
인터넷이란?
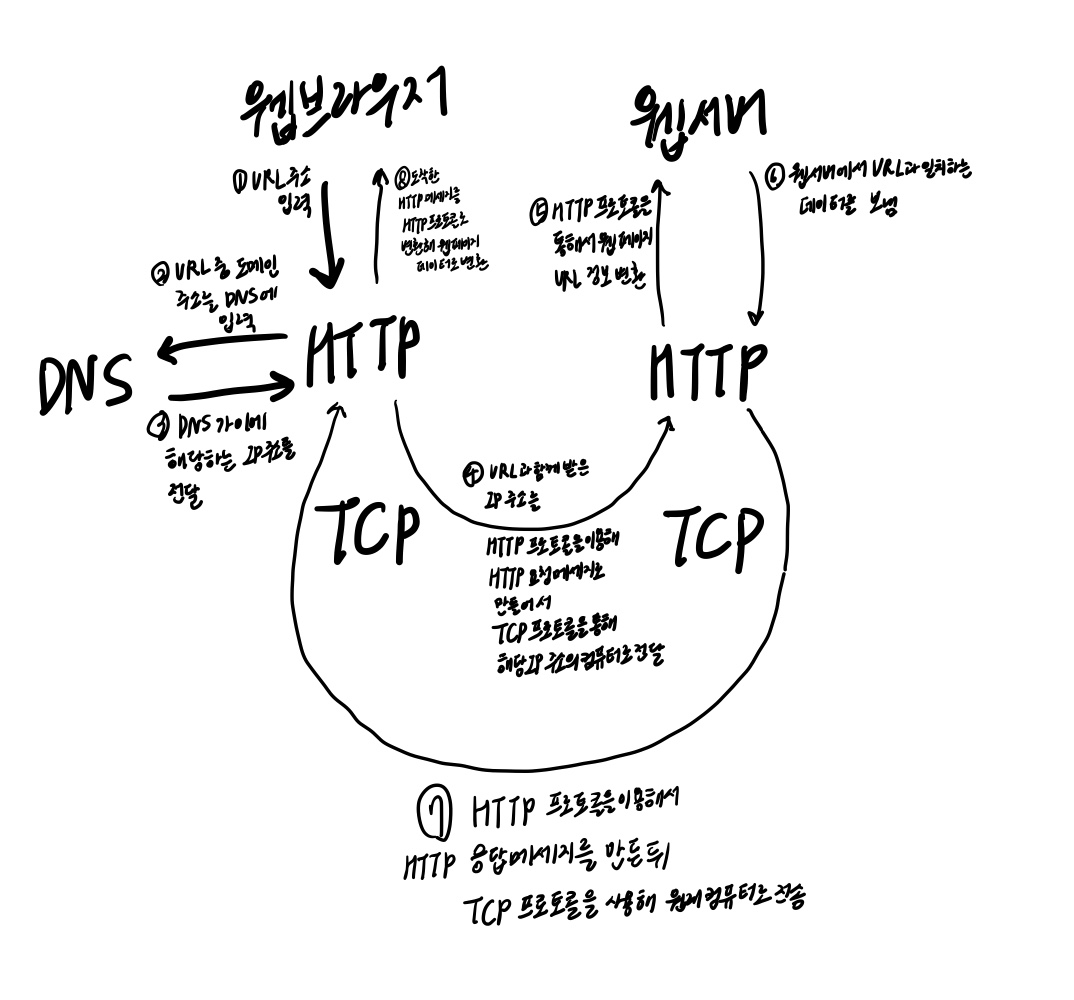
1. 인터넷이란? 여러 통신망을 하나로 연결한다는 의미의 Inter-network에서 시작된 말로 전세계 컴퓨터를 하나로 연결하는 '컴퓨터망'을 의미한다. 이러한 인터넷은 '클라이언트'와 '서버'로 구성되어 있으며, 'TCP/IP'라는 기본 프로토콜을 통해 제공된다. 2. 웹이란? Web(World wide web)으로 인터넷으로 연결된 사용자들이 정보...
CSS 스타일 적용하는 법
Link 요소로 연결 head 요소에서 link 요소를 사용해 css파일을 연결하는 방법이다. 이 link 요소는 여러 개를 넣는 것도 가능해, 여러 css 파일을 연결할 수 있다는 것도 특징이다. Style 요소로 연결 css 파일을 분리하지 않고, 바로 스타일을 적용하는 방법이다. 해당 페이지에만 적용되기 때문에, 임시적으로 테스트를 위한 페이지...
CSS: 크기와 색상 표현하기
px 제일 많이 사용하는 고정적 단위로, 모니터 해상도 단위인 픽셀을 대상으로 한다. % 비율을 나타내는 상대적(가변적) 단위인 퍼센트다. 상위 요소가 100px인데 50%를 적용하면 50px이 된다. em 글자 크기에 사용되는 상대적인 단위다. 소수점은 '0.x'로 표현할 수 있다. 상위 요소 글자가 100px인데 2em을 주면, 200px이 된다. ...
2020.11.15
1. img 요소 alt 해당 이미지를 설명해주는 부분으로, 150자 이내여야 한다. width, height width, height 속성은 각각 이미지의 너비와 높이를 뜻한다. 2. 목록 요소 HTML에서 문서 목록을 나타내는 요소로는 ul, ol, li 태그가 있고, 정의 목록으론 dl, dt, dd태그가 있다. Ul 요소는 Unordered ...
HTML의 기초: Head, 블록/인라인, 헤드라인, 문단 표현 태그, 특수 문자, 문구 요소
HTML 기초 지식 HTML, CSS, JS의 차이를 간단하게 설명하면, HTML는 내용, CSS는 외형, JS는 동작을 의미한다고 볼 수 있다. HTML에서 말하는 tag(태그)는 3가지 유형이 있다. 여는 태그와 닫는 태그(서로 쌍을 이룬다), 스스로 열고 닫는 태그(혼자서 태그를 완전하게 한다) 그리고 이 tag는 크게 2가지로 이루어...
2020.11.11
HTML 초급 이미지 포맷(JPEG, GIF, PNG 8/24 bit) JPEG(jpg) 이미지 깨짐이 적고 용량이 확연히 줄어든다. 그러나 압축률이 높아 노이즈와 같은 손실이 일어나는 포맷이다. 따라서 원본파일 저장에는 적합하지 않다. GIF움직이는 이미지로, jpg와 달리 비손실 방식이다. 그러나 최대 256개의 색 밖에 사용할 ...
JVM은 무엇이며 자바 코드는 어떻게 실행하는 것인가
JVM(Java Virtual Machine, JVM)이란 무엇인가? 시스템 메모리를 관리하면서 자바 기반 애플리케이션을 위해 이식 가능한 실행 환경을 제공하는 것이다. 즉, 다른 프로그램을 실행시키는 것을 목적으로 하는 프로그램을 말한다. JVM은 2가지 기능을 수
2020.11.10
태그 a의 기능 첫 번째 기능은 링크로써의 기능이다. 와 같이 사용하며, 이동할 위치를 의미하는 #id와 같이 온다. 두 번째 기능은 타겟으로써의 기능이다. 와 같이 사용하나 id 사용을 권장한다.name과 id의 차이는 name은 중복 사용이 가능하나, id는 중복 사용 불가능하다는 것이다. 타겟은 어디서 열 것인지를 결정한다. _self(현재창),...
2020.11.09
1. HTML 기초 지식 공부 Head 요소 블록과 인라인의 차이 헤드라인 요소 문단을 표현하는 태그들 특수 문자 문구 요소 2. Table 태그를 이용해 표 만들기
