자바스크립트 엔진
JavaScript엔진은 JavaScript코드를 실행하는 소프트웨어 구성 요소이다. 최초의 JavaScript엔진은 단순한 Interpreter였지만, 모든 관련 최신 엔진은 성능 향상을 위해 Just-In-Time컴파일을 사용한다. JavaScript엔진은 일반적으로 웹 브라우저 공급업체에서 개발하며 모든 주요 브라우저에 하나가 있다.
컴퓨터가 소스 코드를 이해하려면?
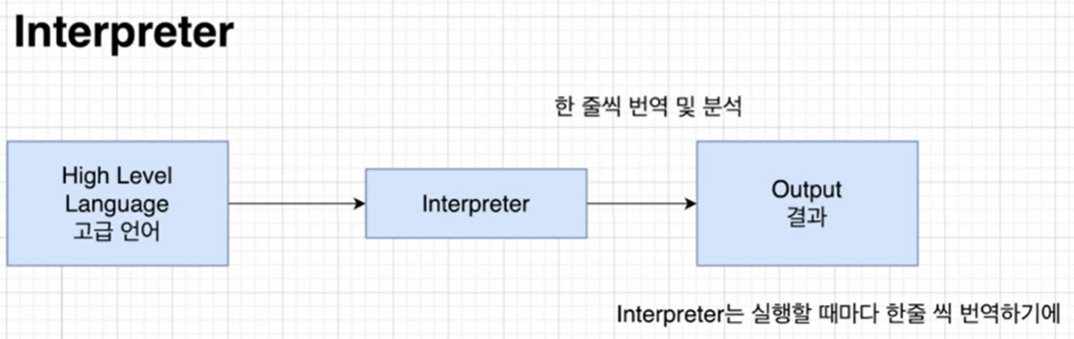
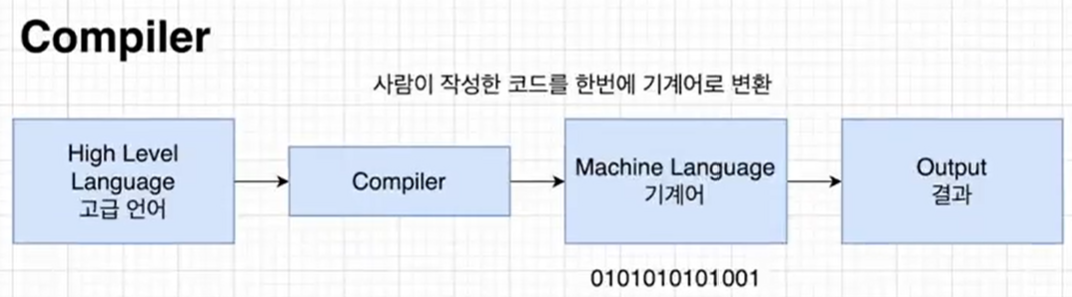
컴퓨터 프로세서는 오직 0과 1만 이해할 수 있기 때문에, 우리가 작성한 소스 코드를 머신 코드로 변환해 줘야 한다. 이 변호나 과정은 컴파일과 인터프리터를 통해 일어난다.


JIT Compiliation (Just-In-Time)
초기에 자바스크립트 엔진은 그저 Interpreter였다면, 현재는 JIT Compiliation을 이용하고 있다.
왜냐하면 Interpreter언어는 컴팡닐 되는 다른 언어보다 한줄 한줄 해석하고 실행하기 때문에 매우 느리기 때문이다. 하지만 현재 웹에서는 지도 기능등 굉장히 무거운 기능들도 수행하고 있기 때문에 더 나은 퍼포먼스를 위해 JIT 컴파일을 사용한다.
Just-In-Time (JIT) 컴파일은 프로그램을 실제 실행하는 시점에 코드를 컴파일하는 기술이다. 이 방식은 인터프리트(해석) 방식과 AOT (Ahead-Of-Time) 컴파일 방식의 중간 형태라고 볼 수 있다.
인터프리트 방식과의 차이
인터프리터는 코드를 한 줄씩 읽어 바로 실행하는 방식이다. JIT 컴파일을 사용하는 언어나 환경은 대게 인터프리터로 시작한 뒤, 런타임에 자주 사용되는 코드 부분 ("핫 스팟"이라고도 함)을 컴파일하여 최적화한다. 이 최적화된 코드는 캐시되어 이후에 동일한 코드가 실행될 때 더 빠르게 작동하게 된다.
