
[CSS] image sprite
배경이미지를 적용할 때 background-position을 통해 이미지를 배치하는 법
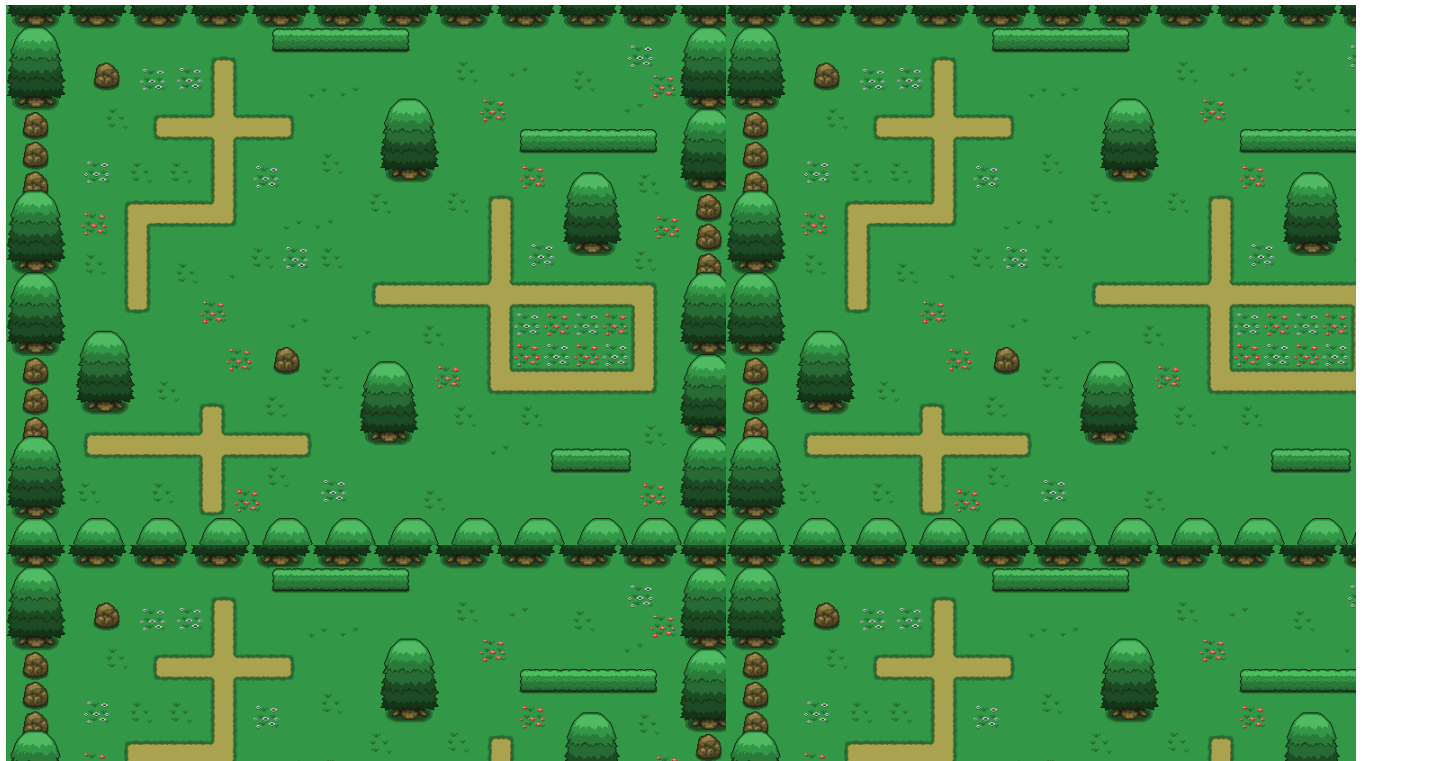
쉽게 말하면 어떤 시트(sheets) 안에 여러 이미지들이 모아놓은 것.
웹페이지에 이미지들을 하나하나 다 넣어주면 이미지 로드하는 데에 시간이 걸리고 어러번 서버요청을 해야하는 데 이미지 스프라이트를 사용하면 웹 페이지를 렌더링하는 데 필요한 다운로드 수를 줄여 네트워크 혼잡을 줄일 수 있음.
이미지의 시작은 x좌표 : 0, y좌표 : 0
참고
background : 색상 url(이미지경로) 반복여부 위치 고정여부
그러니까 보통 이미지 파일을 받았을 때 단일 이미지가 아니라 하기와 같은 여러 이미지들의 모음을 받게 되는 데..

