
DOM (Document Object Model)
텍스트 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하려면 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올려야 한다. 브라우저의 렌더링 엔진은 웹 문서를 로드한 후, 파싱하여 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는데 이를 DOM이라 한다.이 DOM은 자바스크립트를 통해 동적으로 변경할 수 있으며 변경된 DOM은 렌더링에 반영된다.
DOM은 HTML 문서의 프로그래밍 API.
웹 브라우져가 HTML 태그를(문서객체) 인식하는 방식.
뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용되고 페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용됨.
브라우저 작동 원리
DOM을 이해하기 위해서는 브라우져의 작동 원리부터 알아야한다.
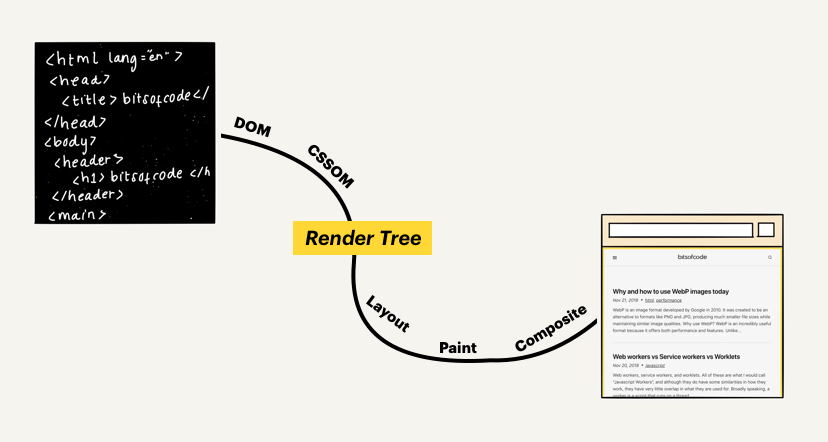
웹 브라우저가 원본 HTML 문서를 읽어들인 후, 어떤 내용을 페이지에 렌더링할 지 결정한 후에 해당 렌더링을 수행하게 된다. 브라우저에서 읽은 문서를 렌더링할 지 결정하면 'render tree'를 생성하게 되고 그 렌더 트리를 생성하기 위해서는 DOM & CSSOM이 필요하다. 우리가 브라우져에서 보이는 부분들은 DOM & CSSOM조합인 렌더트리이다.
DOM(Document Object Model) – HTML 요소들의 구조화된 표현
CSSOM(Cascading Style Sheets Object Model) – 요소들과 연관된 스타일 정보의 구조화된 표현

특징
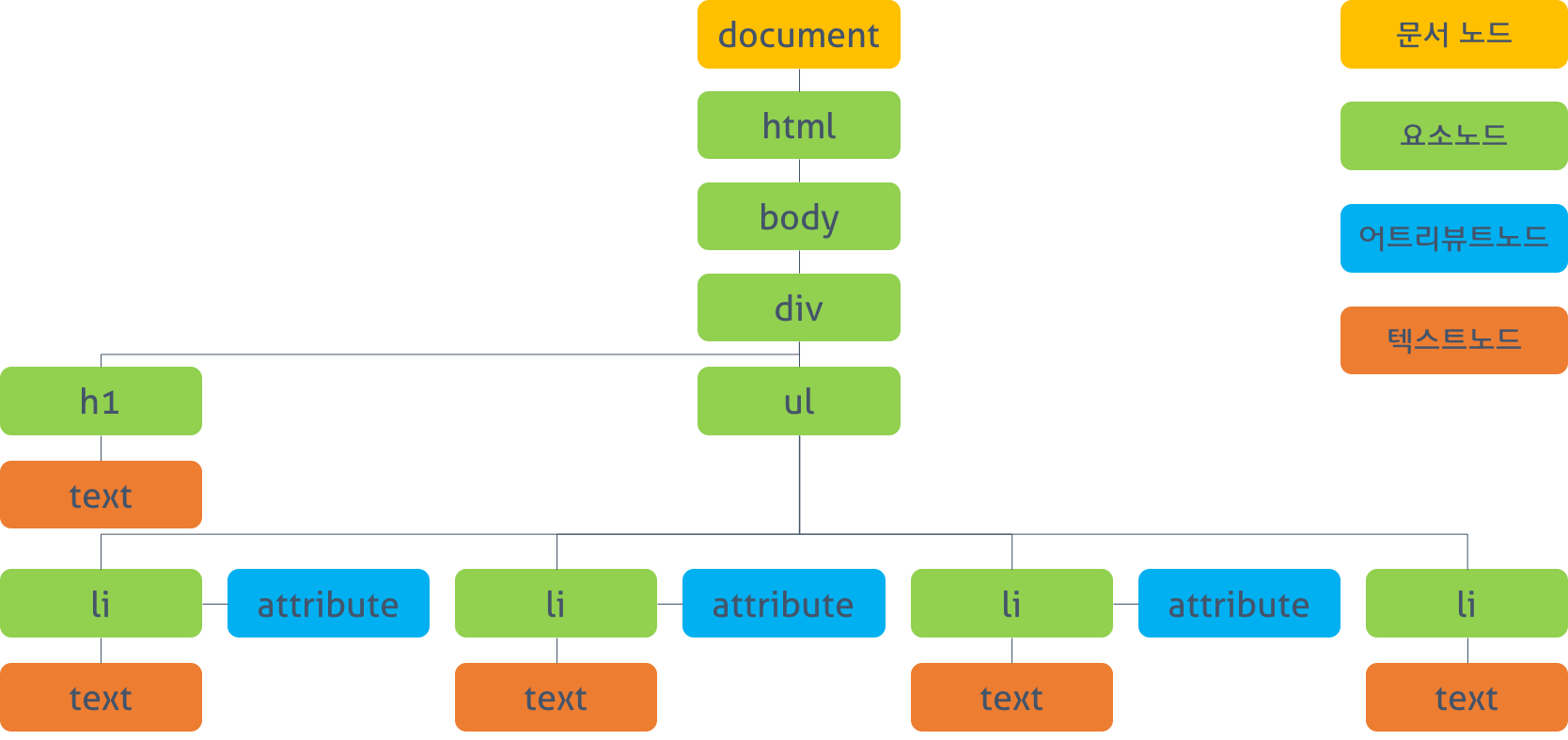
- DOM은 '노드트리'의 구조를 띈다.
<!DOCTYPE html>
<html>
<head>
<style>
.red { color: #ff0000; }
.blue { color: #0000ff; }
</style>
</head>
<body>
<div>
<h1>Cities</h1>
<ul>
<li id="one" class="red">Seoul</li>
<li id="two" class="red">London</li>
<li id="three" class="red">Newyork</li>
<li id="four">Tokyo</li>
</ul>
</div>
</body>
</html
- DOM은 HTML문서로 생성되지만 동일하진 않아서 DOM 생성하는 동안 유효하지 않은 HTML코드를 맞게 교정할 수 있다 ( 없이 작성되어도 생성된 DOM트리에는 포함되어서 나타남) 그리고 JS를 이용해 DOM에 새 노드를 추가할 수 있음 (HTML내용 변경x)
