안녕하세요. 16기 이혜성입니다.
현재 셀프로 에어비엔비 클론 코딩을 프런트 겸해서 진행중이에요.
결론 :
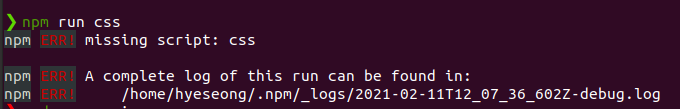
npm run css

증상
스크립트가 없다고 하네요.

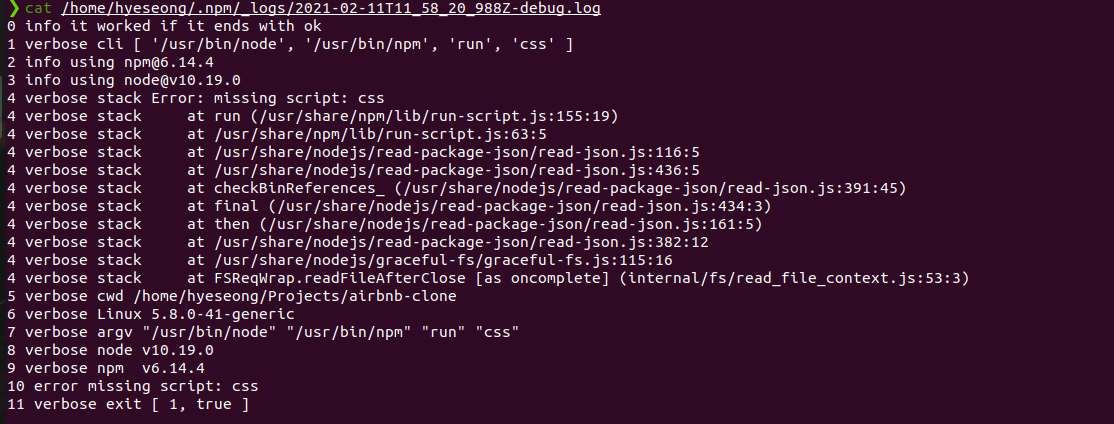
error log

시도 했던 것들
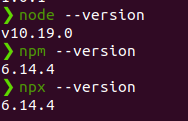
1단계
node, npx, npm 버전 확인

2단계
npm init(전부 enter눌러서 pass)
그럼 자동으로 package.json파일 생성 완료
아래 5가지 키값 제외하고 나머지 제외!
{
"name": "airbnb-clone",
"version": "1.0.0",
"description": "Cloning Airbnb with Python, Django, Tailwind and more...🐱👓🐱🚀✔\r written by hyeseong lee",
"repository": {
"type": "git",
"url": "git+https://github.com/hyeseong-dev/airbnb-clone.git"
},
"homepage": "https://github.com/hyeseong-dev/airbnb-clone#readme"
}
3단계 설치 단계
하나, gulp 관련 된 것들 설치
npm install gulp gulp-postcss gulp-sass gulp-csso node-sass -D
마지막 -D 옵션으로 개발자모드?로 설치함
Console 화면
경고가 많이 뜨는데;;; 저게 원흉인지 모르겠네요. 일단 못먹어도 고했습니다.

둘, tailwindcss 설치
2.1
npm install tailwindcss@latest postcss@latest autoprefixer@latest
(명령어 출처, tailiwind css웹페이지)
설치 화면
1초도 안되서 후딱 되는거 보면 뭔가 제대로 되지 않은 느낌이 드네용;;;

2.2 다른 방법으로 설치
@latest 이거 빼고 개발자 모드로 깔아봤어요.