<in CSS file>
#bg {
//id로 "bg" 이름을 주고 이 id는 div tag에 있.
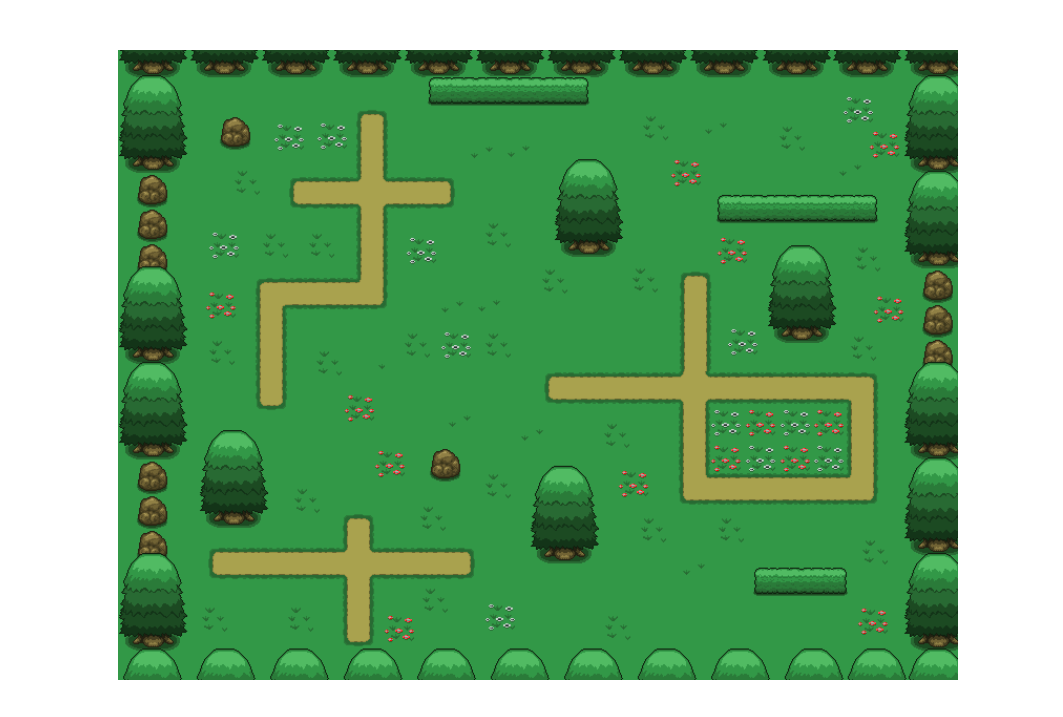
background-image: url("images/bg.png");
width: 900px;
height: 650px;
//참고로, width & height를 주지 않으면 아무것도 나오지 않음! image의 가로세로를 준 것이 아니라 해당 div 태그의 가로 세로를 준 것임.
}이렇게 하나만 나오게 하려면-

#bg {
background-image: url("images/bg.png");
width: 900px;
height: 650px;
background-position: center;
// 배경 이미지 위치 설정. 센터로 해놓으면 잡아놓은 가로세로의 center에 들어감
background-size: contain;
//가로세로 비율 유지한 채 배경요소 벗어나지 않는 최대크기로 이미지 확대/축소
cover도 있는 데 배경요소를 다 채우게 이미지 확대/축소함.
background-repeat: no-repeat;
// 상위의 동일 이미지들이 붙어 있는 것을 no-repeat이라고 지정하면서 repeat없이 단일 이미지만 보이게-
}귀여운 용사를 잔디밭에 추가하려면?

.hero {
background: url("images/hero.png") no-repeat 0 0(<-정면);
// 상위 용사png를 먼저 띄우면 앞뒤양옆 다 나오는 데, no-repeat하고 x,y의 좌표 0,0을 넣어줌. 만약 -18px -20px 이렇게 주면 막 용사 앞 뒤 사이의 손만 보이고 막 이렇게됨..
width: 35px;
height: 60px;
// 용사 가로세로 크기
position: absolute;
bottom: 0;
left: 450px;
// 잔디밭 가운데 그리고 밑에서 시작하게 하려고
}
