리엑트에서 상태관리하기 위해서 기존 프로젝트에서는 Redux를 많이 사용하였다. 하지만 회사에서는 MobX를 사용하였고 업무 이해를 키울겸 MobX공부를 시작하였다.
Why 상태관리?
- 프로젝트를 하면서 상태관리가 필요하다고 느낀적이 있다. 고정을 많이 사용하는 기능에 매번 API로 데이터를 요청하는것 보다 프론트에서 자체적으로 가지고 있는게 편하다고 생각할 때이다. 대표적으로 로그인후 회원정보이다.
- 단순히 회원정보뿐 아니라 장바구니와 같은 정보도 이에 포함된다.
1. 상태 업데이트 로직의 분리
복잡한 상태 업데이트 로직들을 컴포넌트에서 분리해서 모듈화 할 수 있다. 높은 유지보수성을 얻을 수 있다.
2. 더 쉬운 상태관리
상태관리를 사용하지 않는다면 setState를 사용해서 상태를 조합하고 여러개의 컴포넌트를 거쳐 props로 전달해야한다.
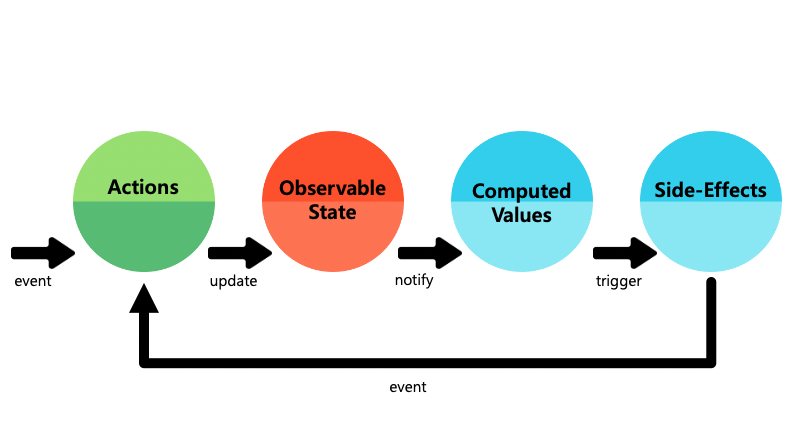
MobX 흐름

- 관찰하고 있던 state가 action으로 값이 바뀌면 영향을 받는 뷰들이 update 된다. event가 발생하면 action이으로 oberservable을 변형하고 그 값에 의존하고 있는 computed와 side effect에게 전달된다.

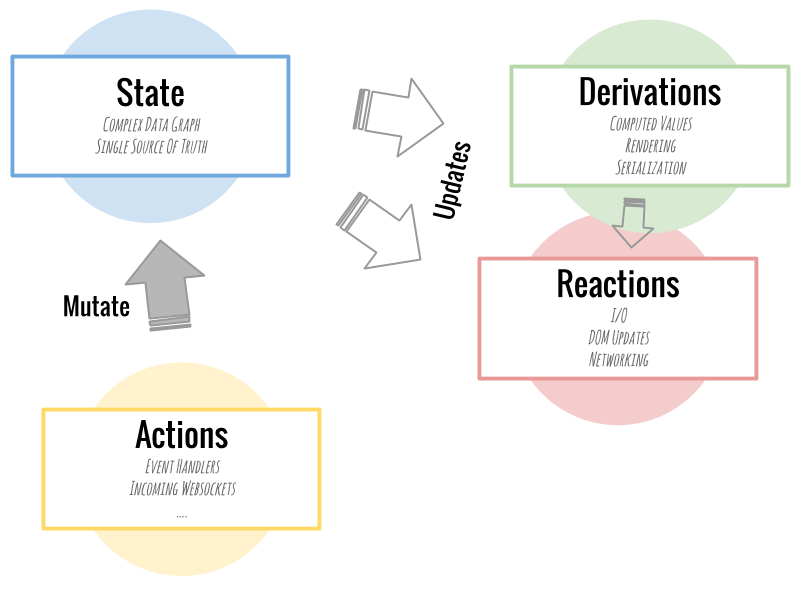
- State : 관찰 받고 있는 상태
- 모델을 채우는 객체, 비객체, 원시, 참조의 그래프
- 어플리케이션의 데이터 셀
- 특정 부분이 바뀌면, MobX에서는 정확히 어떤 부분이 바뀌었는지 알 수 있음
- 이 state의 변화는 reaction과 computations를 일으킴 - Derivation(Computed Values) : 파생된 값 (연산된 값)
- Observable State의 변화에 따른 값
- 기존의 상태값과 다른 연산된 값에 기반하여 만들어질 수 있는 값
- 특정값을 연산할 때에만 처리됨
- 어플리케이션으로부터 자동으로 계산될 수 있는 모든 값
- observable로부터 도출할 수 있음 값이 변경되면 자동으로 업데이트
- 성능최적화를 위해 사용 - Reactions : 반응
- Observable State의 변화에 따른 부가적인 변화
- 값이 바뀜에 따라 해야 할 일을 정하는 것을 의미
- 파생 값과 비슷하지만 값을 생성하지 않는 함수
- 대체로 I/O 와 관련된 작업
- 적당할 때 자동으로 DOM이 업데이트 되거나 네트워크 요청을 하도록 만듬
- when, autorun, reaction - Actions : 액션
- Observable State가 사용자가 지정한 것을 포함한 모든 변경사항
- 상태를 변경시키는 모든 것