4단계 설정
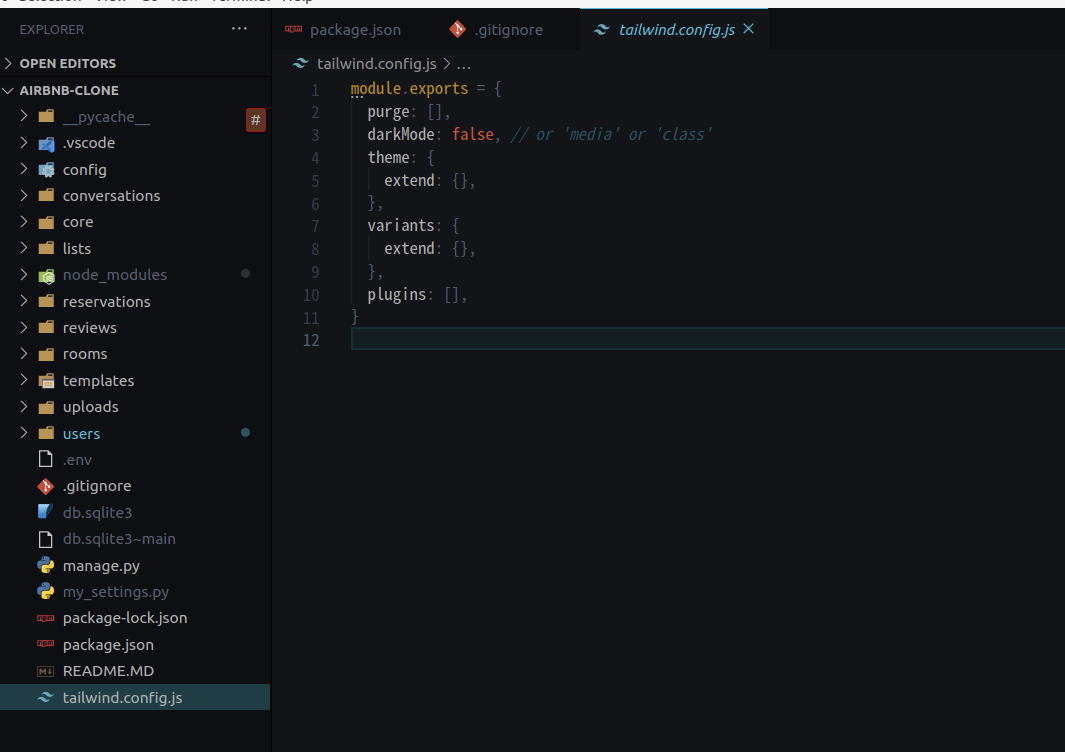
tailwind 초기화

아래와 같이 tailwind 설정 파일 생성!

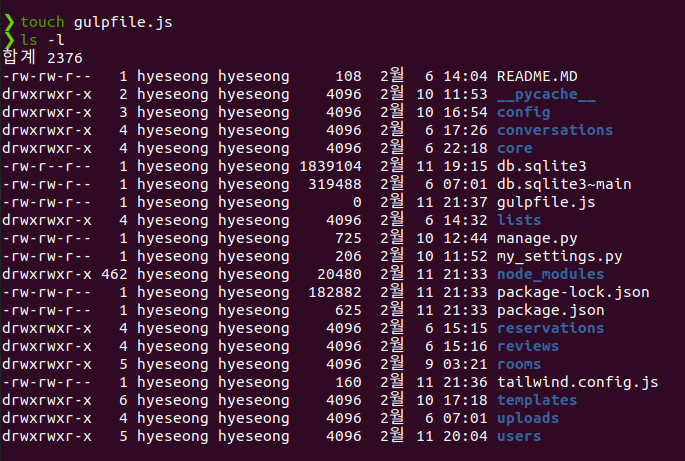
gulpfile.js 생성

5단계 gulp 파일 작성 관련 설정
1차
const gulp = require("gulp");
const css = () => {
const postCSS = require("gulp-postcss");
const sass = require("gulp-sass");
const minify = require("gulp-csso");
sass.compiler = require("node-sass");
return gulp
};
exports.default = css;
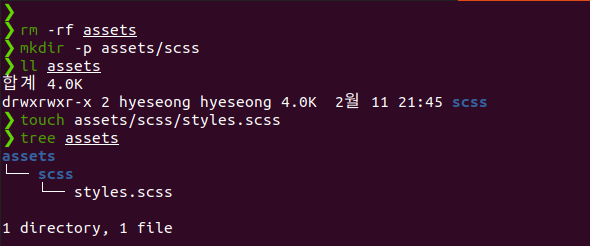
2차 assets 디렉토리 및 styles.css파일 생성

