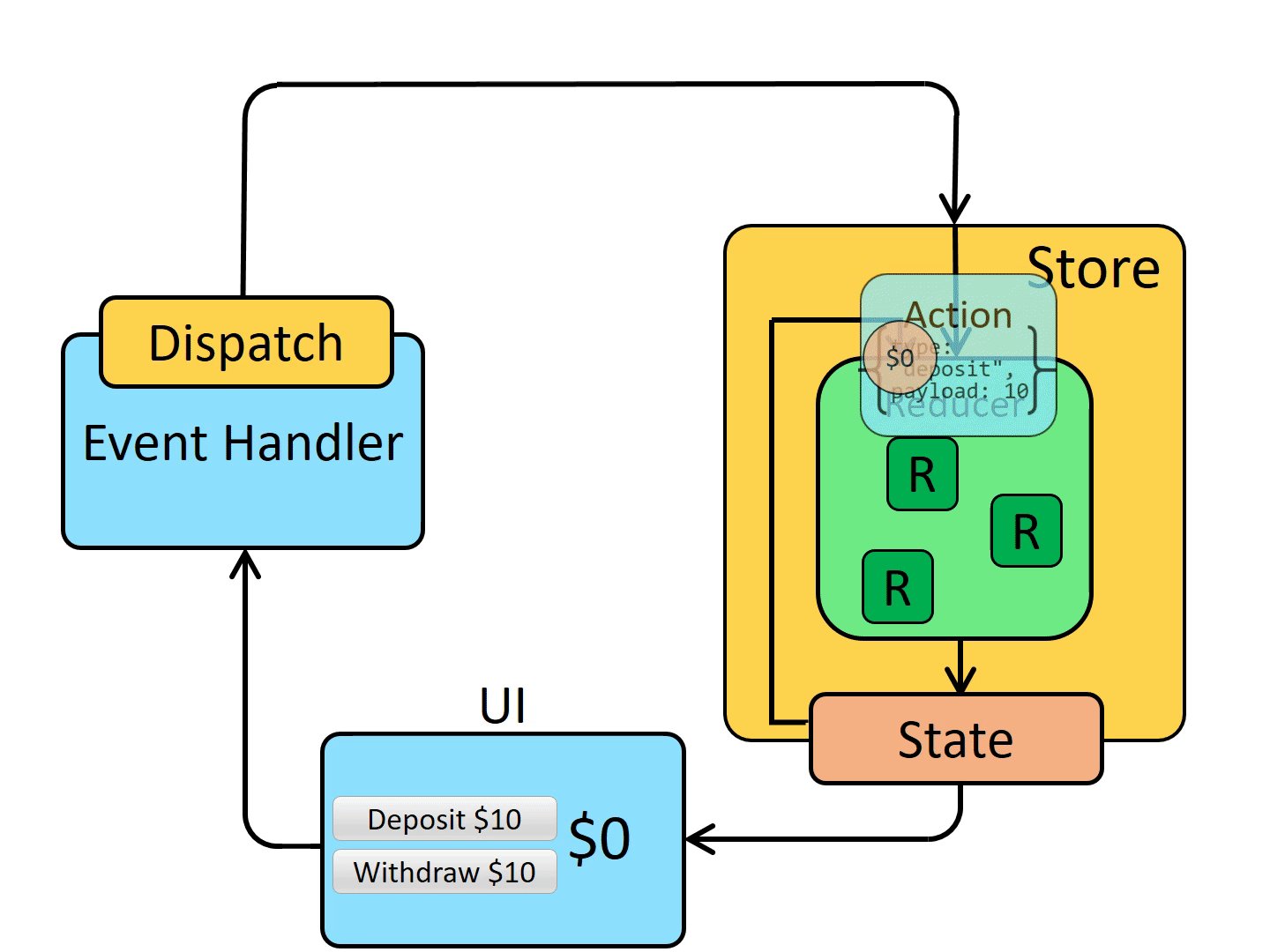
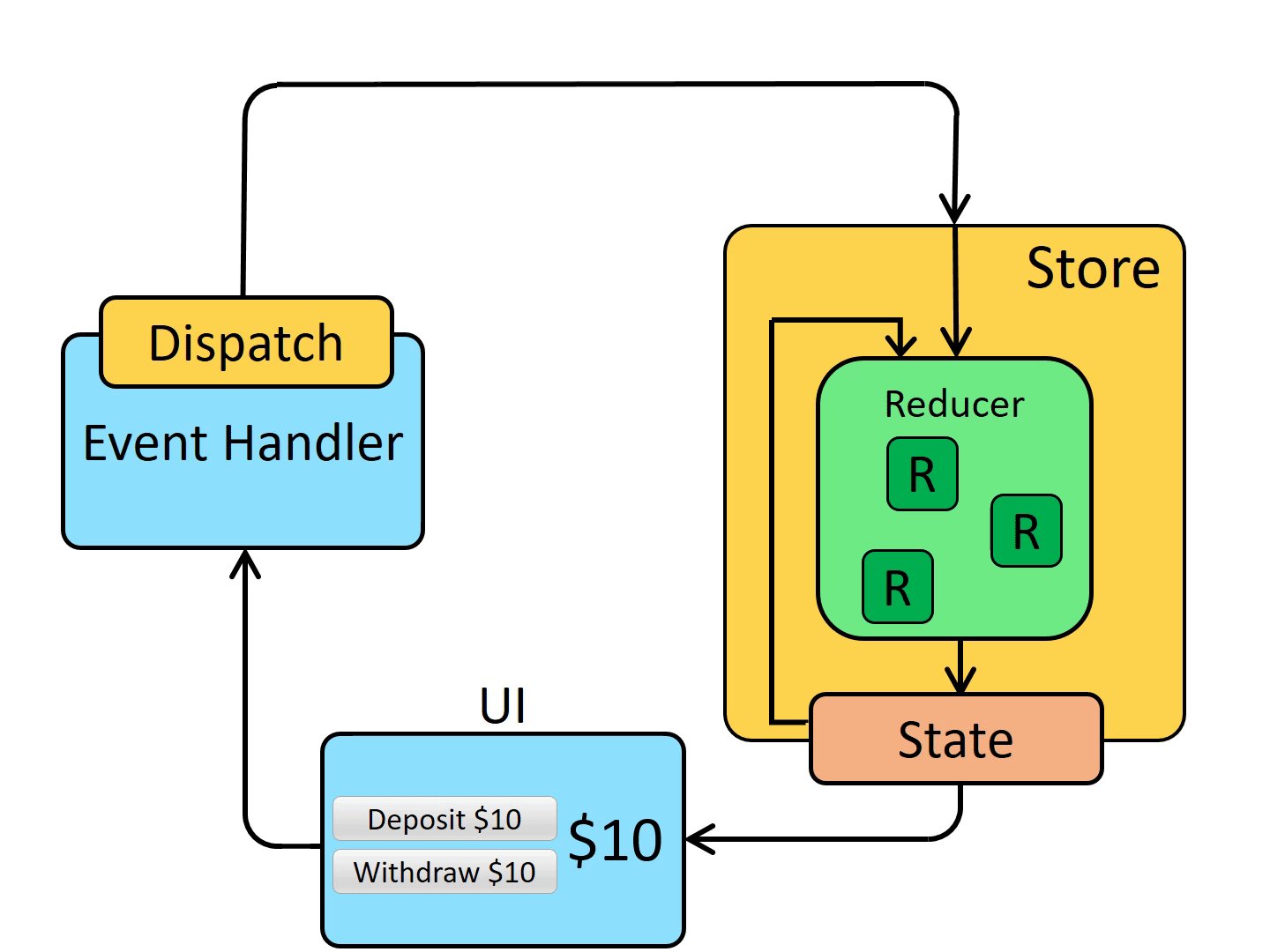
(2) Redux 살펴보기

[1] root reducer 함수 사용하여 Store 구성
[2] UI가 처음 렌더링될 때 UI 컴포넌트가 Store에 접근하여 함께 렌더링
[3] User가 버튼을 클릭하면 dispatch 실행해 액션을 일으킴
[4] Store deducer 함수 실행
2) Mobx
Mobx는 모든 상태변화가가 일어나는 부분을 자동으로 추적해주는 역할을 한다.
React에 종속적이지 않으며, store에 제한이 없다.
