📌 반응형 웹 (Responsive Web)
📍 반응형 웹 이란?
반응형 웹이란 태블릿, PC, 모바일 등 다양한 디바이스의 해상도로 접근할 때 불편함이 없는 서비스를 제공하기 위해 디바이스에 맞는 해상도에 따라 레이아웃과 스타일에 최적화를 해주어 사용자에게 편의성이 높은 UI 화면을 제공하는 것이다.
📍 media query
📝 media query 란?
media query란 CSS3에서 미디어 타입을 개선하여 구체적인 조건이 필요한 스타일을 적용할 수 있도록 확장한 것이다.

📝 media query 살펴보기
[ only / not ]
- only : 뒤의 조건에서만 적용
- not : 뒤의 조건을 제외하고 적용
[ 미디어 타입 ]
- all : 모든 미디어 타입
- aural : 음성 합성 장치
- braille : 점자 표시 장치
- handheld : 손으로 들고 다니면서 볼 수 있는 작은 스크린에 대응
- print : 인쇄 용도
- projection : 프로젝터
- screen : 컴퓨터 스크린
- tty : 디스플레이 능력이 한정된 릴랙스, 터미널, 수동 이동 장치 등 고정된 글자를 사용하는 미디어
- tv : 음성과 영상이 동시에 출력되는 장치
- embrossed : 페이지에 인쇄된 점자 표시 장치
[ 속성 ]
- width : 웹 페이지의 가로길이
- height : 웹 페이지의 세로 길이
- device-width : 단말기의 가로길이
- device-height : 단말기의 세로 길이
- orientation : width와 height을 구해 width > height 일 경우 landscape, height > width 일 경우 portrait
- aspect-ratio : width / height 비율
- device-aspect-ratio : 단말기의 물리적인 화면 비율
- color-index : 단말기에서 사용하는 최대 색상 수
- monochrom : 흑백 컬러만을 사용하는 단말기에서 흰색과 검은색 사이의 단계
- resolution : 지원하는 해상도를 판단
- color : 단말기에서 사용하는 최대 색상 수의 비트 수 (2의 지수를 뜻한다) ex) 1 은 2, 2는 4, 3 은 8
📍 반응형(responsive) 디자인과 fluid 디자인
📝 반응형 (responsive) 디자인

반응형 디자인의 레이아웃은 브레이크 포인트 (breakpoint)를 기반으로 웹 페이지 내 엘리먼트의 크기를 조정하거나 재구성하는데에 적용되는 싱글 레이아웃이다.
브레이크 포인트는 특정한 뷰포트의 너비값임과 동시에 웹 사이트의 레이아웃이 변경되도록 만드는 트리거 역할을 한다.
브레이크 포인트는 CSS의 미디어 쿼리를 통해 설정할 수 있다.
반응형 디자인은 브레이크 포인트를 단순히 리사이징에만 사용하는 대신 엘리먼트의 재배치나 제거에 사용한다.
📝 fluid 디자인


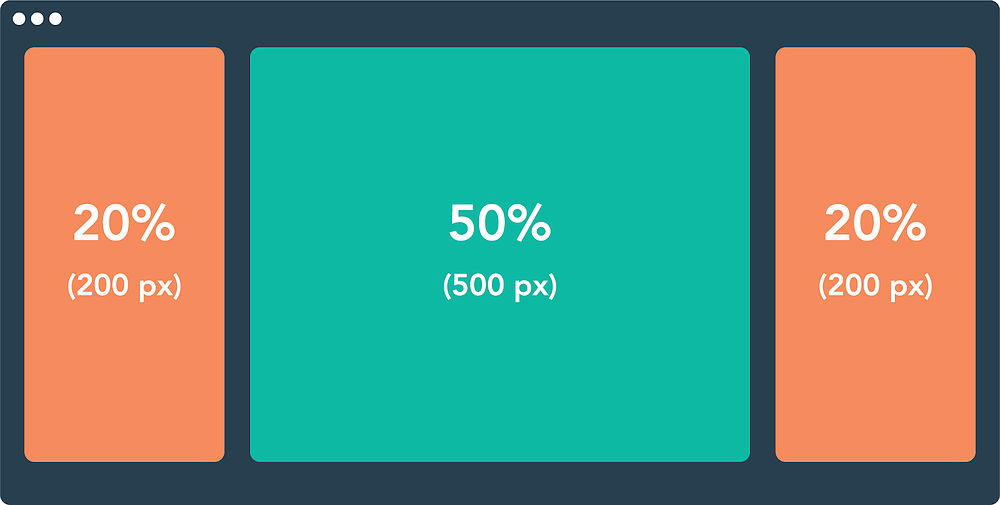
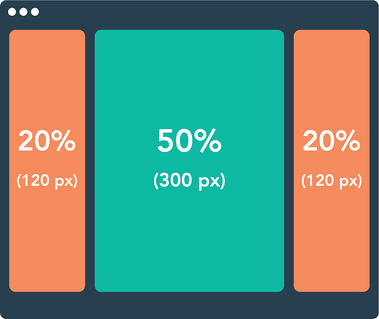
fluid 디자인은 페이지 내 엘리먼트들의 너비를 화면 또는 브라우저 창의 너비에 비례하여 설정한다.
fluid 웹사이트는 현재 뷰포트의 너비에 따라 확장 또는 축소된다.
fluid 디자인은 스크린과 관계없이 웹사이트의 레이아웃이 언제나 비슷하게 보이게끔 해준다.
📌 react-responsive
📍 react-responsive 란?
React에서 media query를 사용할 수 있지만, 보다 편리하게 사용하기 위해 npm에서 react-responsive를 제공하고 있다.
📍 react-responsive 사용하기
📝 설치
npm install react-responsive📝 사용하기
[ 반응형 설정 컴포넌트 ]
import React from 'react';
import {useMediaQuery} from 'react-responsive';
export const Mobile = ({children}) => {
const isMobile = useMediaQuery({
query : "(max-width:768px)"
});
return <>{isMobile && children}</>
}
export const PC = ({children}) => {
const isPc = useMediaQuery({
query : "(min-width:769px)"
});
return <>{isPc && children}</>
}[ 보여지는 컴포넌트 ]
function App () {
return (
<>
<Mobile> mobile </Mobile>
<PC> pc </PC>
</>
)
}<참고 : https://www.hellodigital.kr/blog/dmkt-general-fluid-design/
https://whales.tistory.com/93 >

좋은 정보 감사합니다.