React
1.[ React ] Suspense

github.io로 블로그를 쓰다 보니 가벼운 글이라도 잘 안써져서 다시 벨로그로 복귀... 기존에 github.io에 올렸던 글들 옮겨서 올리기 작업 중!어쩌다 리액트 Suspense까지 타고 오게 됐는지 모르겠지만, Suspense가 대체 뭔지 몰라서 찾아보다가 쓰
2.[전역상태관리] Context API vs Recoil

벌써 세 번째 쓰는 전역상태관리 관련 블로그!플레이어 프로젝트를 어떻게 하면 컴포넌트화 해서 재활용을 쉽게 할 수 있을까란 고민을 하던 중, 플레이어 자체를 전역에 두고 빼서 쓰면 프로젝트 내에서 상태 공유도 쉽고 하나의 모듈처럼 옮겨다닐 수 있지 않을까란 생각이 들었
3.[ React ] eject

Create React App(CRA)이라는 boilerplate를 통해 하나의 프로젝트를 build할 수 있다는 점은 하나하나 dependency들을 설정하는 시간을 줄여준다는 장점이 있다!개발자들에게 불필요하고 복잡하고 도움이 안되는 반복적인 일들을 하지 않도록 도
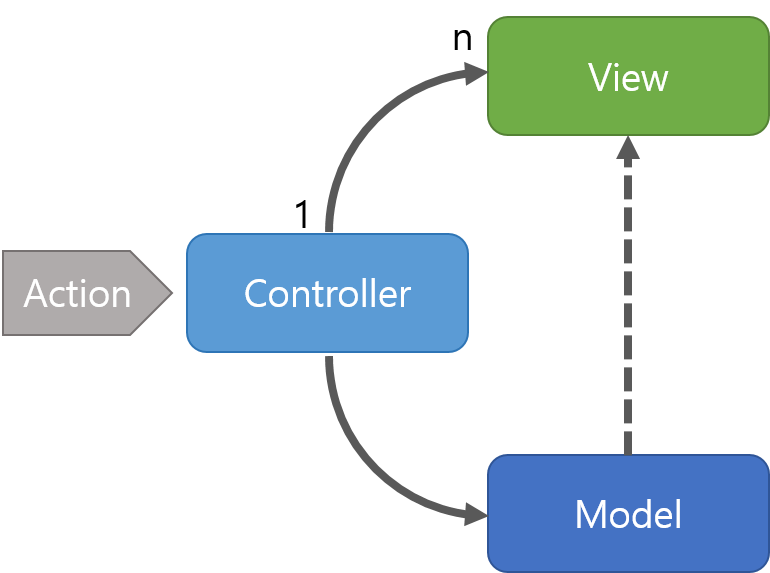
4.[UI 디자인 패턴] MVC, MVP, MVVM

프로그래밍에서의 패턴은 각종 소프트웨어 및 시스템을 구축하면서 직면했던 주요 문제점들의 해결책인 설계 방식들을 유형별로 정리해둔 것을 말한다.개발과 관련된 다양한 계층 중 UI 계층에 집중되어 UI를 개발할 때 보다 효율적으로 개발할 수 있도록 각종 UI 설계 방식들을
5.[React] sourceMap (with CRA)

CRA란 별다른 설정 없이 react 개발환경을 구축해주는 boilerplate이다.CRA를 활용할 경우 쉽게 환경설정을 할 수 있다는 장점이 있다.public 디렉토리에 index.html과 logo, favicon 등의 static asset 및 기본적인 리액트 코
6.[React] Batching과 렌더링 최적화

React 18버전부터 Batching이 더욱 강화되었다.Batching은 React에서 굉장히 중요한 개념이며 최적화에 크게 기여하고 있다고 하는데, 이번에 Batching에 대해 처음 알게 되었다...Batching에 대해 살펴보자!Batch는 '일괄'이란 뜻이다.
7.[React] React 17 버전과 18 버전의 차이점

React 18에서는 기존에 사용하던 ReactDOM.render 대신 ReactDOM.createRoot가 도입되었다.React에서 Root란 렌더 트리의 가장 최상위 레벨이 되는 포인터를 말한다.React 코드를 DOM에 붙이는 역할을 한다.18 이전 버전에서는 R
8.[React] React와 Next.js 비교하기