AOT (Ahead-Of-Time) 컴파일과의 차이
AOT 컴파일은 프로그램을 실행하기 전에 모든 코드를 미리 컴파일한다. 이 방식은 실행 전에 모든 최적화를 끝내기 때문에 런타임에는 빠르게 실행되지만, 컴파일 타임이 길고, 모든 환경에 대한 최적화를 한 번에 처리하기 어렵다는 단점이 있다.
JIT 컴파일의 장점
- 성능 최적화: 런타임 중에 실제로 어떤 코드가 자주 사용되는지를 분석하고 최적화할 수 있다.
- 플랫폼 독립성: 다양한 하드웨어와 운영체제에서 실행될 수 있다.
- 코드 재활용: 일부 JIT 컴파일러는 최적화한 코드를 캐시하여 재사용할 수 있다.
JIT 컴파일의 단점
- 초기 오버헤드: 최초 실행 시에는 인터프리트 방식보다 느릴 수 있다. 컴파일과 최적화에 시간이 필요하기 때문이다.
- 메모리 사용: 최적화된 코드를 캐시해야 하므로 메모리 사용량이 증가할 수 있다.
Node.js
Node.js는 서버 측에서 실행되는 JavaScript 환경이다. 이는 V8 JavaScript 엔진 (Google Chrome에서 사용되는 엔진)을 기반으로 작동한다. Node.js는 웹 서버를 개발할 수 있게 해주지만, 그 외에도 다양한 종류의 서버와 도구를 만드는 데 사용될 수 있다.
브라우저 밖에서도 자바스크립트를 실행할 수 있게 만들어준다!
주요 특징
- 비동기 I/O: Node.js는 비동기 이벤트 주도 아키텍처를 사용하여 높은 처리 능력을 지원한다. 이로 인해 서버의 성능이 향상된다.
- NPM (Node Package Manager): 라이브러리와 도구를 쉽게 관리할 수 있는 패키지 관리 시스템이 있다.
- 크로스 플랫폼: Windows, macOS, Linux 등 다양한 플랫폼에서 실행할 수 있다.
- 모듈 시스템: CommonJS 모듈 시스템을 사용하여 코드 재사용과 유지 보수가 쉽다.
- 백엔드와 프론트엔드의 통합: 백엔드와 프론트엔드 모두 JavaScript를 사용하기 때문에 개발이 더 간편하고 효율적이다.
- 커뮤니티와 생태계: 활발한 커뮤니티와 넓은 범위의 오픈 소스 라이브러리가 있다.
사용 사례
- API 및 데이터 서버: RESTful API 서버나 GraphQL 서버를 구현하기 좋다.
- 실시간 서비스: 채팅 앱, 온라인 게임, 협업 도구 등 실시간 데이터 처리가 필요한 서비스에 유용하다.
- 데이터 스트리밍: 비디오 스트리밍, 파일 업로드 및 처리 등의 작업에 효율적이다.
- 유틸리티 스크립트와 자동화: 간단한 스크립트나 개발 환경 자동화 도구를 만드는 데도 사용된다.
- IoT: Node.js는 이벤트 주도 모델이 IoT 디바이스에 적합하다고 여겨져 IoT 분야에서도 사용된다.
- 서버리스 아키텍처: AWS Lambda, Azure Functions 등 서버리스 플랫폼에서도 Node.js가 자주 사용된다.
단점
- 콜백 지옥: 비동기 프로그래밍의 복잡성으로 인해 콜백 지옥이라는 문제가 발생할 수 있습니다. 하지만 Promise나 async/await를 사용하면 이 문제를 완화할 수 있다.
- 싱글 스레드: CPU 집중적인 작업에는 적합하지 않을 수 있다.
- API의 불안정성: 빠르게 발전하는 만큼, API가 불안정하거나 변경될 가능성이 있다.
- 학습 곡선: JavaScript의 비동기 프로그래밍 모델은 초보자에게는 다소 혼란스러울 수 있다.
