초반부터 항상 프레임워크가 뭔지 개념이 너무 애매했다
6주차에 접어든 지금에서야 Next js를 매일 쓰다보니 프레임워크가 어떤 것인지 감이 좀 잡혔다!
프레임워크 중 React와 Next js의 차이점에 대해 살펴보자!
(Next js 안에 React도 포함되어 있다!)

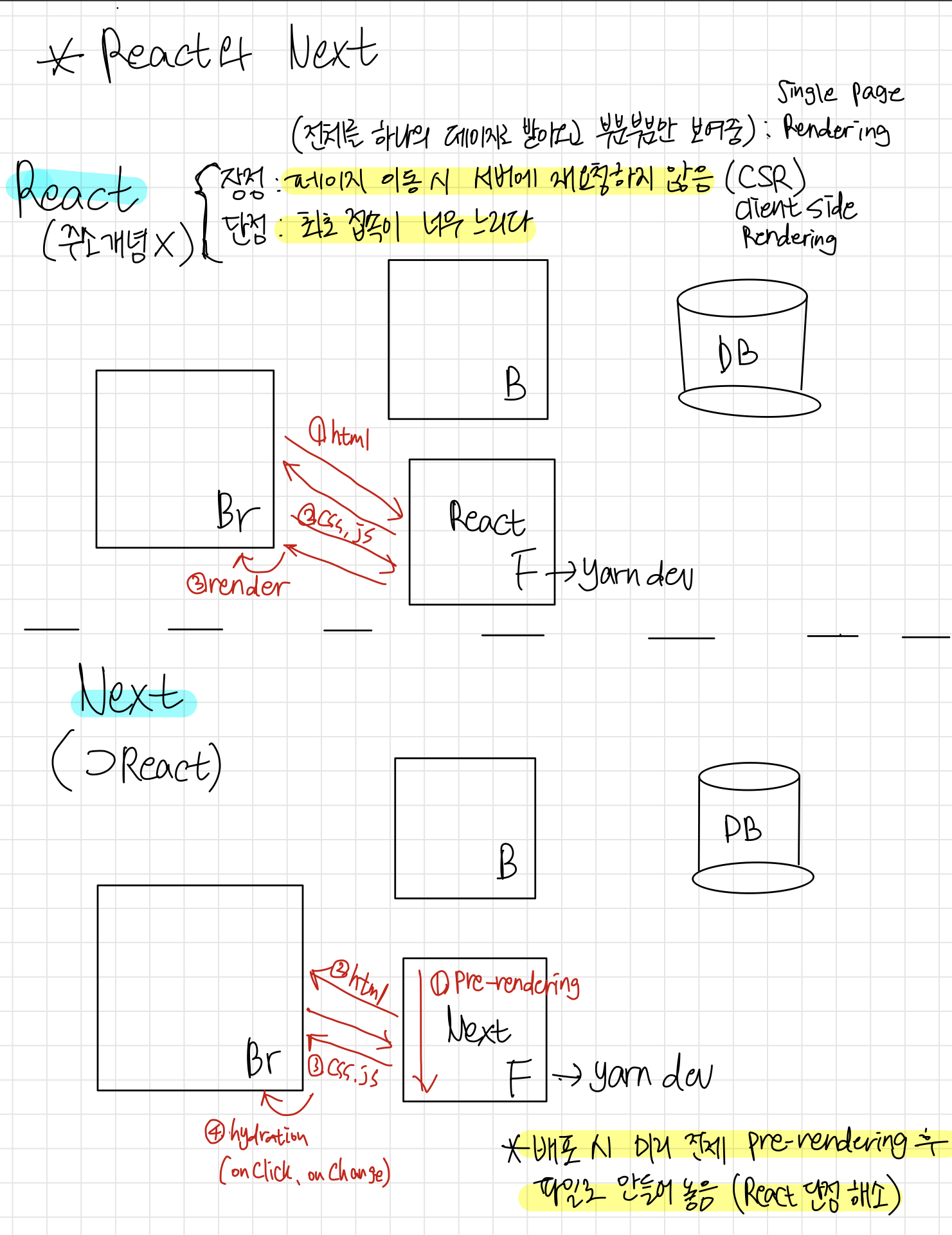
1. React
React는 Frontend 서버에서 yarn dev를 실행하면 Frontend의 모~든 페이지를 브라우저로 하나의 페이지로 받아온다.
따라서 우리가 브라우저에 치는 주소는 진짜 실주소가 아닌 전체로 다운받아온 하나의 페이지 중 일부를 보여주는 임의의 주소라고 볼 수 있다.
장점
위에서 말한 것처럼 전체를 하나의 페이지로 받아오고 임의의 주소를 입력할 때 특정 부분만 보여주는 Single Page Rendering을 하기 때문에 페이지 이동 시 서버에 재요청을 하지 않는다. 이는 CSR (Client Side Rendering)이라고 하는데, CSR을 할 경우 동작 속도가 빠르다는 장점이 있다.