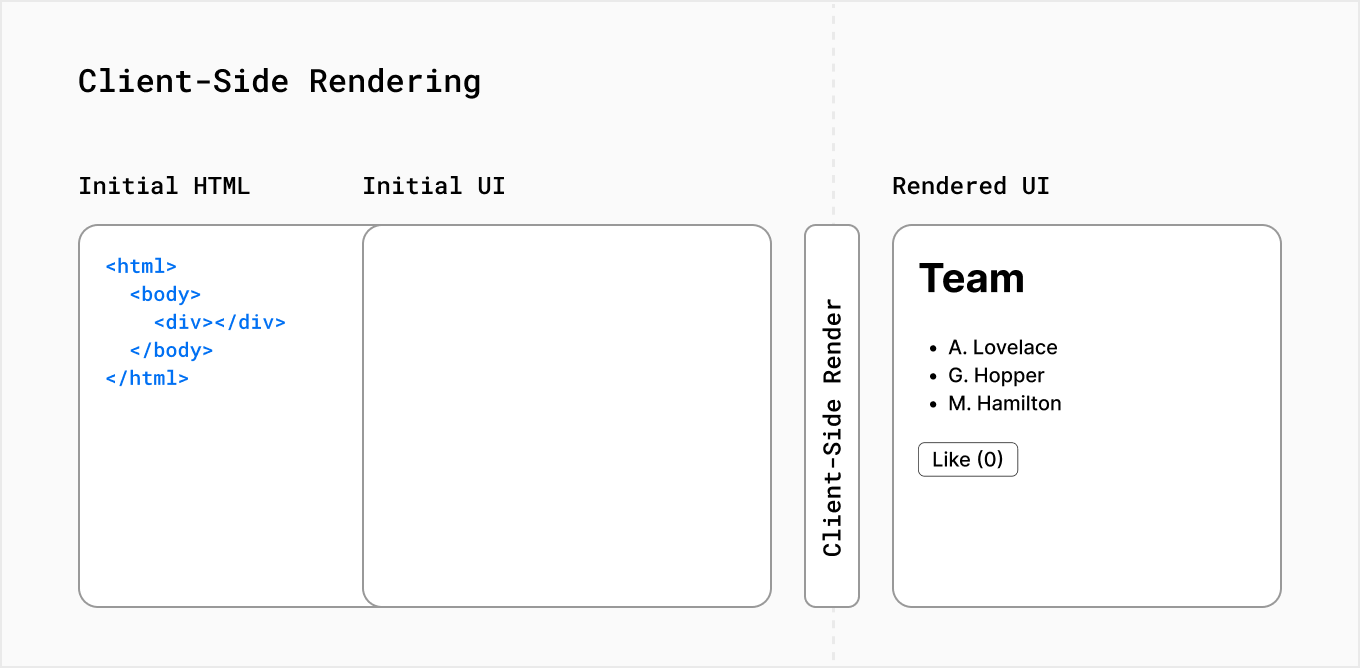
Next.js는 모든 페이지를 미리 렌더링 (pre-rendering) 한다.Next.js가 클라이언트 측에서 모든 작업을 수행하는 것이 아니라, 각 페이지의 HTML을 미리 생성하는 것이다.생성된 HTML은 해당 페이지에 필요한 최소한의 자바스크립트 코드와 연결된다.
9.브라우저 렌더링 과정과 React의 Virtual DOM