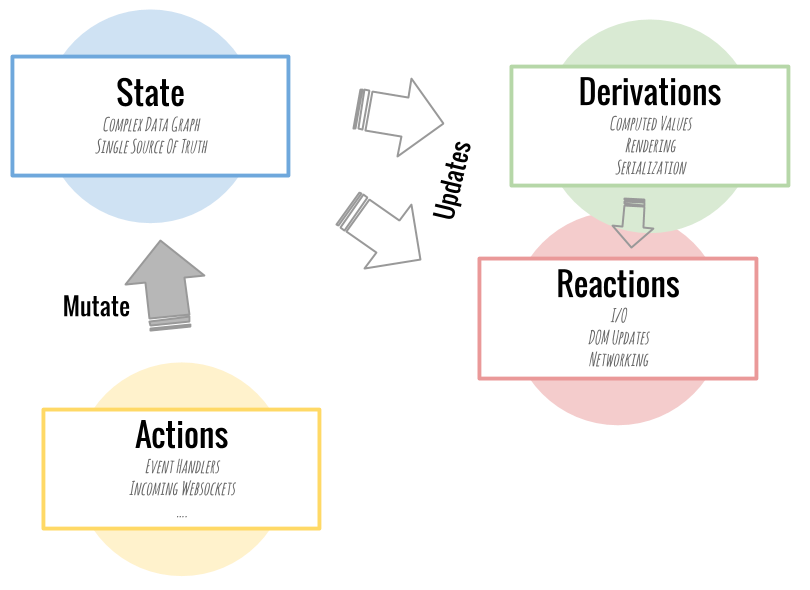
Mobx 살펴보기

State : 관찰 받고 있는 상태
- 모델을 채우는 객체, 비객체, 원시, 참조의 그래프
- 어플리케이션의 데이터 셀
- 특정 부분이 바뀌면, MobX에서는 정확히 어떤 부분이 바뀌었는지 알 수 있음
- 이 state의 변화는 reaction과 computations를 일으킴
Derivation(Computed Values) : 파생된 값 (연산된 값)
- Observable State의 변화에 따른 값
- 기존의 상태값과 다른 연산된 값에 기반하여 만들어질 수 있는 값
- 특정값을 연산할 때에만 처리됨
- 어플리케이션으로부터 자동으로 계산될 수 있는 모든 값
- observable로부터 도출할 수 있음 값이 변경되면 자동으로 업데이트
- 성능최적화를 위해 사용
Reactions : 반응
- Observable State의 변화에 따른 부가적인 변화
- 값이 바뀜에 따라 해야 할 일을 정하는 것을 의미
- 파생 값과 비슷하지만 값을 생성하지 않는 함수
- 대체로 I/O 와 관련된 작업
- 적당할 때 자동으로 DOM이 업데이트 되거나 네트워크 요청을 하도록 만듬
- when, autorun, reaction
Actions : 액션
- Observable State가 사용자가 지정한 것을 포함한 모든 변경사항
- 상태를 변경시키는 모든 것
- MobX는 모든 사용자의 모든 사용자의 액션으로 발생하는 상태 변화들이 전부 자동으로 파생값(Derivation)과 리엑션(Reactions)으로 처리되도록 함
3) Context API
Context API 역시 전역 데이터를 Context에 저장한 후 데이터가 필요한 컴포넌트에서 해당 데이터를 불러와 사용한다.
context를 사용하면 컴포넌트를 재사용하기 어려워진다는 단점이 있다.
Context API 살펴보기
- React.createContext : Context 객체를 만든다.
- Context.Provider : Provider는 Context를 구독하는 컴포넌트에게 context의 변화를 알려주는 역할을 한다.
- Class.contextType : React.createContext()로 생성한 Context객체를 원하는 클래스의 contextType 프로퍼티로 지정할 수 있다.
- Context.Consumer : context 변화를 구독한다.
- Context.displayName : 문자열 속성을 설정할 수 있다.
4) SWR
SWR은 HTTP 캐시 무효 전략인 'stale-while-revalidate'에서 유래된 이름으로, 캐시로부터 데이터를 반환한 후 fetch 요청을 하고 최종적으로 최신화된 데이터를 가져오는 전략이다.
SWR 살펴보기
- 내장 캐싱과 중복 제거 기능
- 포커스 시에 갱신&네트워크 재연결 시에 자동 데이터 갱신
- 실시간 페이지 업데이트 구현에 적합
- 변경된 데이터 업데ㅣ트를 위해 mutate 함수 이용
<참조 : https://kyun2da.dev/%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/Redux-%EC%A0%95%EB%A6%AC/
https://redux.js.org/tutorials/essentials/part-1-overview-concepts
https://mobx.js.org/getting-started.html
https://velog.io/@wjd489898/React-MobX-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
https://ko.reactjs.org/docs/context.html
https://swr.vercel.app/ko
https://doqtqu.tistory.com/329>