단점
CSR이 장점인 반면 그에 따른 단점이 있다.
최초 접속 시 전체를 하나의 페이지로 받아오는 과정이 필요하기 때문에 최초 접속의 속도가 느리다.
2. Next.js
React의 단점을 극복하기 위해 탄생한 것이 Next.js라고 볼 수 있다.

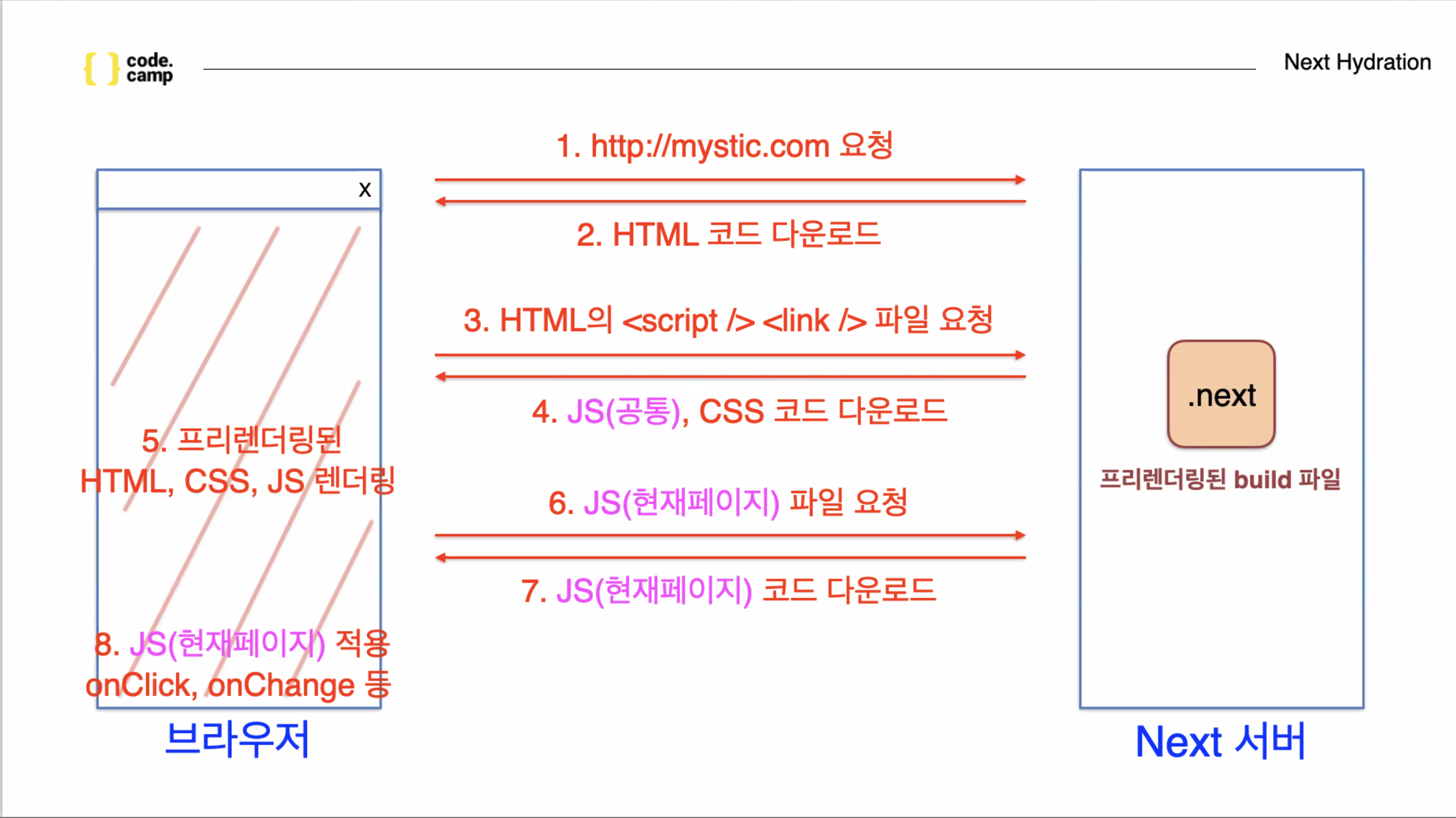
Next.js는 React와 달리 배포 시 yarn dev를 실행할 경우 미리 전체를 pre-rendering하여 파일로 만들어둔다.
브라우저에 특정 주소를 입력할 경우 해당 주소의 pre-rendering으로 만들어진 파일을 보여주게 된다.
미리 pre-rendering을 통해 파일을 생성해놓고 해당 파일로 페이지를 보여줌으로써 React의 최초 접속 속도가 느린 단점을 극복했다.
