SOP 와 CORS
SOP
SOP는 Same-Origin Policy 의 줄임말로, 동일 출처 정책을 뜻한다.
-> '같은 출처의 리소스만 공유가 가능하다' 라는 정책이다.
-> 여기서 출처(Origin)은 아래와 같다.

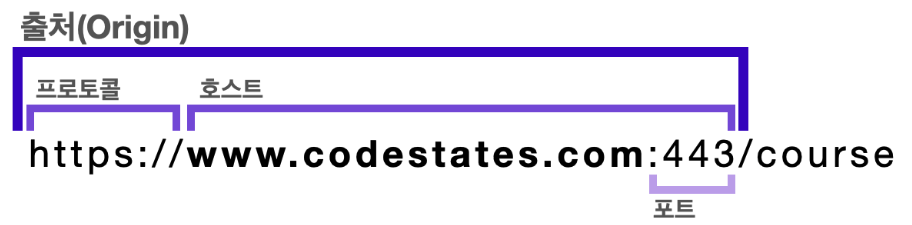
출처는 프로토콜,호스트,포트 의 조합으로 이루어져있다.
이 중 하나라도 다르면 동일 출처로 보지 않는다.
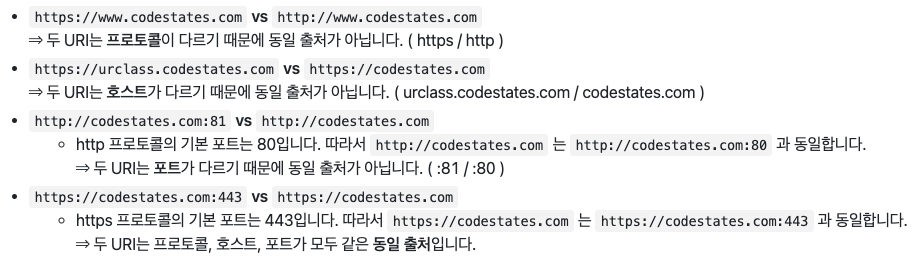
예시로 알아보자.
->

그렇다면 SOP는 왜 생겨나게 되었을까??
동일 출처 정책은 잠재적 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
SOP을 통해 해킹 등의 위협에서 보다 안전해질 수 있다는 것이다.
그런데 다른 출처의 리소스를 사용하게 될 일은 너무나도 많다.
로컬 환경에서 개발을 할 때에도 클라이언트와 서버를 따로 개발하게 된다면 둘은 출처가 달라지게 된다.
어떻게하면 다른 출처의 리소스를 받아올 수 있을까??
-> CORS
CORS
위 문제 상황에서 필요한 것이 바로 CORS 이다.
CORS는 Cross-Origin Resource Sharing 의 줄임말로 교차 출처 리소스 공유를 뜻한다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
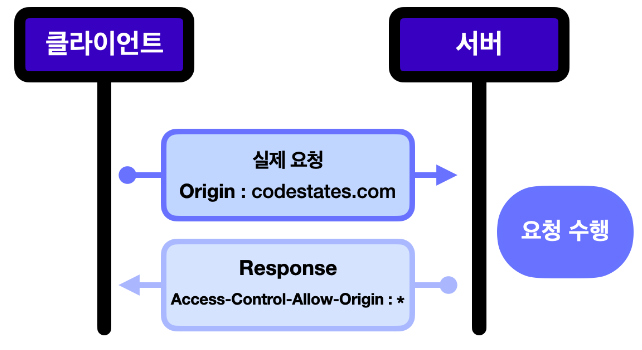
CORS설정을 통해 서버의응답 헤더에'Access-Control-Allow-Origin'을 작성하면 접근 권한을 얻을 수 있다.
CORS 동작 방식
CORS의 동작 방식에는 크게 세가지가 있다.
1. 프리플라이트 요청 (Preflight Request)
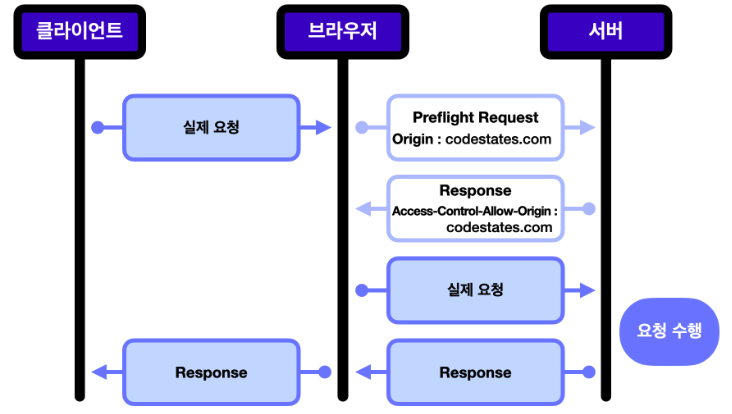
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청 이라고 한다.

