Event 종류
웹에서 일어날 수 있는 이벤트는 매우 다양하다. 아래는 자주 사용되는 이벤트의 카테고리와 그에 속하는 일부 이벤트의 예시를 나열한 것이다.
- UI 이벤트 (User Interface Events)
- load: 웹 페이지가 완전히 로드될 때 발생
- unload: 웹 페이지가 닫힐 때 발생
- change: 객체의 내용이 변동되거나 focus를 잃었을 때 발생
- resize: 브라우저 창의 크기가 조절될 때 발생
- scroll: 웹 페이지가 스크롤될 때 발생
- error: 에러가 발생했을 때 발생
- 키보드 이벤트 (Keyboard Events)
- keydown: 키보드의 키를 누를 때 발생
- keyup: 키보드의 키를 떼었을 때 발생
- keypress: 키를 누르는 동안 발생(문자가 입력되었을 때)
- 마우스 이벤트 (Mouse Events)
- click: 요소를 클릭할 때 발생
- mousedown: 마우스 버튼을 누를 때 발생
- mouseup: 마우스 버튼을 뗐을 때 발생
- mousemove: 마우스가 움직일 때 발생
- mouseover: 마우스가 요소 위로 이동할 때 발생
- mouseout: 마우스가 요소 밖으로 이동할 때 발생
- mouseenter: 마우스가 요소 안으로 이동할 때 발생 (버블링하지 않음)
- mouseleave: 마우스가 요소 밖으로 나갈 때 발생 (버블링하지 않음)
- contextmenu: 마우스 오른쪽 버튼을 클릭할 때 발생
- 포커스 이벤트 (Focus Events)
- focus: 요소가 포커스를 받을 때 발생
- blur: 요소가 포커스를 잃었을 때 발생
- 폼 이벤트 (Form Events)
- submit: 폼이 제출될 때 발생
- reset: 폼이 초기화될 때 발생
- change: 폼의 입력 필드 값이 변경될 때 발생
- input: 사용자가 입력을 할 때마다 발생
- 드래그 & 드롭 이벤트 (Drag & Drop Events)
- drag: 요소가 드래그될 때 발생
- dragstart: 드래그 시작 시 발생
- dragend: 드래그가 끝났을 때 발생
- dragover: 드래그 중인 요소가 타겟 요소 위에 있을 때 발생
- dragenter: 드래그 중인 요소가 타겟 요소 위로 들어올 때 발생
- dragleave: 드래그 중인 요소가 타겟 요소를 벗어날 때 발생
- drop: 드래그 중인 요소가 타겟 요소 위에 드롭될 때 발생
이 외에도 다양한 종류의 이벤트가 있다. 웹 API 및 라이브러리나 프레임워크에서 제공하는 커스텀 이벤트들도 많다. 이벤트와 관련된 자세한 내용은 MDN 웹 문서나 관련 자료에서 확인할 수 있다.
CLICK 예시
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<a>Hi</a>
<p id="text">Hello</p>
<button class="btn2">버튼</button>
<button onclick="alert('버튼이 클릭됐습니다.')" class="btn">버튼</button>
<h2>Title</h2>
<form id="form-id" class="form-container">
<div id="form-first-div" class="mb-3 mt-3">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="mb-3">
<label for="pwd" class="form-label">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary submit-btn">Submit</button>
