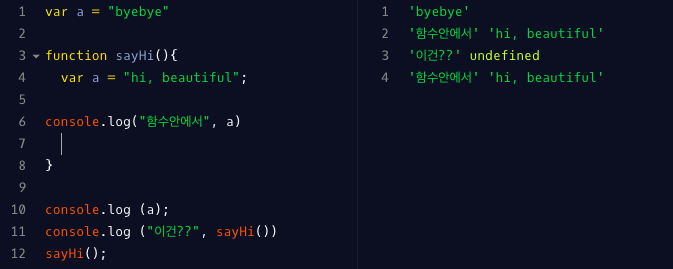
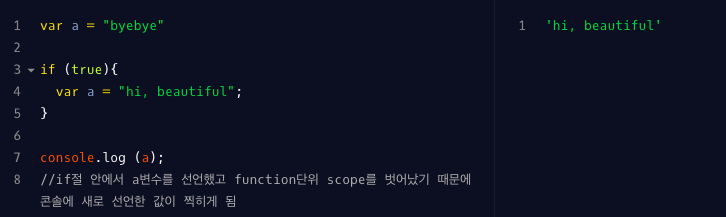
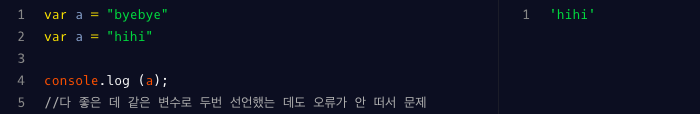
[javascript] Var (function-scoped)
es6 이전의 변수 선언 방식으로 function단위의 scope를 갖음



[javascript] const, let (block scoped)
ES6(ECMAScript6)의 변수 선언 방식.
둘 다 재선언은 x.
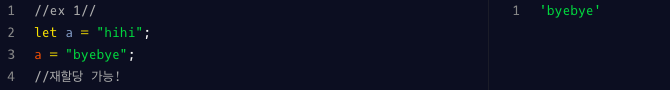
let은 변수에 재할당이 가능하지만, const는 변수 재선언/ 재할당 모두 xxxxxx
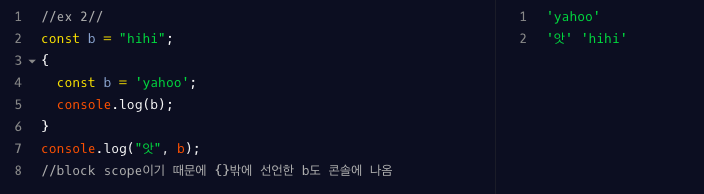
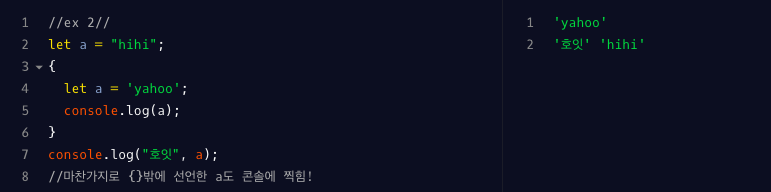
block을 지정해주면 각각의 scope를 갖게 되고 이것이 block-scope
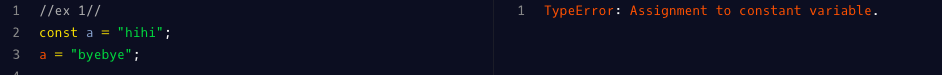
Const
재선언도 재할당이 안되는 const는 값의 변경이 없는 상수값에 사용. (선언과 동시에 할당...)


Let


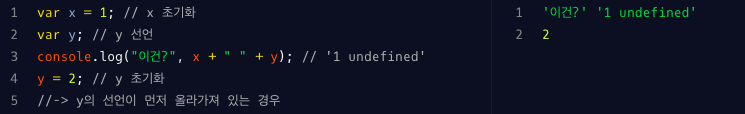
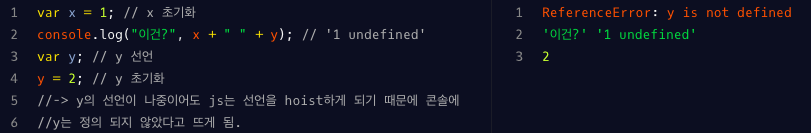
[javascript] Hoisting
변수가 함수내에서 정의되었을 경우 선언이 함수의 최상위로, 함수 바깥에서 정의되었을 경우는 전역 컨텍스트의 최상위로 바뀌는 것.
호이스팅을 변수/함수 선언이 물리적으로 작성한 코드의 상단으로 옮겨지는 것 같지만 코드에서 입력한 위치와 정확히 일치한 곳에 있음.
js는 초기화가 아닌 선언만 끌어올림(hoist). 만약 변수를 선언한 뒤 나중에 초기화시켜 사용해도 그 값은 undefined로 지정됨. (하기 두 예제는 같으나 y의 선언 순서가 다름.) 두 방식의 행동이 다르기 때문에 - 언제나 - 함수를 호출하기 전에 선언해놓아야함.