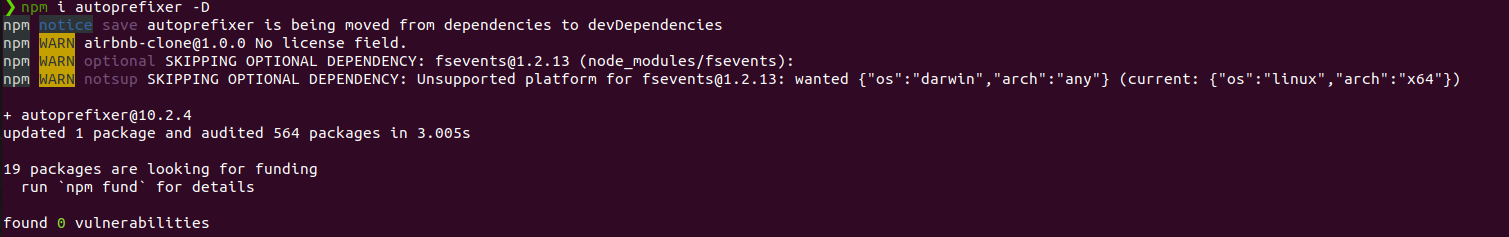
추가 패키지 설치(autoprefixer)
npm i autoprefixer -D

gulpfile.js
const gulp = require("gulp");
const css = () => {
const postCSS = require("gulp-postcss");
const sass = require("gulp-sass");
const minify = require("gulp-csso");
sass.compiler = require("node-sass");
return gulp
.src("assets/scss/styles.scss")
.pipe(sass().on("error", sass.logError))
.pipe(postCSS([require("tailwindcss"), require("autoprefixer")]))
.pipe(minify())
.pipe(gulp.dest("static/css"));
};
exports.default = css;3차 assets/scss/styles.css 작성

