수업시간에 stack과 queue가 있다는 이론적인 개념을 배웠다.
stack과 queue개념만으로도 어질어질했는데 해당 개념에서 한발 더 나아가 Event Loop에 대해 배웠다.
Stack과 Queue가 무엇인지 살펴보고, Javascript의 Event Loop와 다른 언어의 Event Loop의 차이점에 대해 살펴보자!
1. stack, queue
(1) stack
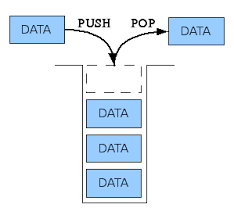
출입구가 하나인 우물 형태의 데이터 구조이다.

스택은 출입구가 하나이기 때문에 가장 처음에 입력된 함수가 가장 나중에 스택을 빠져나간다.
이를 First In Last Out이라고 하며, FILO라고도 한다.
(2) queue
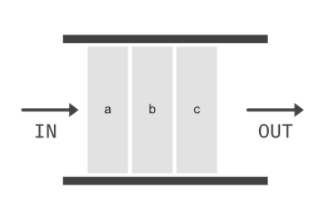
스택과 달리 출입구가 나뉘어져 있는 데이터 구조이다.

출구와 입구가 다르므로 가장 처음에 입력된 함수가 가장 먼저 큐를 빠져나간다.
이를 First in First Out이라고 하며, FIFO라고도 한다.
2. Event Loop
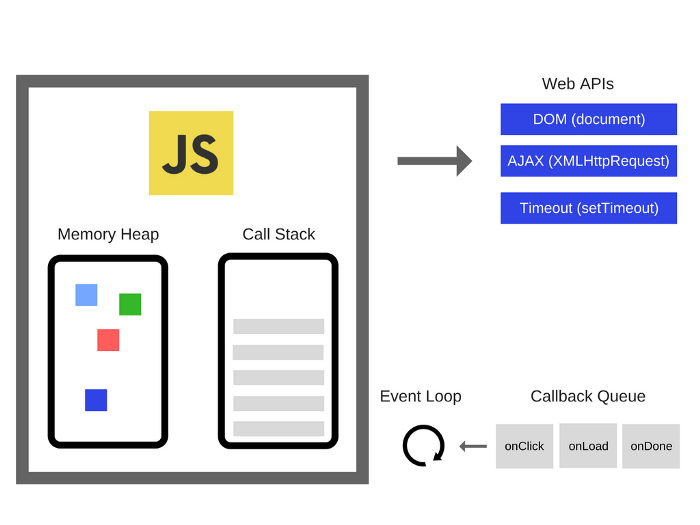
(1) Javascript : Single Event Loop Thread (non-blocking 방식)
Javascript는 다른 언어와 달리 Event Loop Thread가 하나이다.
( Thread ? 프로세스 (프로그램) 안에서의 일꾼 )
Event Loop의 과정을 버튼 클릭 시 setTimeout 함수가 포함된 onClickTimer 함수가 실행되는 상황을 예시로 살펴보자!

1) 버튼 클릭 시 onClickTimer 함수 call stack에 저장
2) call stack에 setTimeout이 있는 것을 Event Loop Thread가 확인하면 setTimeout은 background task queue에 따로 빼서 저장 (setTimeout, promise 등 일정 시간 이상이 소요되는 함수는 따로 빼서 저장)
3) onClickTimer 함수가 실행되며 call stack이 비워짐
4) call stack이 비워지면 Event Loop Thread가 background task queue를 확인
5) background task queue에 함수가 있을 경우 task queue에 있는 함수 실행
[task queue 종류]
task queue에는 두 가지 종류가 있다.
setTime, setInterval이 들어가는 macro queue와 promise가 들어가는 micro queue가 있다.
export default function EventLoopPage() {
const onClickTimer = () => {
console.log("=========시작!!==========");
// 비동기 작업(매크로 큐에 들어감)
setTimeout(() => {
console.log("저는 setTimeout! 매크로 큐! 0초 뒤에 실행될거예요");
}, 0);
// 비동기 작업(마이크로 큐에 들어감)
new Promise((resolve, reject) => {
resolve("철수");
}).then((res) => {
console.log("저는 Promise! 마이크로 큐! 0초 뒤에 실행될거예요 (1)");
});
// 비동기 작업(매크로 큐에 들어감)
setInterval(() => {
console.log("저는 setInterval! 매크로 큐! 0초 마다 실행될거예요");
}, 0);
let sum = 0;
for (let i = 0; i <= 9000000000; i += 1) {
sum = sum + 1;
}
// 비동기 작업(마이크로 큐에 들어감)
new Promise((resolve, reject) => {
resolve("철수");
}).then((res) => {
console.log("저는 Promise! 마이크로 큐! 0초 뒤에 실행될거예요 (2)");
});
console.log("=========종료!!==========");
};
return <button onClick={onClickTimer}>setTimeout 실행시키기!</button>;
}순서대로 살펴보면
1. 시작
2. setTimeout
3. Promise 1
4. setInterval
5. Promise 2
6. 종료
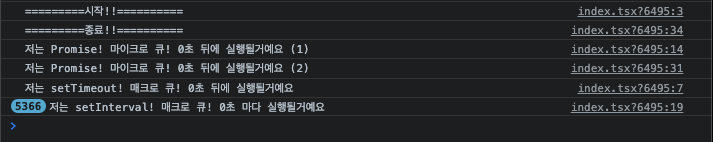
이 순서대로 console에 찍혀야 할 것처럼 생겼지만, task queue원리에 따라 찍히는 콘솔을 보자!

Micro Queue에 들어갔던 Promise가 Macro Queue에 들어갔던 setTimeout, setInterval보다 먼저 실행된 것을 볼 수 있다.
결론! 일정 시간 이상 소요되는 함수들은 task queue에 따로 빼서 저장됐다가 stack에 있던 함수가 끝난 후, micro queue에 있던 함수가 실행되고 그 후 macro queue에 있는 함수가 순서대로 실행된다!
(2) 다른 언어들 : Multi Event Loop Thread (blocking 방식) (ex.Java, Physon)
Javascript 외에 Java, Physon 등은 Event Loop Thread가 여러 개이다.
이러한 여러개의 Event Loop Thread가 하나의 Event Loop Thread의 병목현상을 막기 위해 Context-switching을 한다.
Context-switching이란, 하나의 Event Loop Thread가 모든 함수를 끝낸 후 다른 Event Loop Thread의 함수를 진행하는 것이 아닌 모든 Event Loop Thread가 순서에 따라 조금씩 여러 Event Loop Thread의 함수를 진행하는 것을 말한다.
<이미지 출처 : http://www.incodom.kr/%EC%8A%A4%ED%83%9D
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf>