</form>
</div>
<script src="script.js"></script>
</body>const submitBtn = document.querySelector('.submit-btn');
const form = document.querySelector('form');
const title = document.querySelector('h2');
//CLICK EVENT
submitBtn.addEventListener('click', handleEvent);
submitBtn.addEventListener('dblclick', handleEvent);
submitBtn.addEventListener('mousedown', handleEvent);
submitBtn.addEventListener('mouseup', handleEvent);
submitBtn.addEventListener('mouseenter', handleEvent);
submitBtn.addEventListener('mouseleave', handleEvent);
submitBtn.addEventListener('mousemove', handleEvent);
function handleEvent(e) {
e.preventDefault();
console.log(`Event Type: ${e.type}`);
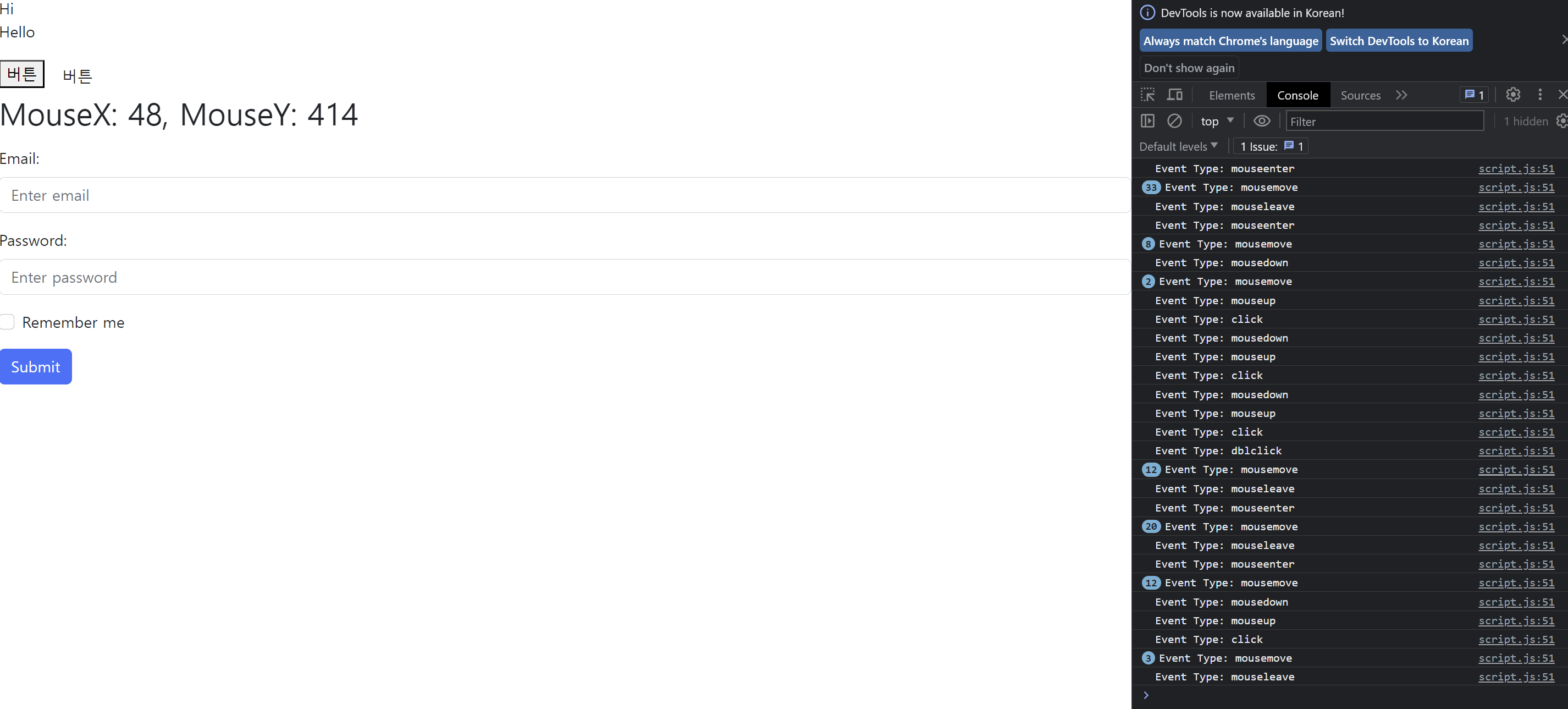
title.textContent = `MouseX: ${e.clientX}, MouseY: ${e.clientY}`
}
설명
이 JavaScript 코드는 DOM (Document Object Model)에서 특정 요소들을 선택하고, 그 요소들에 이벤트 리스너를 추가하는 것에 관한 예제이다. 코드의 각 부분을 자세히 살펴보자.
요소 선택하기
const submitBtn = document.querySelector('.submit-btn');
const form = document.querySelector('form');
const title = document.querySelector('h2');- submitBtn: 클래스 이름이 .submit-btn인 첫 번째 요소를 선택합니다. 아마도 버튼일 것입니다.
- form: form 태그를 가진 첫 번째 요소를 선택합니다.
- title: h2 태그를 가진 첫 번째 요소를 선택합니다.
이벤트 리스너 추가하기
submitBtn.addEventListener('click', handleEvent);
submitBtn.addEventListener('dblclick', handleEvent);
submitBtn.addEventListener('mousedown', handleEvent);
submitBtn.addEventListener('mouseup', handleEvent);
submitBtn.addEventListener('mouseenter', handleEvent);
submitBtn.addEventListener('mouseleave', handleEvent);
submitBtn.addEventListener('mousemove', handleEvent);submitBtn 요소에 여러 이벤트 리스너를 추가한다. 이벤트 리스너는 해당 이벤트가 발생할 때마다 지정된 함수(handleEvent 함수)를 호출한다.
여기서 추가된 이벤트들은 다음과 같다.