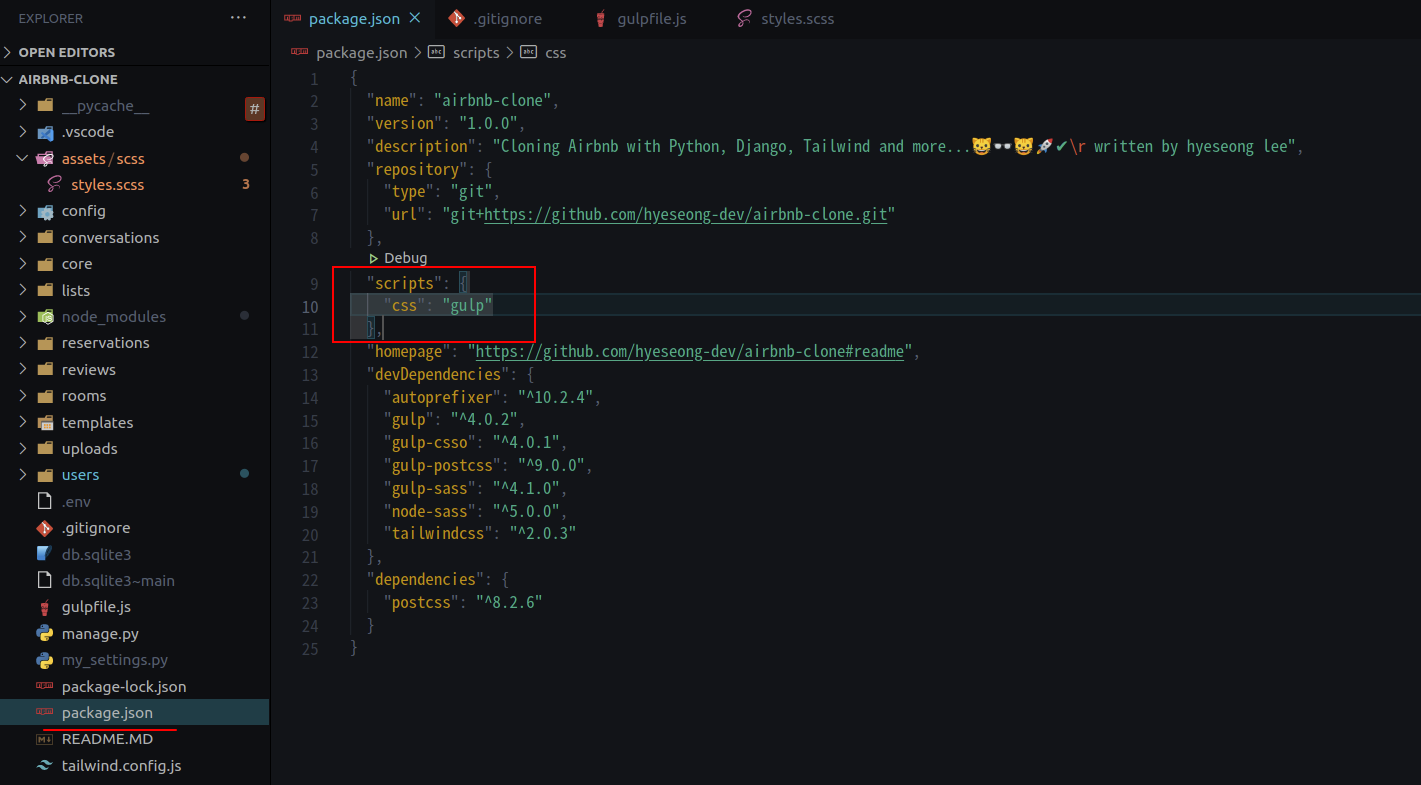
4차 package.json 추가 작성

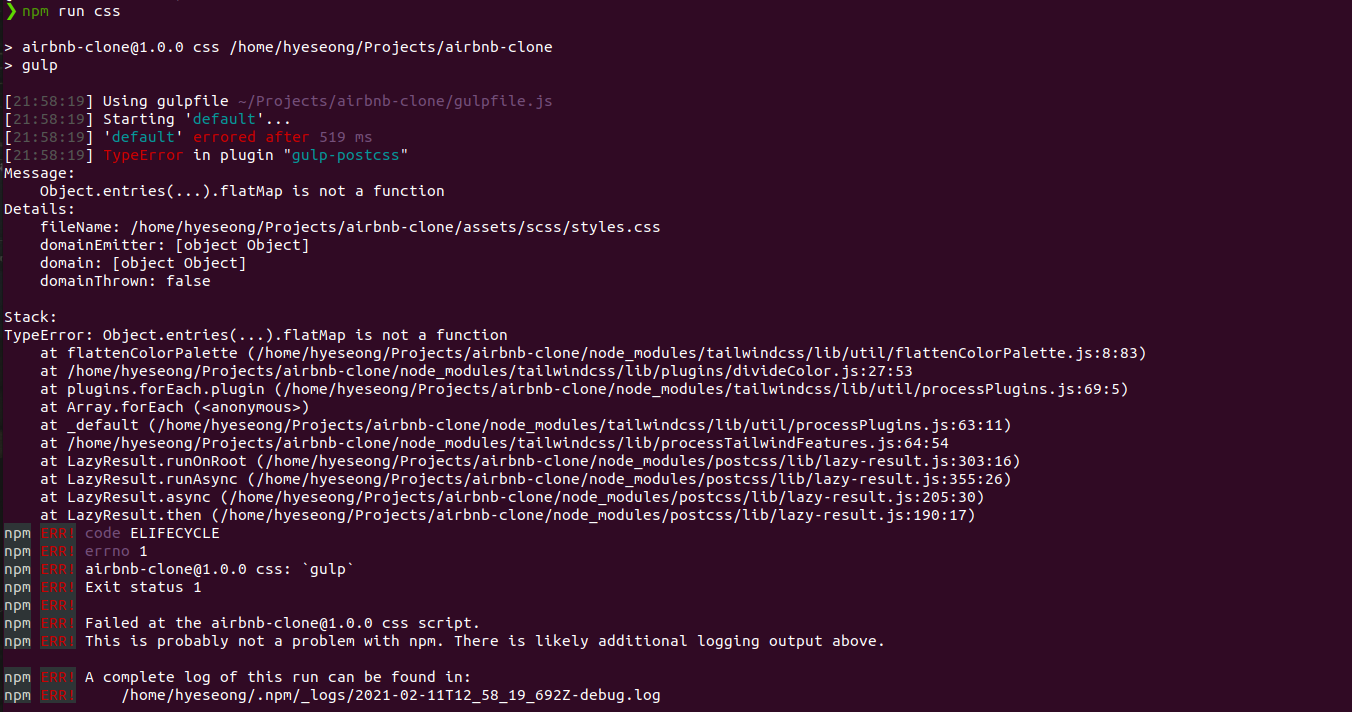
