📍 설계 패턴
📌 프로그래밍에서의 '패턴'
프로그래밍에서의 패턴은 각종 소프트웨어 및 시스템을 구축하면서 직면했던 주요 문제점들의 해결책인 설계 방식들을 유형별로 정리해둔 것을 말한다.
📌 UI 디자인 패턴
개발과 관련된 다양한 계층 중 UI 계층에 집중되어 UI를 개발할 때 보다 효율적으로 개발할 수 있도록 각종 UI 설계 방식들을 정리해 둔 문서나 자료를 UI 설계 패턴 즉, UI 디자인 패턴이라고 한다.
📍 주요 UI 디자인 패턴
📌 MVC
📝 MVC 란?
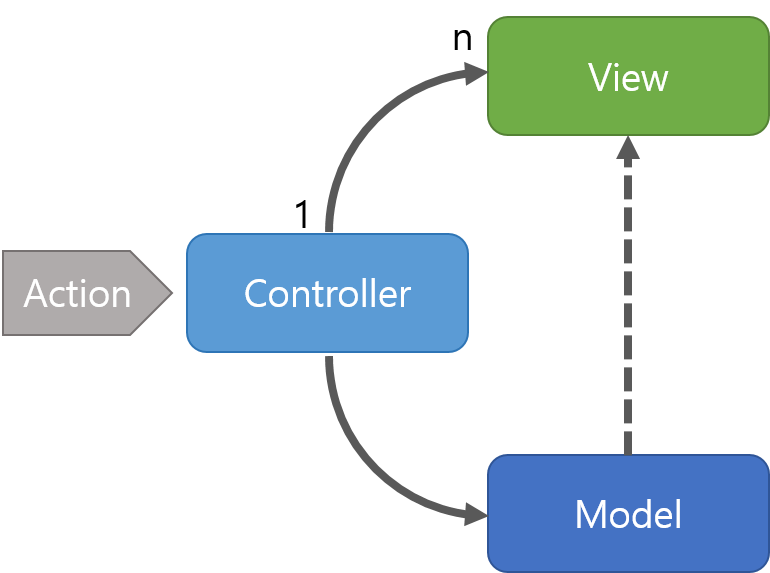
MVC 패턴은 Model + View + Controller를 합친 용어

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분
📝 동작
- 사용자의 Action들은 Controller에 들어오게 된다.
- Controller는 사용자의 Action을 확인하고, Model을 업데이트한다.
- Controller는 Model을 나타내줄 View를 선택한다.
- View는 Model을 이용하여 화면을 나타낸다.
📝 특징
Controller는 여러 개의 View를 선택할 수 있는 1:n 구조이다.
Controller는 View를 선택할 뿐 직접 업데이트하진 않는다.
가장 단순하여 보편적으로 많이 사용되는 디자인 패턴이지만, View와 Model 사이의 의존성이 높아 어플리케이션이 커질수록 복잡해지고 유지보수가 어려워진다.
📌 MVP
📝 MVP 란?
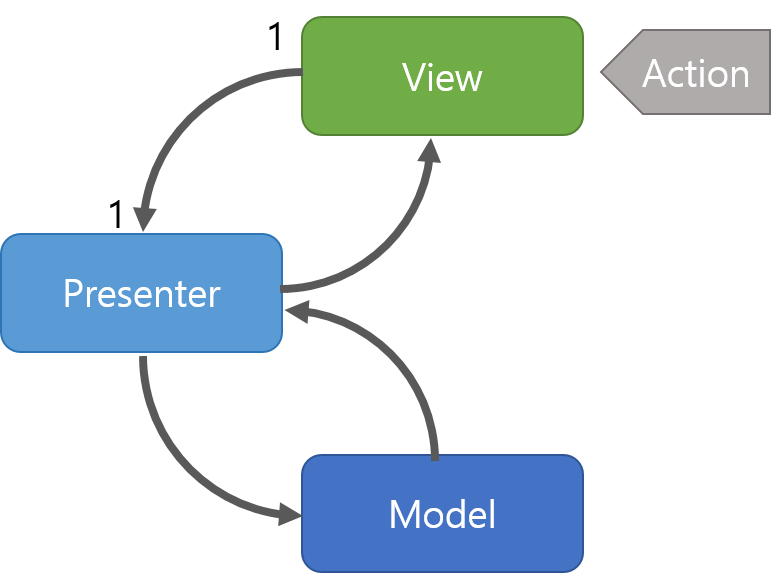
MVP 패턴은 Model + View + Presenter를 합친 용어

