AJAX
AJAX 는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다!!!
AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.

이 웹페이지의 html에 의해서 유저에게 필요한 페이지가 렌더링 된다.
그러나 어느부분만큼은 html에 작성된 대로 유저가 사용하는 것이 아니라, 유저의 요구에 따라 반응하며 변화하는 부분이 존재한다.
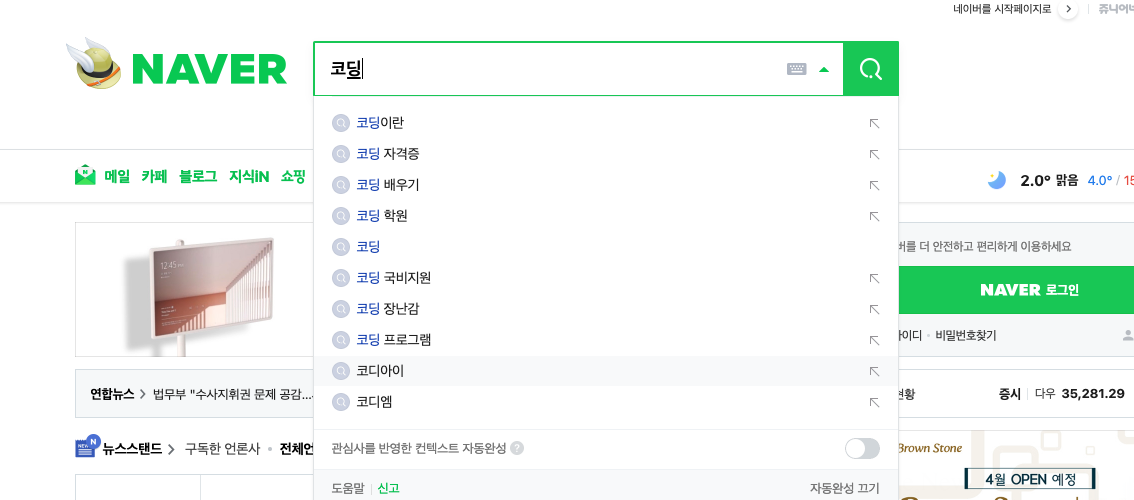
그 부분이 바로 검색창이다.
검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 그 바로 아래 추천검색어로 보여주게 된다.
다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링되며, 여기에 AJAX가 사용된다.