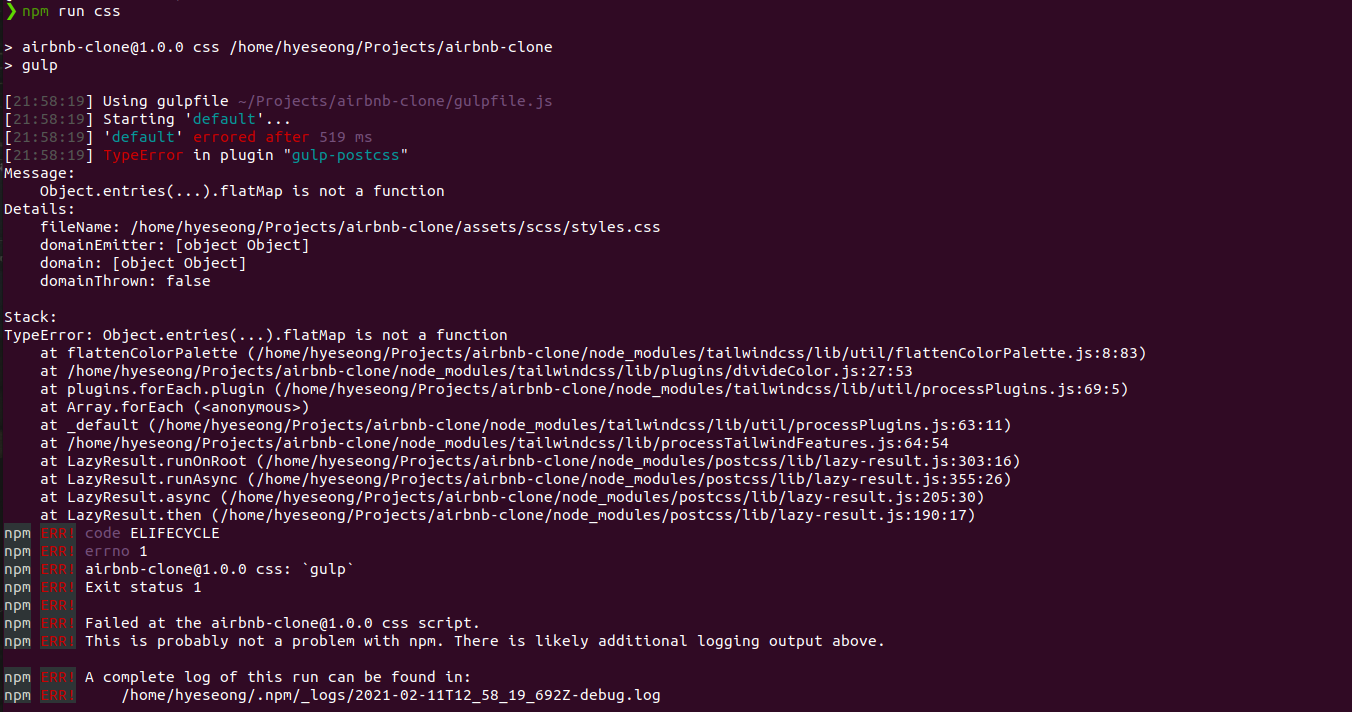
6단계, npm run css
npm run css
ㅠ.ㅠ 오류 발생하네요.

해결방법
노드 버전 14.5로 재설치해서 해결함....