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해주는 부분
📝 동작
- 사용자의 Action들은 View를 통해 들어오게 된다.
- View는 데이터를 Presenter에 요청
- Presenter는 Model에게 데이터 요청
- Model은 Presenter에서 요청받은 데이터 응답
- Presenter는 View에게 데이터 응답
- View는 Presenter가 응답한 데이터를 이용하여 화면을 나타낸다.
📝 특징
Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제 역할을 한다.
Presenter와 View는 1:1 관계이다.
MVP 패턴은 View와 Model의 의존성이 없다는 점이 장점이지만, View와 Presenter 사이의 의존성을 높게 가지는 단점이 있다.
📌 MVVM (리액트에 가장 적합한 패턴)
📝 MVVM 란?
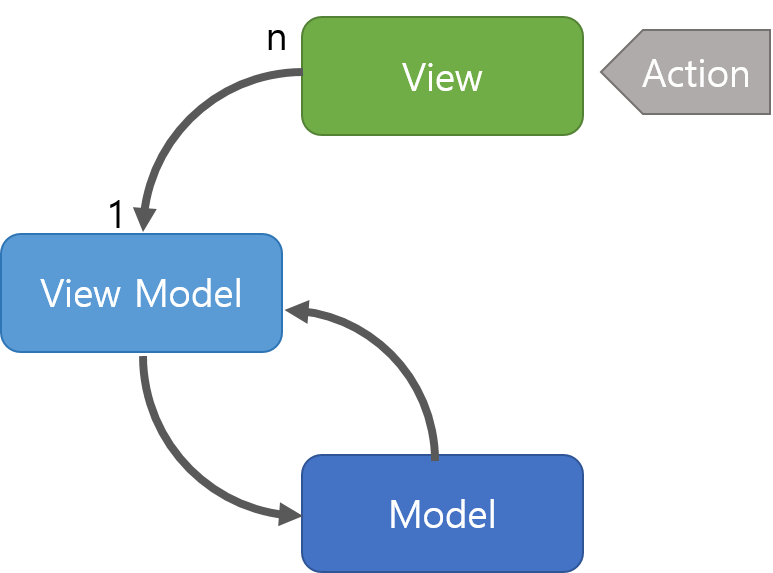
MVVM 패턴은 Model + View + View Model을 합친 용어

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- View Model : View를 표현하기 위해 만든 View를 위한 Model (View를 나타내주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분)
📝 동작
- 사용자의 Action들은 View를 통해 들어오게 된다.
- View에 Action이 들어오면 Command 패턴으로 Veiw Model에 Action 전달
- View Model은 Model에게 데이터 요청
- Model은 View Model에게 요청받은 데이터 응답
- View Model은 응답받은 데이터를 가공하여 저장
- View는 View Model과 Data Binding하여 화면을 나타낸다.
📝 특징
MVVM 패턴은 Command 패턴과 Data Binding 두 가지 패턴을 사용하여 구현되었다.
Command 패턴과 Data Binding을 이용하여 View와 View Model 사이의 의존성을 없앴다.
View Modelrhk View는 1:n 관계이다.
View와 Model 사이, View와 View Model 사이에의 읜존성이 없어 모듈화하여 개발할 수 있다는 장점이 있으나, View Model의 설계가 쉽지 않다.
<참고 : https://beomy.tistory.com/43 >