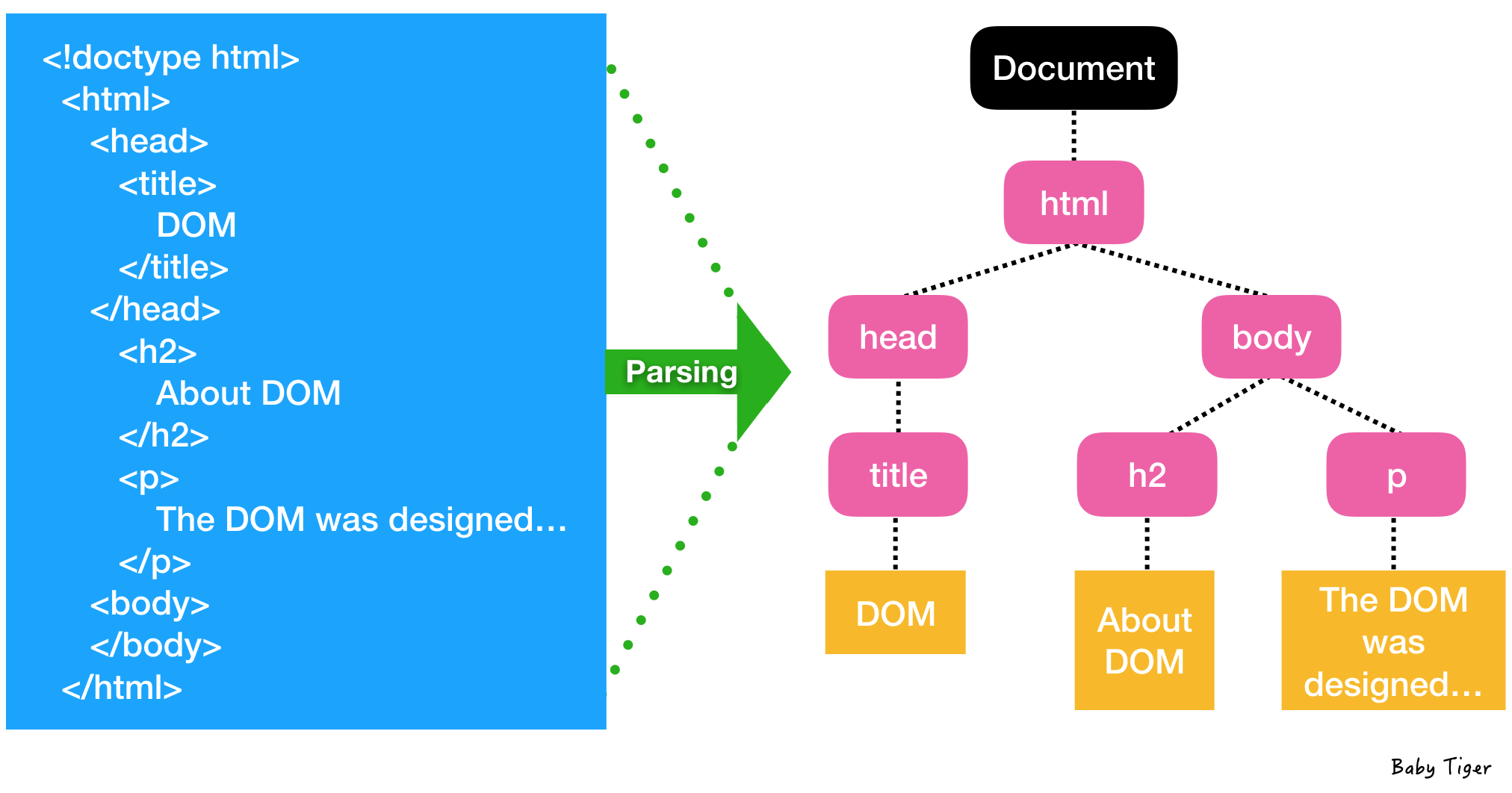
DOM(Document Object Model)은 브라우저 렌더링 엔진의 HTML parser에 의해 생성된 트리 구조의 Node 객체 모델이다.DOM의 목적은 JS를 사용하여 문서에 대한 추가, 삭제, 이벤트 처리 등을 처리하는 인터페이스 제공이다.HTML을 파싱하여
10.[React] 반응형 구현하기 (with react-responsive)

반응형 웹이란 태블릿, PC, 모바일 등 다양한 디바이스의 해상도로 접근할 때 불편함이 없는 서비스를 제공하기 위해 디바이스에 맞는 해상도에 따라 레이아웃과 스타일에 최적화를 해주어 사용자에게 편의성이 높은 UI 화면을 제공하는 것이다.media query란 CSS3에
11.[React] 상태관리와 전역상태관리 라이브러리

