CRA는 Next.js와 달리 html 파일이 있다
html 파일이 있다는 것도 혼란스러운데 public 폴더에 있다구요?
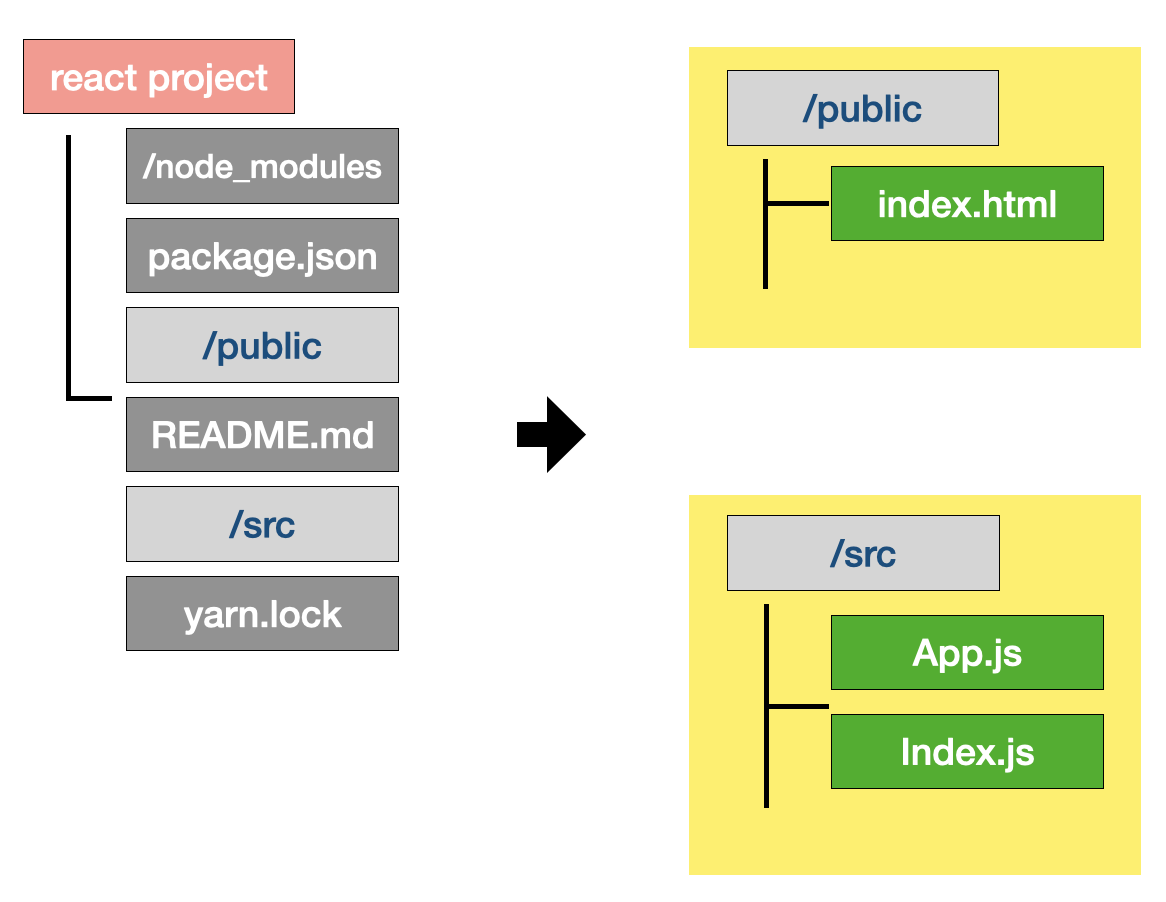
CRA 폴더 구조부터 머리에 담아두자!