- click: 요소를 클릭할 때 발생
- dblclick: 요소를 빠르게 두 번 클릭할 때 발생
- mousedown: 마우스 버튼을 누를 때 발생
- mouseup: 마우스 버튼을 뗄 때 발생
- mouseenter: 마우스 포인터가 요소 위로 이동할 때 발생
- mouseleave: 마우스 포인터가 요소 밖으로 이동할 때 발생
- mousemove: 마우스 포인터가 요소 위에서 움직일 때 발생
이벤트 핸들러 함수
function handleEvent(e) {
e.preventDefault();
console.log(`Event Type: ${e.type}`);
title.textContent = `MouseX: ${e.clientX}, MouseY: ${e.clientY}`
}- e.preventDefault();: 기본 이벤트 동작을 중단합니다. 예를 들어, 폼 제출 버튼을 클릭하면 기본적으로 폼이 제출됩니다. 이를 방지하기 위해 preventDefault를 사용합니다.
- console.log(...): 발생한 이벤트의 타입(예: 'click', 'mousemove' 등)을 콘솔에 로그로 출력합니다.
- title.textContent = ...: h2 요소의 텍스트를 현재 마우스의 x, y 좌표로 업데이트합니다.
결과적으로, 이 코드는 submitBtn 요소에 대한 다양한 마우스 이벤트가 발생할 때마다 이벤트의 타입을 콘솔에 출력하고, 마우스의 현재 위치를 페이지의 h2 태그에 표시한다.
FORM 예시
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<a>Hi</a>
<p id="text">Hello</p>
<button class="btn2">버튼</button>
<button onclick="alert('버튼이 클릭됐습니다.')" class="btn">버튼</button>
<h2>Title</h2>
<form id="form-id" class="form-container">
<div id="form-first-div" class="mb-3 mt-3">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="mb-3">
<label for="pwd" class="form-label">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary submit-btn">Submit</button>
</form>
</div>
<script src="script.js"></script>
</body>const form = document.querySelector('form');
const emailInput = document.getElementById('email');
const title = document.querySelector('h2');
//FORM EVENT
form.addEventListener('submit', handleEvent);
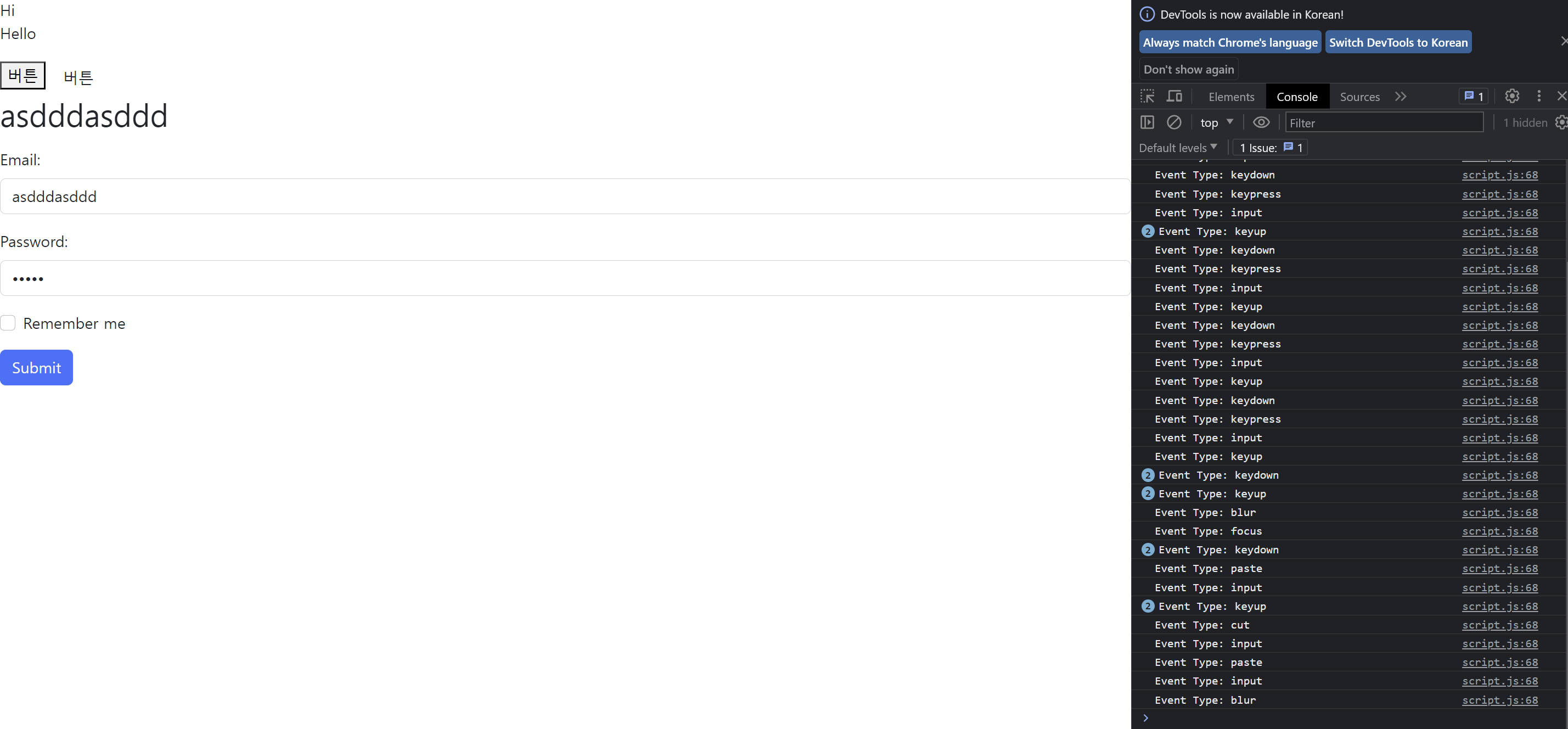
emailInput.addEventListener('keydown', handleEvent);
emailInput.addEventListener('keyup', handleEvent);
emailInput.addEventListener('keypress', handleEvent);