Node.js Runtime
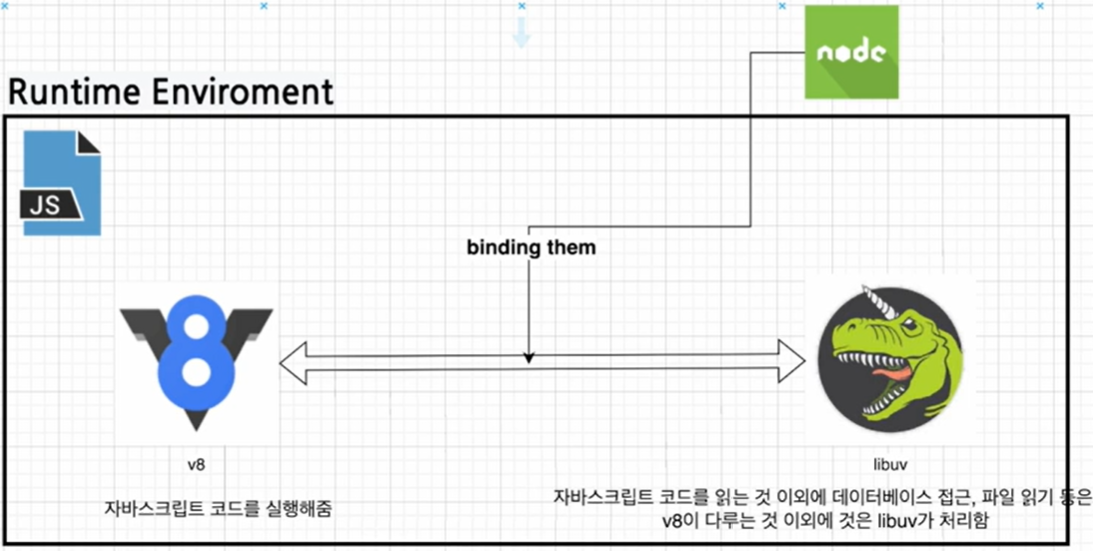
runtime(환경)이란?
런타임이란 프로그래밍 언거가 구동되는 환경을 말한다. 그러기에 Node.js나 크롬 등의 여러 브라우저들에서 자바스크립트가 구동이 되기에 Node.js나 브라우저들도 자바스크립트 런타임이다.
Node.js는 프로그래밍 언어도, 프레임워크도 아닌 자바스크립트 런타임이다.

Node.js 설치

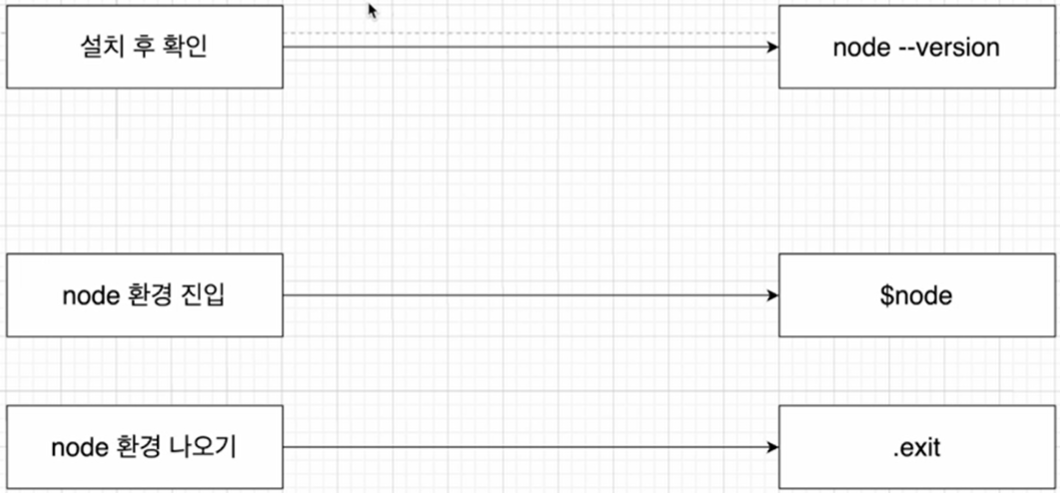
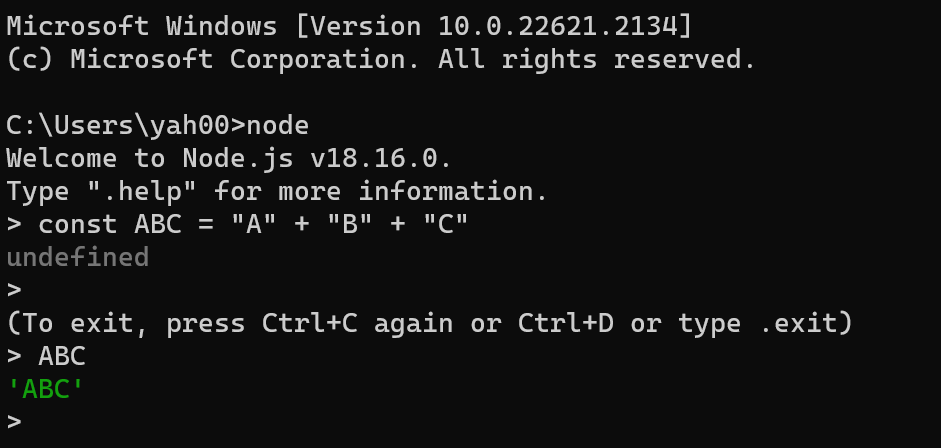
Node.js REPL
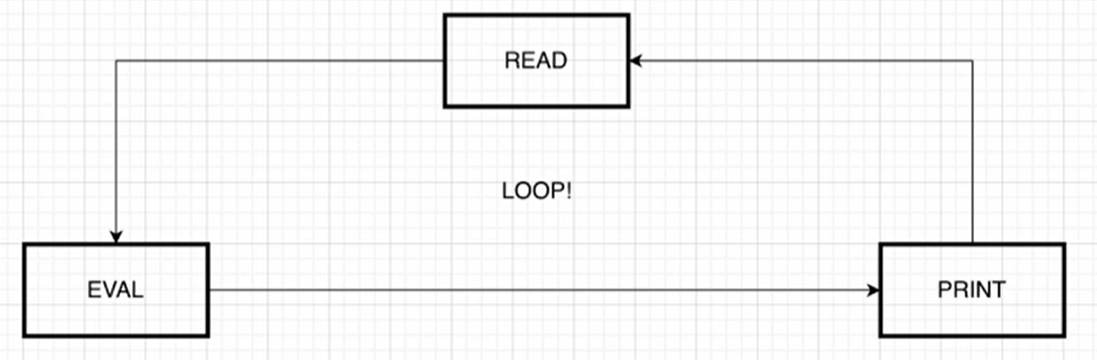
REPL이란?
REPL은 Read-Eval(evaluation)-Print Loop의 약어로 사용자가 특정 코드를 입력하면 그 코드를 평가하고 코드의 실행 결과를 출력해주는 것을 반복해주는 환경을 말한다.