📌 public 폴더
- index.html : 개발한 React 프로젝트를 브라우저에 나타내기 위한 파일
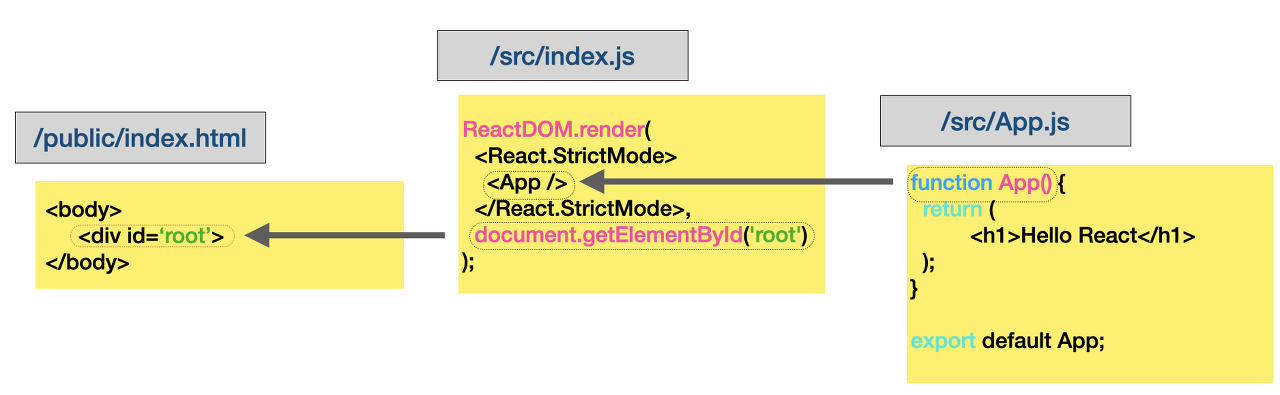
React는 SPA이므로 하나의 html 안에서 컴포넌트를 통해 각 페이지를 구분한다. 따라서 id가 root인 src / index.js 컴포넌트만을 html에서 불러오고 있다.
- mainfest.json : PWA(Progressive Web Apps)에 필수적으로 포함되어야하는 파일
PWA (Progressive Web Apps) ? 웹과 네이티브 앱이 가진 단점을 개선하는 새로운 형태의 웹앱
- robots.txt : 웹사이트에 웹 크롤러같은 로봇들의 접근을 제어하기 위한 규악
📌 src 폴더
- App.css :
App.js안의 컴포넌트들에 대한 CSS 파일 - App.js : CRA가 제공해주는 기본적인 예제가 들어있는 파일
src / index.js 파일에 import 되어 불러와진다. 해당 프로젝트와 관련된 Theme, Globalstyle, Router 등을 설정할 수 있다.
- index.css :
index.js안의 컴포넌트들에 대한 CSS 파일 - index.js :
App.js안의App 컴포넌트와public / index.html을 연결해주는 역할을 하는 파일ReactDOM.createRoot를 통해 root를 생성하고 실질적으로 public / index.js 파일을 rendering하도록 설정하는 파일이다.
- Routes.js : CRA를 통해 프로젝트를 생성하면 자동으로 생성되는 파일은 아니며, Next.js처럼 동적 라우팅을 폴더구조로 제공해주지 않으므로 Routes.js 파일을 통해 path를 지정하여 컴포넌트를 렌더링하도록 설정해준다. (특히 동적 라우팅을 위해선 lazy도 사용해줘야 한다.)
import { Route, Routes } from 'react-router-dom';
import { lazy } from 'react';
const Detail = lazy(() => import('./pages/Detail'));
const Write = lazy(() => import('./pages/Write'));
const Router = () => {
return (
<Routes>
<Route path="/" element={<Main />} />
<Route path="/detail/:postId" element={<Detail />} />
<Route path="/write" element={<Write />} />
</Routes>
);
};
export default Router;📍 src / pages
- CRA를 통해 프로젝트를 생성하면 자동으로 생성되는 폴더는 아니며, src / pages 폴더 내에 Routes.js에서 설정한 컴포넌트들이 들어있다.
📍 src / api
- CRA를 통해 프로젝트를 생성하면 자동으로 생성되는 폴더는 아니며, src / api 폴더 내에 api 관련 파일들을 모아둔다.
<참고 : https://velog.io/@ordidxzero/cra-project-structure
https://breakout-theworld.tistory.com/123 >