위 이미지의 흐름과 같이, 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin 으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.

만약 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우고, 실제 요청은 전달되지 않는다.
프리플라이트 요청은 왜 필요 할까??
-
실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
-
CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌기 떄문에 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않았다.
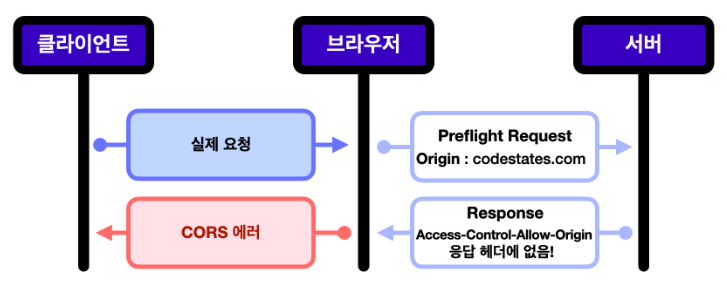
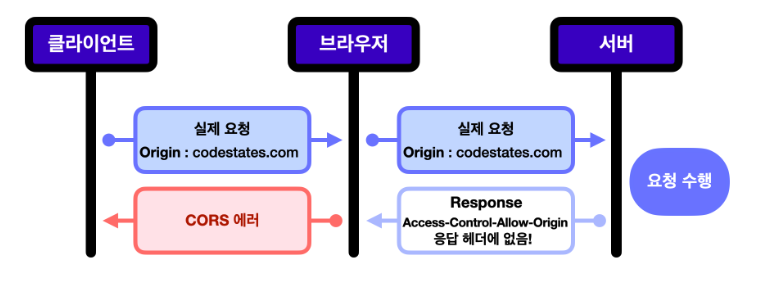
만약 프리플라이트요청을 하지 않는다면 ->

이런 서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하게 된다.
브라우저는 응답을 받은 후에야CORS권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 된다.
만약에 들어온 요청이DELETE나PUT처럼 서버의 정보를 삭제하거나 수정하는 요청이었다면 아찔한 상황이 나올수도 있다.
하지만
CORS에 대비가 되어있지 않은 서버라도프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서CORS 에러를 띄우게 된다.
예시와 같이 실행되선 안 되는Cross-Origin 요청이 실행되는 것을 방지할 수 있는 것이다.
이런 이유로프리플라이트 요청이CORS의 기본 사양으로 들어가게 되었다.
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다.

조건은 다음과 같다.
하지만 이 조건들을 모두 만족시키기는 어려우므로 참고만 하자.
- GET, HEAD, POST 요청 중 하나여야 한다.
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용된다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청이다.
출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다.
민감한 정보이기 때문이다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 한다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 한다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다.
인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
CORS 설정 방법
Node.js 서버
Node.js로 간단한 HTTP 서버를 만들 경우, 아래와 같이 헤더를 설정해 줄 수 있다.
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})