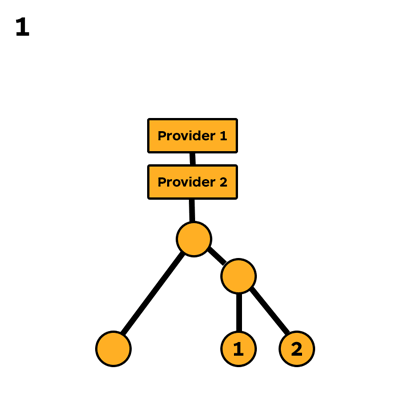
상태란 컴포넌트 내부에서 관리되며 어플리케이션의 렌더에 영향을 미치는 플레인 자바스크립트 객체이다. 변화하는 데이터 라고도 한다.상태들은 일관적이여야 한다. 즉, 서로 다른 컴포넌트에서 동일한 상태를 다룬다면 그 출처가 같아야 한다.예를 들어, 인스타 피드에 공유된 포
12.Recoil의 최대 단점과 해결법

Recoil state는 새로고침을 할 경우 증발해버린다(이걸 여태 몰랐네..?)OJT 과제를 부여받고 Recoil을 쓰던 중 기존에 저장해둔 state가 초기화되는 것을 보고 이게 대체 뭔가란 생각을 했다이러한 단점을 해결하기 위해 recoil-persist 라이브러
13.[React] CRA 폴더 구조 알아보기

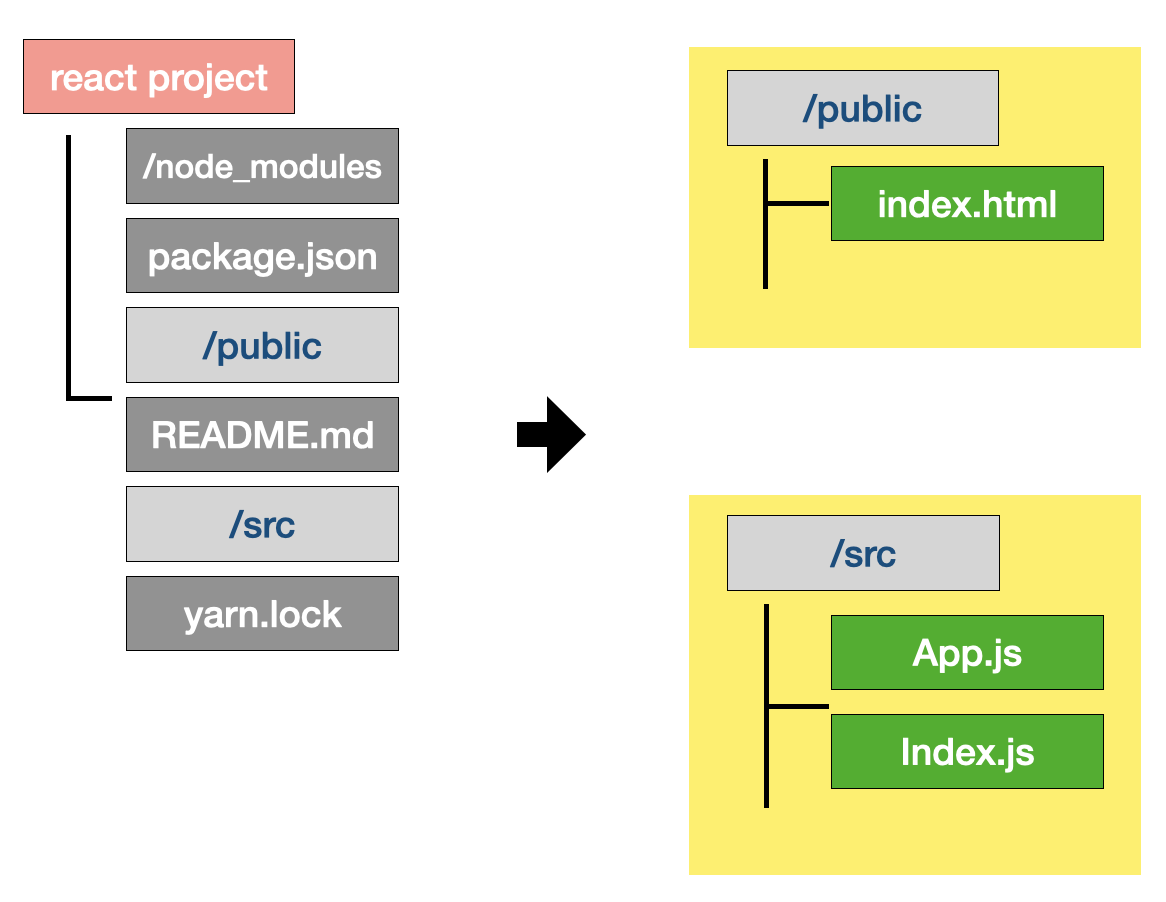
CRA는 Next.js와 달리 html 파일이 있다html 파일이 있다는 것도 혼란스러운데 public 폴더에 있다구요?CRA 폴더 구조부터 머리에 담아두자!index.html : 개발한 React 프로젝트를 브라우저에 나타내기 위한 파일React는 SPA이므로 하나의
14.[React] React Router