emailInput.addEventListener('focus', handleEvent);
emailInput.addEventListener('blur', handleEvent);
emailInput.addEventListener('cut', handleEvent);
emailInput.addEventListener('paste', handleEvent);
emailInput.addEventListener('input', handleEvent);
function handleEvent(e) {
if(e.type ==='submit') {
e.preventDefault();
}
console.log(`Event Type: ${e.type}`);
// title.textContent = `MouseX: ${e.clientX}, MouseY: ${e.clientY}`
title.textContent = e.target.value;
}
설명
- 요소 선택
- form: 페이지의 첫 번째
<form>요소를 선택한다. - emailInput: id가 'email'인 요소를 선택한다. 이렇게 보면 이 요소는 이메일을 입력받는 입력 필드일 가능성이 높다.
- title: 페이지의 첫 번째
<h2>요소를 선택한다.
- form: 페이지의 첫 번째
- 이벤트 리스너 추가
- form 요소에 'submit' 이벤트의 리스너를 추가한다.
- submit: 폼이 제출될 때 발생한다.
- emailInput 요소에는 여러 가지 이벤트 리스너를 추가한다:
- 키보드 이벤트 (keydown, keyup, keypress)
- keydown: 키를 누르는 순간 발생한다.
- keyup: 키를 떼는 순간 발생한다.
- keypress: 키를 누르고 있을 때 발생한다.
- 포커스 이벤트 (focus, blur)
- focus: 해당 요소에 포커스가 맞춰졌을 때 발생한다.
- blur: 해당 요소에서 포커스가 벗어났을 때 발생한다.
- 클립보드 이벤트 (cut, paste)
- cut: 입력 필드에서 텍스트를 잘라내기 할 때 발생한다.
- paste: 입력 필드에 텍스트를 붙여넣기 할 때 발생한다.
- 입력 필드 값 변경 감지 이벤트 (input)
- input: 입력 필드의 값이 변경될 때마다 발생한다.
- 키보드 이벤트 (keydown, keyup, keypress)
- form 요소에 'submit' 이벤트의 리스너를 추가한다.
- handleEvent 함수
- 이 함수는 위에서 등록한 여러 이벤트의 콜백 함수로 사용된다.
- e.type을 사용하여 발생한 이벤트의 타입을 확인하고, 적절한 동작을 수행한다.
- submit 이벤트가 발생할 때, e.preventDefault()를 사용하여 기본 submit 동작을 막는다. (예: 페이지 리로드 막기)
- 발생한 이벤트의 타입을 콘솔에 출력한다.
- 입력 필드에서 발생한 이벤트의 경우 (e.target.value),
<h2>요소의 텍스트를 해당 입력 필드의 값으로 변경한다.
요약하면, 이 코드는 <form> 요소와 이메일 입력 필드에서 발생하는 여러 가지 이벤트를 감지하고, 이벤트 발생 시 해당 이벤트의 정보를 콘솔에 출력하며, 이메일 입력 필드의 값이 변경될 때마다 <h2> 요소의 텍스트를 해당 값으로 업데이트하는 동작을 수행한다.