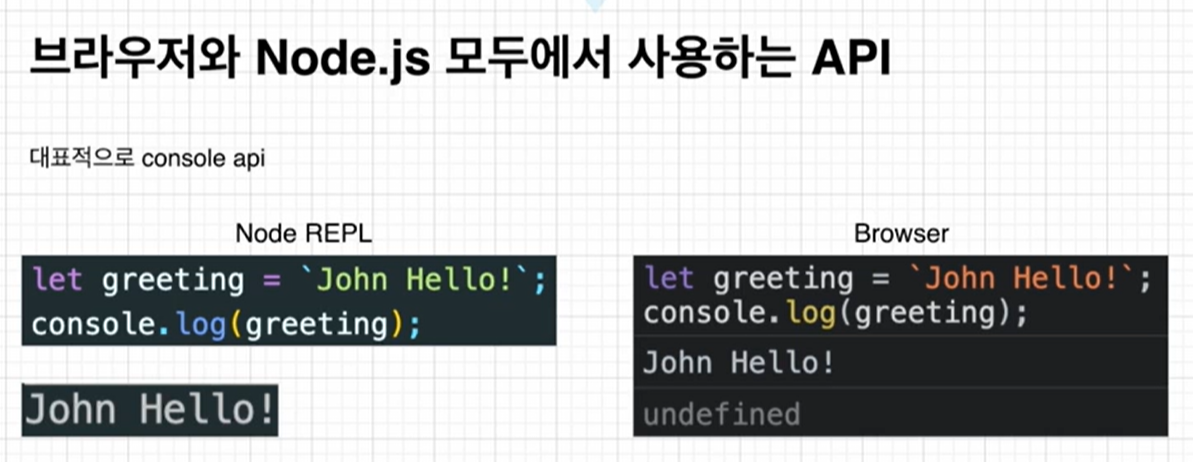
Browser API, Node.js API

Browser API
브라우저 API (Application Programming Interface)는 웹 브라우저에서 제공하는 다양한 기능을 개발자가 사용할 수 있도록 만든 인터페이스이다. 이러한 API를 통해 DOM 조작, 이벤트 처리, 네트워크 통신 (Ajax, Fetch 등), 그래픽 작업 (Canvas, WebGL 등), 지리적 위치 정보 가져오기, 로컬 스토리지 등과 같은 다양한 웹 브라우저 기능을 프로그래밍적으로 제어할 수 있다.
몇 가지 주요 브라우저 API 예:
- DOM API: 문서 구조를 조작할 수 있다.
- Fetch API: 서버와 비동기 통신을 할 수 있다.
- Geolocation API: 사용자의 위치 정보를 가져올 수 있다.
- Web Audio API: 오디오를 프로그래밍적으로 제어할 수 있다.
- Canvas API: 2D 및 3D 그래픽을 그릴 수 있다.