History 객체를 생성하고, 초기 위치를 상태로 만들고 URL을 참조한다.History 객체 ? History 객체는 History stack을 조작할 수 있도록 API를 제공하는 객체다. History stack은 접속 이력 스택으로 생각하면 된다. 브라우저의 뒤
15.[React] useRef with TypeScript

이 전에 부트캠프를 다니면서 useRef에 대해 살펴보았지만, TypeScript와 함께 조금 더 심도있게 (?) 살펴보자!TypeScript에서 useRef를 사용할 경우 제네릭과 초기값을 설정해야 한다.제네릭 : 값의 타입을 넣어준다.초기값 : 타입에 맞는 초기값을
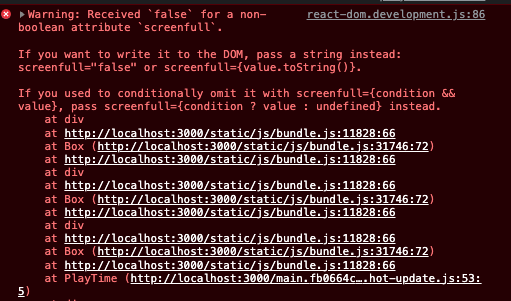
16.[React] Warning: Received `false` for a non-boolean attribute `screenfull`

전체화면 열심히 고쳤더니 콘솔에 이런 Warning 메세지가 길고 길게 찍힌다.이거 뭔데... 왜 styled component에 props 넘겨주는걸로 뭐라 하는데ㅠContext API 안에 있는 isScreenFull은 default값으로 false를 갖고 있는 b
17.[React] React Query 공부하기

GraphQL을 썼던 나는 회사에서 Rest API를 쓰면서 아주 다양한 불편함을 겪는 중... 동기 덕분에 React Query란 라이브러리를 알게 되었고, GraphQL을 썼던 때와 생김새가 비슷하다고 생각됐다 그래도 처음 쓰는 라이브러리이고 많이 사용되고 있는 라
18.[ React ] styled-component에 props 보낼 때 나오는 warning 해결

* [ Header.tsx ] * [ Header.styles.ts ] > Warning: React does not recognize the isActive prop on a DOM element. If you intentionally want it to appe
19.[React] Virtual DOM은 어디에 저장되는가?

React는 Virtual DOM을 통해 렌더링한다는 것은 알고 있었지만, 정작 Virtual DOM이 어디에 저장되는지 대한 생각은 한 번도 해보지 않았다.React에서 Virtual이 어디에 저장되는지 살펴보자!React는 사용자 인터페이스 구축을 위한 Javasc
20.[Next.js] App Router

부트캠프에서 Next.js 12버전으로 배웠던 나는, 사실 src/page 폴더 구조가 익숙하다.13버전부터 App router가 나오면서 폴더 구조가 바뀌었는데, App router를 공부하고 App router를 사용할 때 잡을 수 있는 폴더구조에 대해 살펴보자!많
21.[Next.js] Static, Dynamic Rendering

Next.js14로 블로그 만들기를 진행 중인데... 블로그 리스트를 보여주는 첫 메인 화면에서 문제가 발생했다.분명 DB를 제대로 바라보고 있음에도 불구하고 로컬 환경에선 새로운 글을 쓰면 blogList API가 새로운 글을 바로 추가해서 같이 보여주는데, 배포 환