- MobX는 모든 사용자의 모든 사용자의 액션으로 발생하는 상태 변화들이 전부 자동으로 파생값(Derivation)과 리엑션(Reactions)으로 처리되도록 함MobX 함수와 데코레이터
Function
observable: 우리가 관찰하려는 statecomputed: 연산된 값을 사용할 때. 상태로부터 파생될 수 있는 것들을 확인
Reactions
when: observes가 true를 반환할 때까지 실행하고 폐기autorun: reactions이나 computed의 observer 대신에 사용가능.
- autorun으로 전달해주는 함수에서 사용되는 값이라면 해당 값을 주시하여 변경될떄 마다 주시하도록 해줌.reaction: 특정 값이 바뀔 때 어떤 작업을 하고싶을 때 사용
Action
- 상태에 변화를 일으키는 것. 모든 액션이 끝난 다음에 reaction이 나타남
transaction: 액션을 한꺼번에 일으키는 것untracked: establishing observers없이 코드 실행이 가능 (reactionrhk 과 같지만 computed와는 다름)allowStateChanges: allow/disallow 상태를 변화시킴
observer : mobx-react 패키지 내부에 존재. 관찰가능하게 만들어줌.
decorator 문법
@autobind
- arrow function을 사용하지 않고도 javascript this bind를 자동으로 해주는 데코레이터
@observable
- MobX가 객체들을 관찰할 수 있도록 함
@observer
- React 컴포넌트 render 함수를 autorun으로 감싸 자동으로 상태에 따라 컴포넌트가 동기되도록 만듬
- mobx observable state 를 rerendring 하기위에 선언해준다
- mobx-react 패키지에 존재
- 자동으로 효율적으로 업데이트함
@computed
- 상태로부터 자동으로 파생되는 함수를 만들기 위해 사용
@action
- 디버깅 할 때 액션에 대한 정보를 확인 할 수 있게 해줌
- transaction 과 함께 사용시 여러 액션을 한꺼번에 발생시켜서 여러개의 업데이트를 한번의 작업으로 합쳐줄 수 있음
@asyncAction
- 비동기인 경우
@inject
- Redux에서 쓰던 Provider와 똑같이 사용
- Redux에서 Provider로 넘긴 props를 사용하기 위해서는 컴포넌트를 컨테이너로 감싼 뒤 mapSateToProps, mapDispatchToProps를 작성하여 사용 가능하게 만들어야 했음
하지만 MobX에서는 @inject 선언으로 심플하게 사용 가능 - MobX Store와 React Component 연결
참고)