- Window객체
Node.js API
Node.js는 서버 측 자바스크립트 실행 환경으로, 다양한 내장 API를 제공한다. 이러한 API를 통해 파일 시스템에 접근하거나, 네트워크 통신을 수행하고, HTTP 서버를 실행하는 등의 서버 측 작업을 처리할 수 있다.
몇 가지 주요 Node.js API 예:
- fs (File System): 파일 시스템에 접근할 수 있다.
- http와 https: HTTP 및 HTTPS 서버를 생성하고 작업을 처리할 수 있다.
- events: 이벤트를 발생시키고 듣을 수 있다.
- stream: 스트림 데이터를 읽고 쓸 수 있다.
- path: 파일 및 디렉토리 경로를 다룰 수 있다.
- os: 운영 체제에 관련된 정보를 가져올 수 있다.
- process
차이점
- 용도: 브라우저 API는 주로 클라이언트 측 작업에, Node.js API는 서버 측 작업에 사용된다.
- 실행 환경: 브라우저 API는 웹 브라우저에서, Node.js API는 Node.js 환경에서 실행된다.
- 접근 가능한 자원: 브라우저 API는 보안상의 이유로 파일 시스템에 직접적으로 접근할 수 없으나, Node.js API는 가능하다.
각각의 API는 자신의 실행 환경과 사용 사례에 최적화되어 있으므로, 목적에 따라 적절한 API를 선택하여 사용해야 한다.
Process 객체 안에 있는 argv 프로퍼티 사용해보기
process.argv는 Node.js에서 제공하는 변수로, 커맨드 라인에서 실행한 Node.js 프로그램에 전달된 인자들의 배열이다. 배열의 첫 번째 원소는 'node' 문자열이고, 두 번째 원소는 실행한 파일의 경로입니다. 나머지 원소들은 커맨드 라인에서 입력한 인자들이 순서대로 들어간다.
예를 들어, 다음과 같이 파일을 실행하면:
node myscript.js one two=three fourprocess.argv 배열은 다음과 같이 생긴다.
[
'/usr/local/bin/node', // Node.js 실행 경로
'/path/to/myscript.js', // 스크립트 파일 경로
'one', // 첫 번째 인자
'two=three', // 두 번째 인자
'four' // 세 번째 인자
]이 배열을 이용하여 Node.js 애플리케이션에서 커맨드 라인 인자를 읽을 수 있다. 예를 들어
// myscript.js
const args = process.argv.slice(2); // 'node'와 스크립트 파일 경로를 제외
console.log(args);위 코드를 node myscript.js one two=three four로 실행하면 출력은 ['one', 'two=three', 'four']가 된다.
커맨드 라인 인자를 좀 더 편리하게 다루기 위해 여러 NPM 패키지들도 사용할 수 있다. 예를 들어, yargs나 commander와 같은 라이브러리를 사용하면 복잡한 인자와 옵션을 쉽게 처리할 수 있다.
Desktop node test.js John이 되면, [node, test.js, John]이 test.js에 전달되어 실행된다.
global 객체
Node.js의 global 객체는 전역 이름 공간을 나타낸다. 이 객체는 어플리케이션의 어디에서나 접근할 수 있는 전역 변수와 함수를 포함하고 있다. 브라우저 환경에서의 window 객체와 유사한 역할을 하지만, 브라우저와 서버 환경이 다르기 때문에 제공하는 속성과 메소드가 다르다.
Node.js의 global 객체는 다음과 같은 유용한 속성과 메소드를 포함할 수 있다.
몇 가지 주요 global 속성과 메소드
- global.Buffer: 바이너리 데이터를 처리하기 위한 Buffer 클래스.
- global.console: 콘솔 출력을 위한 객체. console.log(), console.error() 등의 메소드를 제공한다.
- global.process: 프로세스와 관련된 정보와 컨트롤을 위한 객체. 환경 변수, 실행 경로, 플랫폼 정보 등을 접근할 수 있다.
- global.setTimeout(), global.clearTimeout(), global.setInterval(), global.clearInterval(): 타이머와 관련된 함수다.
- global.setImmediate(), global.clearImmediate(): 이벤트 루프의 현재 틱이 끝난 직후에 콜백을 실행한다.
- global.require: 모듈을 불러오기 위한 함수.
global.__dirname과 global.__filename: 현재 실행 중인 코드의 디렉토리와 파일 경로.- global.global: 자기 자신을 참조한다.
이와 같이 global 객체는 Node.js 어플리케이션에서 전역적으로 접근 가능한 매우 중요한 객체이다. 하지만 전역 객체에 임의의 변수나 함수를 추가하는 것은 좋은 프로그래밍 습관이 아니므로, 이를 사용할 때는 주의가 필요하다.