또한 다른 웹 페이지로 예를 들어보자.
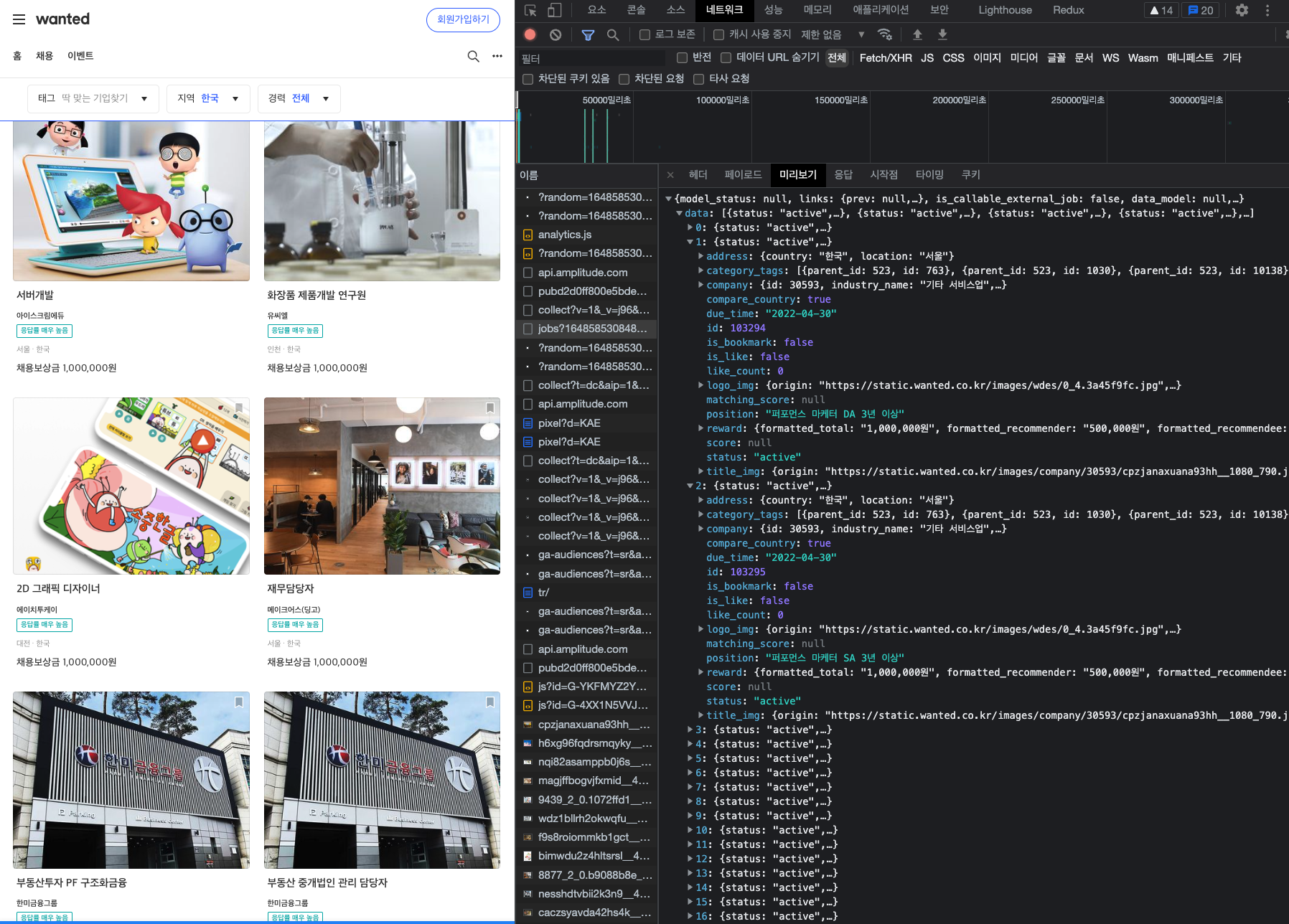
원티드 탐색 페이지에서 사용자가 채용 공고 목록 페이지의 맨 밑까지 스크롤 하여 스크롤바 하단에 도달하면, 새로운 채용공고를 서버로부터 가져와 렌더링 한다.
이러한 이벤트를 무한 스크롤이라고 하는데,
무한 스크롤이 발생할 때마다 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링한다.
이러한 과정을 크롬 네트워크 탭에서 아래 사진과 같이 확인할 수 있다.

이 외에도 우리가 사용하는 페북메시지나, 네이버 포털사이트의 뉴스 탭 역시 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링을 하는 것이며,
이러한 기법을 AJAX 라고 한다.
AJAX의 두 가지 핵심 기술
AJAX 를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch이다.
전통적인 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했다.
또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다.
다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다.
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR 과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다.
Fetch는 XHR의 단점을 보완한 새로운 Web API 이며,
XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다.
그래서 오늘날에는 XHR보다 Fetch를 많이 사용한다!!
Fetch의 등장 이전에는 표준화된 XHR을 사용했다.
그러나 XHR은 Cross-Site 이슈 등의 불편함이 있었고,
그에 비해 Fetch는 간편함, promise 지원 등의 장점을 가지고 있기 때문에 이제는 많은 사람들이 Fetch를 사용한다.
아래에 Fetch와 XHR 예시를 보며 비교해보자.
// Fetch 예시
fetch('http://52.78.213.9:3000/messages')
.then((response) => {
return response.json();
})
.then((json) => {
...
})
...// XMLHttpRequest 예시
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 장단점
장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었다.
그러나AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다. -
표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나,
XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다. -
유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다. -
더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸다.
하지만AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등) 보내면 되기 때문에 비교적 데이터의 크기가 작다.
단점
-
Search Engine Optimization(SEO) -> 검색엔진 에 불리!
AJAX방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다.
따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한틀만 작성되어 있는 경우가 많다.
검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와, 사용자에게 검색 결과로 보여준다.
그런데 AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다. -
뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만,
AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다.
따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로History API를 사용해야 한다.
ex -> 인스타나 페북에서 좋아요 버튼 누르고 뒤로가기 누르면 좋아요가 취소되진않음! 뒤로가기 눌러서 취소시키려면 따로History API를 사용해야함